はじめに
Reactを学ぶ上で出てきた「React要素」を簡単にまとめてみた😊
この記事で解決したいこと
以下のような疑問を解決する!
- React要素って何?
- コンポーネントと何が違うの?
- JSXとの関係性は?
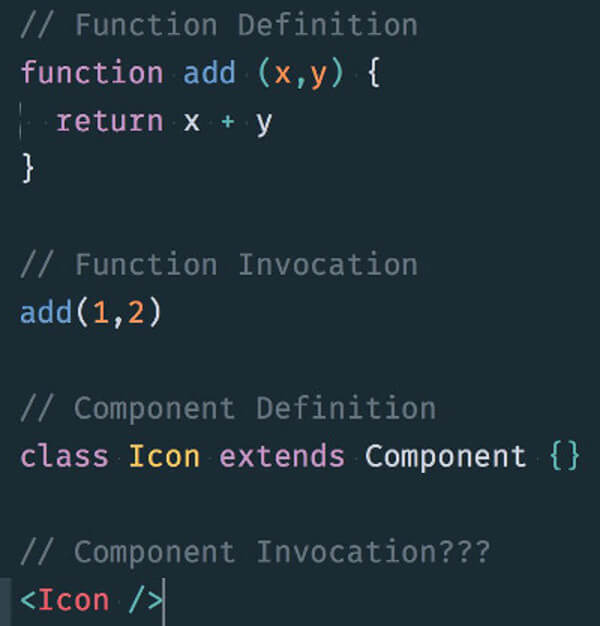
結論
✅React要素はただのオブジェクト。
✅React要素(オブジェクト)でDOMを簡易に表現できる。
✅React要素(オブジェクト)でコンポーネントを表現することもできる。
✅JSX や React.createElement()を使うとき、内部的にReact要素が生成されている。
✅Reactを使う上でReact要素を意識することは少ない。
基礎
React要素とは
✅JavaScriptで<div>, <p>, <button>などを簡単に表現したオブジェクト。
例:divを表現するReact要素
{
type: 'div',
props: {
className: 'hoge',
}
}↓こんなdivタグを表現している
<div class='hoge'></div>- 用途:仮想DOMの構築に使う。
- 特徴:React要素はただのオブジェクトなので通常のDOMより軽量。
React要素はJSXで生成できる
✅React要素は JSX や React.createElement() で生成できる。
一般的にはJSXで生成する事が多い。
【補足】厳密にはJSXでもReact.createElement()が使われている
JSXをトランスパイルするとReact.createElement()に変換される。
💡
結局はJSXでも
React.createElement()が実行される。例:JSXで「divを表現するReact要素(さっきの例)」を生成する
JSXのコード(HTMLみたいなコードだが、JSXのコード!)
<div className='hoge'></div>↓実行すると、React要素が生成される(内部で勝手に生成される)
{
type: 'div',
props: {
className: 'hoge',
}
}↓こんなdivタグを表現している
<div class='hoge'></div>💡
JSXを実行するとReact要素が生成されて、最終的に<div>タグになる😊
→React要素はあまり意識しなくても問題ない。
【発展】React要素の代表的なプロパティ
✅先ほどから出てきているプロパティについて解説する。
💡
JSXを書くだけなら意識する必要はないので読み飛ばしてもOK。
代表的なプロパティの解説
{
type: 'div',
props: {
className: 'hoge',
}
}| プロパティ名 | 説明 | 例 |
|---|---|---|
| type | タグの名前 もしくは コンポーネントの名前(*1) | type: ‘div’type: Mycomponent |
| props | 属性(*2) | className: ‘hoge’ |
(*1) typeには「コンポーネントの名前」も指定できる
例:MyButtonコンポーネントを指定する。
MyButtonの定義
import React from 'react';
function MyButton() {
return (
<button>これはボタンです</button>
);
}
export default MyButton;↓React要素を生成する(JSX)
<Mybutton />↓React要素が生成される
{
type: 'MyButton', // ✅typeにコンポーネントの名前が指定されている
props: {
}
}↓こんなボタンを表現している(MyButtonコンポーネントはレンダリングされて<button>タグになる)
<button>これはボタンです</button>✅基本ルール
- 先頭が小文字の場合:タグの名前として認識
- 先頭が大文字の場合:コンポーネントの名前として認識
(*2) いろいろな属性が指定できる
✅HTMLで指定できる属性と同じものが指定できる。
📎
ただしHTMLの属性と若干の差異がある。
詳細は以下を参照。