はじめに
話題のテキストエディタ「Cursor」を使ってみた😊
- 数日前「テキストエディタはVSCode一択!!」
- 今「VSCodeからCursorに移行しよう😂」
というくらい感動したので感動したポイントを共有する💪
この記事で伝えたいこと
- Cursorの基本情報
- 使って感動したところ
結論
✅VSCodeベースのソフトだから画面や操作性が同じ
✅VSCodeからの移行が簡単で気軽に使い始められる
✅AIへの質問が直感的で使いやすい
✅Web上のドキュメントも学習してくれるが便利すぎる😂
Cursorとは
✅VSCodeをもとにして作られたテキストエディタ。
- コーディングをサポートしてくれるAI機能がついているのが特徴!
- VSCodeと互換性があって拡張機能もそのまま使える!
Cursorは気軽に始めやすい
一瞬でVSCodeから移行できる
流れに沿ってインストールしているだけでVSCodeの拡張機能を自動で移行してくれる😊
しかもVSCodeを元にしたエディタなので操作性が同じ!!
無料で十分実用的
無料で200回/月も質問できる😊
(他のAIツールも併用していれば200回で十分使えそうに感じた!)
| 無料 | $20/月 | $40/月(ビジネス用?) | |
|---|---|---|---|
| GPT-3.5の使用回数 | 200回/月 | 無制限 | 無制限? |
| GPT-4の使用回数 | 50回 (毎月リセットされない) | 無制限 | 無制限? |
(2023/11/16現在)
ちなみにCursor内でOpenAIのAPIキーを設定することもできる。
→Cursorは無料プランのままで質問し放題!
便利な機能
便利な機能はたくさんあるが、感動した機能に絞って紹介する😊
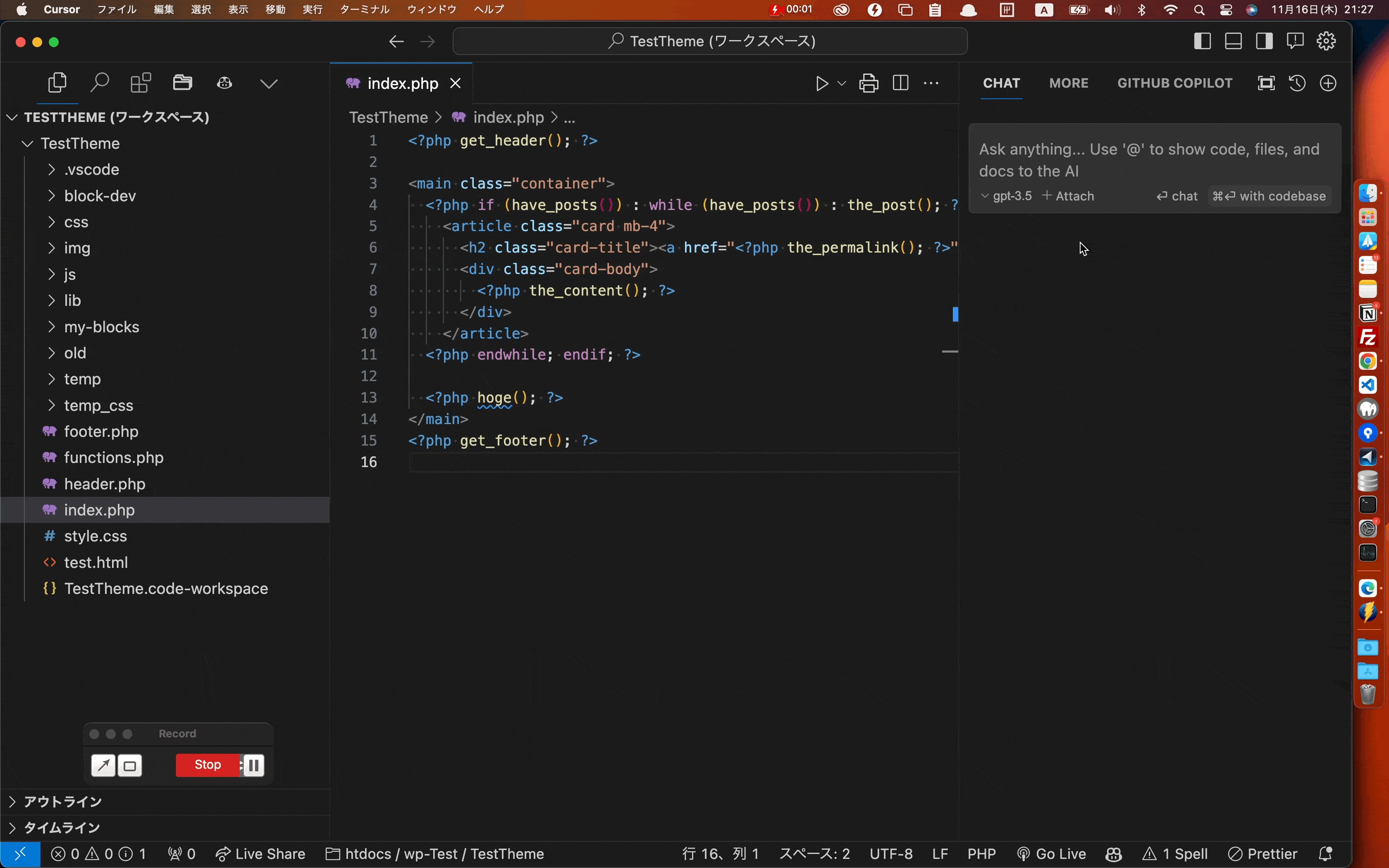
シームレスに質問できる
✅とにかく簡単にAIに質問できる!直感的で使いやすい!!
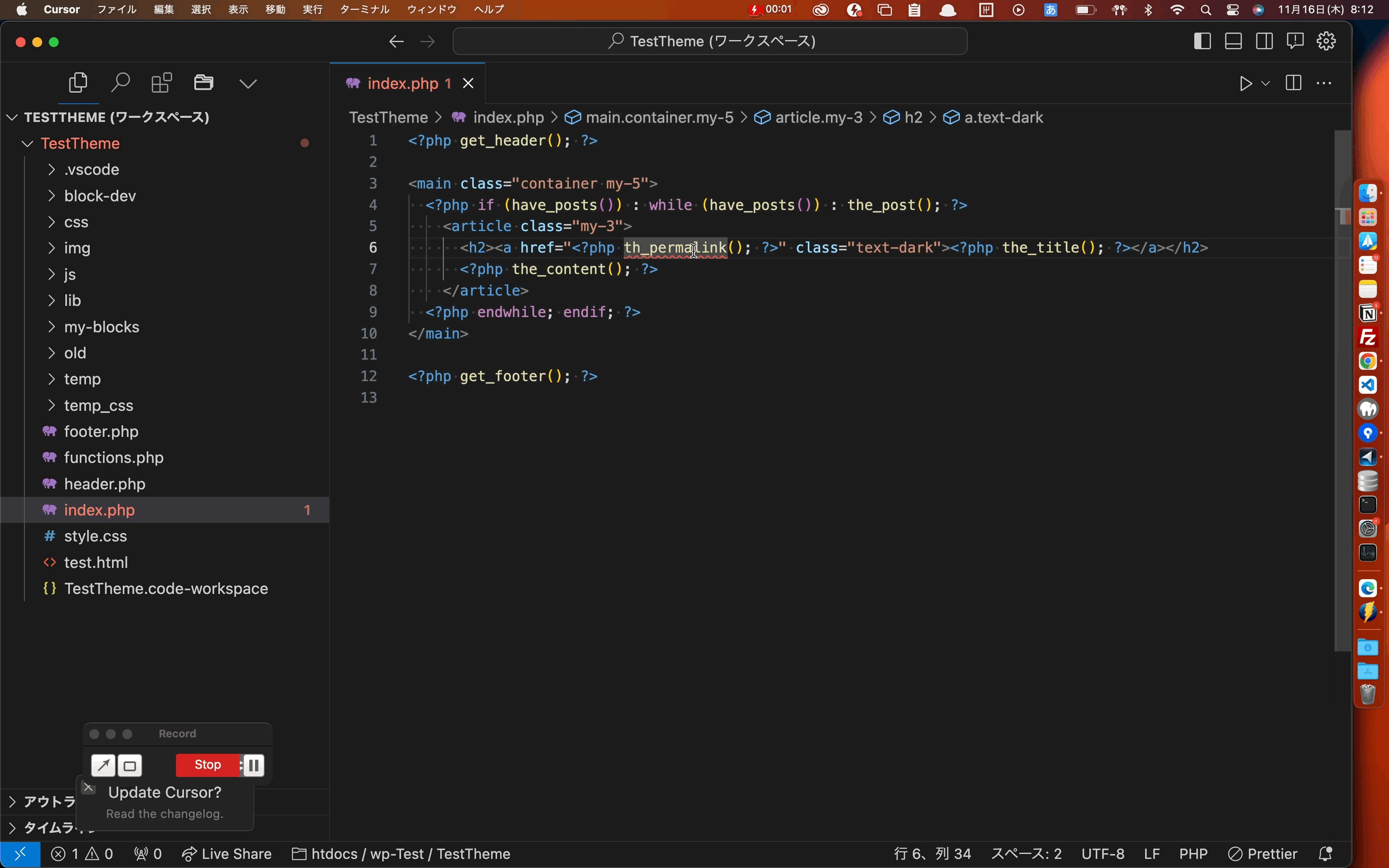
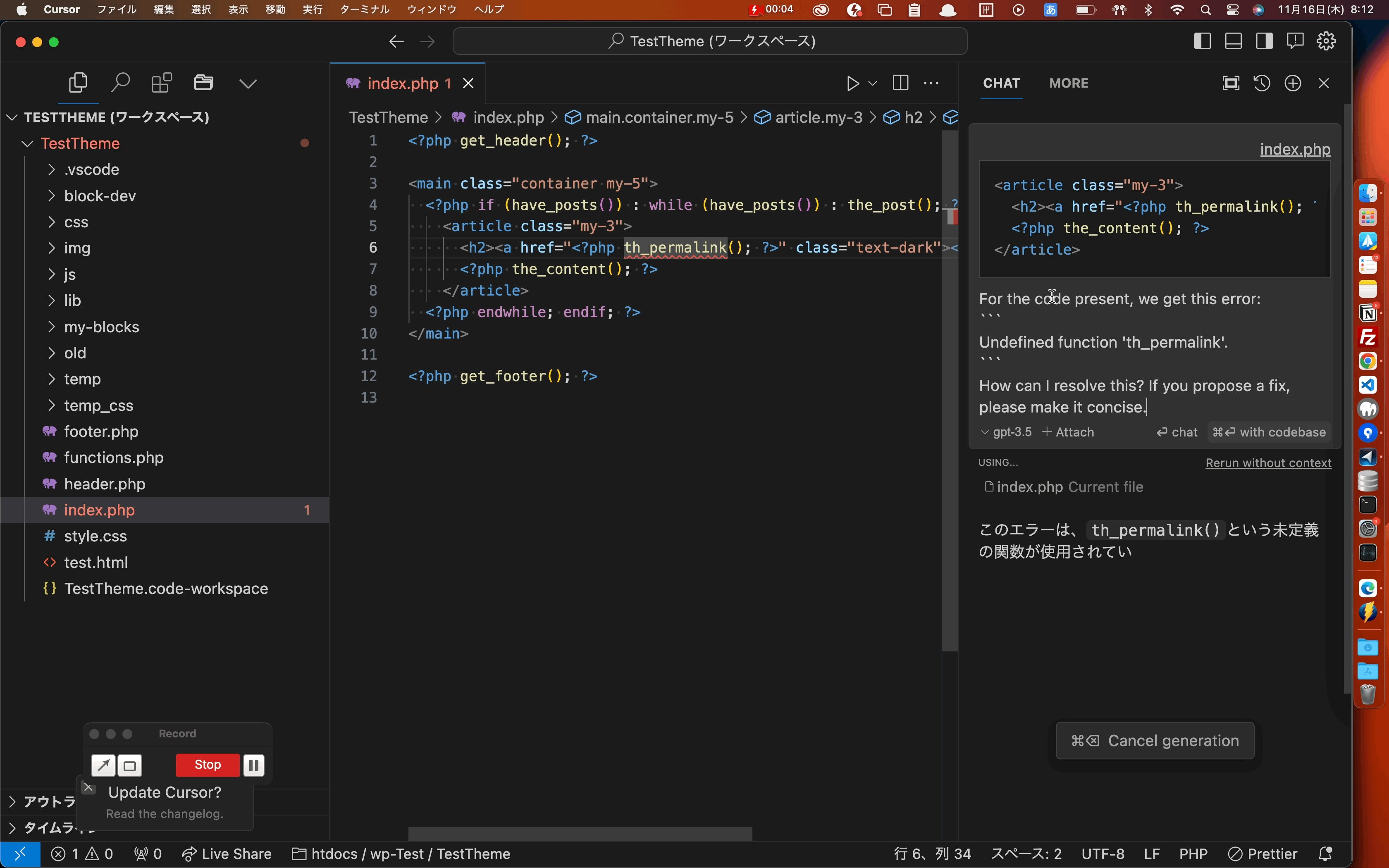
1クリックでエラー修正
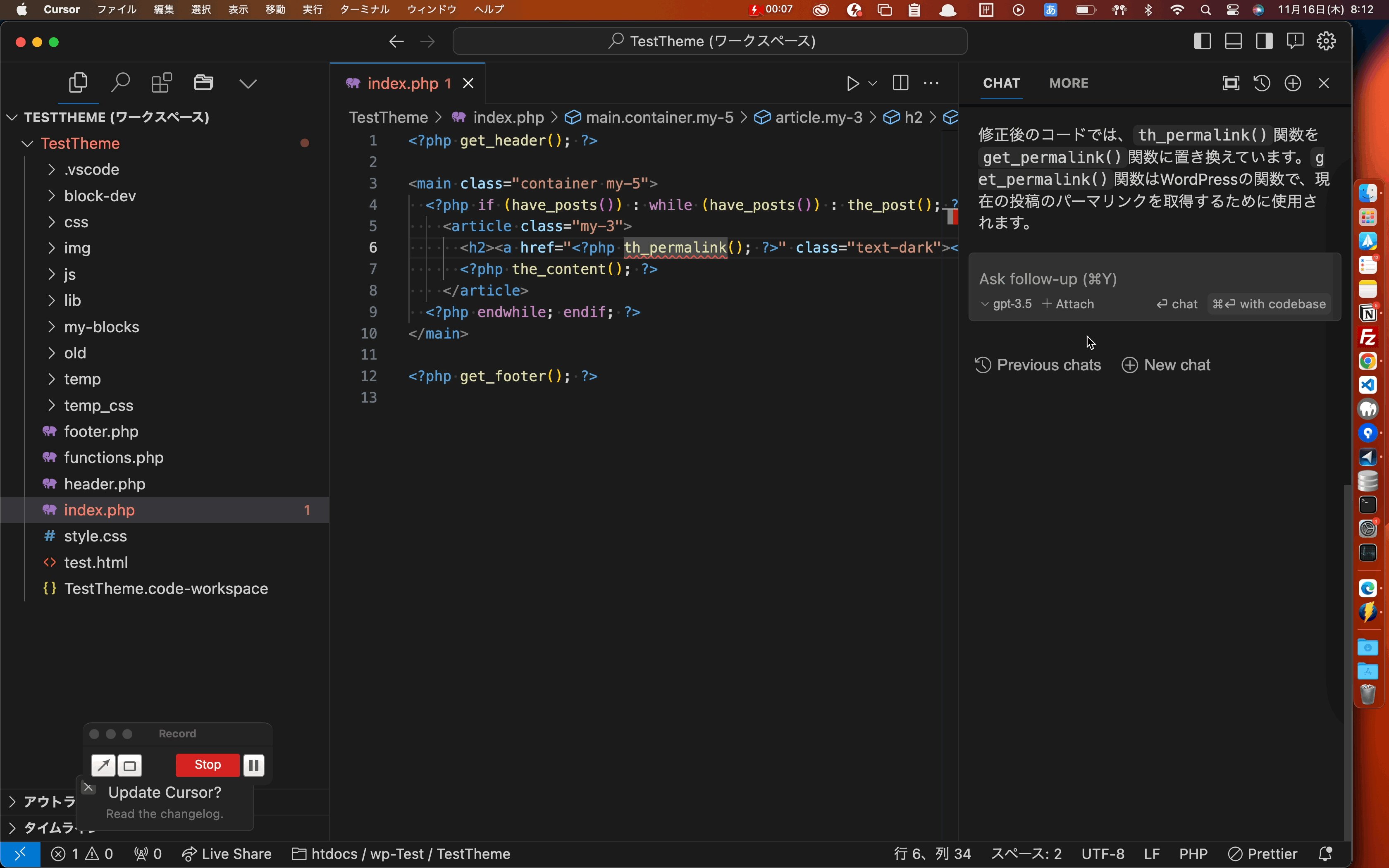
エラーが出ているところをホバーして「AI Fix In Chat」をクリックするだけで修正方法を教えてくれる。
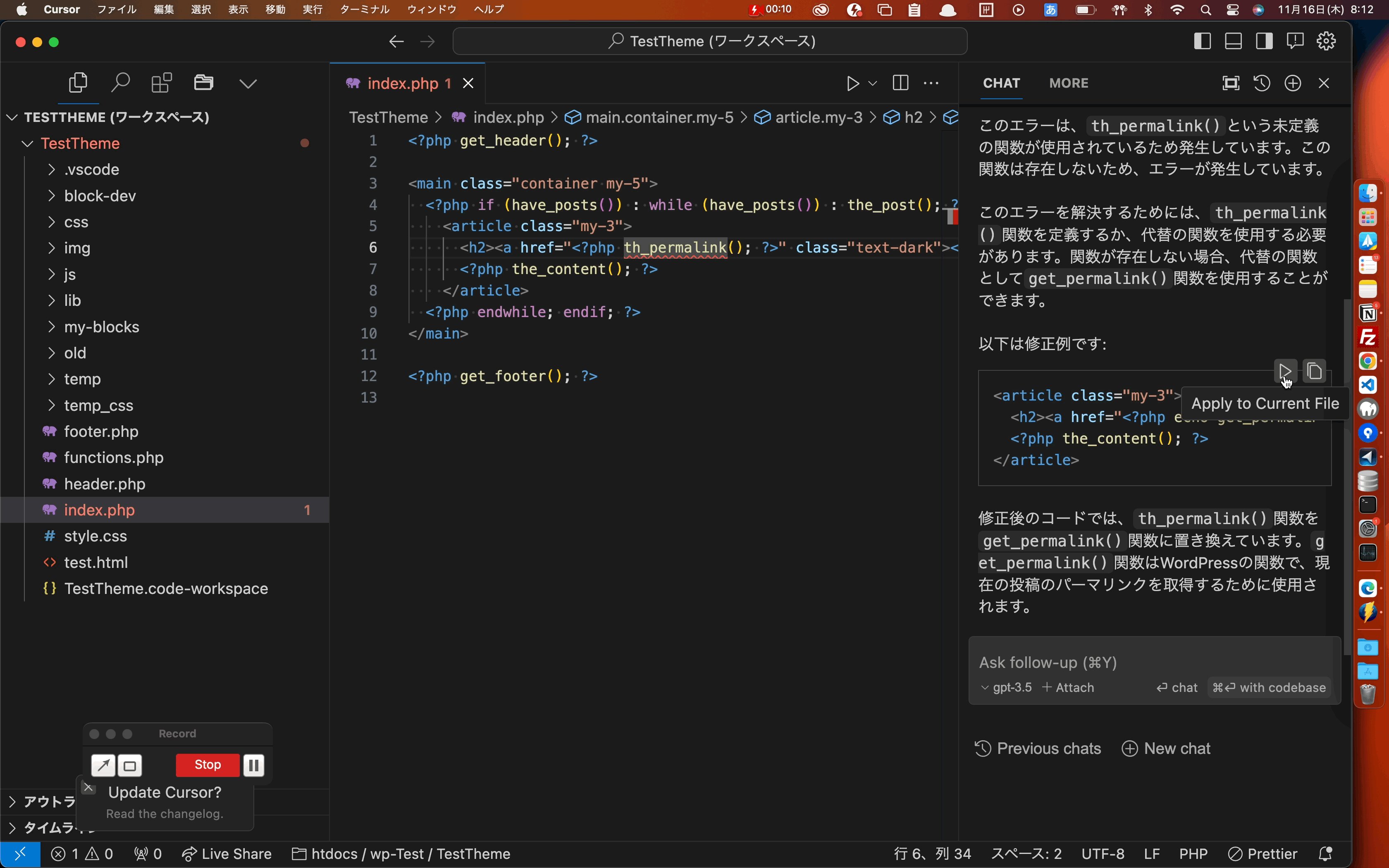
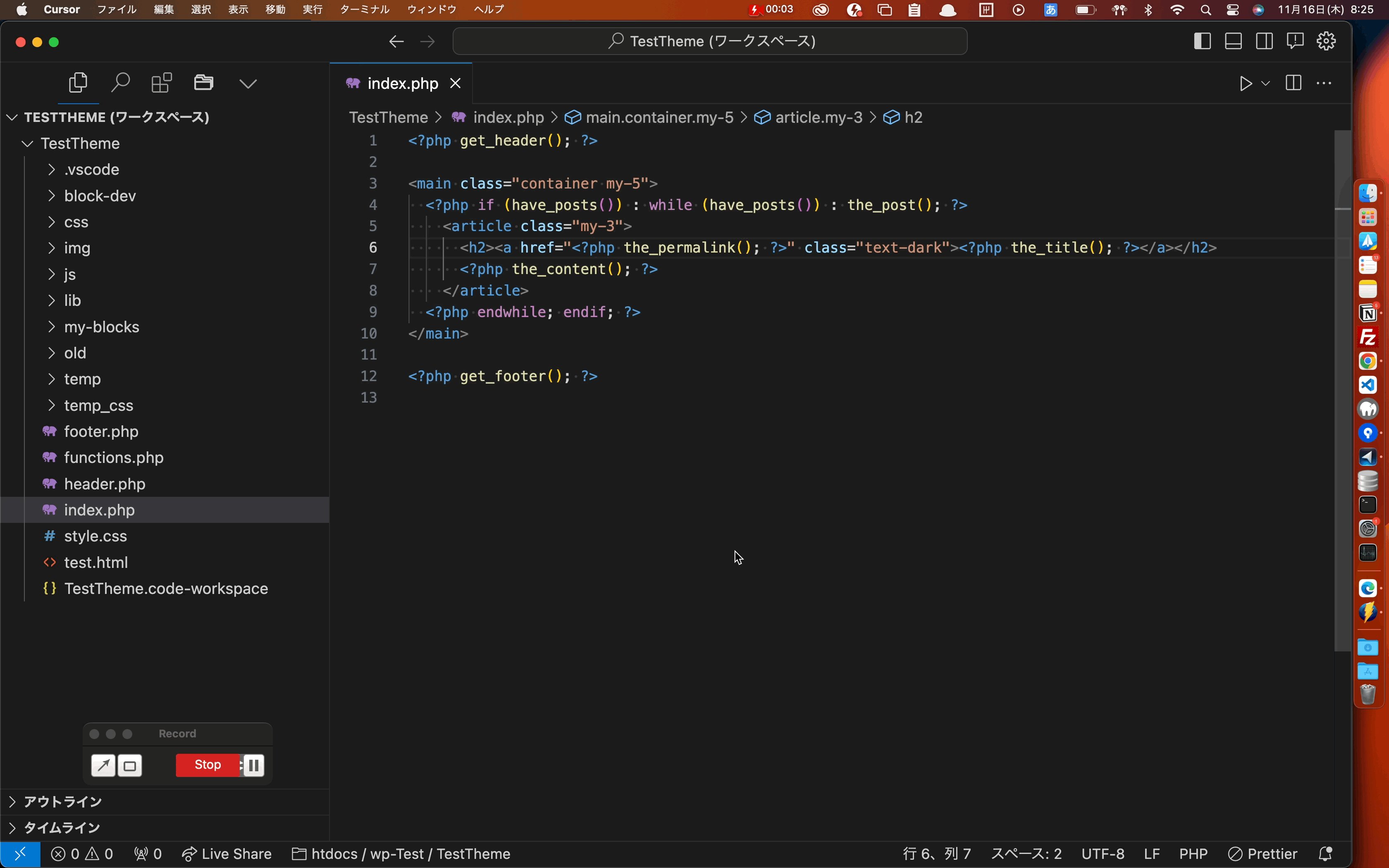
さらに「Apply to Cuurent File」をクリックすると回答を自動でコード反映してくれる!(動画最後の部分。動画ではエラーが発生してなぜか反映できなかった💦)
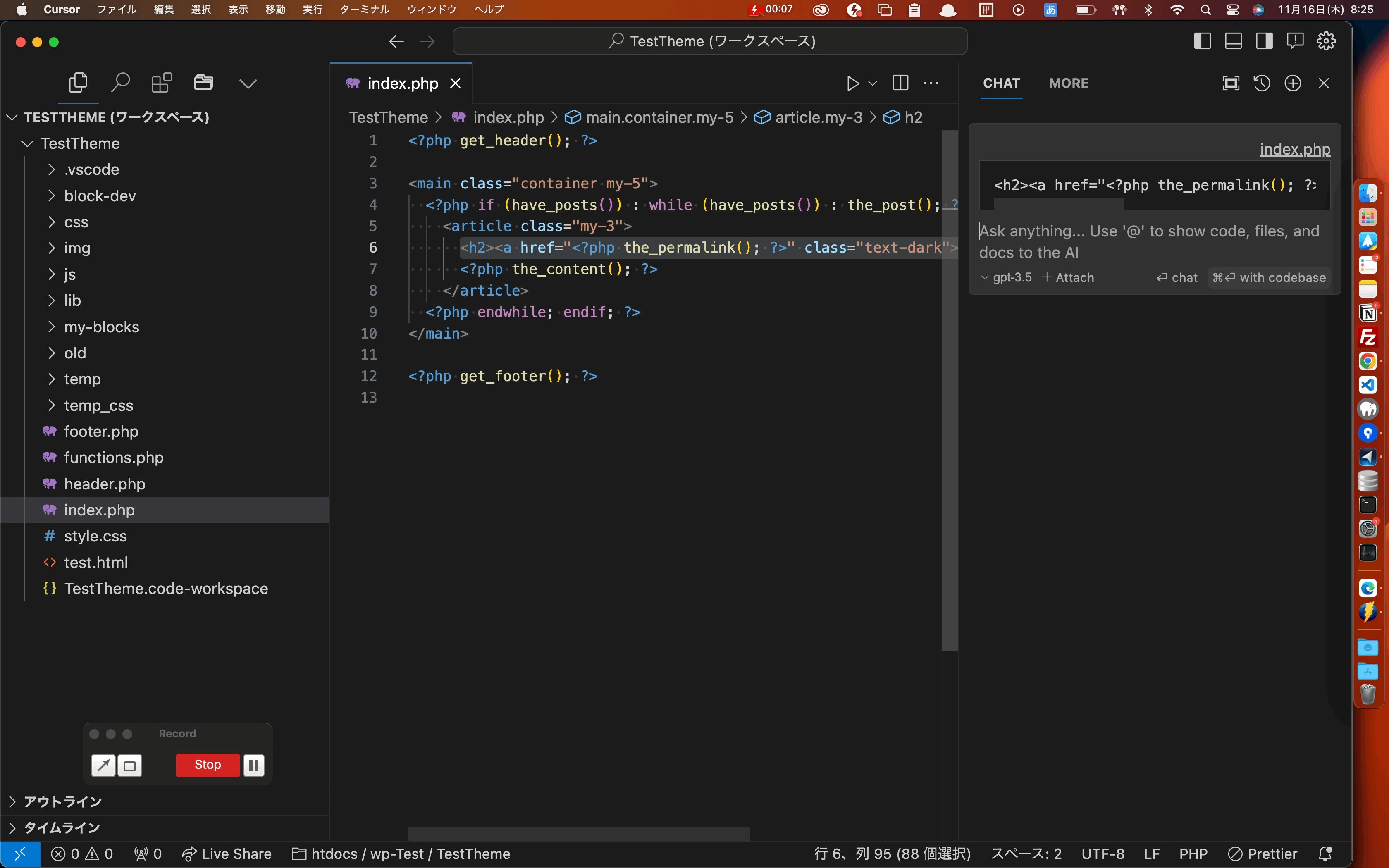
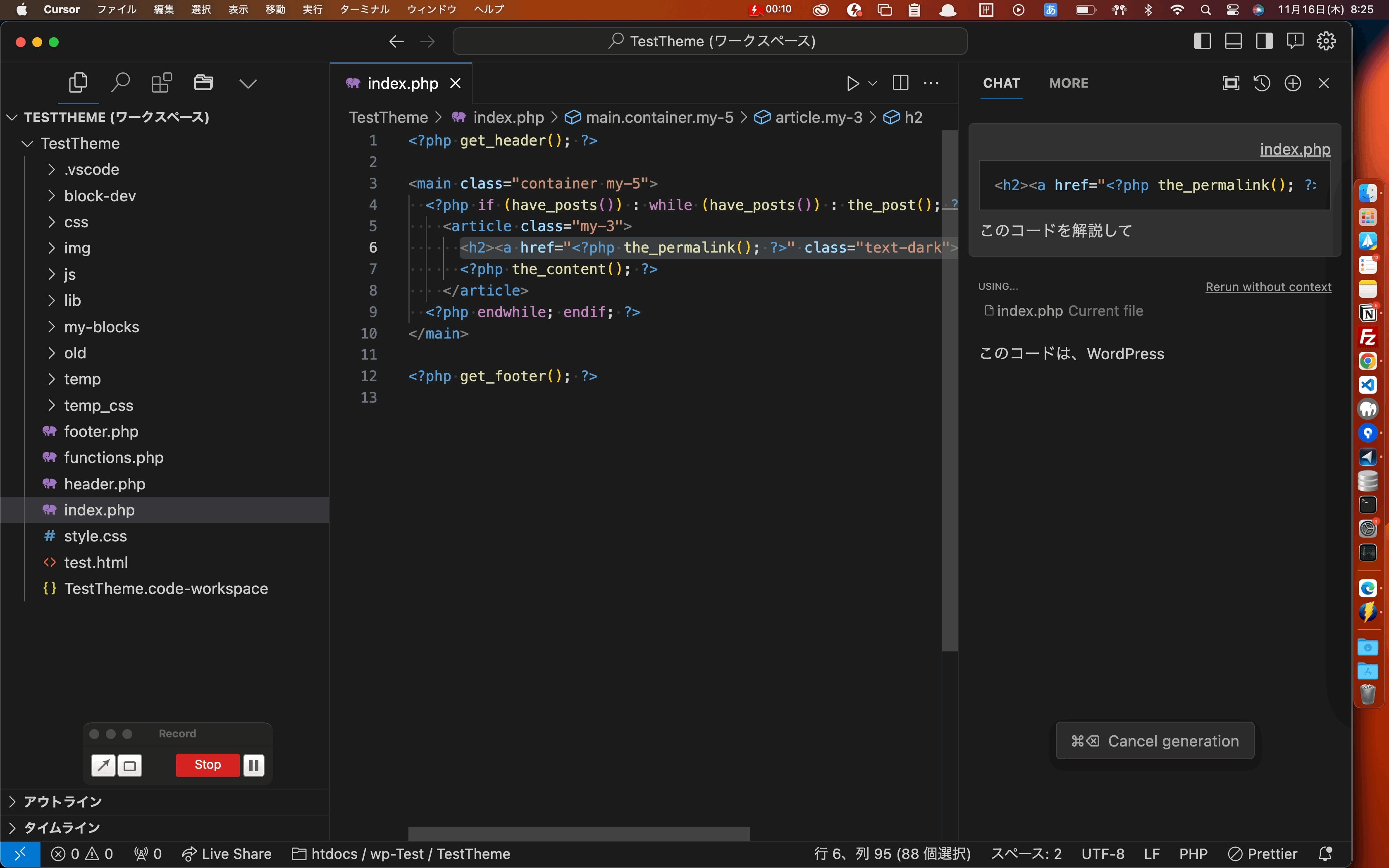
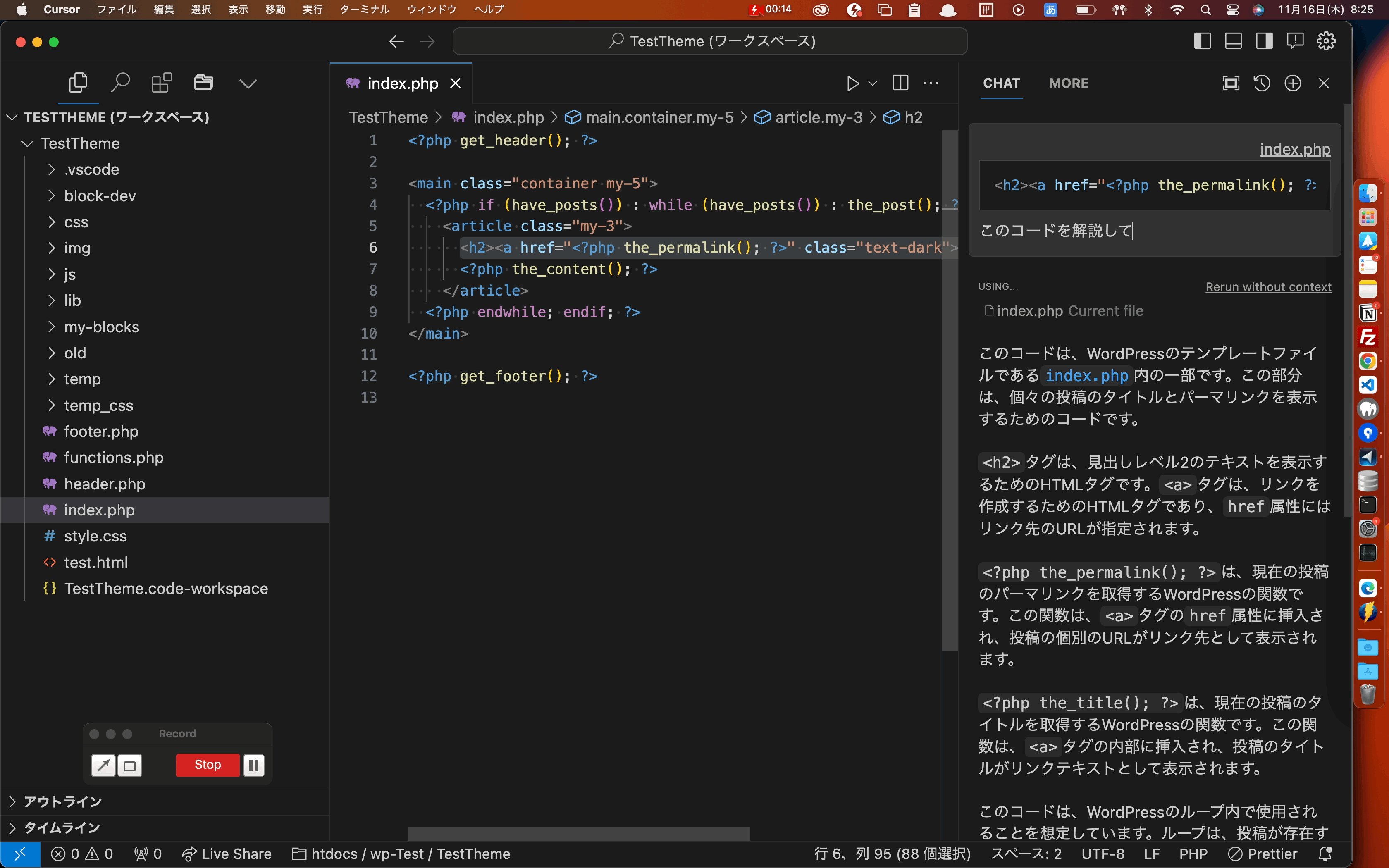
選択範囲について質問
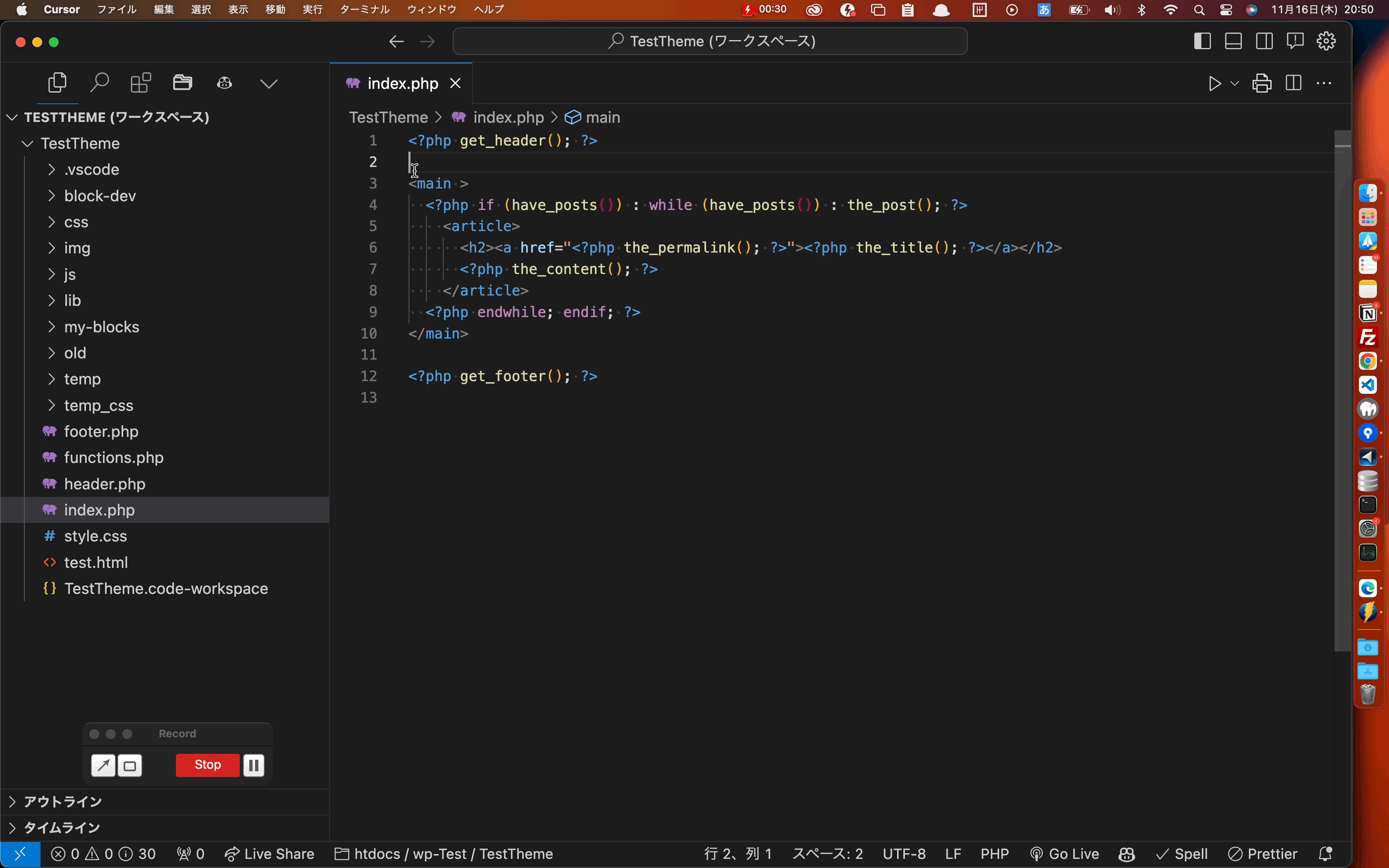
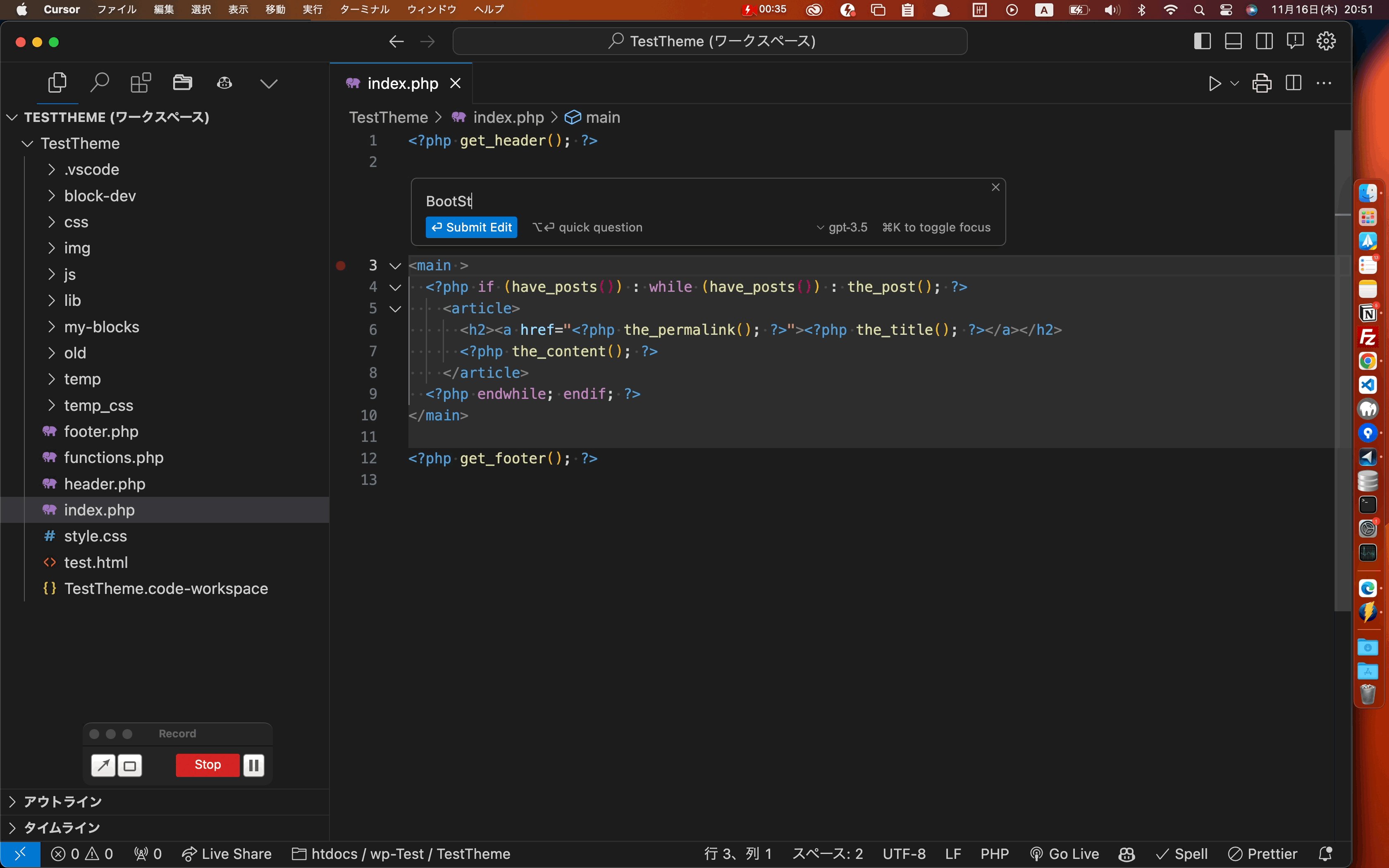
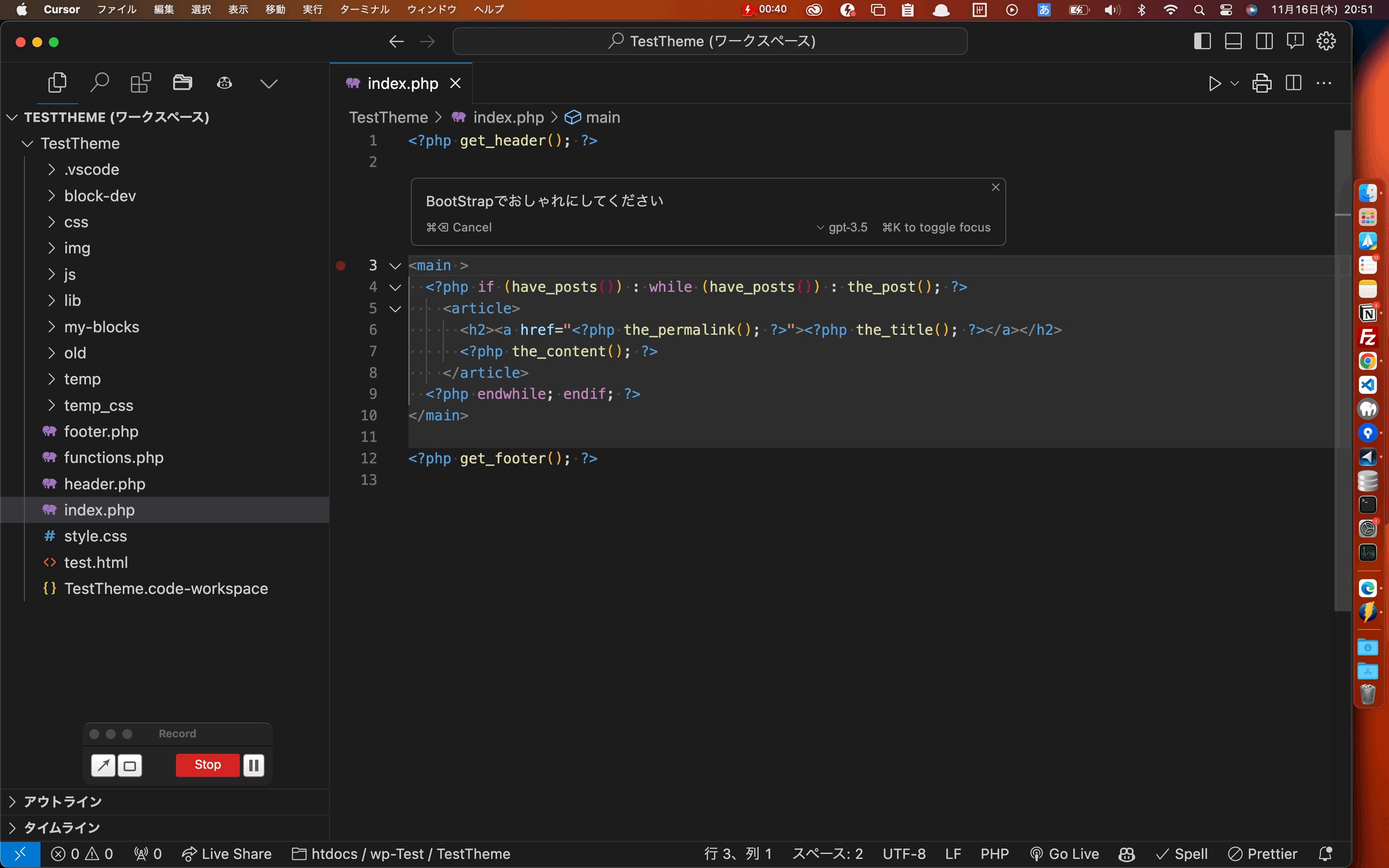
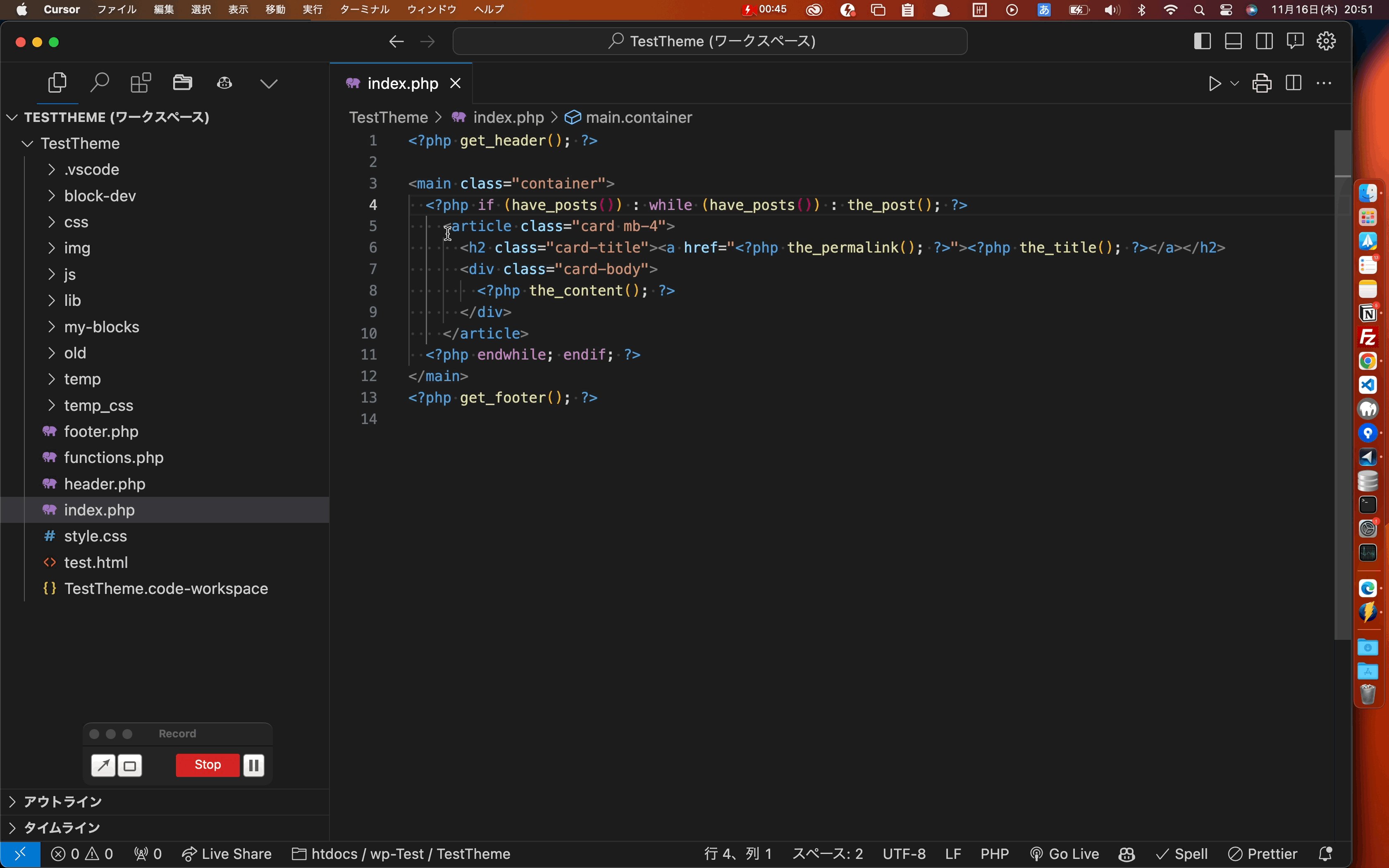
その場でコードの作成、編集
今開いているプロジェクトについて質問できる(これすごい😂)
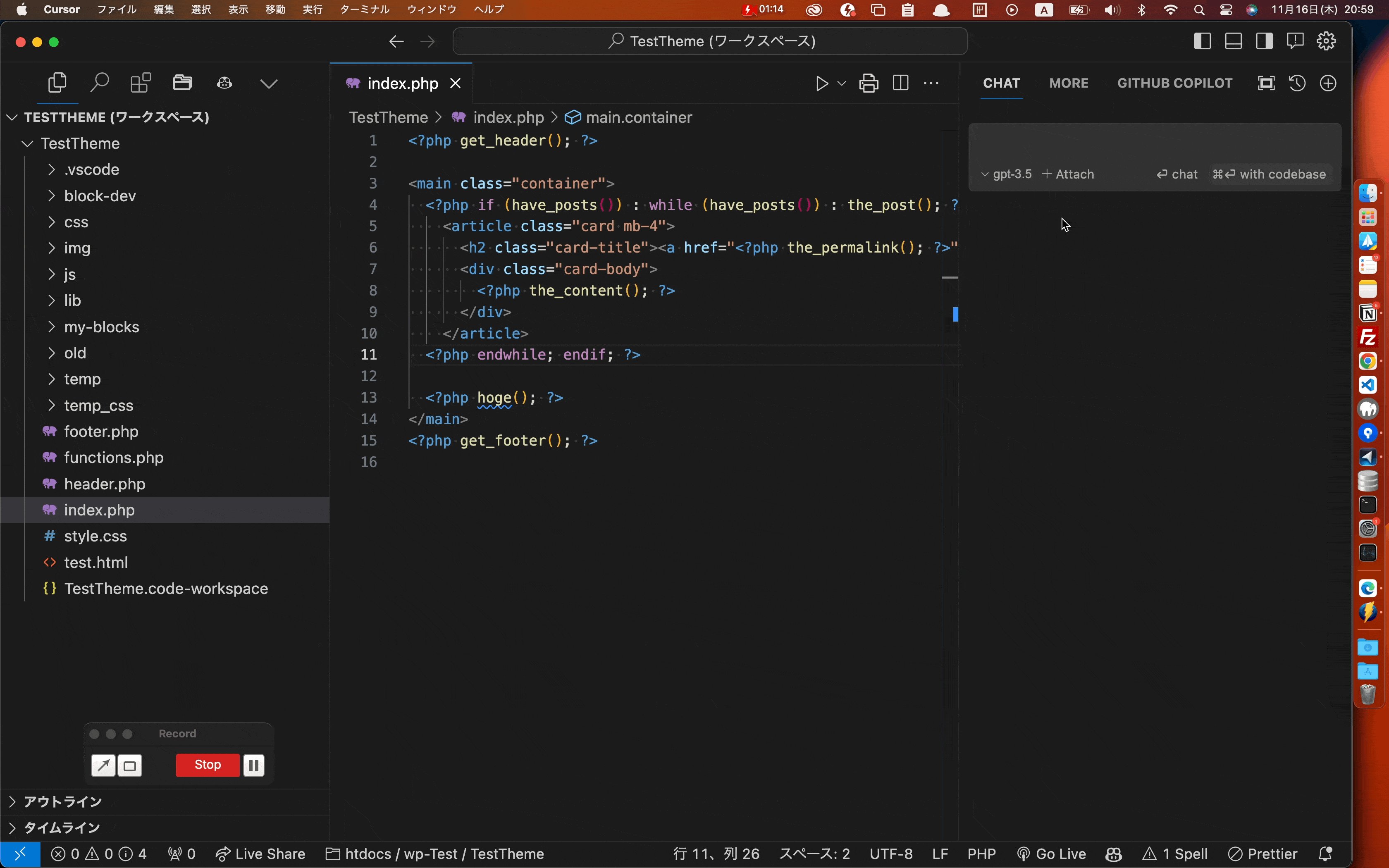
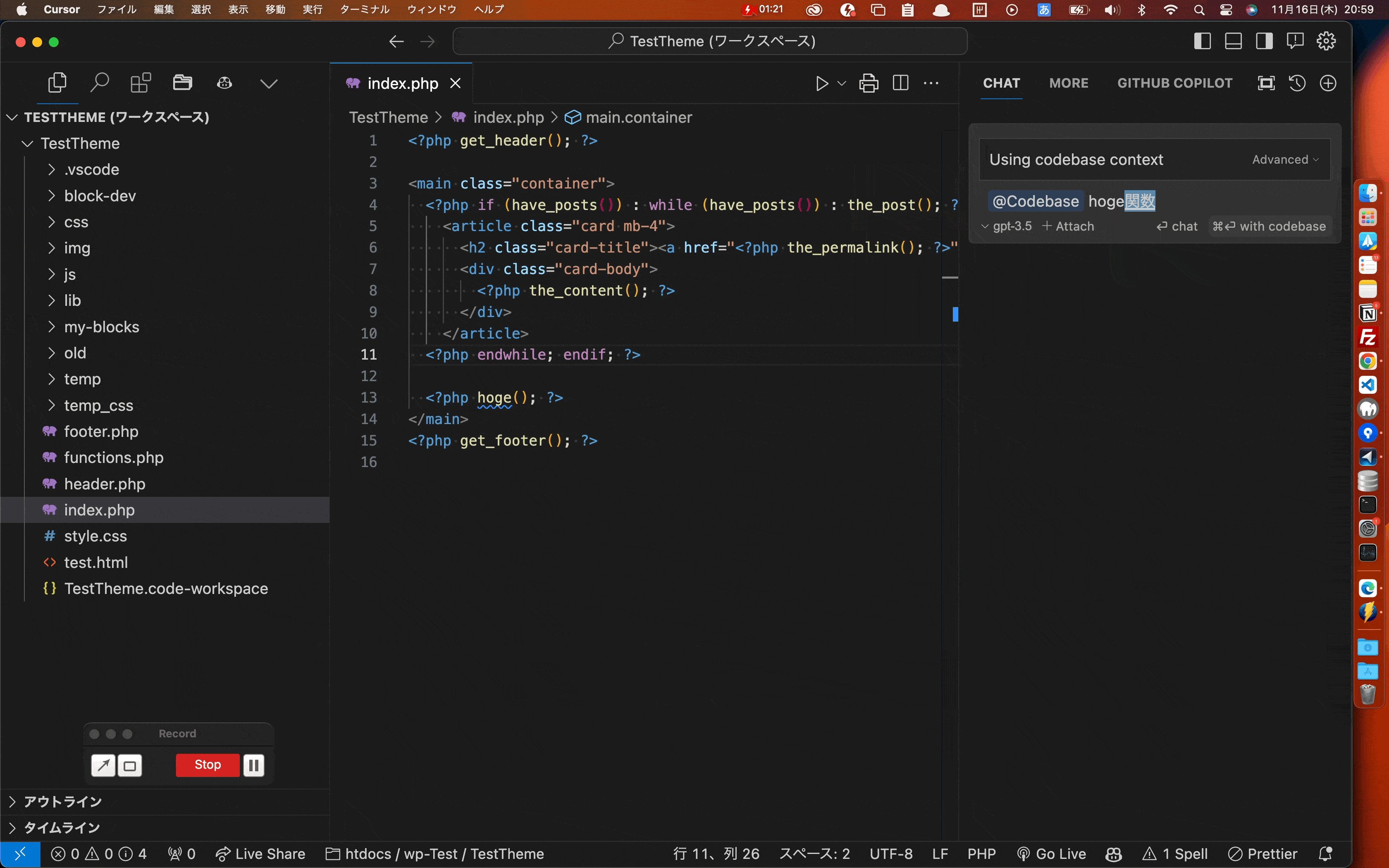
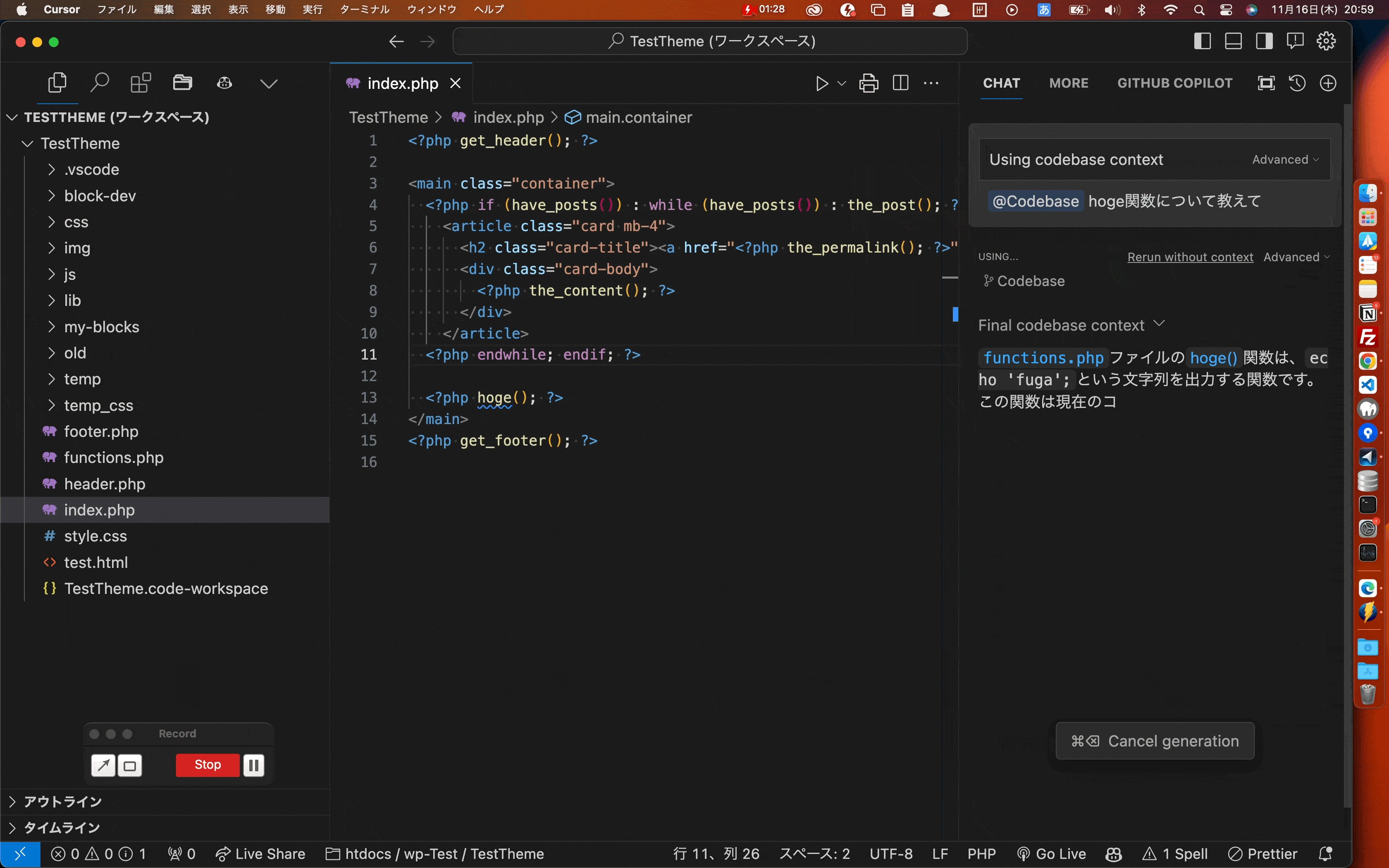
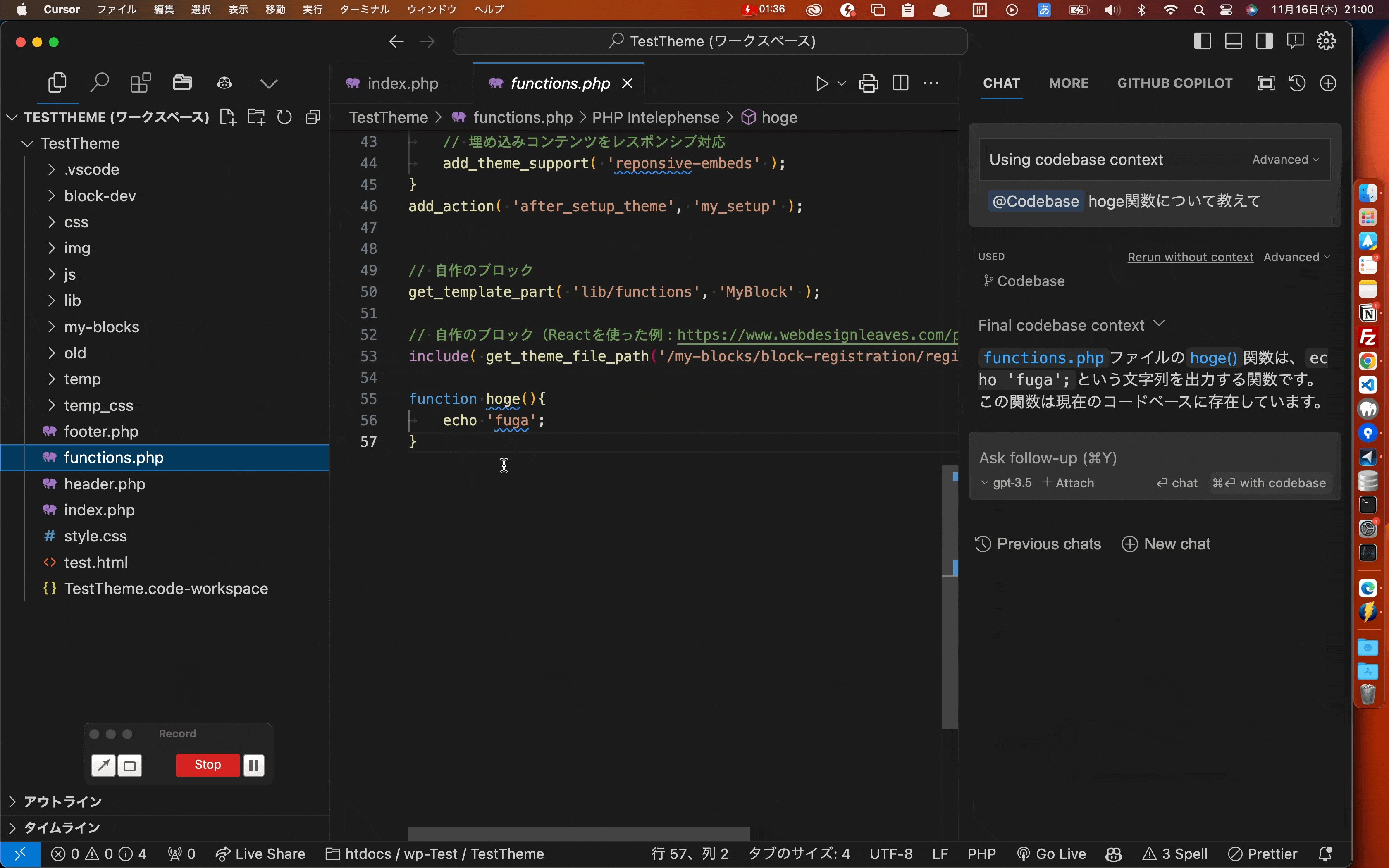
✅Codebase機能を使えば開いているプロジェクト全体の情報を参照してくれる。
チャットエリアで「+Attach」→「Codebase」を選ぶ。
あとは普通に質問するだけ!
例:別のファイルで定義されているhoge関数について質問する
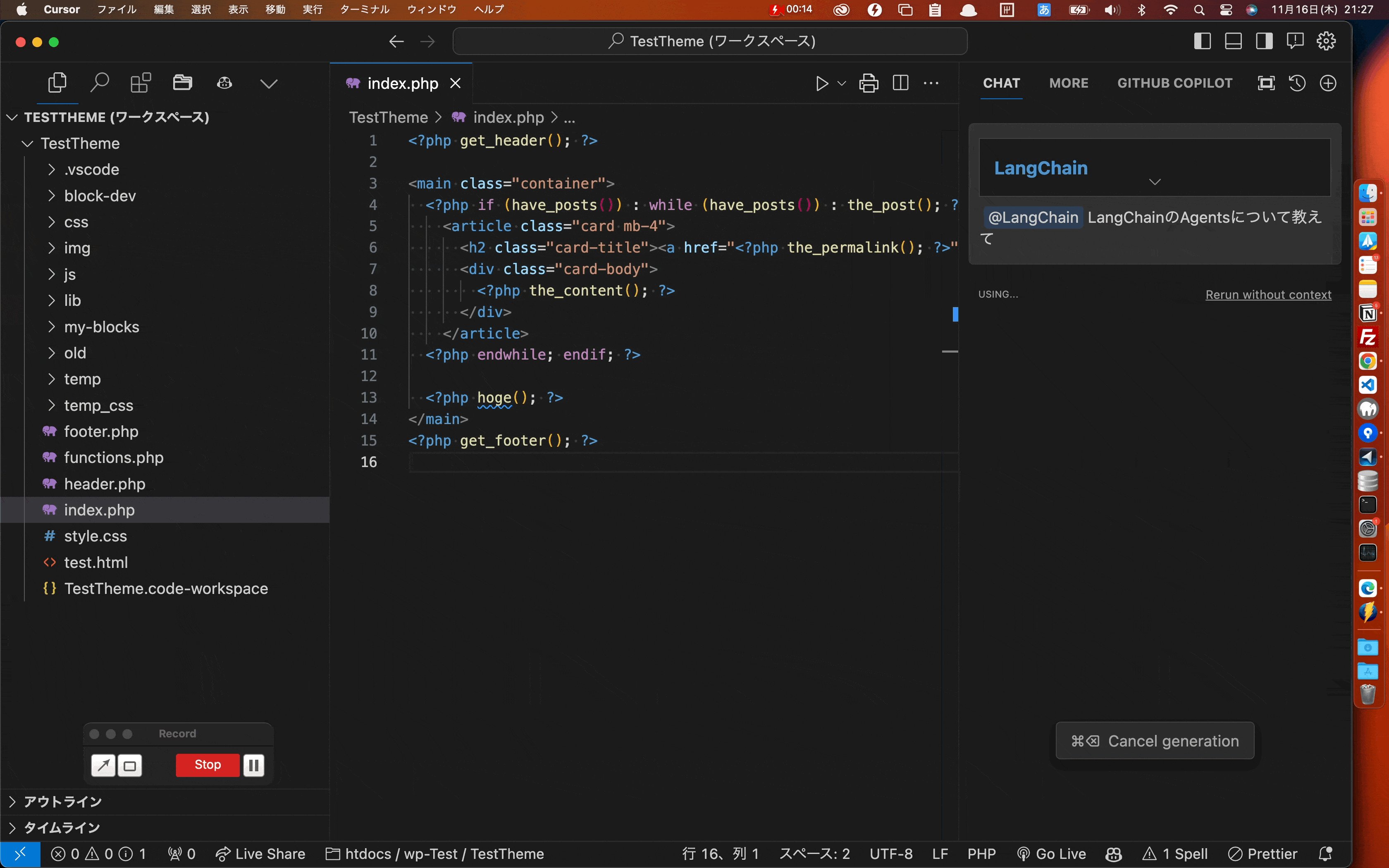
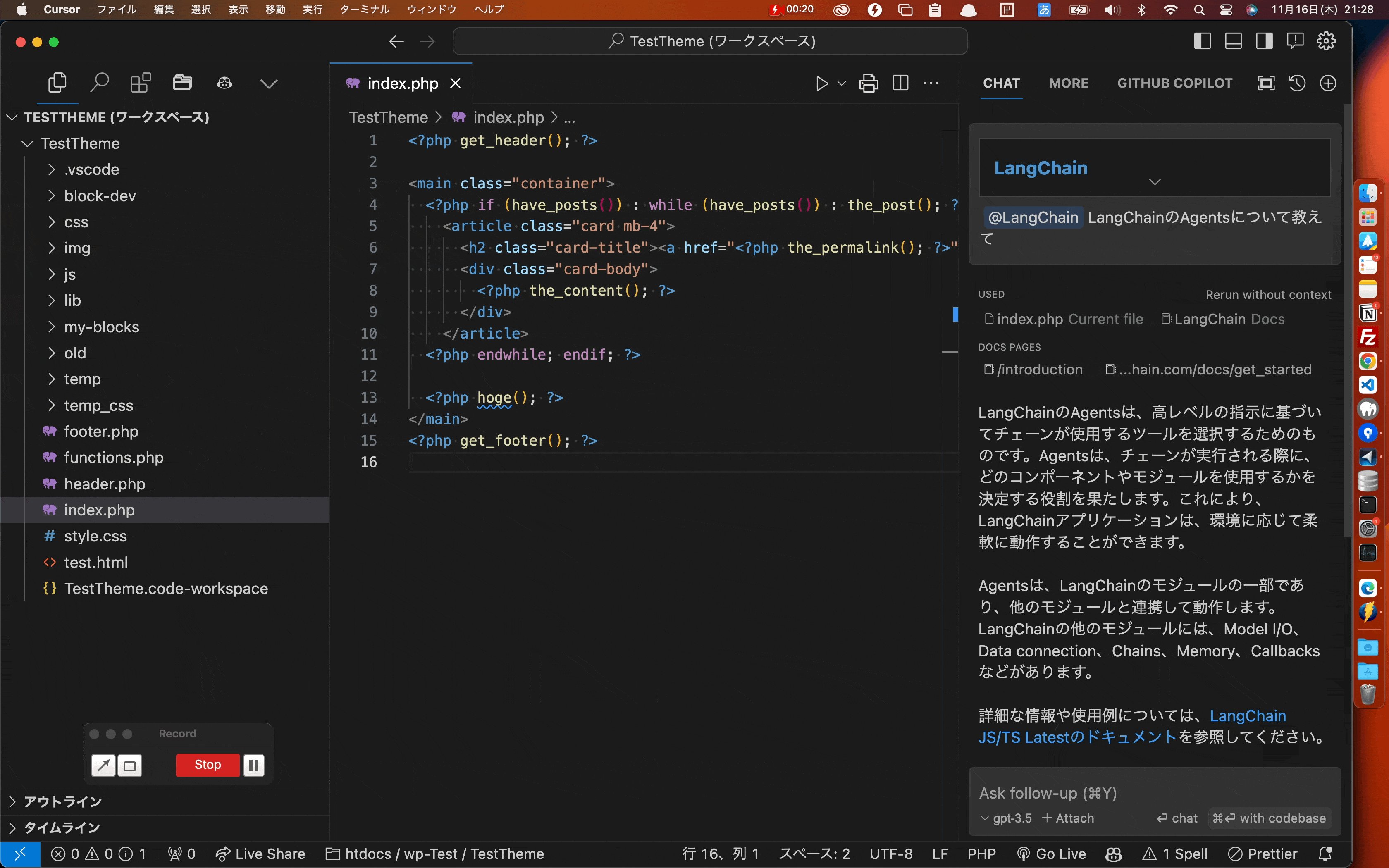
Web上のドキュメントを学習してくれる(これもっとすごい😂)
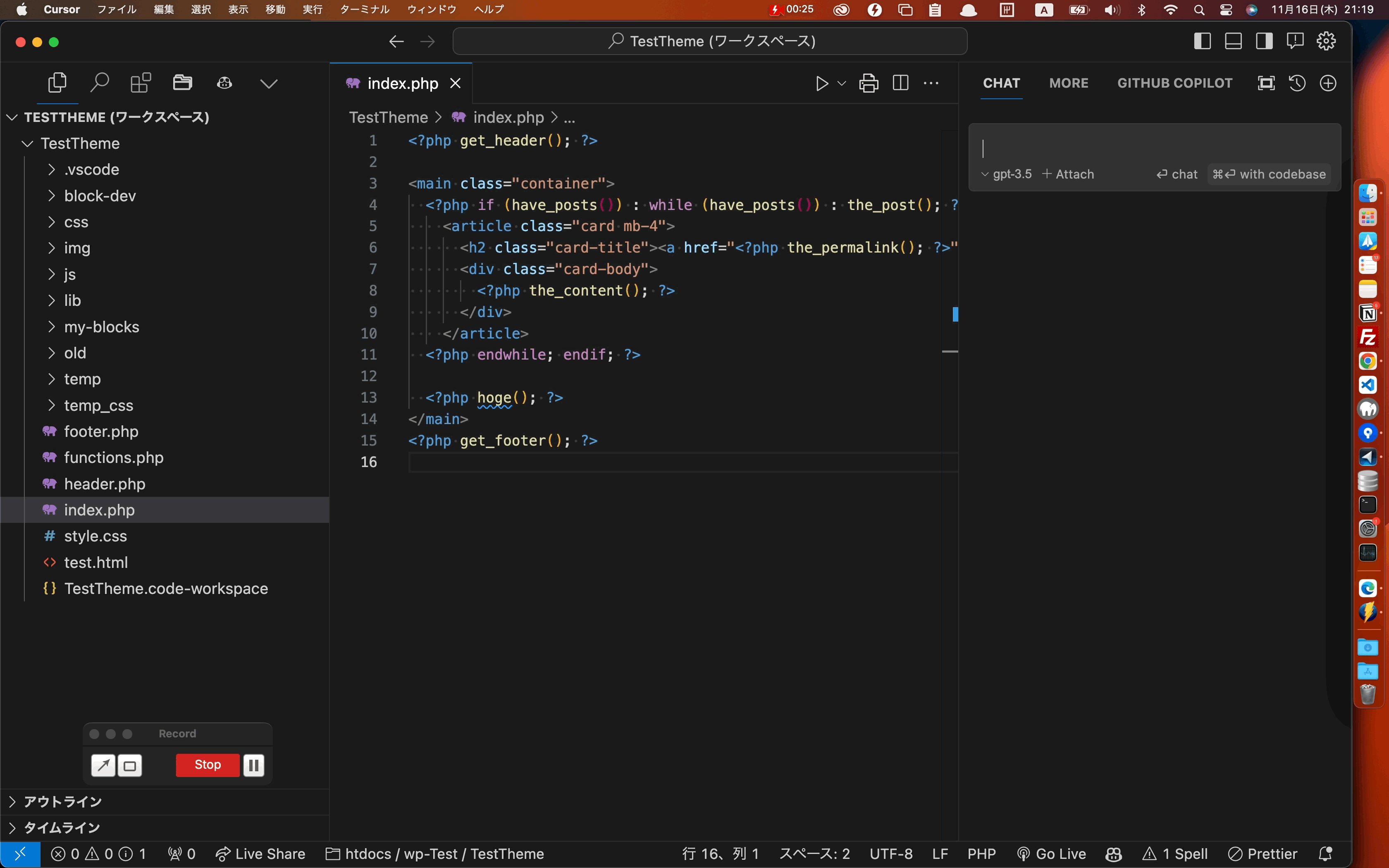
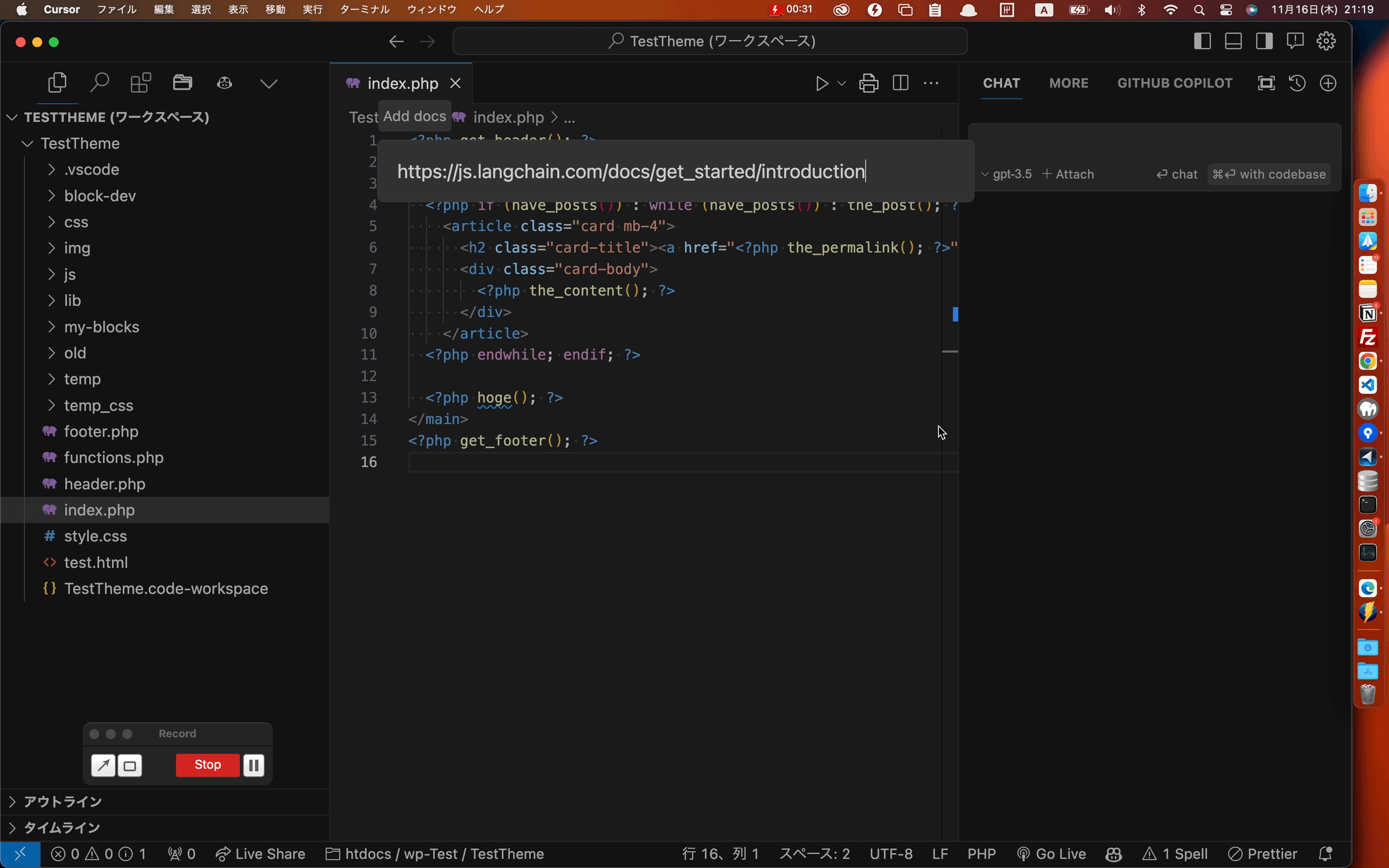
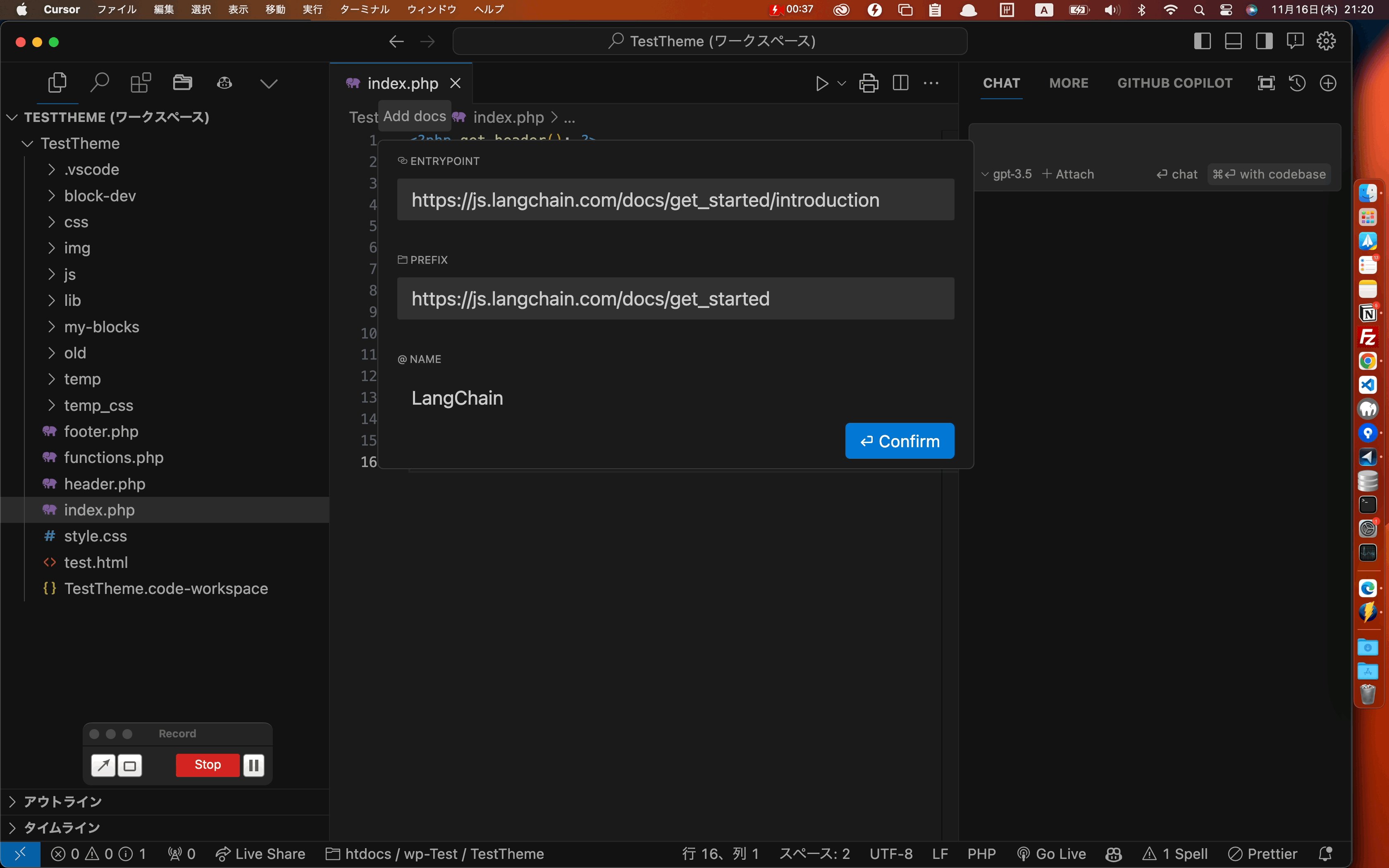
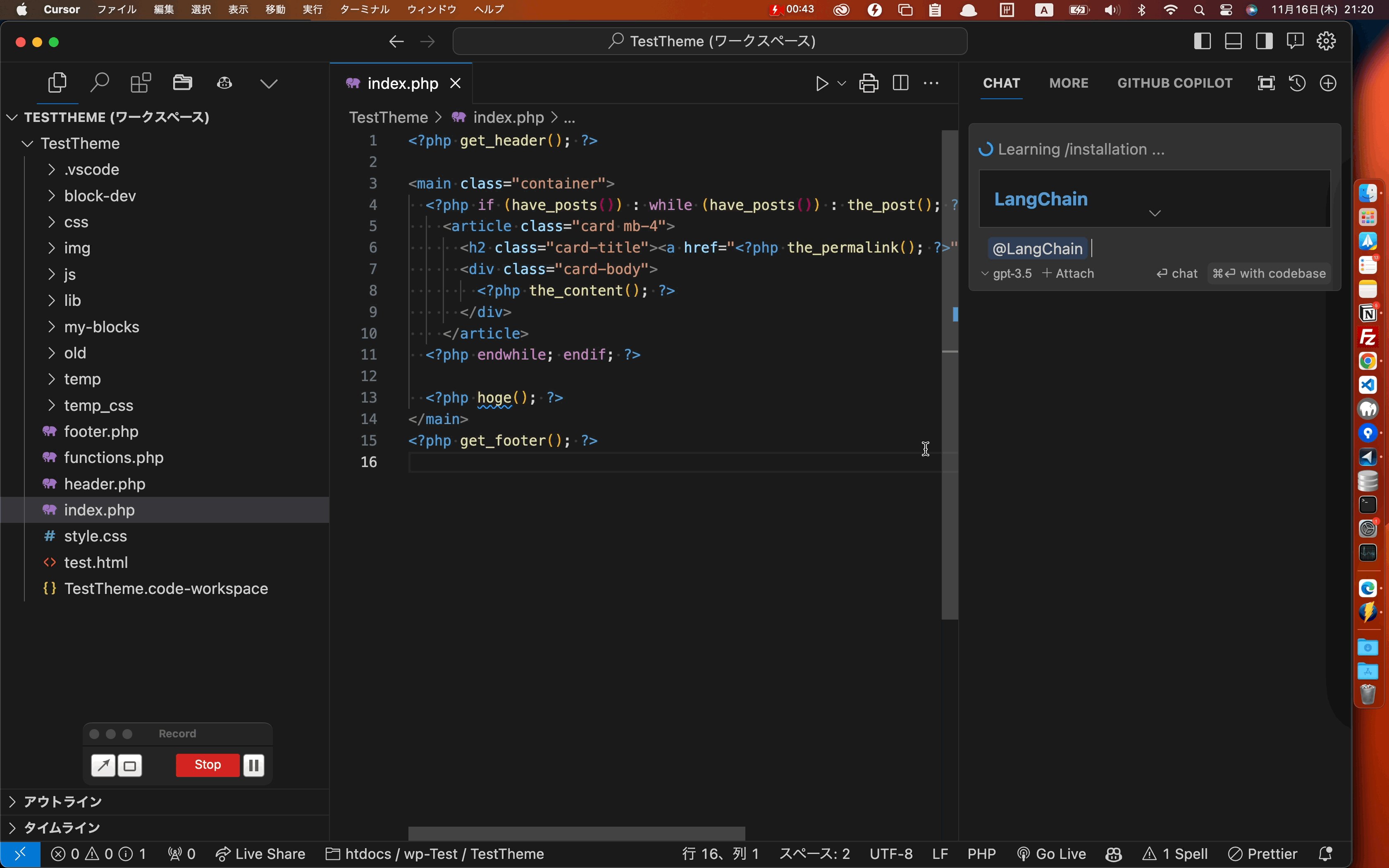
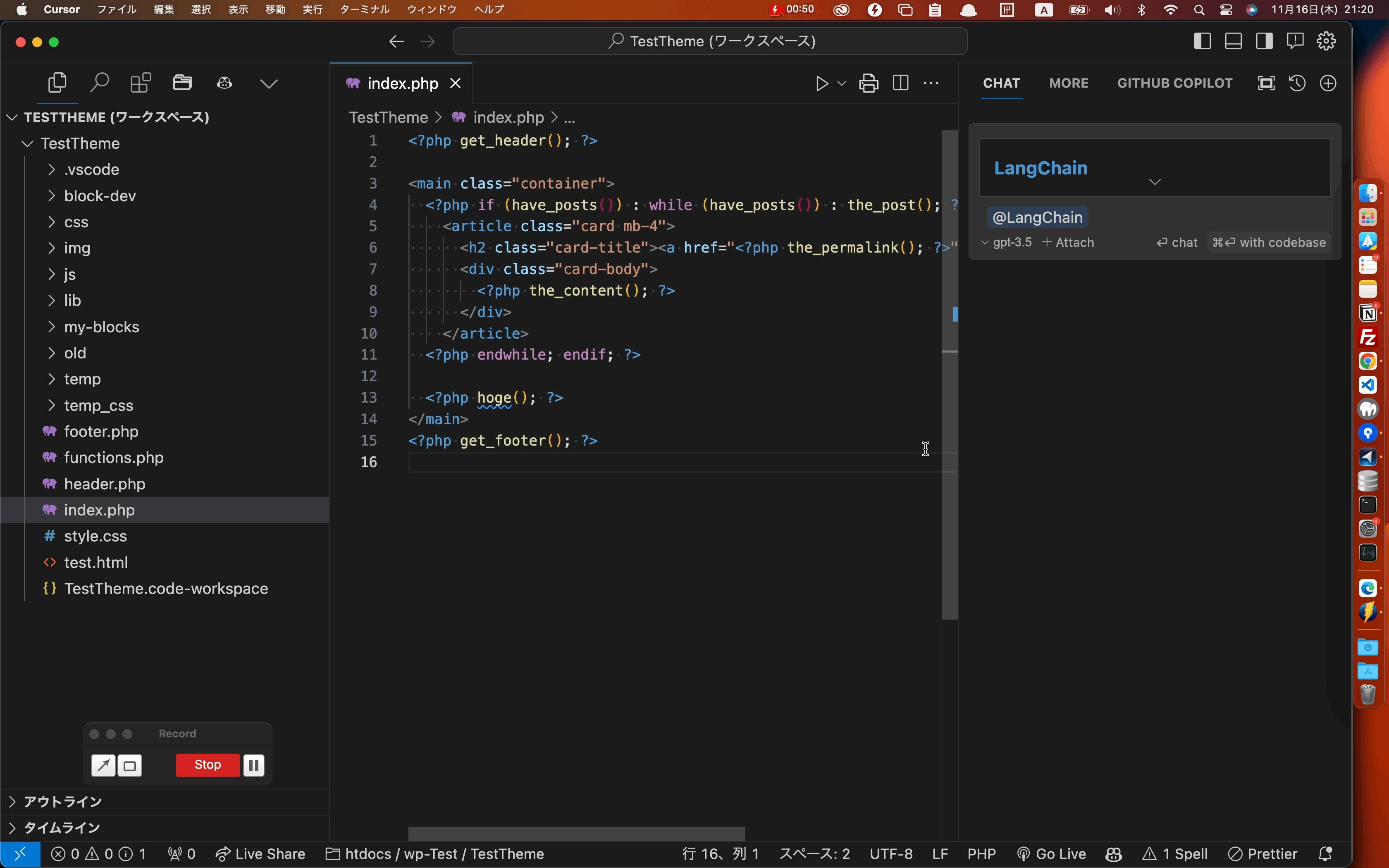
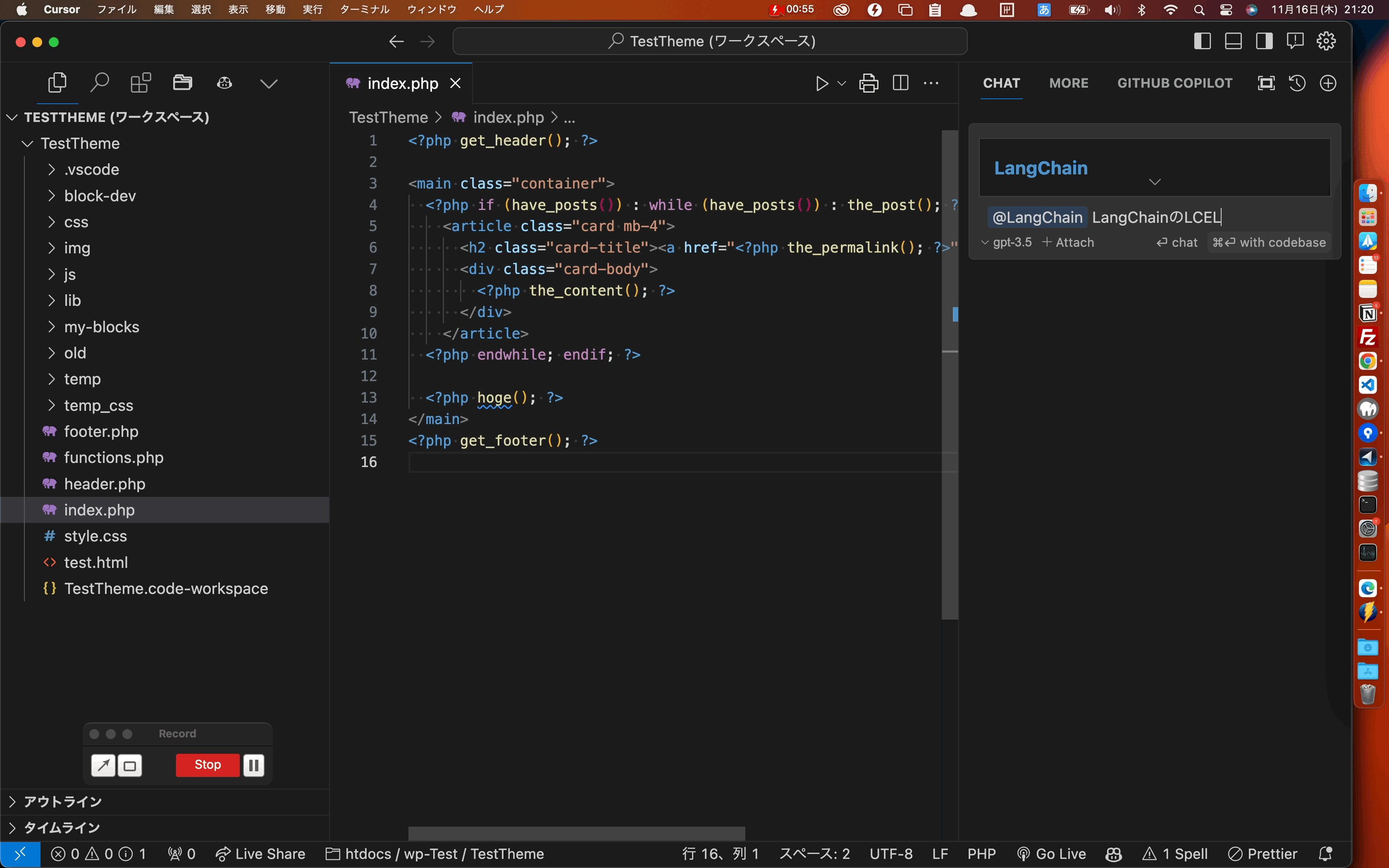
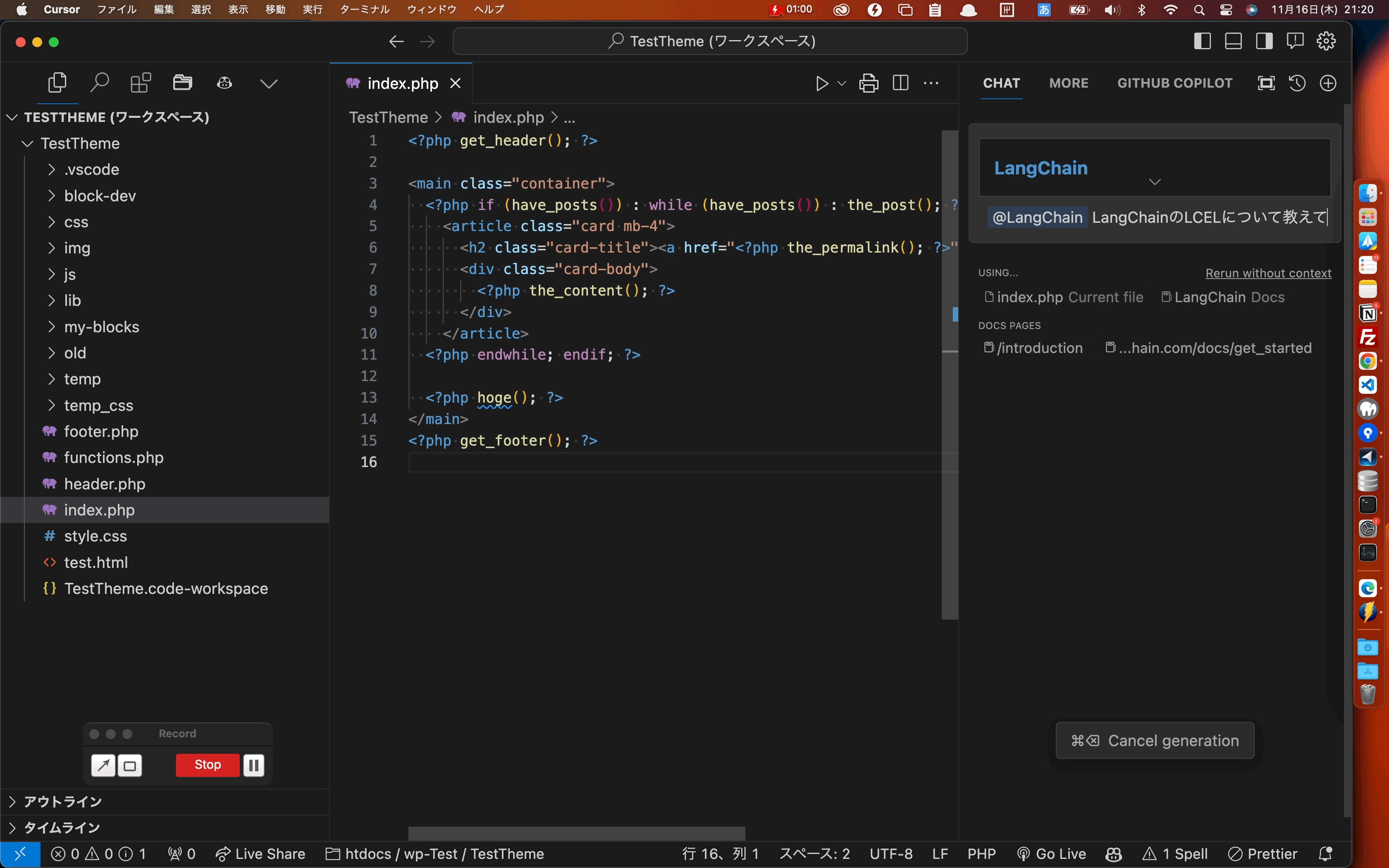
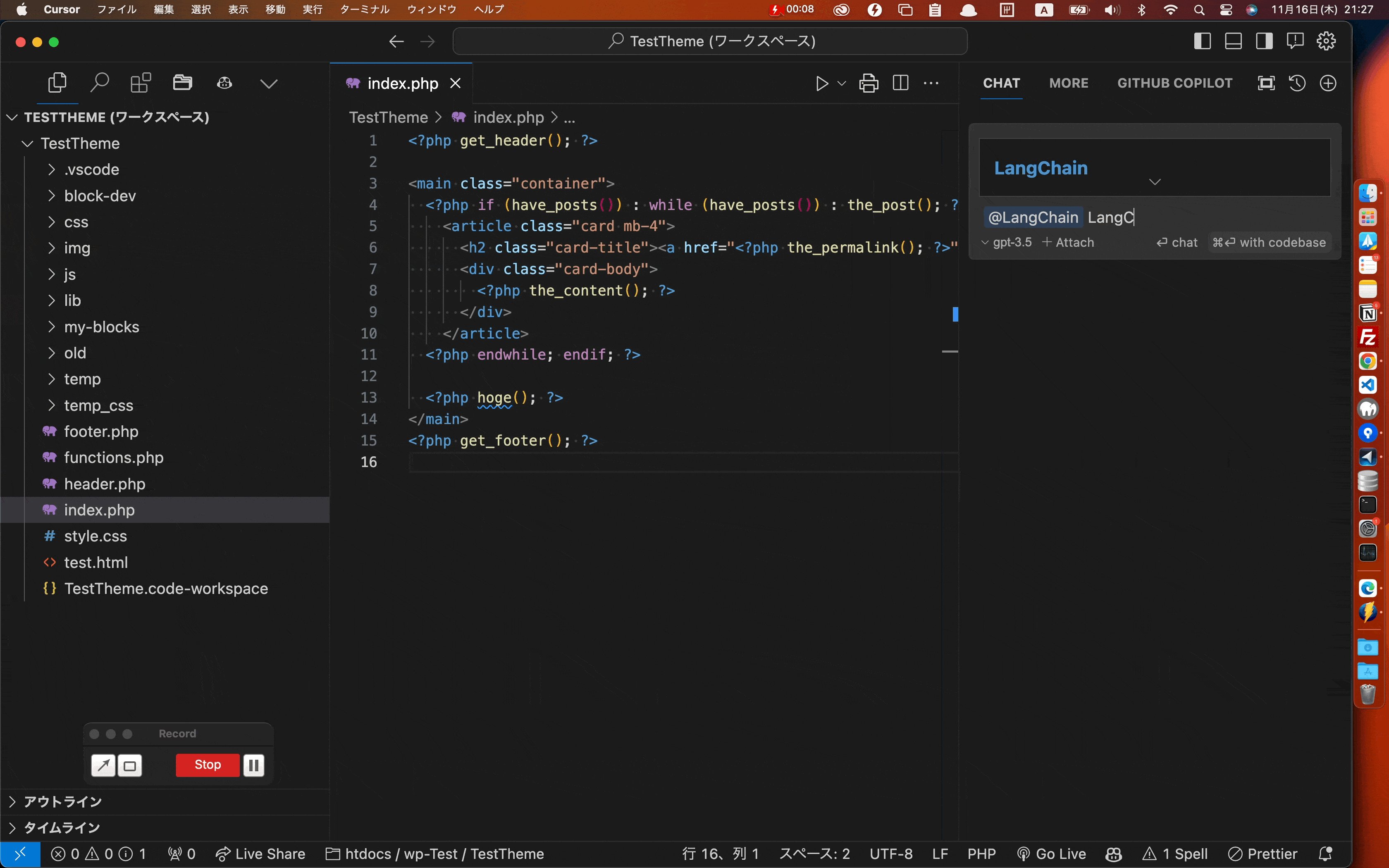
✅Docs機能を使えば好きなWeb上の情報を学習させることができる。
【ステップ1】学習させる
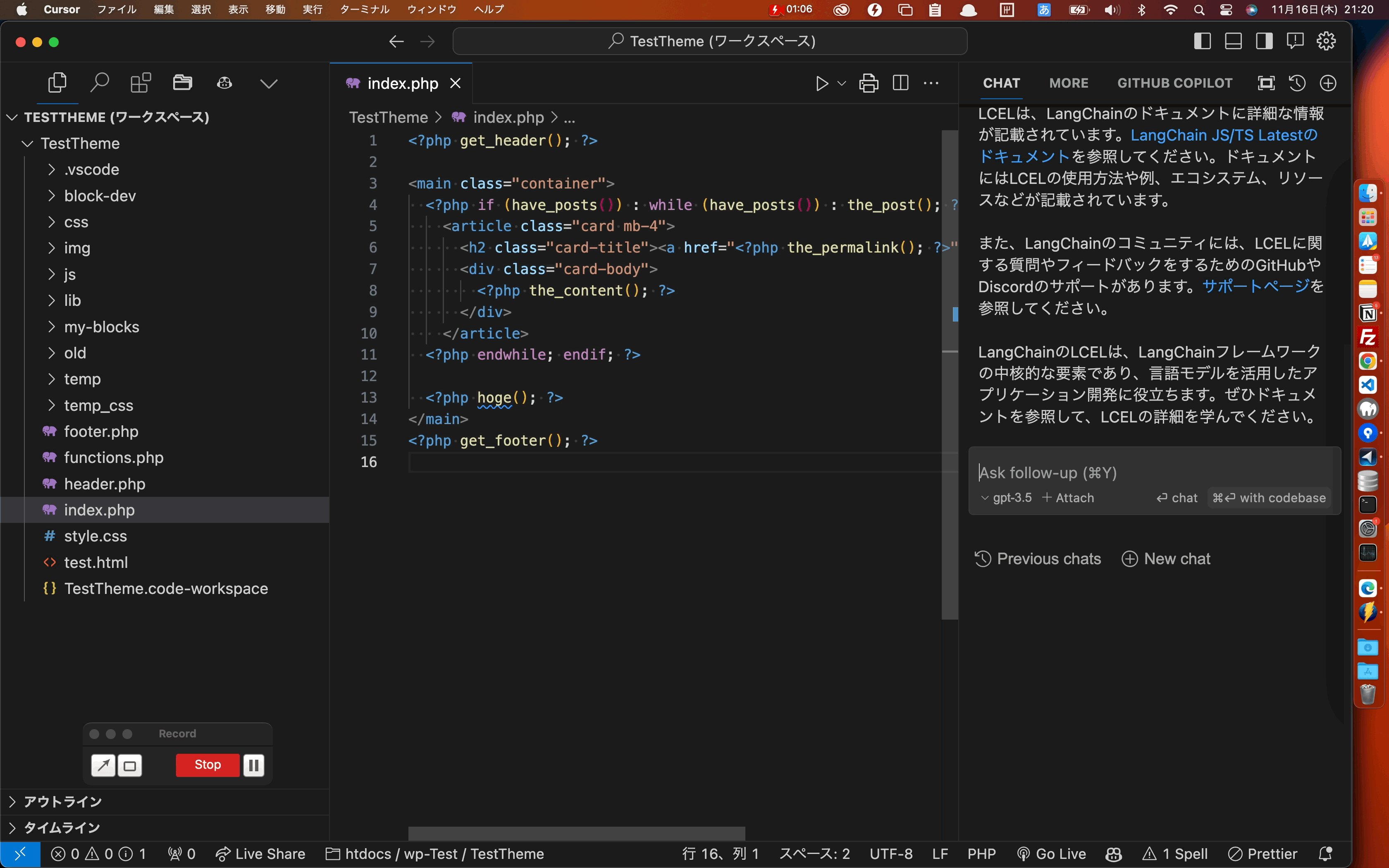
【ステップ2】質問する
留意点
✅一応気になった点もあげておく。
一部VSCodeとショートカットが異なる
まとめ
- 無料で十分使える
- 操作が直感的で使いやすい
- 今開いているプロジェクトについて質問できる
- Web上のドキュメントを学習できる
- VSCodeから一瞬でデータ移行できて、操作性も同じ
所感
こういう新しいツールは「乗り換えるのにコストがかかるから面倒くさそう〜💦」という気持ちもあってなかなか試しづらいイメージがあった💭
しかしCursorはVSCodeからの移行が簡単なので、「とりあえず使ってみて微妙ならすぐVSCodeに戻ればいいや🤔」と軽く始められるのも◎
一緒にCursorで感動しましょう✨
(蛇足)
素直に感動した気持ちを書いたらPR記事みたいになってしまったけど、PR記事じゃないです〜😂