概要
single.phpは[投稿]で作った記事を表示するメインテンプレートファイル。関連記事
📄WordPress開発初心者必見!テンプレートファイルとは何かを解説
🔴WordPressテーマの作り方を徹底解説!具体的な手順つき
【補足】single.phpがないとどうなる…?
single.phpがない状態で[投稿]を表示してもエラーにならない!
single.phpの代わりにindex.phpが表示される✅
準備
作成手順
以下の手順で作成する。
①ファイルの作成
- 「single.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
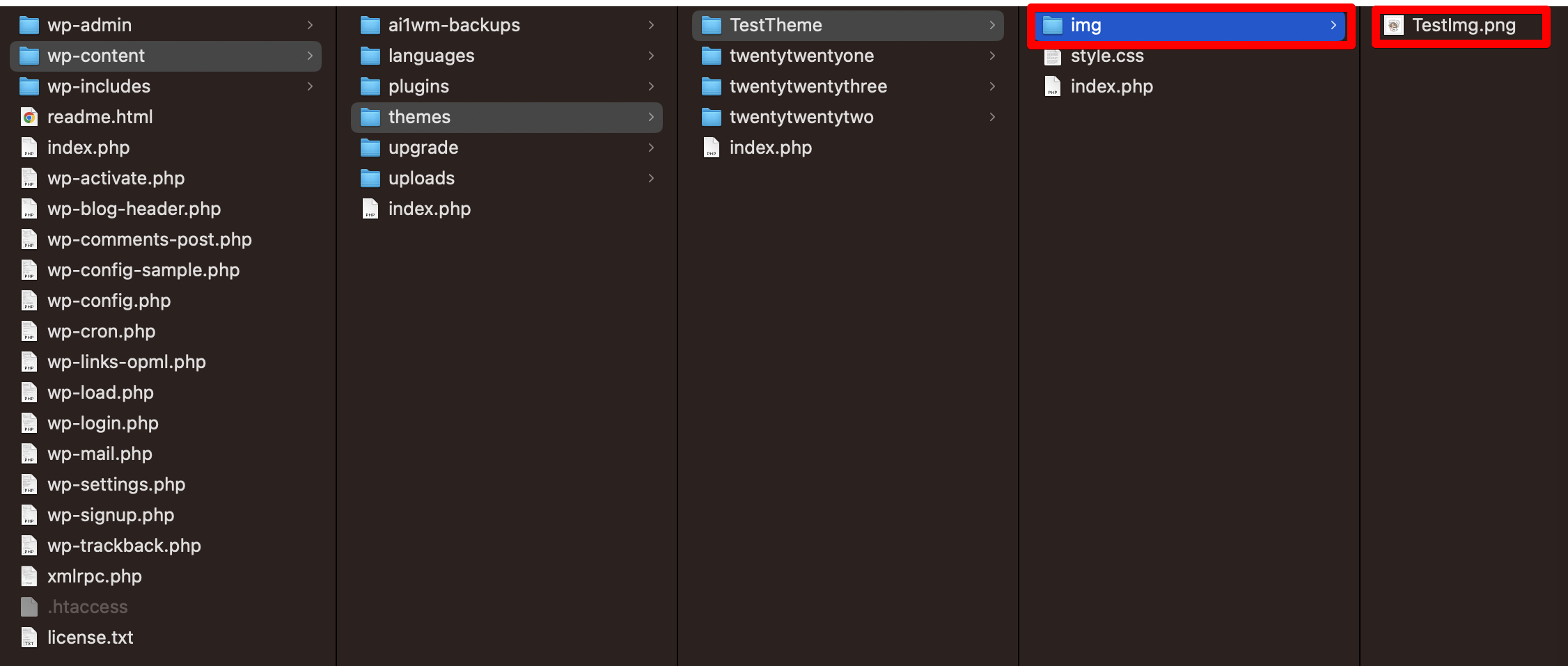
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- 使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「single.php」には[投稿]を表示する内容を書く。
イメージ
例
WordPress化する前のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p>------------------------------------------------------------</p>
<p>これはヘッダーです</p>
<p>------------------------------------------------------------</p>
👆ここまでヘッダー(header.php)
<main>
<h1>Hello world!</h1>
<p>WordPressへようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。</p>
<p><a href="http://localhost/wp-test/category/uncategorized/" rel="category tag" >未分類</a></p>
</main>
👇ここからフッター(footer.php)
<p>------------------------------------------------------------</p>
<p>これはフッターです</p>
<p>------------------------------------------------------------</p>
</body>
</html>WordPress化した後のPHP
👇ヘッダー(header.php)を読み込む
<?php get_header(); ?>
<main>
👇メインループ(必ず書く決り文句)
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
👇記事のタイトル
<h1><?php the_title(); ?></h1>
👇記事の本文
<?php the_content(); ?>
👇記事のカテゴリー
<p><?php the_category(', '); ?></p>
<?php endwhile; endif; ?>
</main>
👇フッター(footer.php)を読み込む
<?php get_footer(); ?>具体例
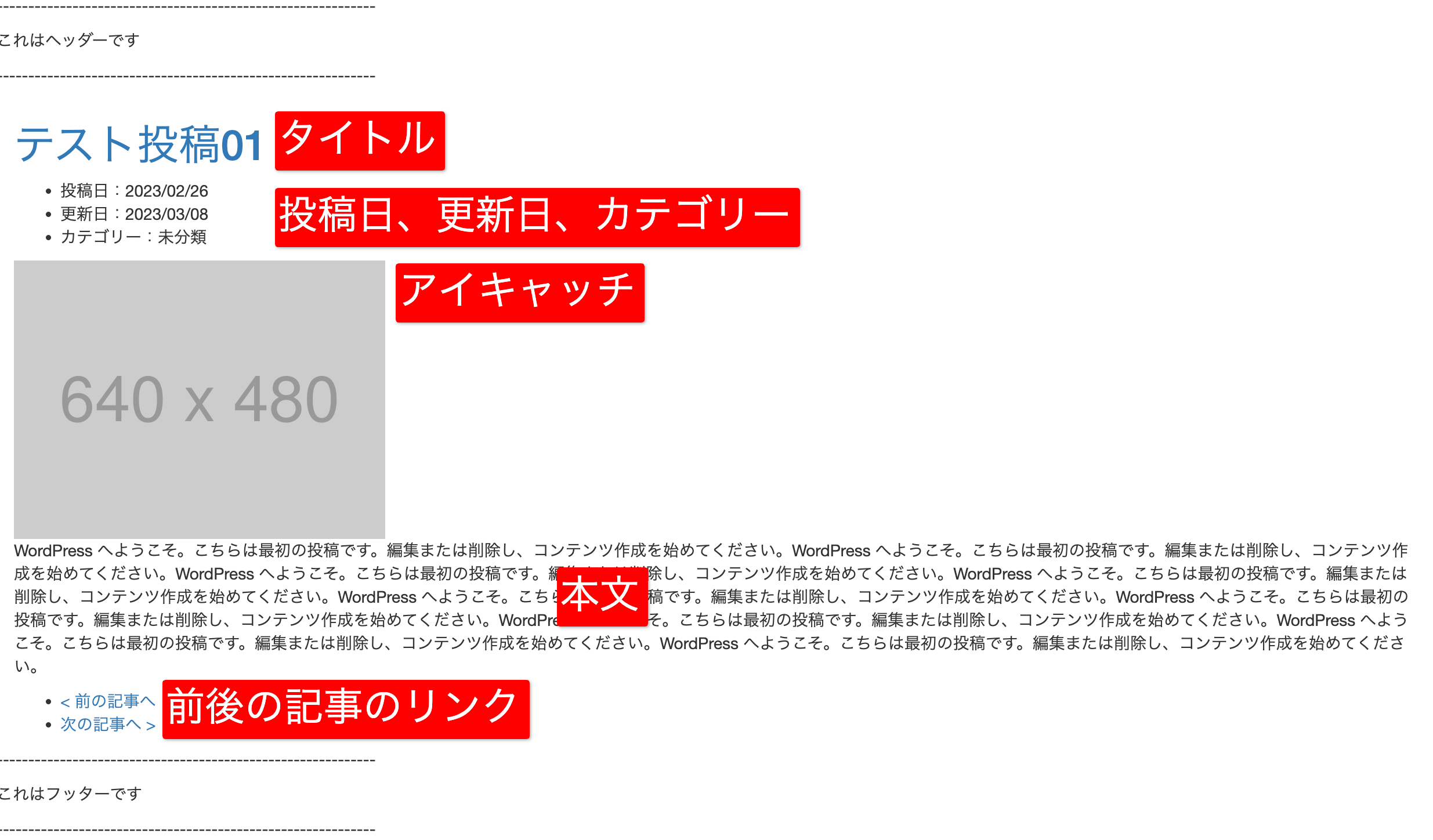
実用的なsingle.php
先ほどの例でも最低限の内容は表示できているが、より多くのデータを表示することができる✅
イメージ
single.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main class="col-md-12">
<!-- 投稿があるとき -->
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
// カテゴリー名を取得
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<article>
<!-- 記事へのリンク付きのタイトルを表示 -->
<h1 class="article-title">
<a href="<?php the_permalink(); ?>"><?php the_title() ?></a>
</h1>
<ul class="meta">
<!-- 投稿日、カテゴリー名を表示 -->
<li>投稿日:<?php the_time('Y/m/d'); ?></li>
<li>更新日:<?php the_modified_date('Y/m/d'); ?></li>
<li>カテゴリー:<?php echo $catname; ?></li>
</ul>
<!-- サムネイル(アイキャッチ)を表示 -->
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<!-- 本文を表示 -->
<div class="text"><?php the_content(); ?></div>
</article>
<?php endwhile;
endif; ?>
<ul class="post-link">
<li><?php previous_post_link('%link', '< 前の記事へ'); ?></li>
<li><?php next_post_link('%link', '次の記事へ >'); ?></li>
</ul>
</main>
</div>
<?php get_footer(); ?>💡
WordPress用の関数を使うと、[投稿]の情報を自由に表示できる!