概要
LnagChainは「Python」と「TypeScript」で使用できる。
ここではTypeScriptで「環境構築」~「簡単なサンプルの実行」までを備忘録として残す。
今回つくるもの
- ChatGPTのように質問に答えてくれるプログラムを作成する!
- 画面は作らない。最小限の処理だけ作る。
ターゲット
- LangChainは初心者!
- LangChainをTypeScriptで使ってみたい!
LangChainのバージョン
✅安定版のv.0.1.25時点のコードで解説する。
- 2023/05/13更新:v0.0.121のコードを記載。
- 2024/03/08更新:v.0.1.25(安定版)のコードを追記。
LangChainとは
LLM(大規模言語モデル)を強化できるライブラリ✅
Python版とTypeScript版の違い
基本的にはどちらも同じような感覚で使えるが、TypeScript版には一部制限がある。
【補足】どのような違いがあるの?
- コア機能:Python、TypeScriptどちらもほぼ同等。
- 基本的な機能:Python、TypeScriptどちらも同等になることを目標としている。
- サードパーティー機能:各言語の裁量による。
環境構築
前提
事前に以下の2つを準備しておく✅
- Open AIのAPIキー
- Node.js
プロジェクト新規作成
任意の名前のフォルダを新規作成する
例:「sample-langchain」フォルダを作成
プロジェクト初期化
「sample-langchain」フォルダをコマンドプロンプトやターミナルで開き、以下を実行。
npm initインストール
LangChainをインストール
npmコマンドでLangChainをインストールする✅
npm install langchain公式ドキュメント(セットアップとインストール)
LangChainで使うOpenAIをインストール
npmコマンドでOpenAIをインストールする✅
npm install @langchain/openaiTypeScriptの設定
TypeScriptをインストール
npmコマンドでTypeScriptをインストールする(※すでにグローバルインストールしている場合は不要)✅
npm install -D typescripttsconfig.jsonの作成
TypeScriptの設定ファイル「tsconfig.json」をコマンドで作成✅
tsc --initAPIキーの設定
まずはAPIキーを環境変数に設定する✅
dotenvをインストール
.envファイルを扱うため、ライブラリ「dotenv」をインストールする✅
npm install dotenv.envの作成
サンプルを実行してみる(LLM)
LLMのモデル(一般的な大規模言語モデル)を使う簡単な例を解説する。
サンプルプログラムを作成する
プロジェクトフォルダの直下に以下のファイルを作成する✅
sample.ts
// .envの読み込み
require("dotenv").config();
// LLMの読み込み
import { OpenAI } from "@langchain/openai";
export const runLlm = async () => {
// LLMのインスタンスを生成(*1)
const model = new OpenAI();
// 質問する
const res = await model.invoke(
"こんにちは"
);
console.log(res);
};
runLlm();【旧】Ver.0.0.121時点のコード
// .envの読み込み
require("dotenv").config();
// LLMの読み込み
import { OpenAI } from "langchain/llms";
export const runLlm = async () => {
// LLMのインスタンスを生成(*1)
const model = new OpenAI();
// 質問する
const res = await model.call(
"こんにちは"
);
console.log(res);
};
runLlm();(*1)OpenAI以外のLLMを使う場合
「LLMインスタンスを生成」→「質問」の流れ。
ビルド
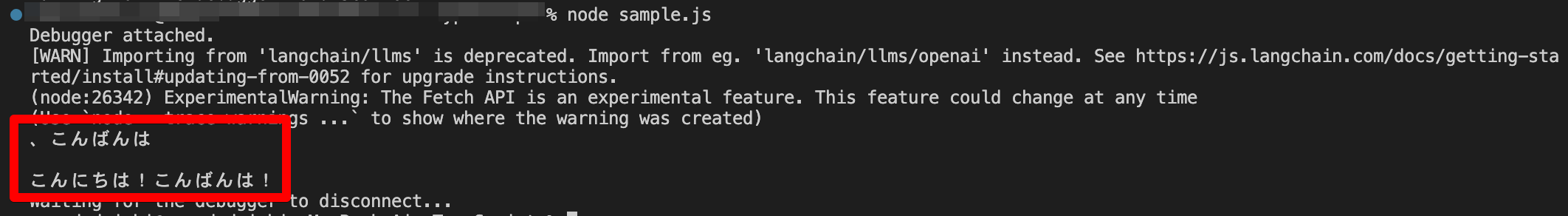
サンプルプログラムを実行する
公式ドキュメント(クイックスタート)
サンプルを実行してみる(チャットモデル)
チャットモデル(チャットに特化した大規模言語モデル)を使う簡単な例を解説する。
サンプルプログラムを作成する
プロジェクトフォルダの直下に以下のファイルを作成する✅
sample.ts
// .envの読み込み
require("dotenv").config();
// Chat Modelの読み込み
import { ChatOpenAI } from "@langchain/openai";
import { HumanMessage, SystemMessage } from "@langchain/core/messages";
// サンプル用の関数
export const runChat = async () => {
// Chat Modelのインスタンスを生成(*1)
const chat = new ChatOpenAI();
// 質問する
const res = await chat.invoke([
// 質問の設定(*2)
new HumanMessage(
"こんにちは"
),
]);
// 回答を表示
console.log(res);
};
runChat();【旧】Ver.0.0.121時点のコード
// .envの読み込み
require("dotenv").config();
// Chat Modelの読み込み
import { ChatOpenAI } from "langchain/chat_models/openai";
import { HumanChatMessage, SystemChatMessage } from "langchain/schema";
// サンプル用の関数
export const runChat = async () => {
// Chat Modelのインスタンスを生成(*1)
const chat = new ChatOpenAI({ temperature: 0 });
// 質問する
const res = await chat.call([
// 質問の設定(*2)
new HumanChatMessage(
"こんにちは"
),
]);
// 回答を表示
console.log(res);
};
runChat();(*1)OpenAI以外のチャットモデルを使う場合
(*2)質問の設定
上記の例は「質問」1つだけの最もシンプルな形だが、「役割」「質問」を設定することも可能✅
複数設定する例
// 質問する
// const res = await chat.call([
// new HumanChatMessage(
// "こんにちは"
// ),
// ]);
👇以下のように変更する
// 質問する
const res = await chat.invoke([
new SystemMessage("あなたは優秀なエンジニアです。"),
new HumanMessage("TypeScriptの特徴を1つ教えて。"),
]);※「1つ目の質問」「2つ目の質問」は会話は繋がっていない。
「Chat Modelインスタンスを生成」→「質問」の流れ。
ビルド
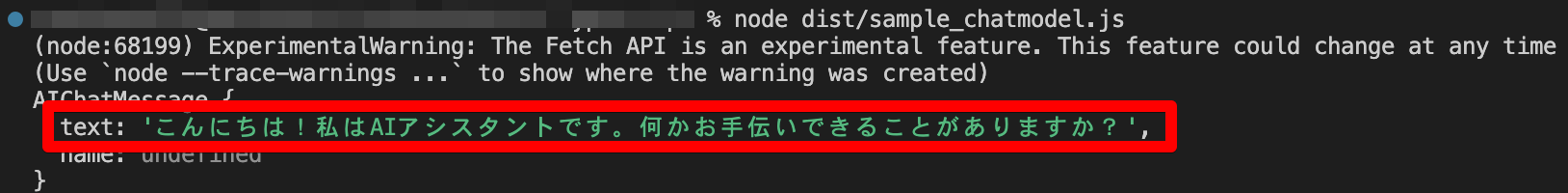
サンプルプログラムを実行する
公式ドキュメント(クイックスタート)
次の記事
参考サイト
LangChainでできること、使い方
LangChainの基本
公式ドキュメント