概要
以下の記事で書いてあるように、テーマに必須なテンプレートファイルはindex.phpのみ。
🔴WordPressテーマの作り方を徹底解説!具体的な手順つき
しかしindex.phpしかないと、全ての画面において「index.php」が表示される。
- このように全ページが同じページというサイトは通常ありえない。
- 各ページに合った画面を作成していく必要がある。
WordPressテーマの作成に必須のテンプレートファイルは、index.phpファイルだけ。
しかし、これだけでは全てのページがindex.phpの見た目になってしまう。
そこで、ページごとに異なるテンプレートファイルを作成していく必要がある。
解説
どのページでどのファイルが使われる?
どのファイルが使われるかの優先順位はファイルの有無によって変化する。
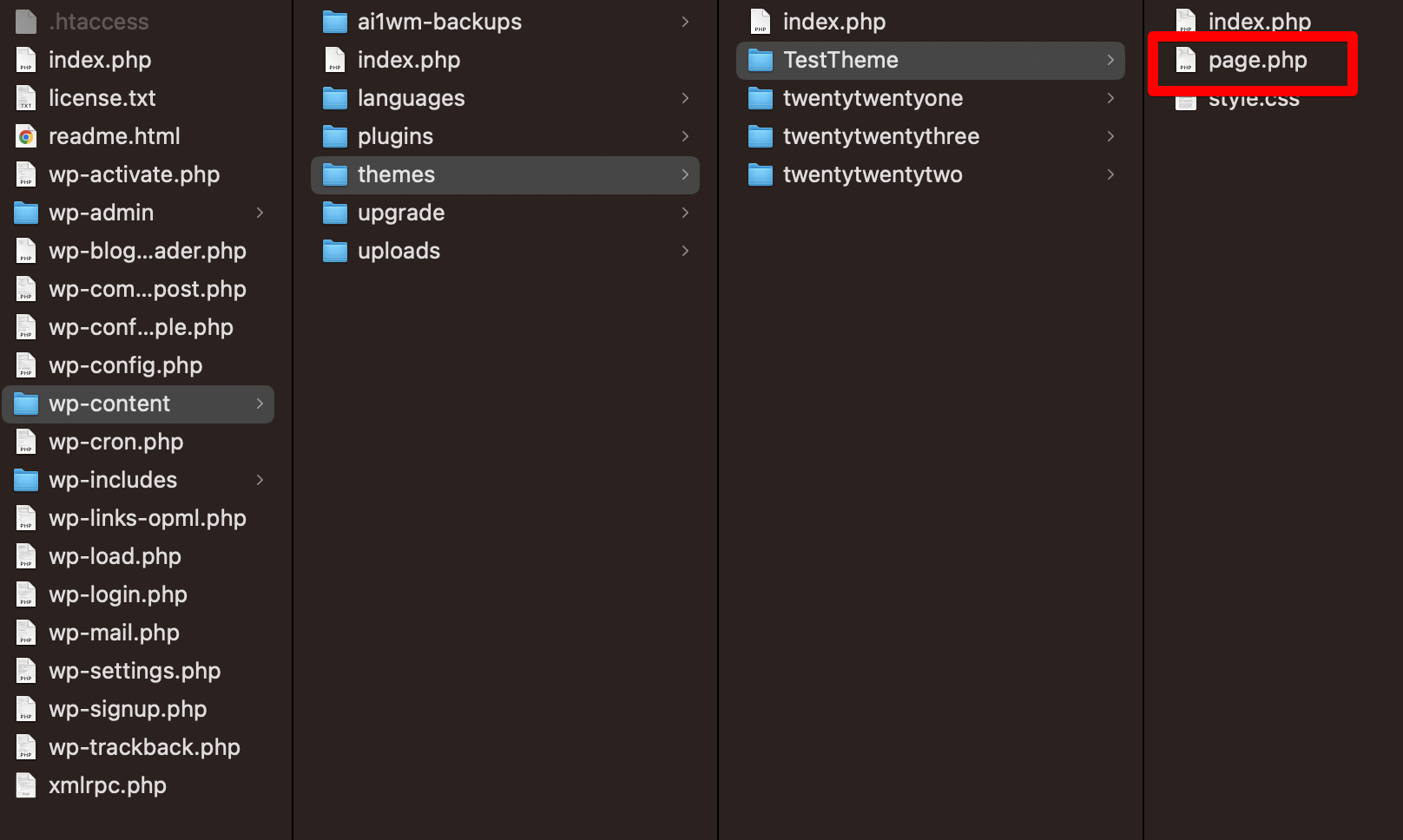
例:固定ページだけレイアウトを変える
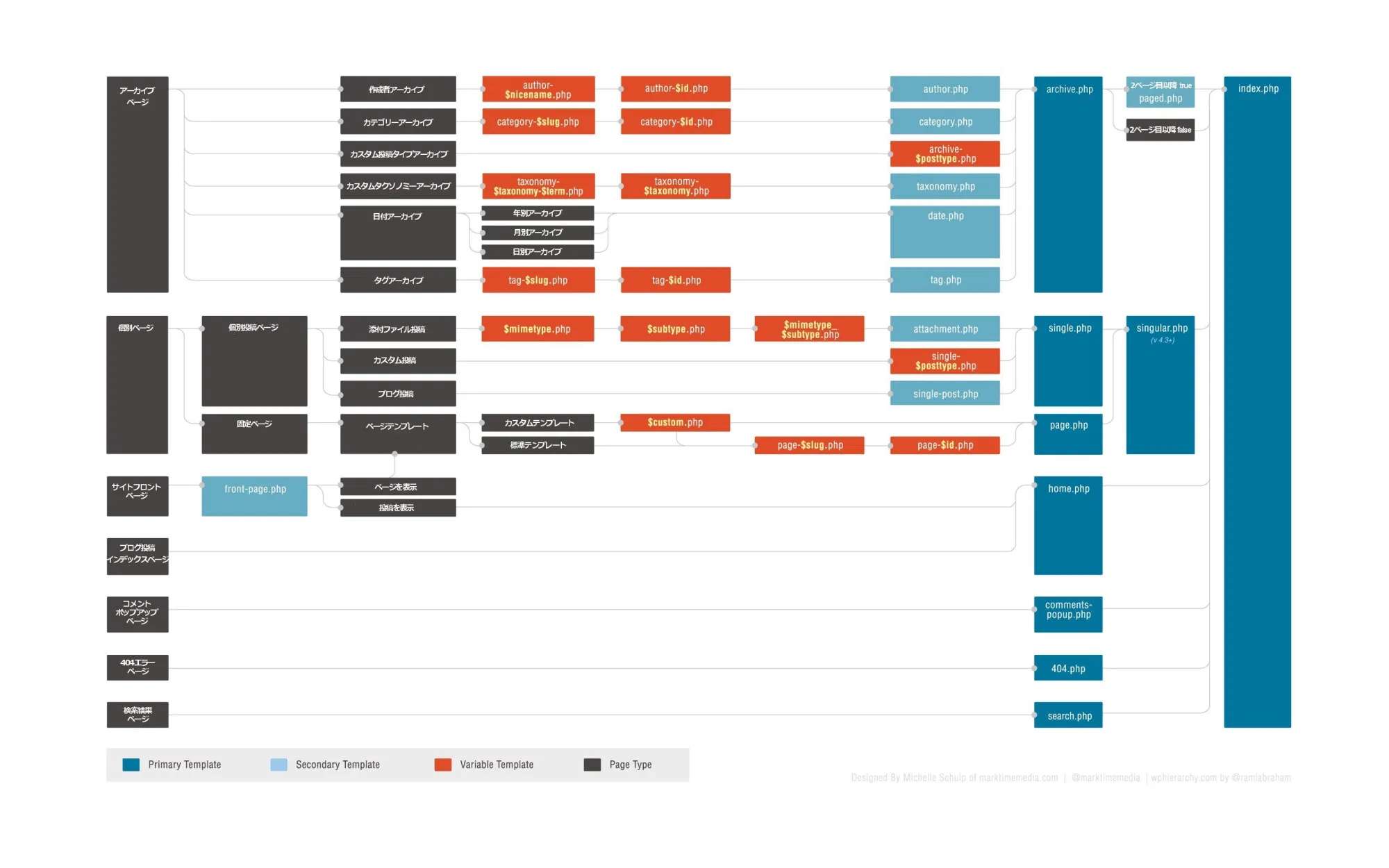
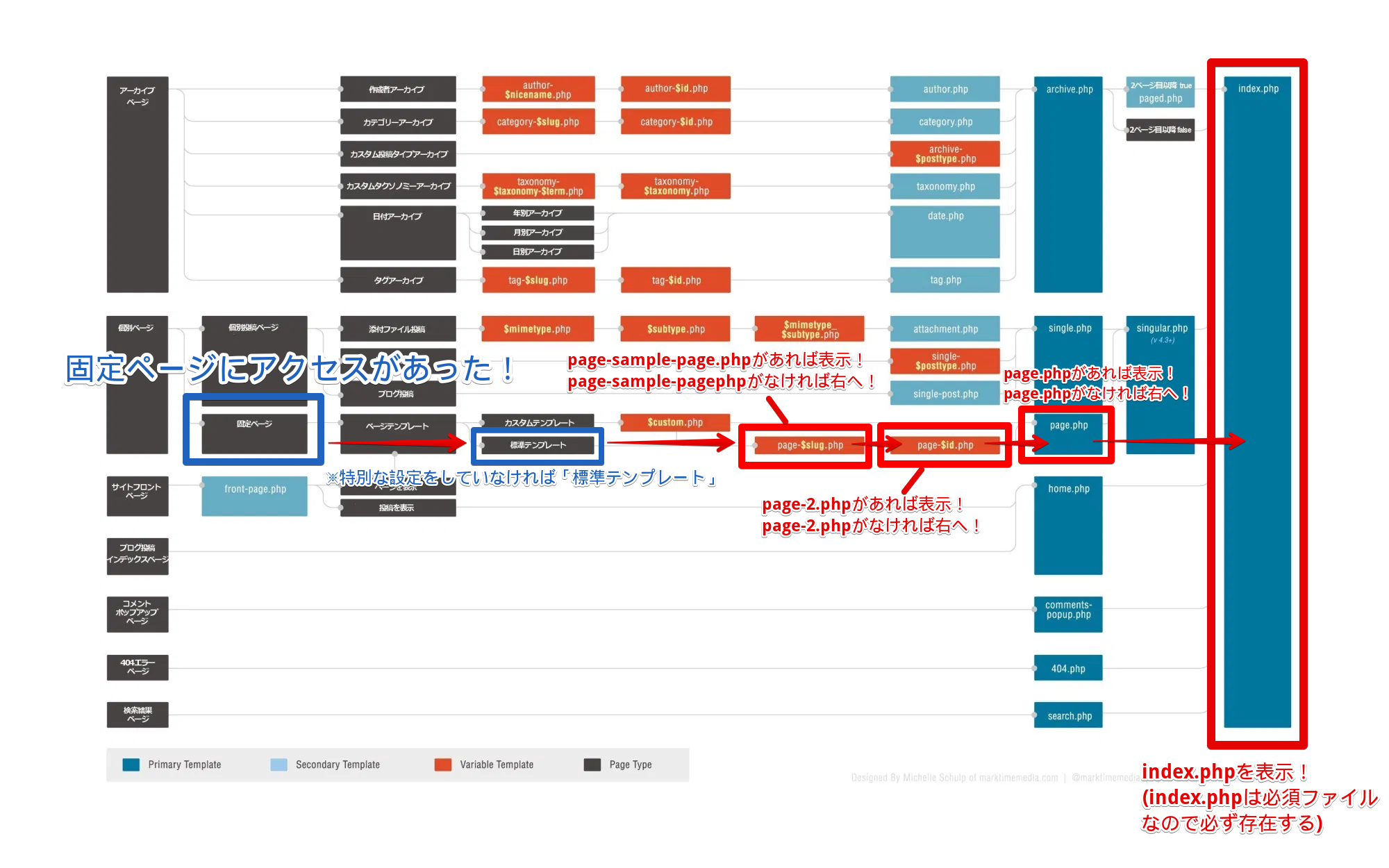
テンプレート階層図
「どのページでどのファイルが使わるか」を決めているのがテンプレート階層図。
引用:https://ja.wordpress.org/team/handbook/theme-development/basics/template-hierarchy/
例えば以下のように読み込むファイルを変更できる。
- 固定ページには「page.php」
- 投稿には「single.php」
- カテゴリーページには「category.php」
テンプレート階層図の見方
- テンプレート階層図とは、優先的に読み込むファイルを表した図。
- テンプレート階層図の左に書かれたファイルほど優先して表示される。
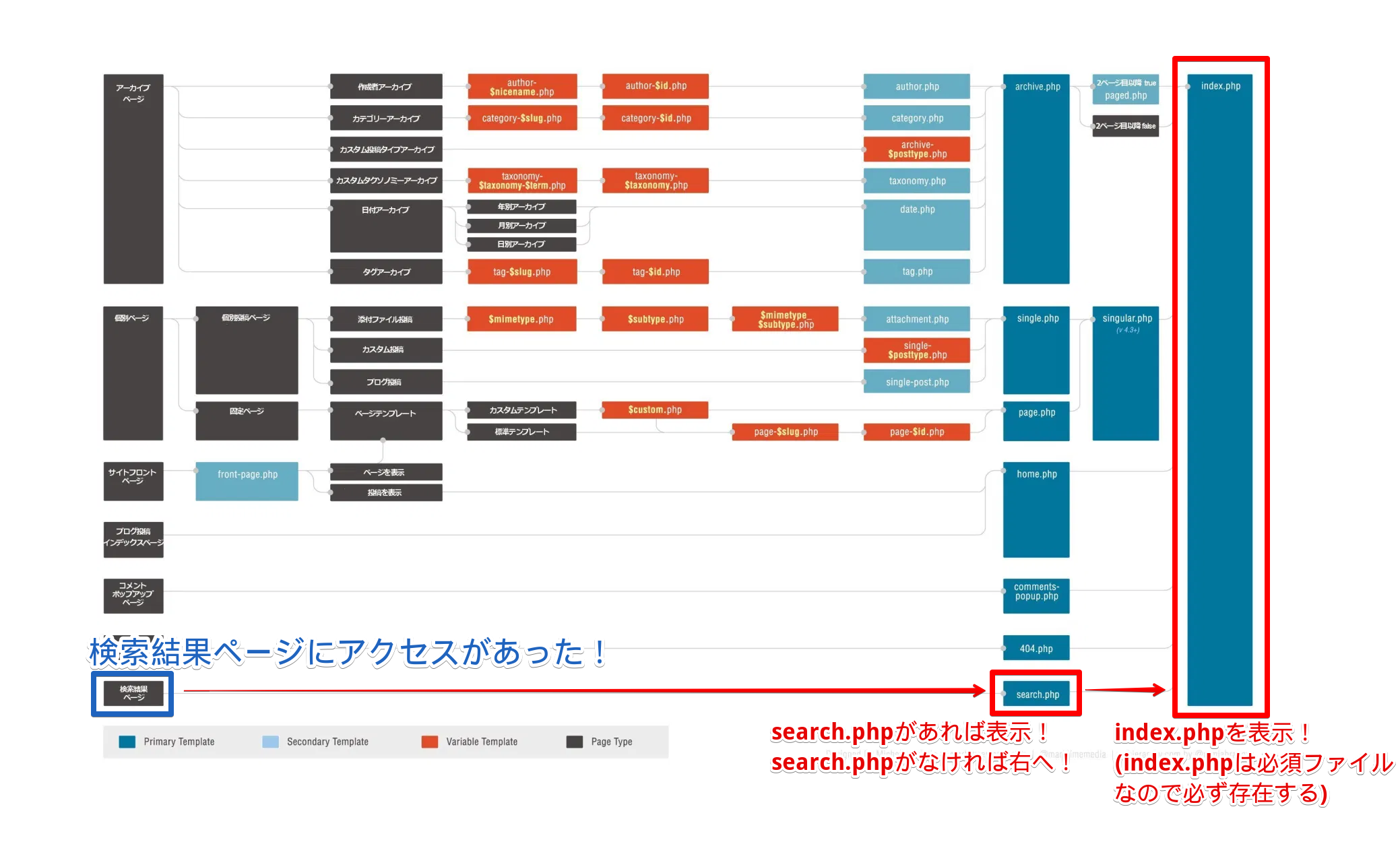
例:検索結果ページ
- 検索結果ページにアクセスすると「search.php」が表示される。
- もし「search.php」がなければ「index.php」が表示される。
テンプレート階層図の種類
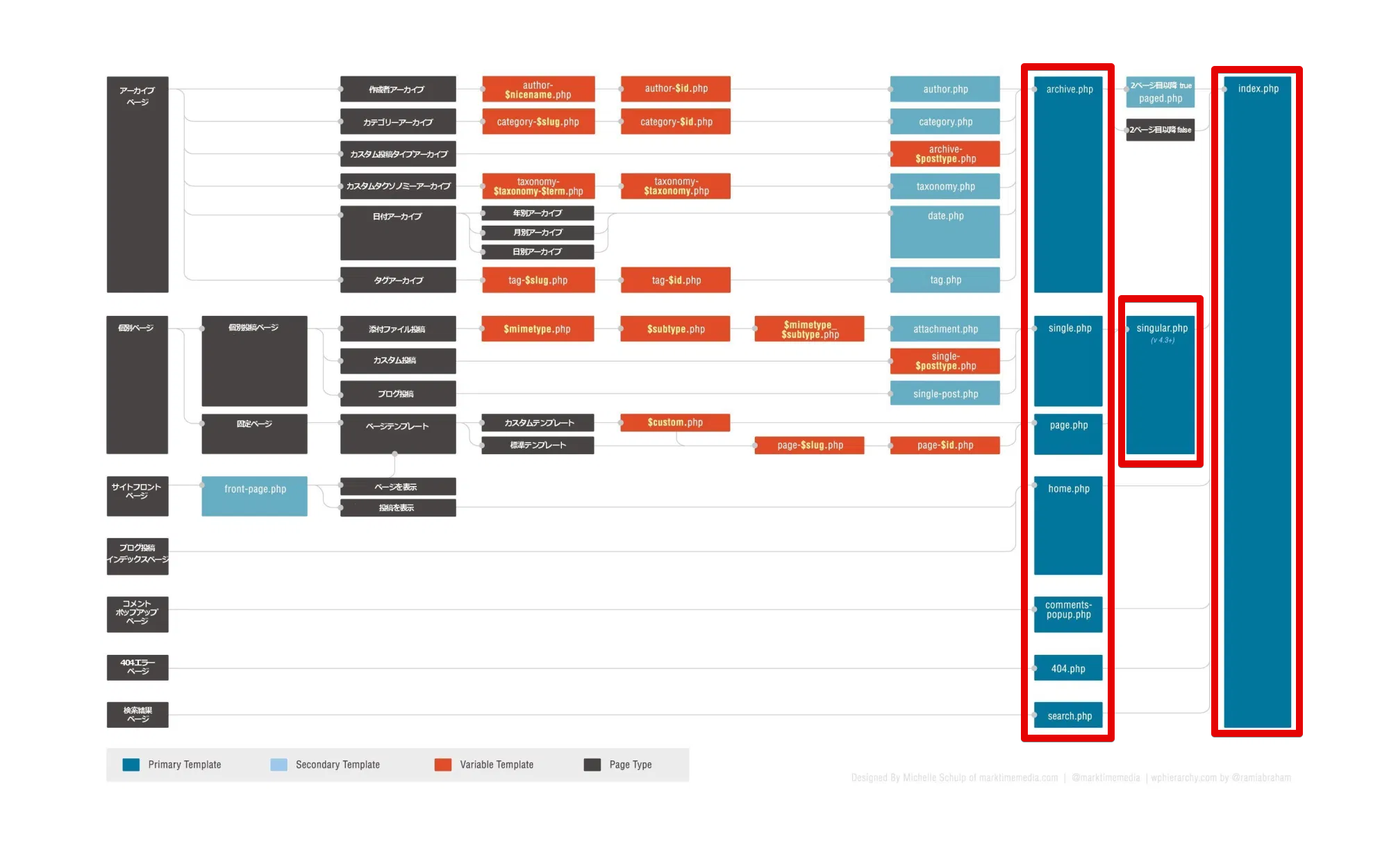
①まず覚えたい「プライマリーテンプレート」
- テンプレート階層図の中で濃いブルーのファイルのこと。
- テーマ作成でよく使われる最も基本的なテンプレートファイル
例えば「固定ページならpage.php」が読み込まれる。
【補足】プライマリーテンプレート一覧
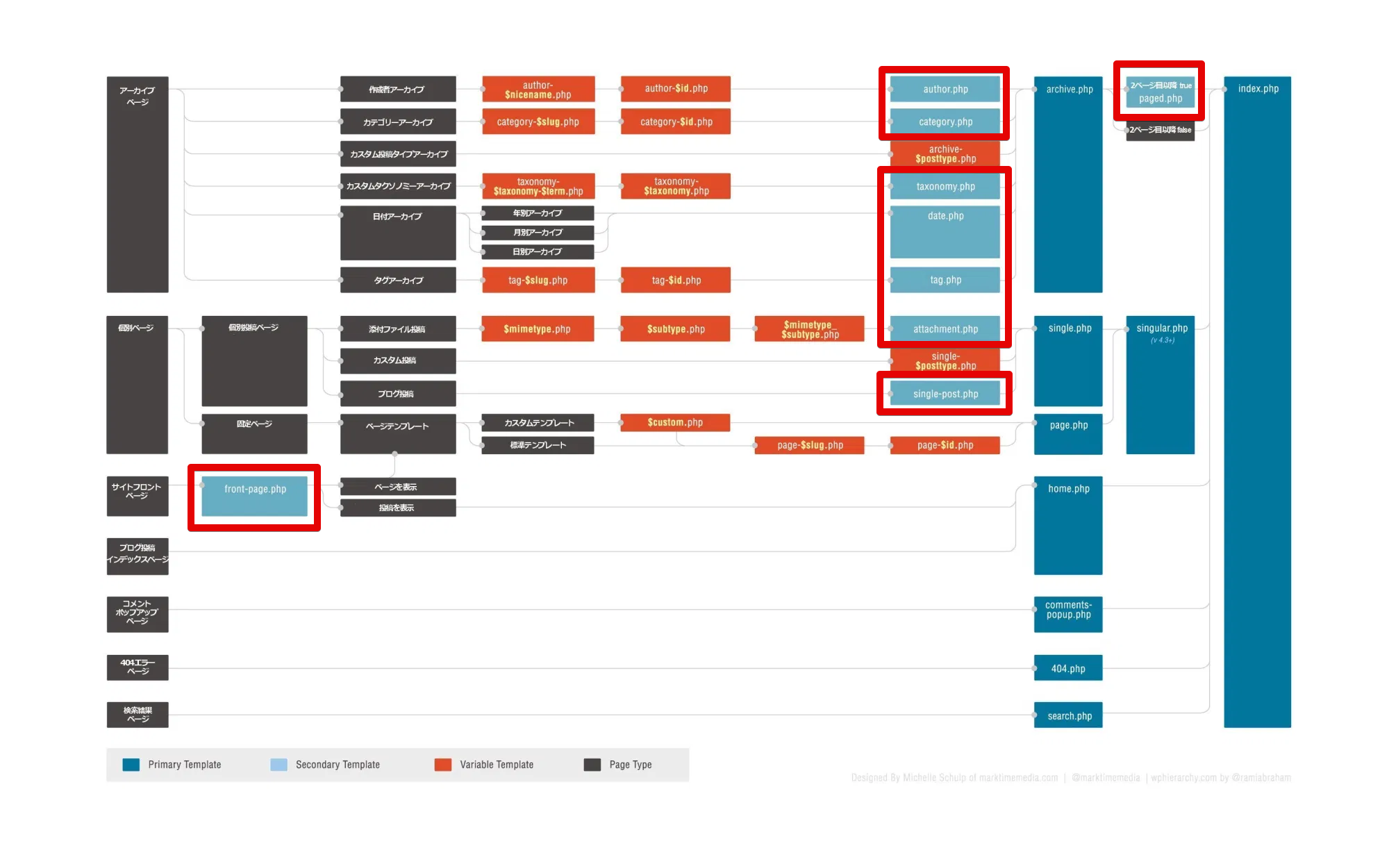
②次に覚えたい「セカンダリーテンプレート」
- テンプレート階層図の中で水色のファイルのこと
- プライマリーテンプレートより優先して読み込まれる。
- プライマリーテンプレートより少し細かく読み込むファイルを変えられる。
例えば「カテゴリーのアーカイブページはcategory.php」が読み込まれる。
※アーカイブページは記事の一覧が表示されるページのこと。
【補足】セカンダリーテンプレートは必要?
結論、なくてもOK。
一般的にはプライマリーテンプレートを作成した上で、必要に応じてセカンダリーテンプレートを作成する。
- 例えば、プライマリーテンプレート「archive.php」があればアーカイブページはすべて「archive.php」が使われる。
- ただし特定のアーカイブページだけデザインを変えたい場合はセカンダリーテンプレート「category.php」などを使う。
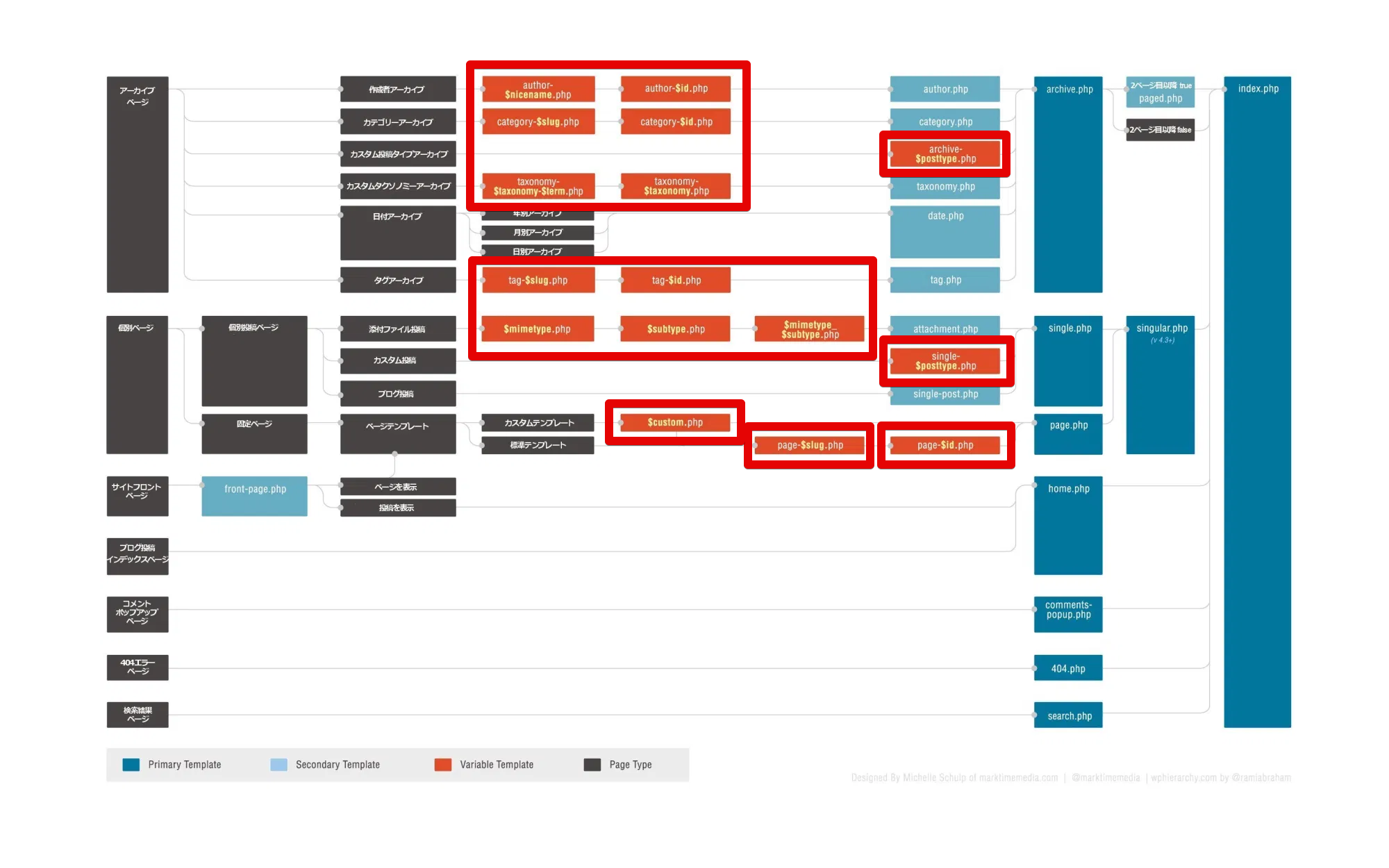
③ここまで理解できたら完璧「バリアブルテンプレート」
- テンプレート階層図の中で赤色のファイルのこと。
- セカンダリーテンプレートより優先して読み込まれる。
- 特定のページだけ読み込むファイルを変えられる。
例えば「id=5の固定ページはpage-5.php」が読み込まれる。
【補足】バリアブルテンプレートは必要?
結論、なくてもOK。
一般的にはプライマリーテンプレートを作成した上で、必要に応じてバリアブルを作成する。
- 例えば、プライマリーテンプレート「page.php」があれば固定ページはすべて「page.php」が使われる。
- ただし特定の固定ページだけデザインを変えたい場合はバリアブルテンプレート「page-5.php」などを使う。
その都度確認する✅
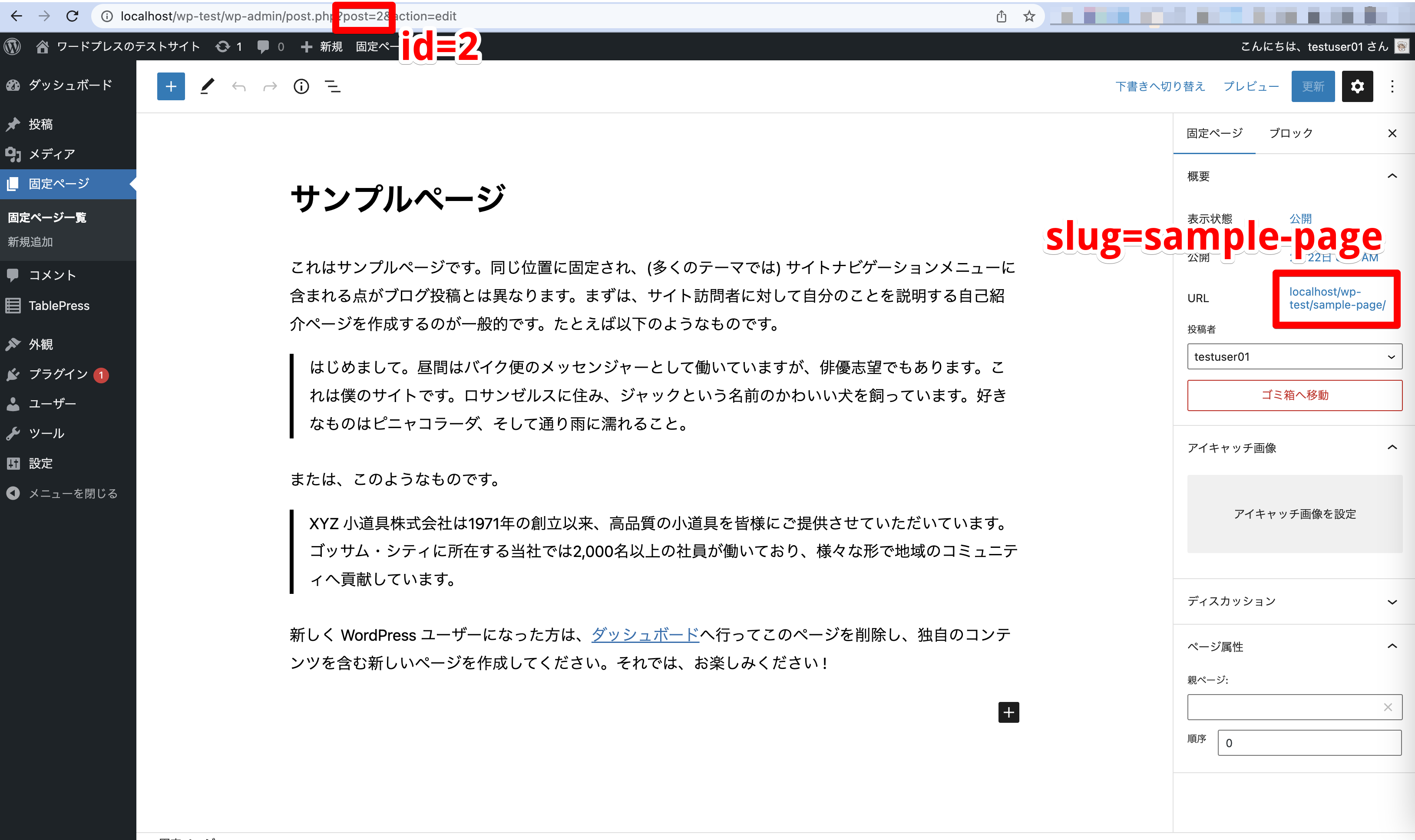
【補足】動作を見てみる
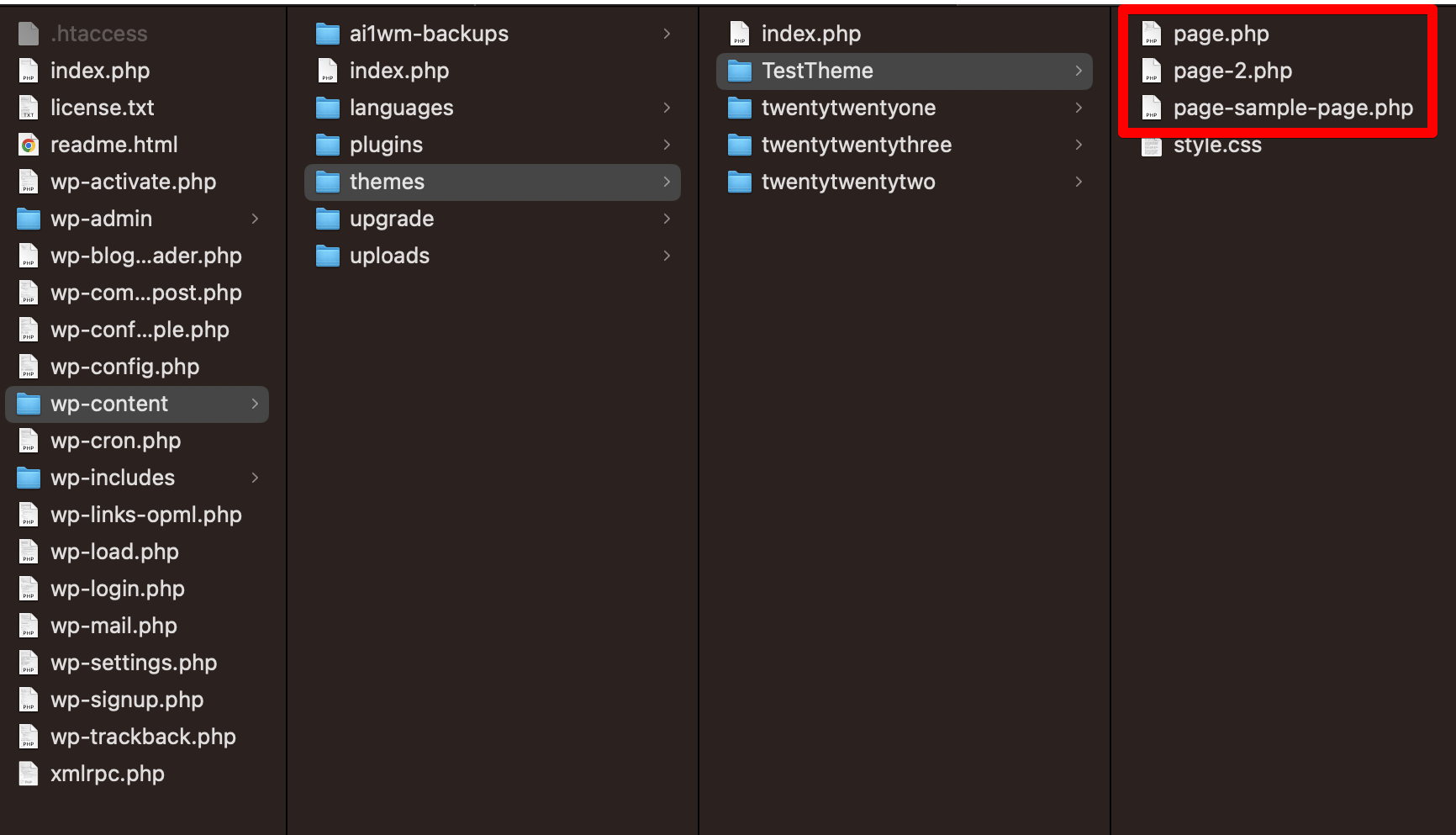
以下の固定ページを表示したい。
3種類のテンプレートファイルを用意しておく。
テンプレート階層図を左から順に見てみる。
解説
以下のように、テンプレート階層図の左にあるファイルほど優先して表示される。
| ファイル名 | ファイルの存在 | ファイルの存在 | ファイルの存在 | ファイルの存在 |
|---|---|---|---|---|
| index.php | ◯ | ◯ | ◯ | ◯(表示される) |
| page.php | ◯ | ◯ | ◯(表示される) | ✗ |
| page-2.php | ◯ | ◯(表示される) | ✗ | ✗ |
| page-sample-page.php | ◯(表示される) | ✗ | ✗ | ✗ |
index.phpの疑問
index.phpはトップページ用のファイルではない?
結論、index.phpはトップページ専用のファイルではない。
- index.phpは表示できるテンプレートファイルが何もないときに表示されるもの。
トップページ専用のファイルは以下の2つ。
どちらもないときindex.phpがトップページに表示される。
- front-page.php
- home.php
優先順位は以下のとおり。
- front-page.php > home.php > index.php
優先順位の変更については以下を参照。
index.phpは不要?
結論、index.phpは必要だが、中身は空っぽでもOK!
- テンプレート階層図を見ると、index.phpは一番右にある。
- 表示するファイルが何もないときindex.phpに辿り着くということ。
- 一通りプライマリーテンプレート(濃いブルー)を揃えていればindex.phpに辿り着くことはない。
つまりプライマリーテンプレートが揃っていればindex.phpを使うことはない!
このような場合はindex.phpの中身は空っぽでも問題ない✅
全テンプレートファイルの解説
以下で具体的な例をあげて詳しく解説している。
🔴WordPressテーマの作り方を徹底解説!具体的な手順つき
参考サイト
テンプレートファイル一覧