概要
index.phpとは
- 例えば[投稿]を表示するときはsingle.phpが使われる。
- しかし[投稿]を表示するときsingle.phpがなかったら…?
- こんなときにindex.phpが使われる✅
💡
表示するテンプレートファイルがないとき代理で使われる!
関連記事
📄WordPress開発初心者必見!テンプレートファイルとは何かを解説
⚠️
トップページを表すためのテンプレートファイルではない
準備
作成手順
以下の手順で作成する。
①ファイルの作成
- 「index.php」という空のファイルを作成する。
💡
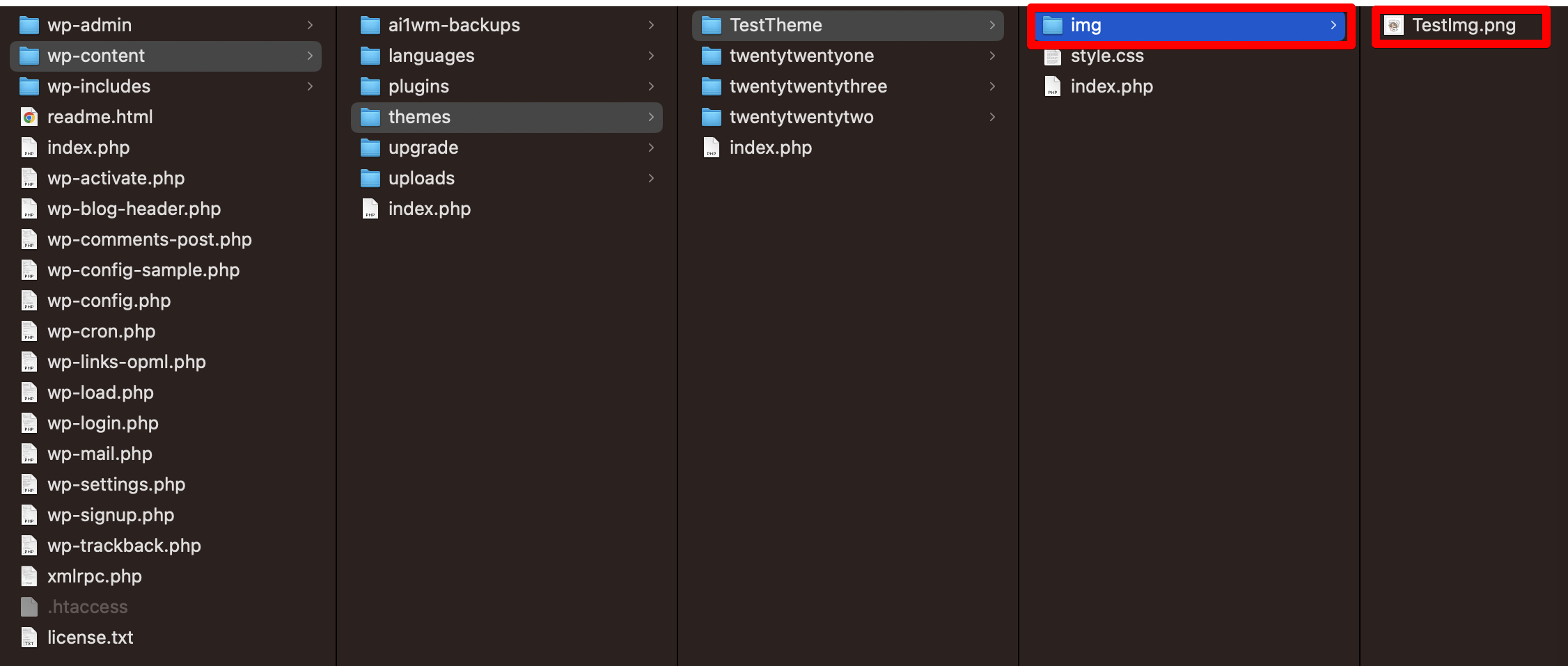
保存場所はテーマディレクトリの直下。
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- 使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「index.php」の中身は空っぽでもOK!
- index.phpはテンプレートファイルがないとき(想定外のとき)に使われるファイル。
- 通常はindex.phpの出番はないため、中身は空っぽでもOK✅
- ただし念の為[トップページ]を表示する内容を書いておくと安心!
- 想定外のときに画面が真っ白になるのは抵抗がある…
- という人はとりあえず[トップページ]と同じ内容を書いておけばOK✅
【補足】中身の概要
index.php
// ヘッダーを読み込む
<?php get_header(); ?>
// ここにindex.phpのコンテンツを記述する
// サイドバーを読み込む(任意)
<?php get_sidebar(); ?>
// フッターを読み込む
<?php get_footer(); ?>- header.php、footer.php、sidebar.php(任意)を読み込む
- index.phpのコンテンツを書く
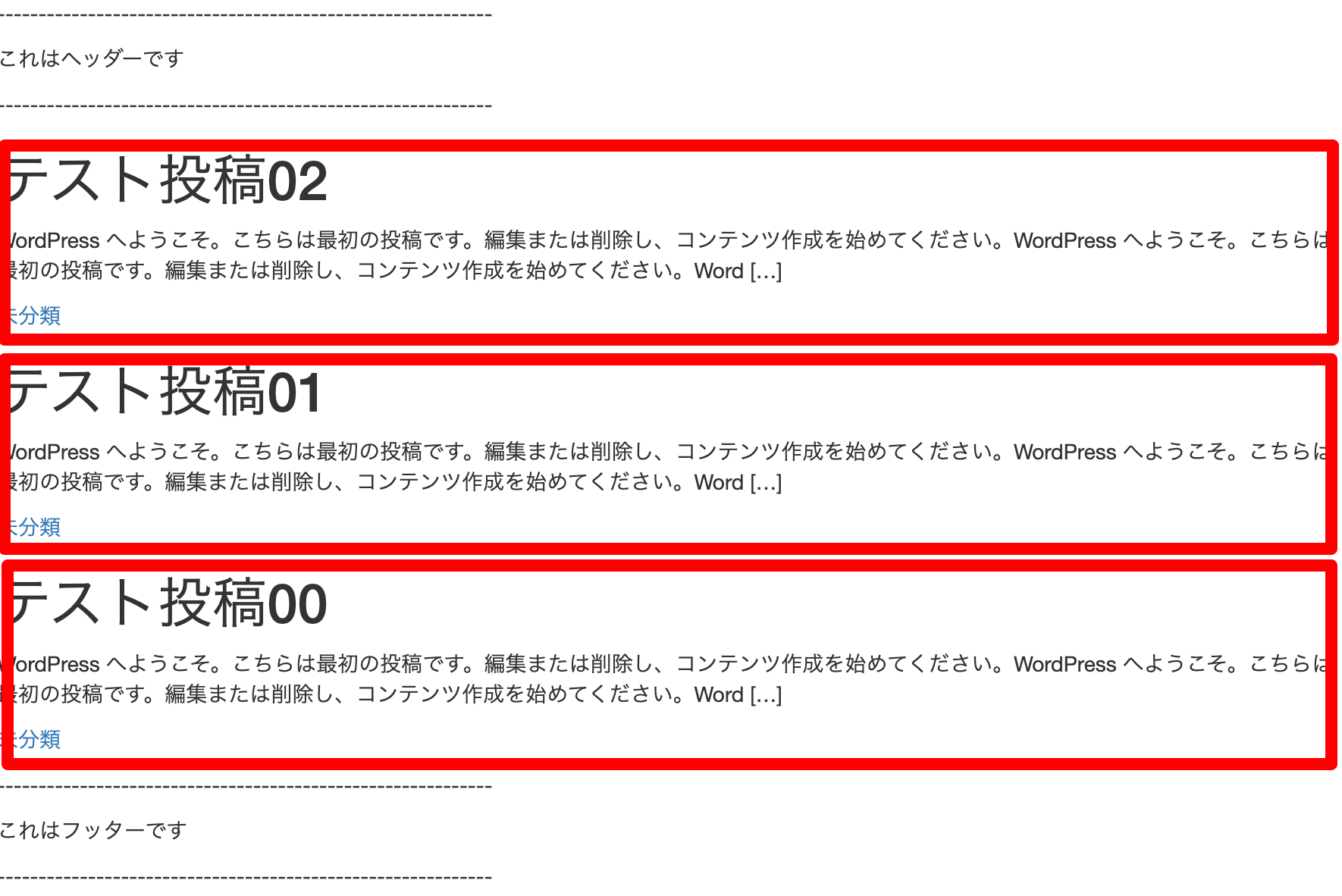
イメージ(例:最近の[投稿]を表示する)
例
WordPress化する前のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p>------------------------------------------------------------</p>
<p>これはヘッダーです</p>
<p>------------------------------------------------------------</p>
👆ここまでヘッダー(header.php)
<main>
<h1>テスト投稿02</h1>
<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。Word […]</p>
<p><a href="http://localhost/wp-test/category/uncategorized/" rel="category tag">未分類</a></p>
<h1>テスト投稿01</h1>
<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。Word […]</p>
<p><a href="http://localhost/wp-test/category/uncategorized/" rel="category tag">未分類</a></p>
<h1>テスト投稿00</h1>
<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。Word […]</p>
<p><a href="http://localhost/wp-test/category/uncategorized/" rel="category tag">未分類</a></p>
</main>
👇ここからフッター(footer.php)
<p>------------------------------------------------------------</p>
<p>これはフッターです</p>
<p>------------------------------------------------------------</p>
</body>
</html>WordPress化した後のPHP
👇ヘッダー(header.php)を読み込む
<?php get_header(); ?>
<main>
👇メインループ(必ず書く決り文句)
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
👇記事のタイトル
<h1><?php the_title(); ?></h1>
👇記事の抜粋文
<?php the_excerpt(); ?>
<?php endwhile; endif; ?>
</main>
👇フッター(footer.php)を読み込む
<?php get_footer(); ?>具体例
実用的なindex.php
先ほどの例でも最低限の内容は表示できているが、より多くのデータを表示することができる✅
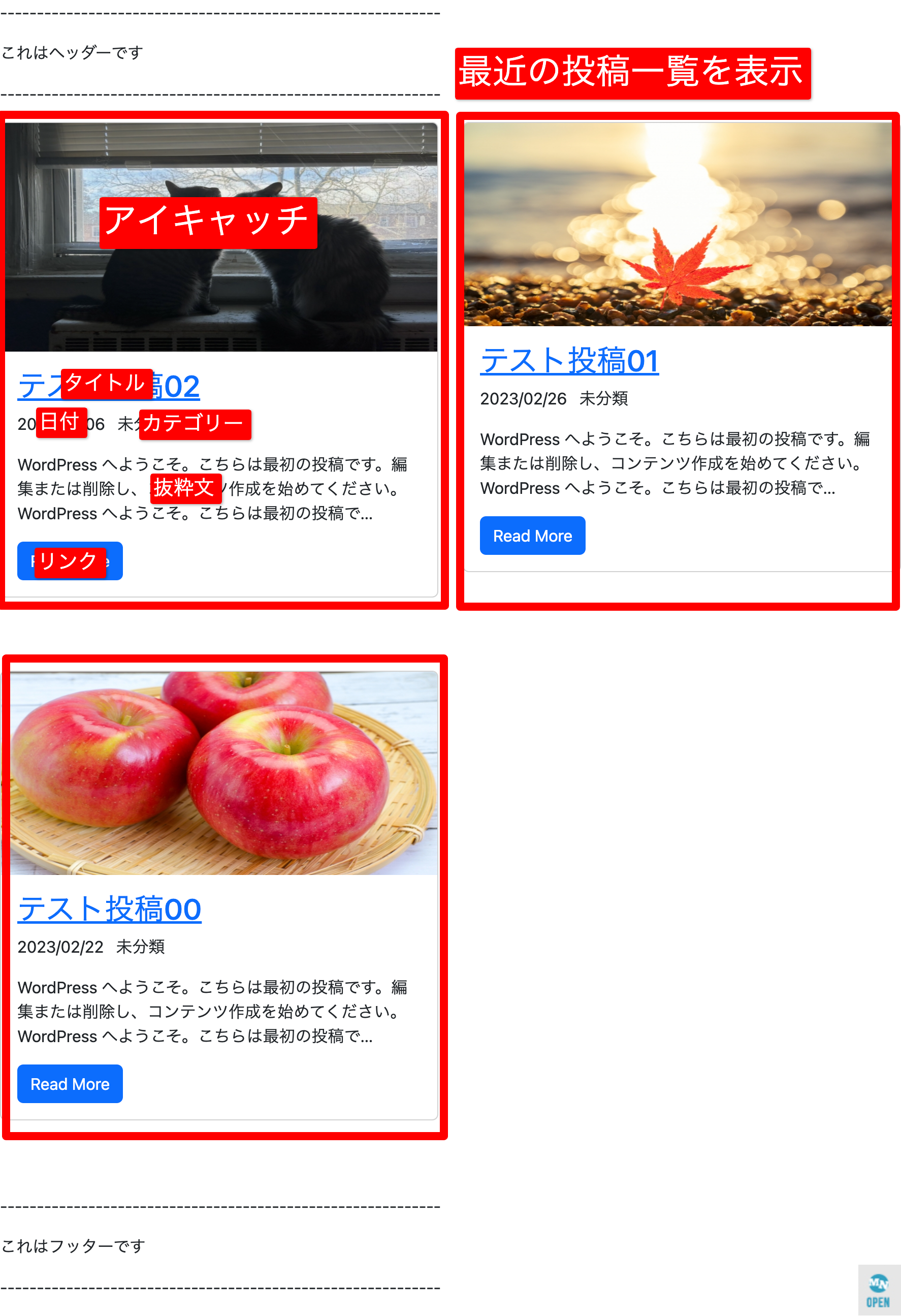
イメージ
index.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<div class="row">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
// カテゴリー名を取得
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<div class="col-md-6 col-lg-4 mb-4">
<div class="card mb-5">
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('medium', array('class' => 'card-img-top')); ?></a>
<div class="card-body">
<h2 class="card-title"><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h2>
<ul class="list-inline meta">
<li class="list-inline-item"><i class="far fa-calendar-alt"></i><?php the_time('Y/m/d'); ?></li>
<li class="list-inline-item"><i class="fas fa-folder"></i><?php echo $catname; ?></li>
</ul>
<p class="card-text">
<?php
// 本文が80文字以上なら「…」で省略
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
</p>
<a href="<?php the_permalink(); ?>" class="btn btn-primary">Read More</a>
</div>
</div>
</div>
<?php endwhile; endif; ?>
</div>
</main>
</div>
<?php get_footer(); ?>💡
💡
WordPress用の関数を使うと、[最近の投稿]の情報を自由に表示できる!