はじめに
「初めてshadcn/uiを使う人」向けに最初に知っておくとよさそうなことを解説する😊
この記事で伝えたいこと
- shadcn/uiとは何か
- 他のUIライブラリと何が違うか
- メリット、デメリット
- 使い方
- どのようなときにshadcn/uiを使うべきか
結論
✅shadcn/uiはReactのUIライブラリの1つ。
✅カスタマイズしやすいのが特徴。
✅使い方はめちゃくちゃ簡単!
shadcn/uiとは何か
✅ReactのUIライブラリの一つ。
他のUIライブラリと何が違うか
✅コンポーネントを自分のプロジェクトの中に配置してから使う。
従来のUIライブラリ(MUIなど)の場合
UIライブラリ(MUIなど)のコンポーネントを直接使う。
// MUIから読み込む
import Button from '@mui/material/Button';shadcn/uiの場合
UIライブラリのコンポーネントを自分のプロジェクトの中に配置してから使う。
- UIライブラリ(shadcn/ui)のコンポーネントを自分のプロジェクトの中に配置する。
npx shadcn-ui@latest add button→自分のプロジェクトの中に button.tsx が自動生成される!
- 自分のプロジェクトの中にあるコンポーネントを読み込んで使う。
// 自分のプロジェクトの中にあるコンポーネントを読み込む import { Button } from "@/components/ui/button";
メリット、デメリット
自分でコンポーネントを管理、カスタマイズできる⭕️
従来のUIライブラリ(MUIなど)はコンポーネントがnode_modulesの中で管理されている💦
shadcn/uiはUIコンポーネントを自分のプロジェクトの中に配置できる✅
(=自由にコンポーネントを触ることができる!)
必要なコンポーネントだけインストールできる⭕️
従来のUIライブラリ(MUIなど)は全コンポーネントをインストールする必要がある💦
shadcn/uiは必要なコンポーネントだけをコマンドでインストールできる✅
(=軽量!)
(例:ボタンのコンポーネントだけインストール)
npx shadcn-ui@latest add buttonカスタマイズにはTailwind CSSの知識が必要❌
shadcn/uiのコンポーネントはTailwind CSSで書かれているので、カスタマイズするにはTailwind CSSの知識が必要💦
使い方
✅たった3ステップで簡単に使える!
(ViteやLaravelでも公式ドキュメントのとおりにすれば簡単に使える)
前提
✅Next.jsのプロジェクトは作成済み。
【補足】まだプロジェクトがない場合
以下の手順でプロジェクトを作成する。
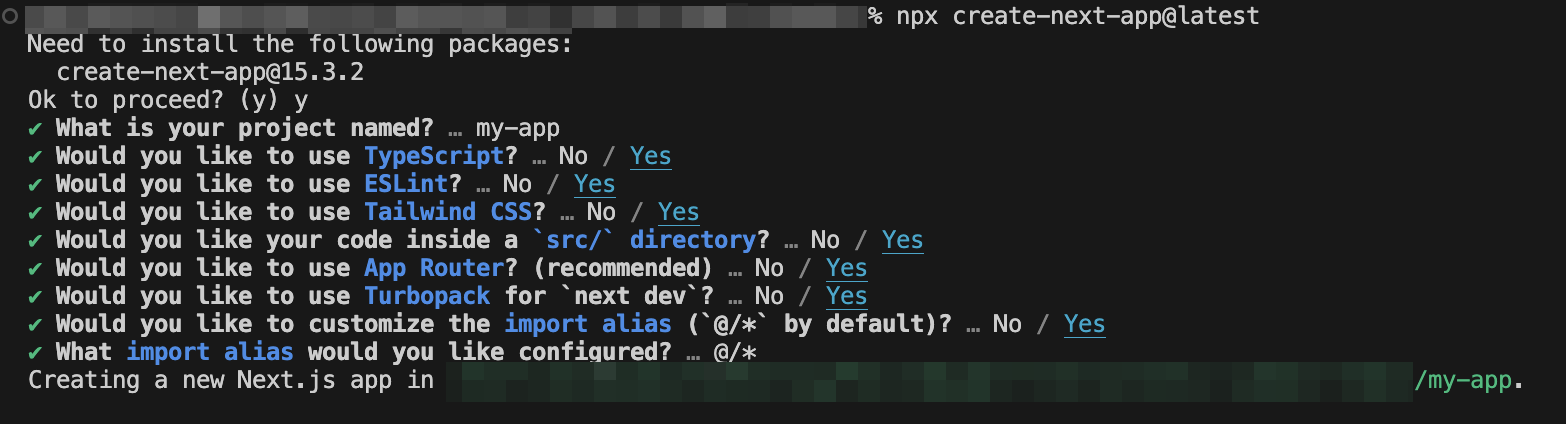
- コマンドでプロジェクトを作成する。
npx create-next-app@latest - プロジェクトに移動
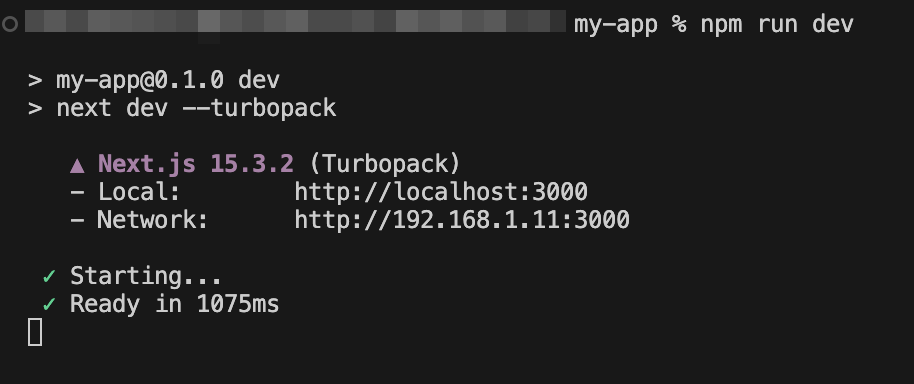
cd my-app - 実行
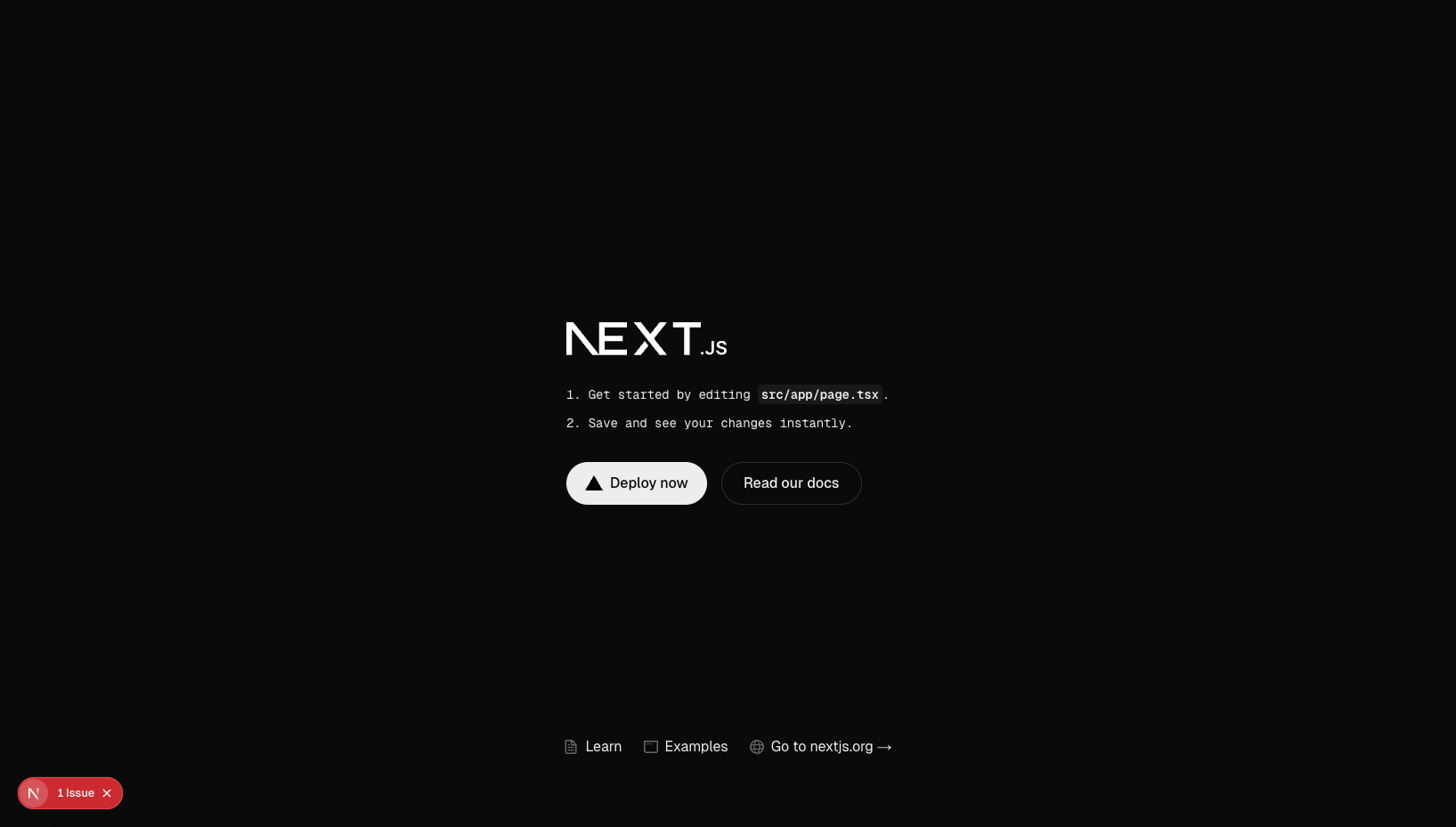
npm run dev - 正常に動作しているか確認
ブラウザでhttp://localhost:3000/を開いて、何かページが表示されていればOK!
(ページの見た目はNext.jsのバージョンによって変わる)
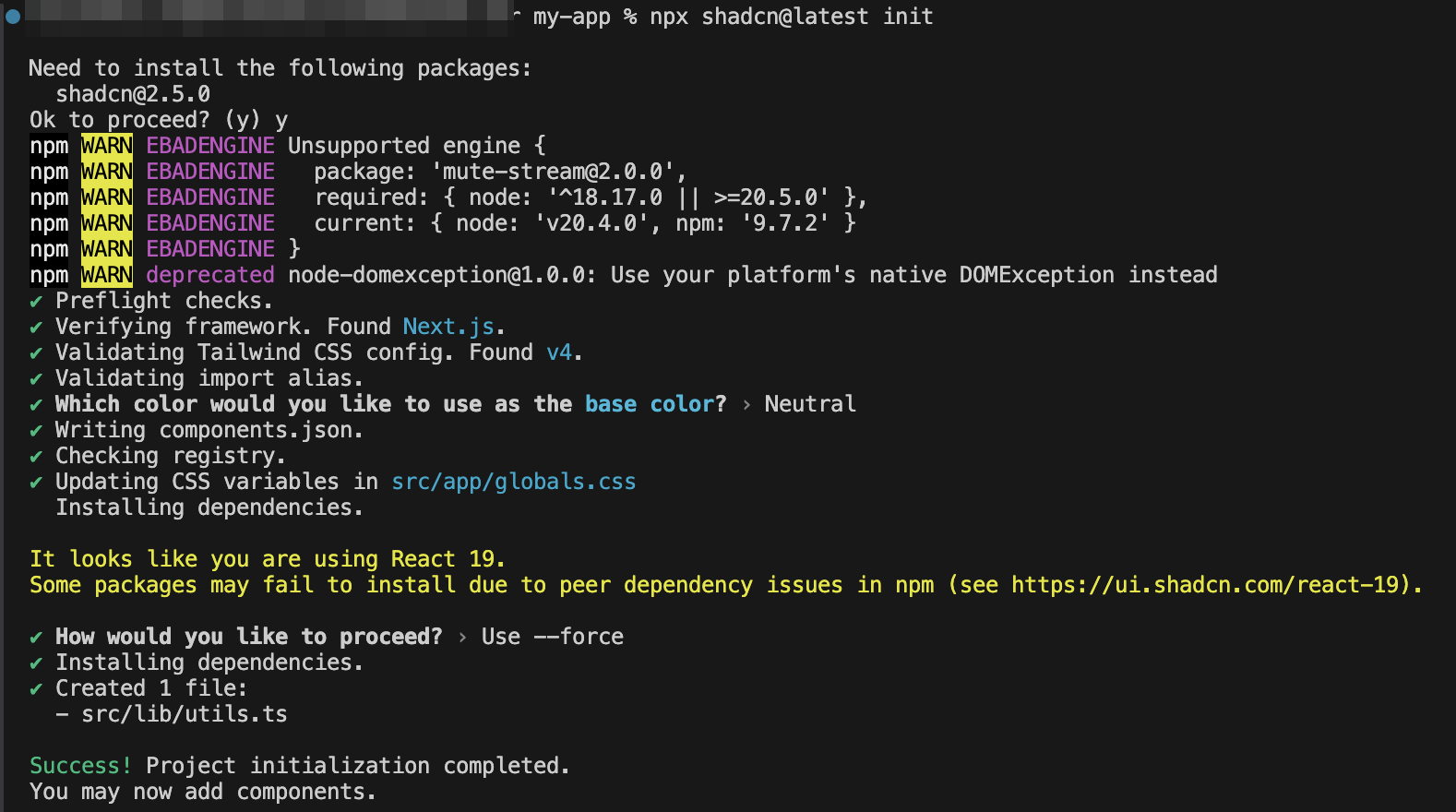
【手順1】shacn/uiをインストール
【手順2】使いたいコンポーネントをインストール
✅コマンドを1つ実行するだけでコンポーネントをインストールできる。
(例:ボタンをインストール)
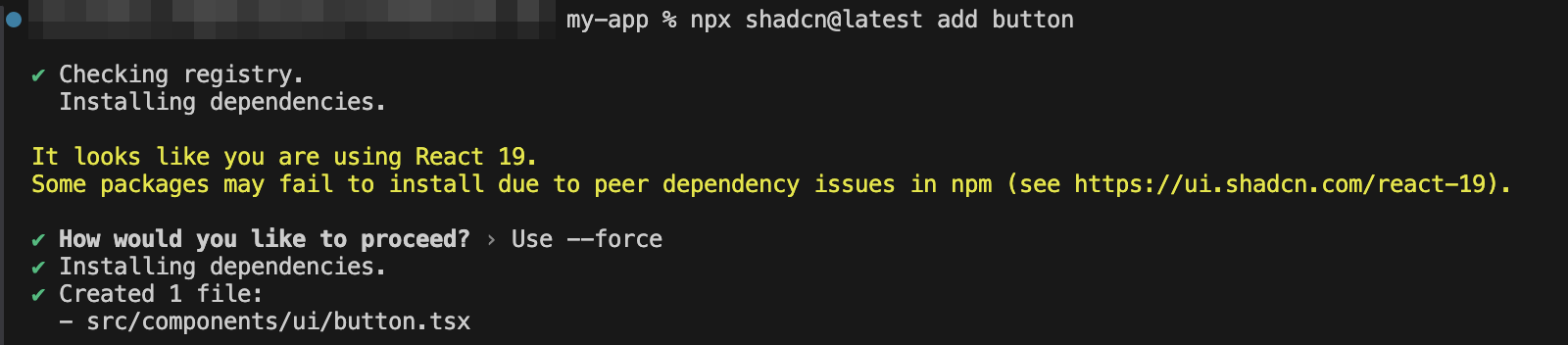
npx shadcn@latest add button実行例
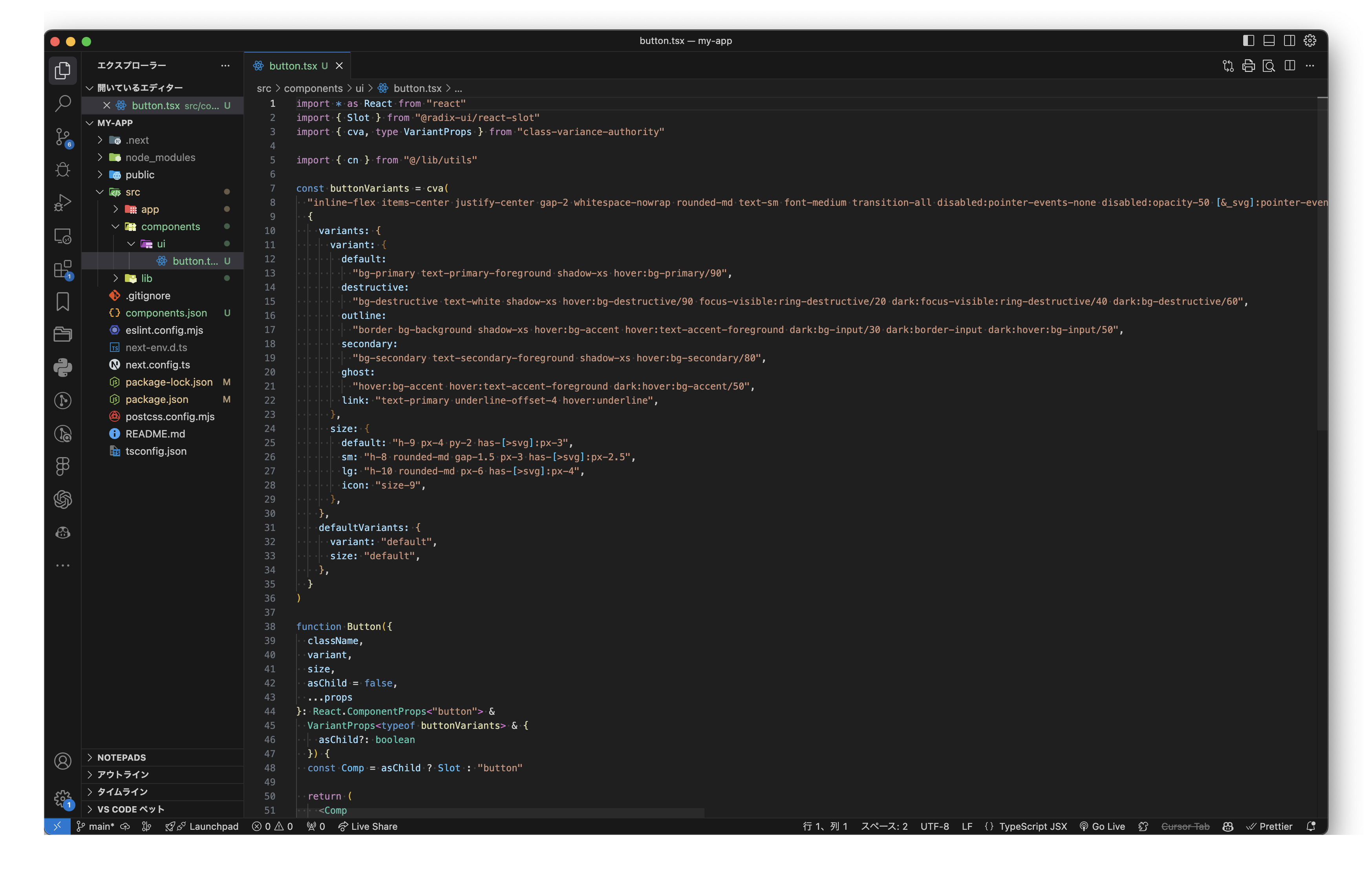
src/components/ui/button.tsx が自動生成されていれば成功✨
【補足】他にどんなコンポーネントがある?
✅公式ドキュメントを参照。
「コンポーネントの一覧」と「インストール方法」がまとまっている。
【手順3】コンポーネントを使う
✅後は普段の自作コンポーネントを使うときと同じ!importして使うだけ!
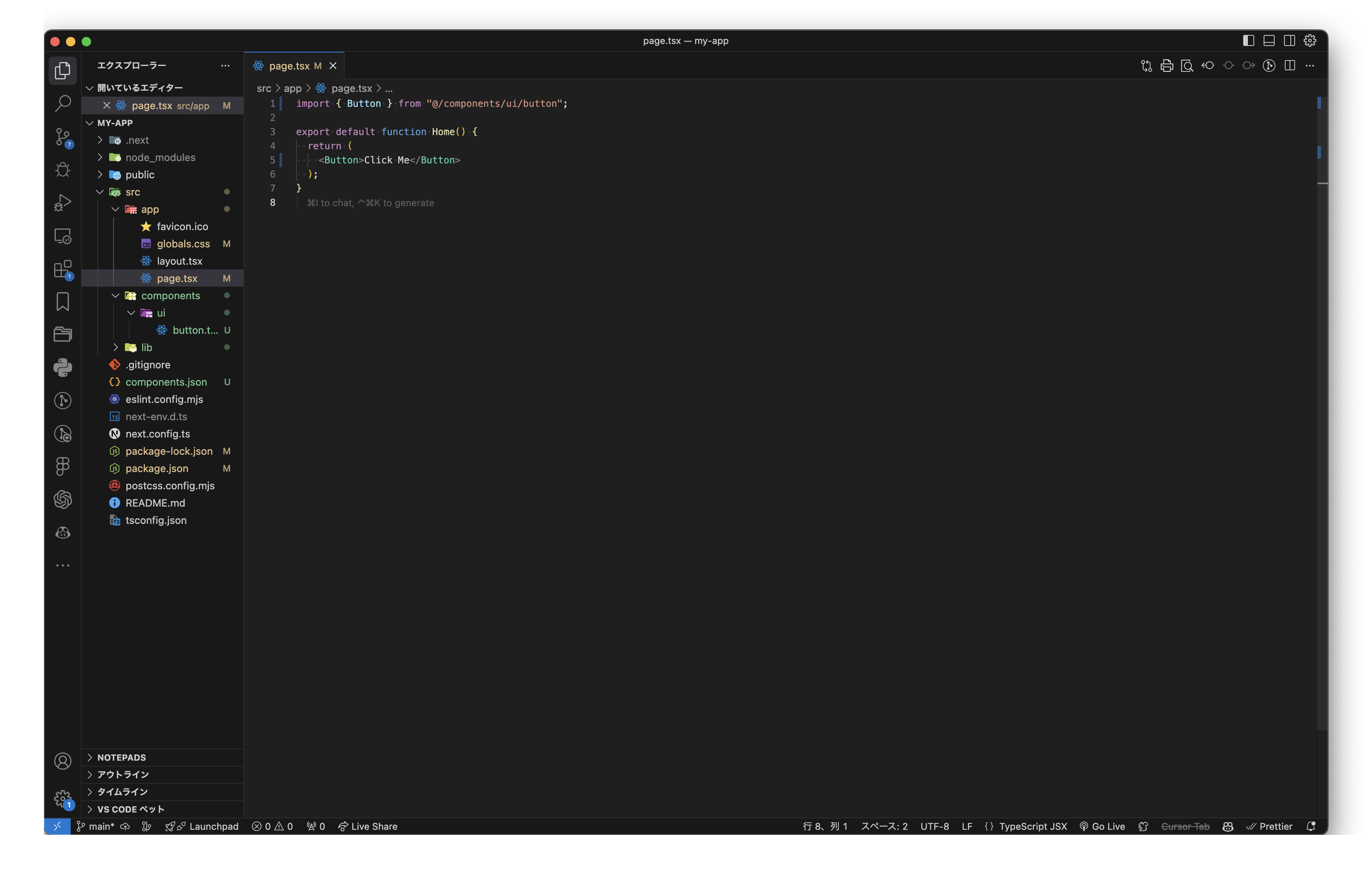
- ソースコードを編集
src/app/page.tsx
(デフォルトで用意されているコードはすべて削除して、以下のコードを貼り付ける)
import { Button } from "@/components/ui/button"; export default function Home() { return ( <Button>Click Me</Button> ); } - 実行
npm run dev - 表示を確認
ブラウザでhttp://localhost:3000/を開いて、ボタンが表示されていればOK!
どのようなときにshadcn/uiを使うべきか
UIを柔軟にカスタマイズしたいとき
従来のUIライブラリ(MUIなど)よりも簡単に見た目をカスタマイズできるので、柔軟にカスタマイズしたいときに便利そう✨
まとめ・感想
- shadcn/uiは自分のプロジェクトの中でコンポーネントを管理できるUIライブラリ。
→柔軟にスタイルをカスタマイズしやすい✨
- コマンド1つでコンポーネントをインストールできる。
→コードをコピペするような感覚で簡単に使える✨
- スタイルはTailwind CSSで書かれている。
→AIを活用したコーディングとも相性がよさそう✨