概要
💡
前提としてsearch.phpは検索結果を表示するページ。
まずは検索機能を用意しておく必要がある。
検索機能については以下を参照。
まずは検索機能を用意しておく必要がある。
検索機能については以下を参照。
search.phpは検索結果を表示するメインテンプレートファイル。関連記事
準備
作成手順
以下の手順で作成する。
①ファイルの作成
- 「search.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
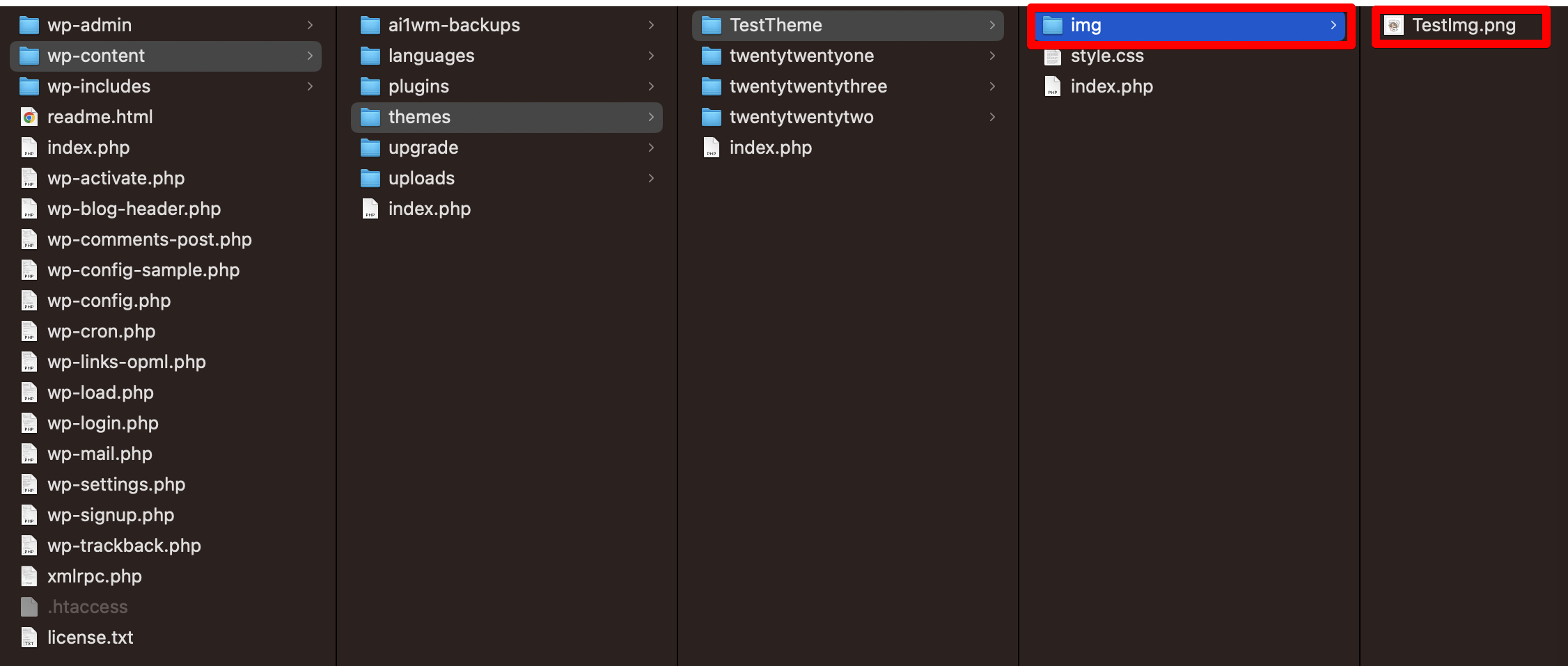
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- 検索で使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「search.php」には検索結果を表示する内容を書く。
イメージ
例:検索結果が1件
例:検索結果がない
例
WordPress化する前のHTML
<h2>「検索ワード」の検索結果</h2>
<ul>
<li>
<h3><a href="ページのURL">記事タイトル1</a></h3>
<p>記事の概要をここに表示します。記事の概要をここに表示します。記事の概要をここに表示します。</p>
</li>
<li>
<h3><a href="ページのURL">記事タイトル2</a></h3>
<p>記事の概要をここに表示します。記事の概要をここに表示します。記事の概要をここに表示します。</p>
</li>
<li>
<h3><a href="ページのURL">記事タイトル3</a></h3>
<p>記事の概要をここに表示します。記事の概要をここに表示します。記事の概要をここに表示します。</p>
</li>
</ul>WordPress化した後のHTML
👇検索結果があるとき
<?php if ( have_posts() ) : ?>
👇検索ワードを表示
<h2>「<?php the_search_query(); ?>」の検索結果</h2>
<ul>
👇検索結果を1件ずつループ
<?php while ( have_posts() ) : the_post(); ?>
👇1記事ずつ表示
<li>
👇リンク先は記事のURL。タイトルを表示。
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
👇記事の抜粋文を表示
<?php the_excerpt(); ?>
</li>
<?php endwhile; ?>
</ul>
👇検索結果がないとき
<?php else : ?>
<p>検索結果はありません。</p>
<?php endif; ?>💡
検索結果が表示される!
具体例
実用的なsearch.php
<?php get_header(); ?>
<!-- 投稿があるとき -->
<?php if (have_posts()) : ?>
<!-- 検索文字列が入力済みか -->
<?php if (!get_search_query()) { ?>
<p>検索キーワードが未入力です</p>
<?php } else { ?>
<h1 class="page-title">
<!-- 検索結果件数をメインクエリから取得し表示 -->
「<?php the_search_query(); ?>」の検索結果:<?php echo $wp_query->found_posts; ?>件
</h1>
<!-- 検索結果の記事をループ -->
<?php while (have_posts()) : the_post(); ?>
<?php
// カテゴリー名を取得
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<article>
<h2 class="article-title">
<!-- 記事へのリンク付きのタイトルを表示 -->
<a href="<?php the_permalink(); ?>"><?php the_title() ?></a>
</h2>
<ul class="meta">
<!-- 投稿日、更新日、カテゴリー名を表示 -->
<li>投稿日:<?php the_time('Y/m/d'); ?></li>
<li>更新日:<?php the_modified_date('Y/m/d'); ?></li>
<li>カテゴリー:<?php echo $catname; ?></li>
</ul>
<!-- 記事への記事へのリンク付きのサムネイル(アイキャッチを表示) -->
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<div class="text">
<?php
// 本文が80文字以上なら「…」で省略
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
</div>
<!-- 記事へのリンク付きの「READ MORE」という文字列 -->
<div class="readmore"><a href="<?php the_permalink(); ?>">READ MORE</a></div>
</article>
<?php endwhile; ?>
<!-- ページネーション(検索結果から合計ページを取得) -->
<?php
if (function_exists("pagination")) {
pagination($wp_query->max_num_pages);
}
?>
<?php } ?>
<?php else : ?>
<p>検索されたキーワードに一致する記事はありませんでした</p>
<?php endif; ?>
<?php get_footer(); ?>解説
一覧系のページなので基本的にはアーカイブページと同じ。
【補足】カテゴリー一覧と異なる点
- 検索フォーム(searchform.php)からthe_search_query()で検索文字列を受け取る。
- 検索ワードが未入力かどうか判定。
- 投稿データがないとき、一致する記事がない旨を表示。
- 検索結果件数を表示。
- ページネーションにメインクエリの合計ページ数を使用
アレンジ
検索対象を絞り込む
例えば、何も設定していないと投稿ページ、固定ページの両方が検索の対象となるが、投稿ページだけ絞り込むこともできる。
絞り込みをするには「functions.php」のpre_get_postsフックに記述が必要。
// 絞り込みをする関数
function search_filter($query) {
// 検索ページの場合
if ($query -> is_search()) {
// 絞り込み条件をセット(投稿データだけ)
$query -> set('post_type', 'post');
}
return $query;
}
// 絞り込みをフックに登録
add_filter('pre_get_posts', 'search_filter');その他細かい機能
下記サイトで以下のような機能が紹介されているので必要に応じて参照するといい。
- 検索結果ページのタイトルをカスタマイズする
- カスタム投稿タイプを検索対象に含める
- カテゴリやカスタムフィールドを検索対象に含める
- 検索対象を絞り込む(投稿ごと、固定ページごと、カスタム投稿ページごと)
- 検索後も検索フォームに検索キーワードを残す
- 検索ワードをハイライトする
- 画像のaltにタグが挿入されてしまう時の回避方法
- 検索結果の表示件数を変更する
- 複数キーワード検索ができない時の対処方法
- 検索結果を日付順や順序順にする
- クロスサイトスクリプティングの対処方法
参考サイト