概要
React Nativeの開発を始めるときに必要な作業を簡潔にまとめる😊
対象読者
- ささっとReact Nativeの開発環境を作りたい方
前提
React Nativeは、Expoというフレームワークを使って開発することが多い。
そのため今回の解説もExpoを使う前提で解説する。
React Nativeの開発を手助けしてくれる機能が詰まったフレームワークのこと。
結論
✅動作確認までに必要な作業はたった3ステップだけ!
- 「Node.js」と「watchman」をインストールする。
create-expo-appコマンドでプロジェクトを作る。- 自分のスマホにExpo Goアプリをインストールして動作確認する。
①インストール
✅開発に必要なツールをインストールする。
Node.jsをインストール
✅React Native(Expo)の開発をするためにNode.jsが必要。
公式サイトからインストールするだけでOK!
watchmanをインストール(Linux、macOSユーザーのみ)
✅コードを変更したときに自動でシミュレータ等へ反映するために必要。
コマンドでインストールするだけでOK!
brew install watchman②新規プロジェクトを作成
✅React Native × Expoのプロジェクトを作る。
プロジェクト新規作成
create-expo-appコマンドを実行するだけでプロジェクトが作れる!
npx create-expo-app プロジェクト名③動作確認
✅自分のスマホで動作確認する。
準備
✅自分のスマホにExpo Goアプリをインストールする。
(インストール済みなら飛ばしてOK)
App Store または Google Play Storeからインストールするだけ。
動作確認
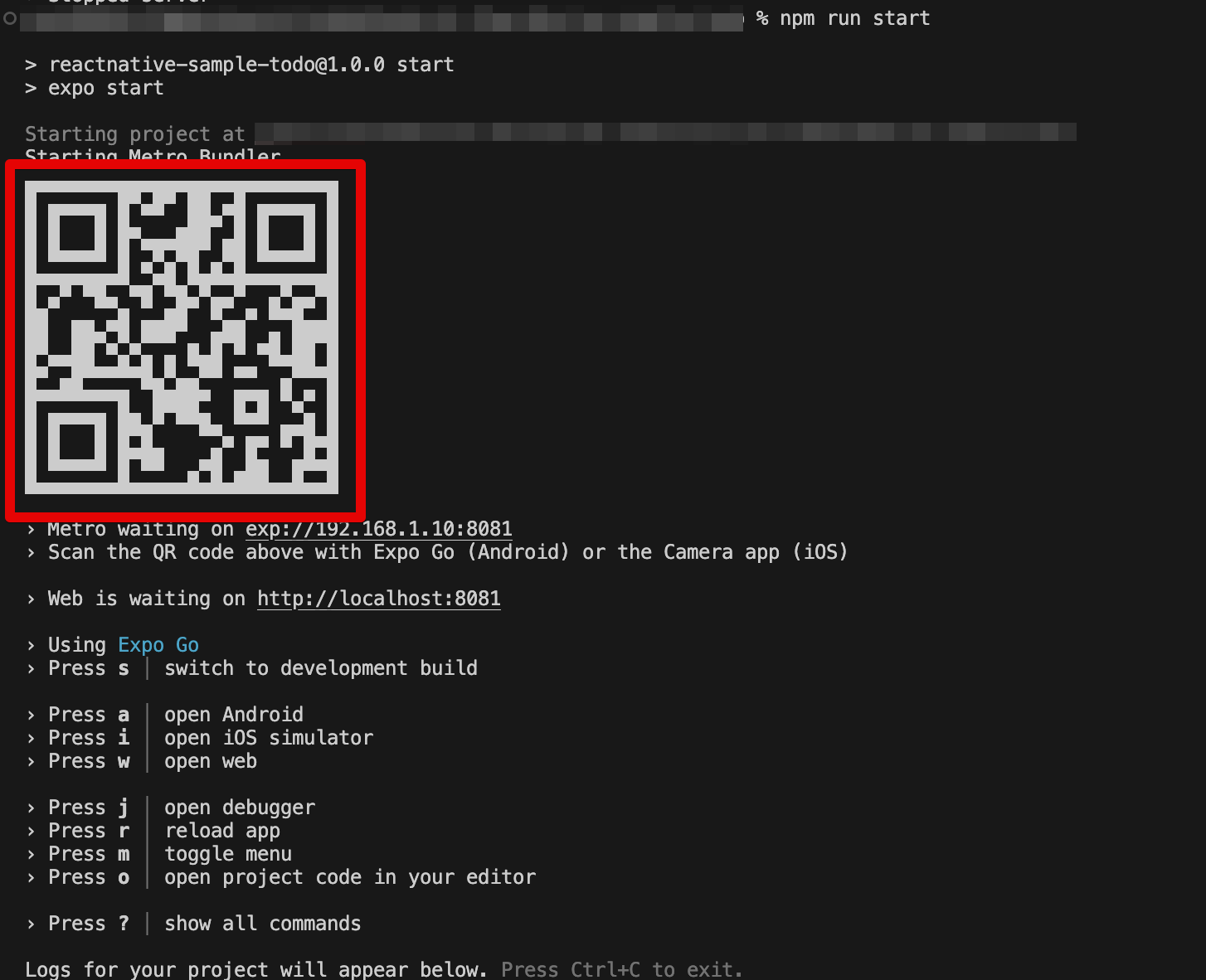
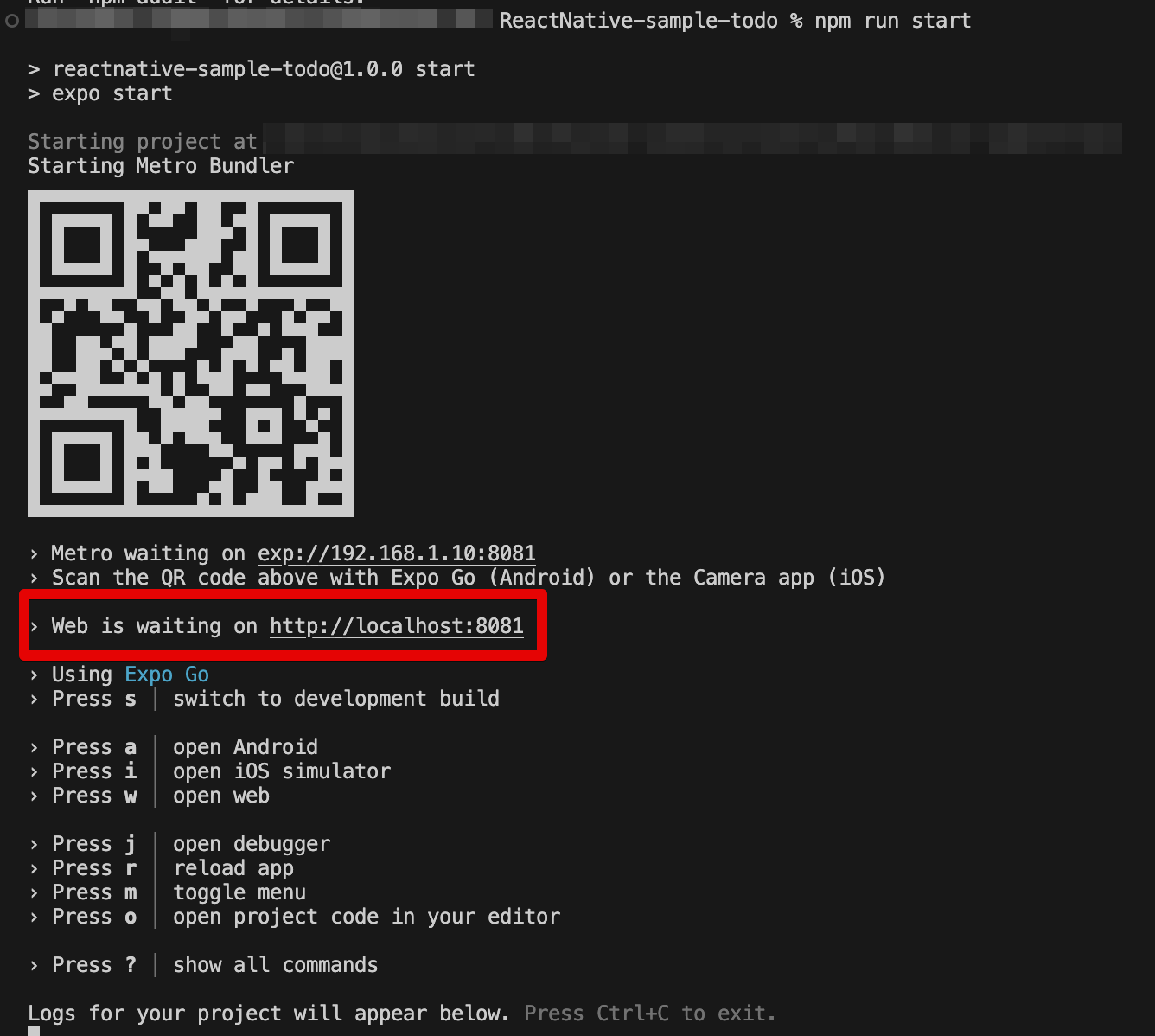
- コマンドを実行
npm run start - Expo GoアプリでQRコードをスキャン
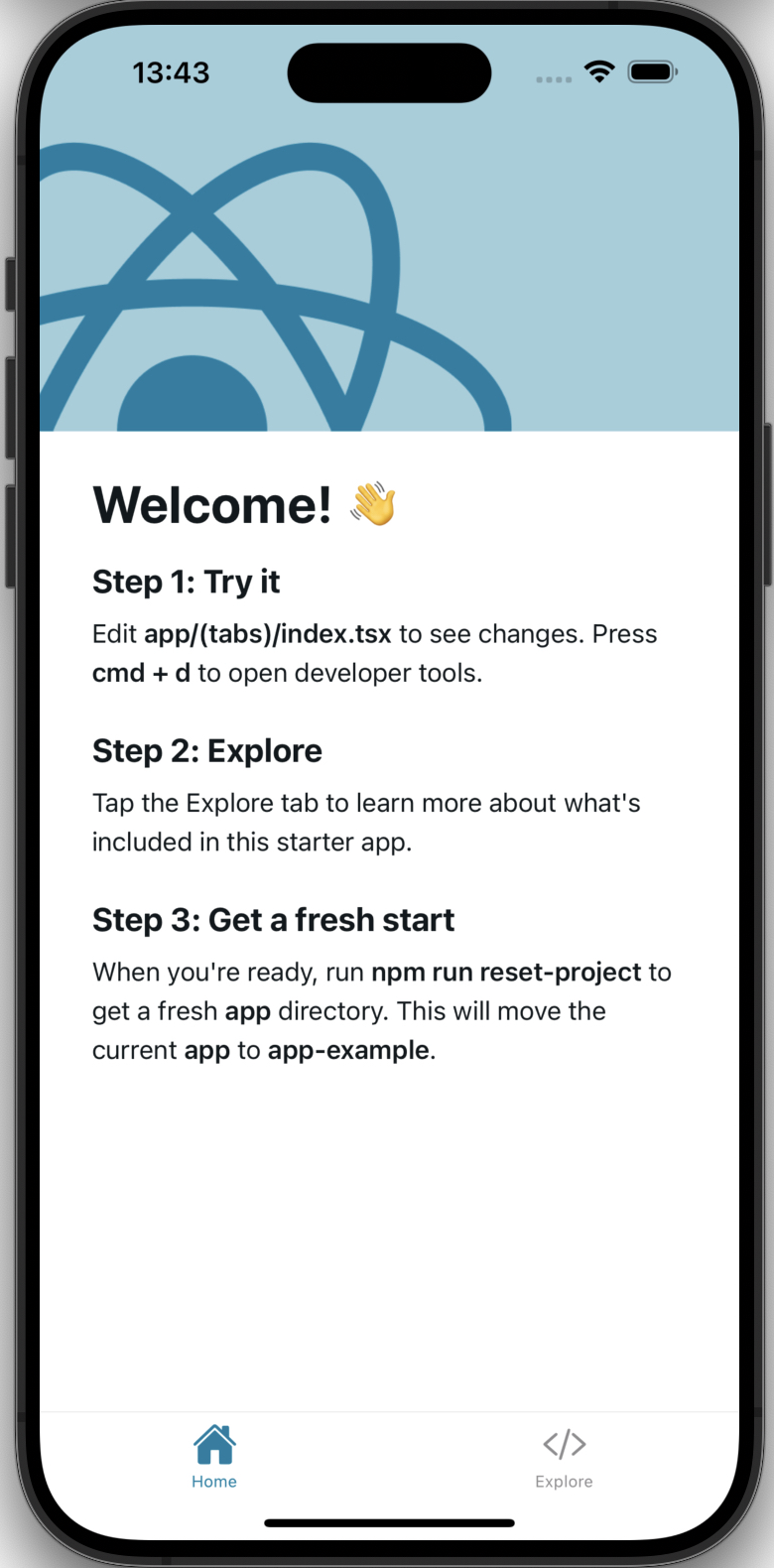
- 自分のスマホで動作確認できる!
※表示される画面はExpoのバージョンによって異なる。
【補足】Expo Go以外で動作確認
動作確認の方法は他にもいくつかある。
ここでは代表的な3つの確認方法を紹介する。
※前述のExpo Goよりも面倒。基本的にはExpo Goで確認すればOK。
【パターン1】iOSシミュレーターで確認
- Xcodeをインストール(インストール済みなら飛ばしてOK)
※iOSシミュレーターを使うためにXcodeが必要。
※iOSシミュレーターなしでExpo Goで動作確認することも可能だが、ネイティブコードを使う場合はiOSシミュレーターが必要になる。
- コマンドを実行
npm run ios
【パターン2】Androidエミュレーターで確認する
- Android Studioをインストール(インストール済みなら飛ばしてOK)
※Androidエミュレーターを使うためにAndroid Studioが必要。
※AndroidエミュレーターなしでExpo Goで動作確認することも可能だが、ネイティブコードを使う場合はAndroidエミュレーターが必要になる。
- コマンドを実行
npm run android
【+α】開発効率を上げるツール
デバッグ環境
✅VSCodeの拡張機能「Expo Tools」でブレークポイントを使った効率的なデバッグできる。
デバッグ手順
- 【開発用PC】VSCodeの拡張機能「Expo Tools」をインストール
- 【開発用PC】コマンド
npm run startを実行 - 【スマホ】Expo Goからアプリを起動
- 【開発用PC】VSCodeでコマンドパレットを開く
(
Ctrl + Shift + porCmd ⌘ + Shift + p) - 【開発用PC】コマンドパレットで
Expo: Debugを入力して実行 - 【開発用PC】ブレークポイントを置いてデバッグ
【注意点】古いExpoは非対応
✅ExpoはVer.49以上であること。
ESLintとPrettier
✅構文エラーやコード整形ができる。
Sentry
✅エラー監視ができる。
参考サイト
環境構築全般(Expoなし)
環境構築全般(Expoあり)
エミュレータ(Expoあり)