概要
初めてWordPressの管理画面を見ると、何をどこで操作すればいいのかよく分からない。
この記事では、初心者でもWordPress管理画面をざっくり理解できるように噛み砕いて解説する。
💡
まずは「どんな機能があるの?」を把握する
各ページの解説
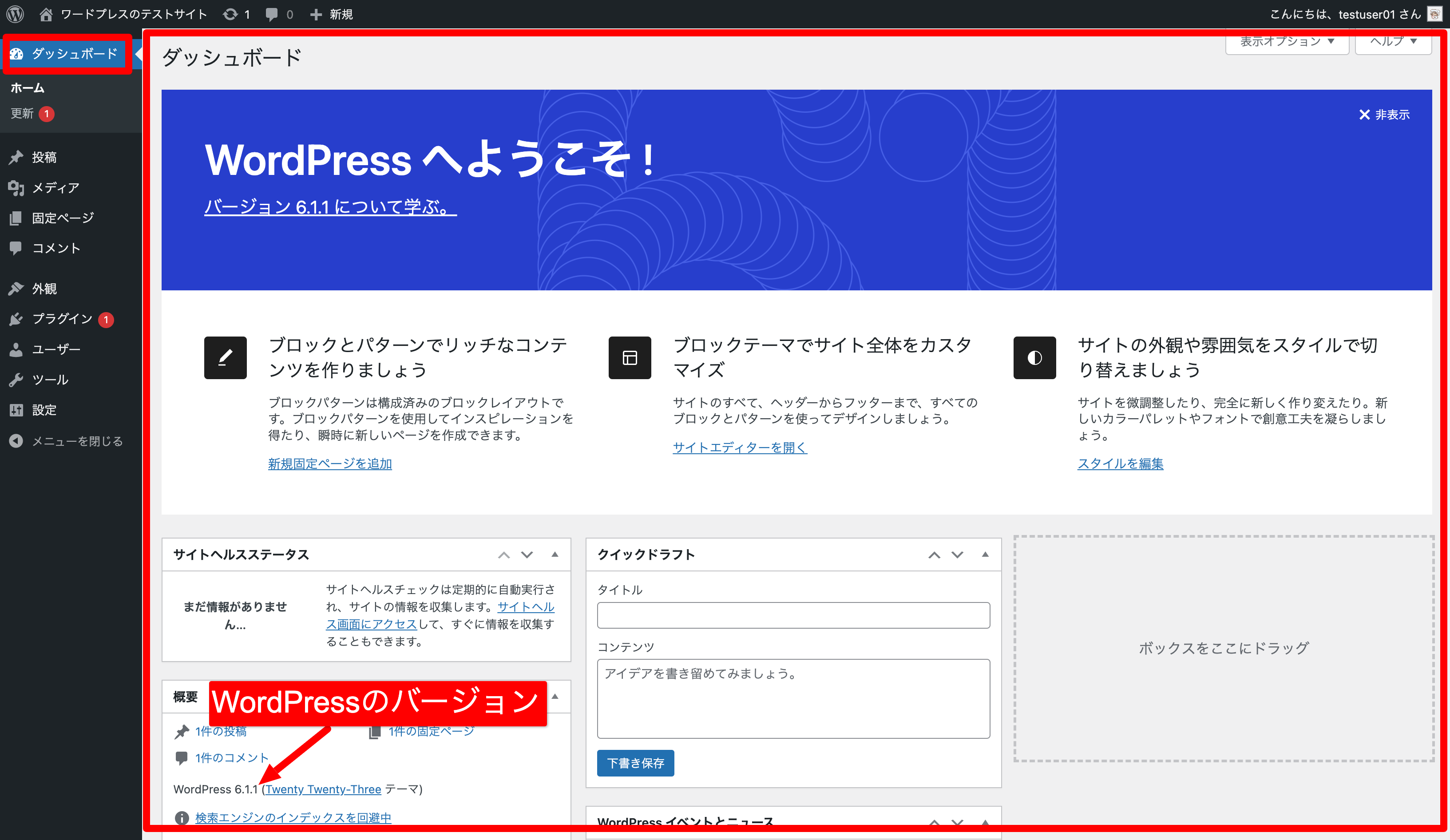
ダッシュボード
【重要】投稿
投稿は、記事を管理するところ。
- WordPressのメイン機能。
- 記事の追加、編集、削除ができる。
- 「カテゴリー」や「タグ」も設定できる。
具体的には以下の画面がある。
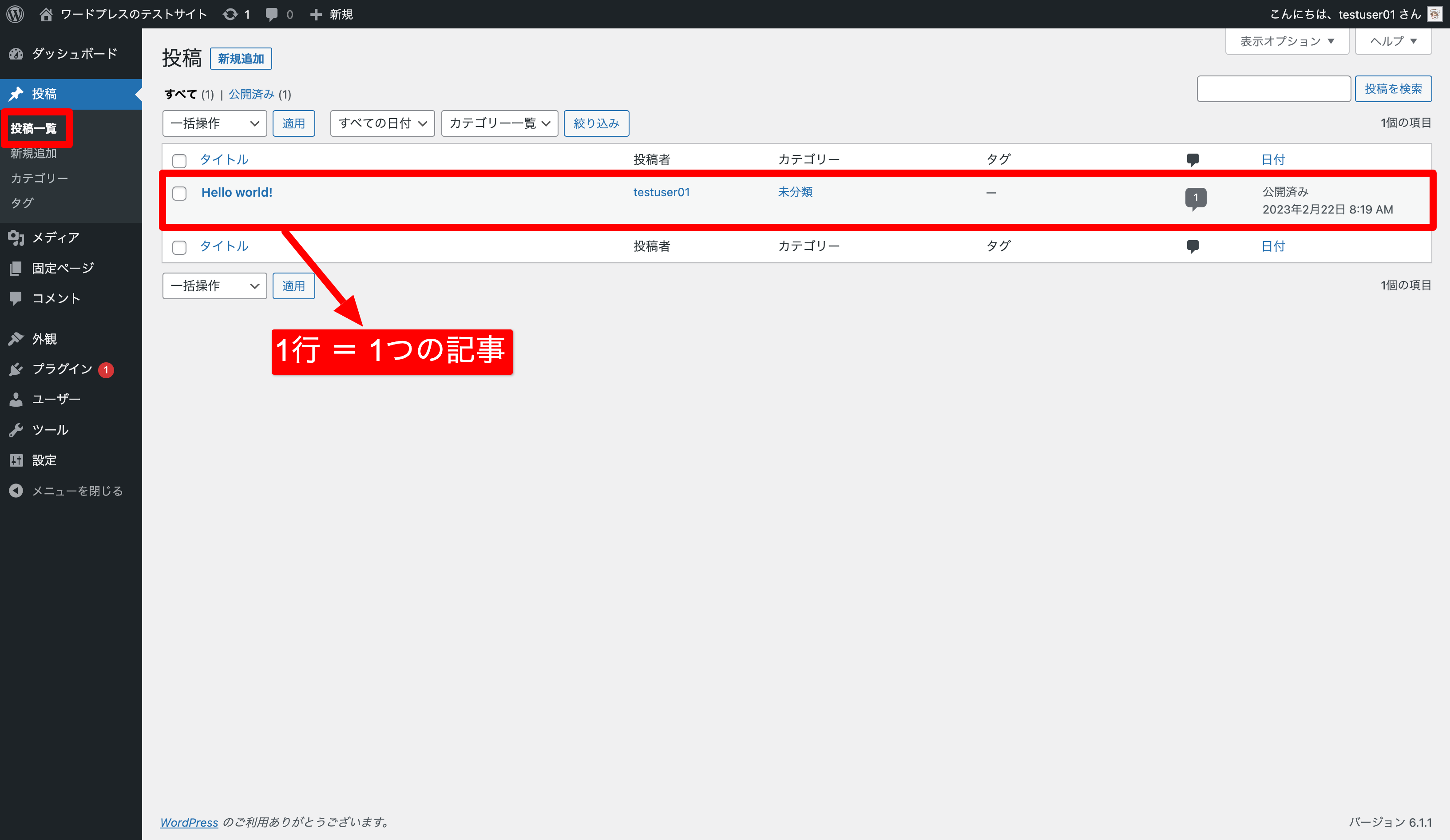
投稿−投稿一覧
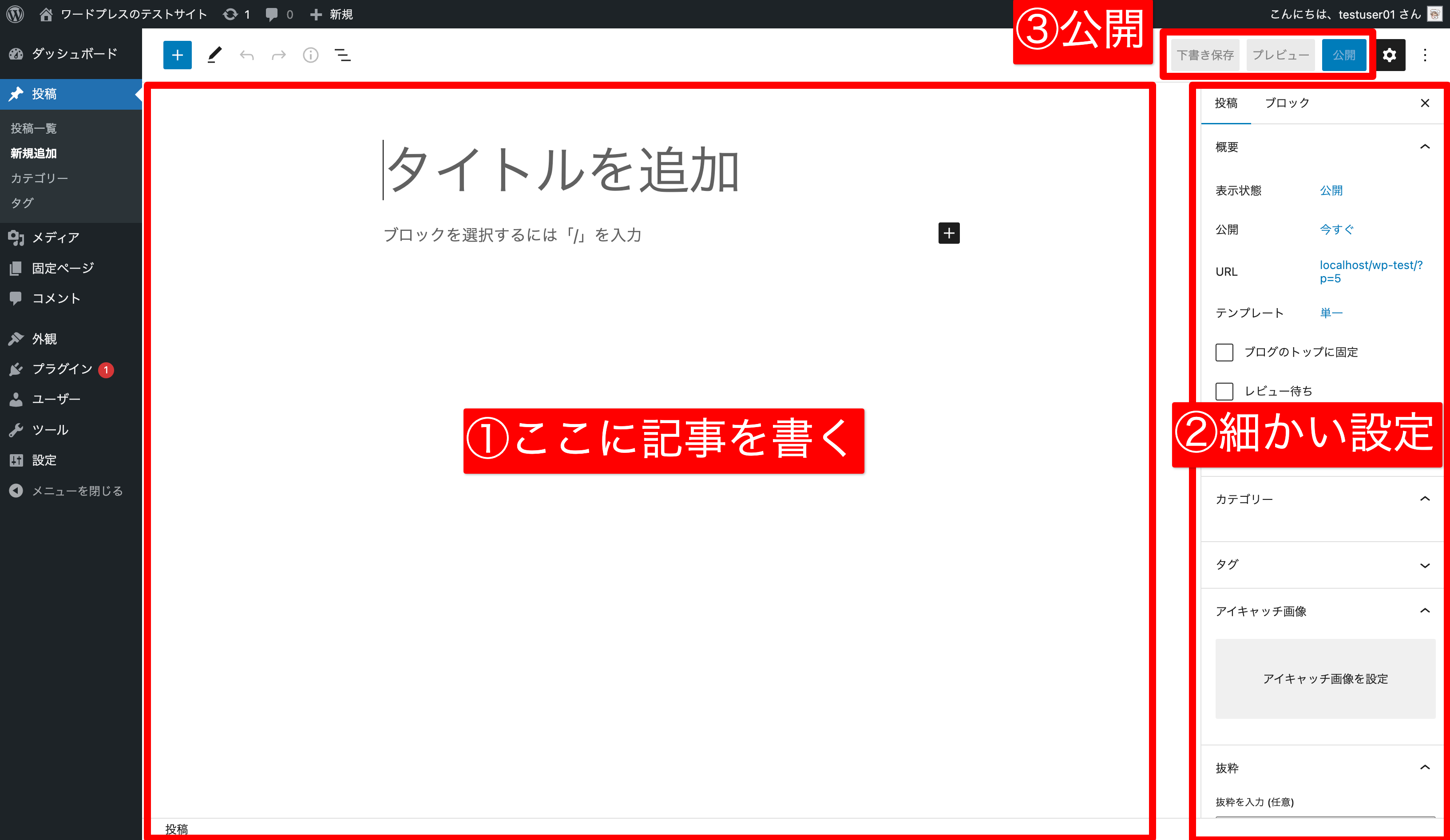
投稿−新規追加
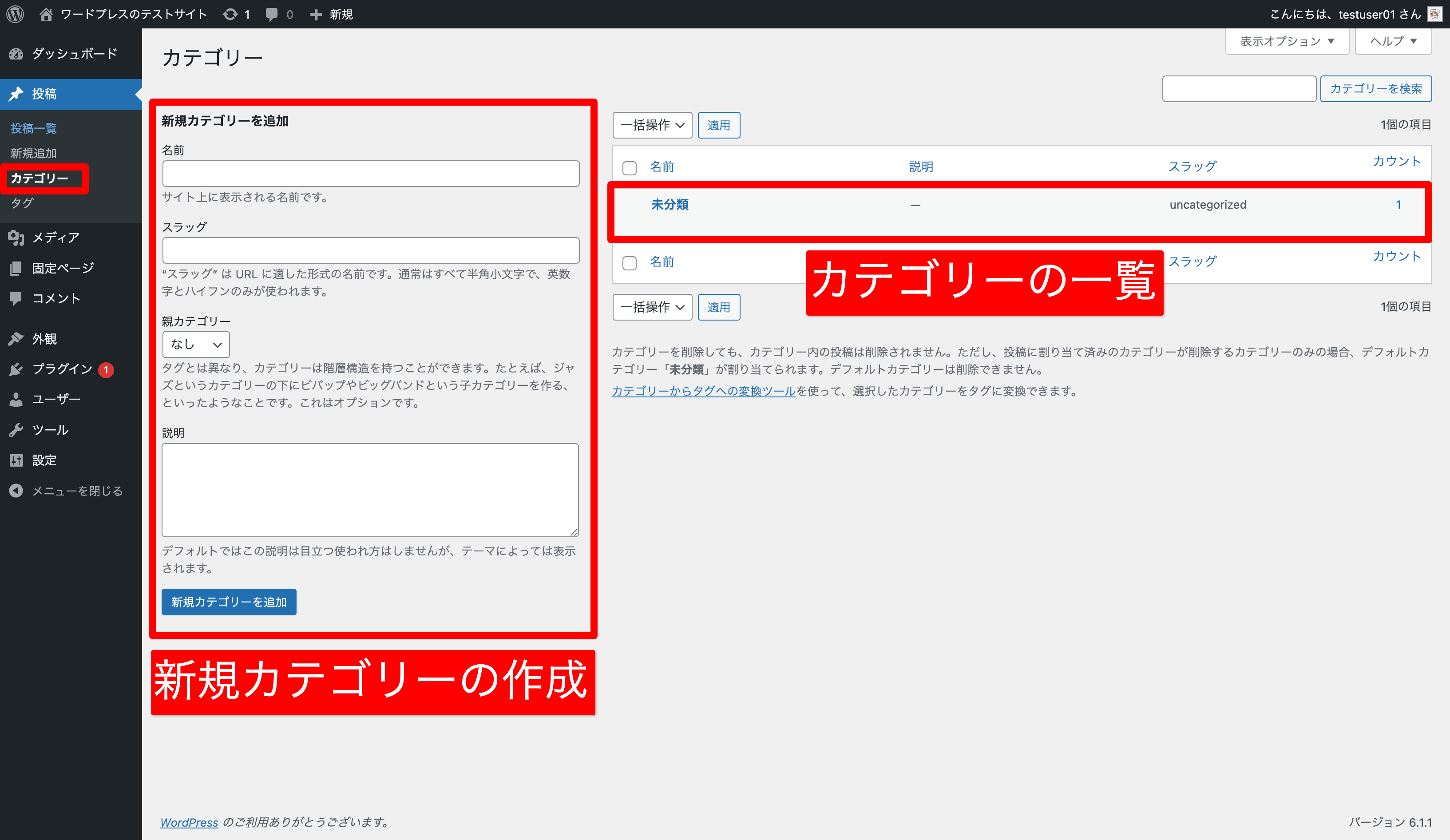
投稿−カテゴリー
- 記事につけるカテゴリーを準備する画面。
- デフォルトで「未分類」というカテゴリーが存在する。
→削除できないので最初は放置しておいてもOK。
💡
「1記事」に「1カテゴリー」を設定することが多い。
投稿−タグ
【補足】カテゴリーとタグの使い分け
メディア
メディアは、記事の中で使う画像などのファイルを管理するところ。
- メディア(画像など)の追加、編集、削除ができる。
- 編集は画像の切り抜きなど簡単なことだけできる。
- 画像以外にも、動画、PDF、Wordなどのファイルを扱える。
メディア−ライブラリー
メディア−新規追加
固定ページ
固定ページを管理するところ。
- 固定ページとは、記事ではない特別なページ。
- 言い換えると[投稿]以外のページのこと。
- 例えば記事の一覧に表示してほしくないような以下のページは固定ページとして作成する。
- お問い合わせページ
- 利用規約ページ
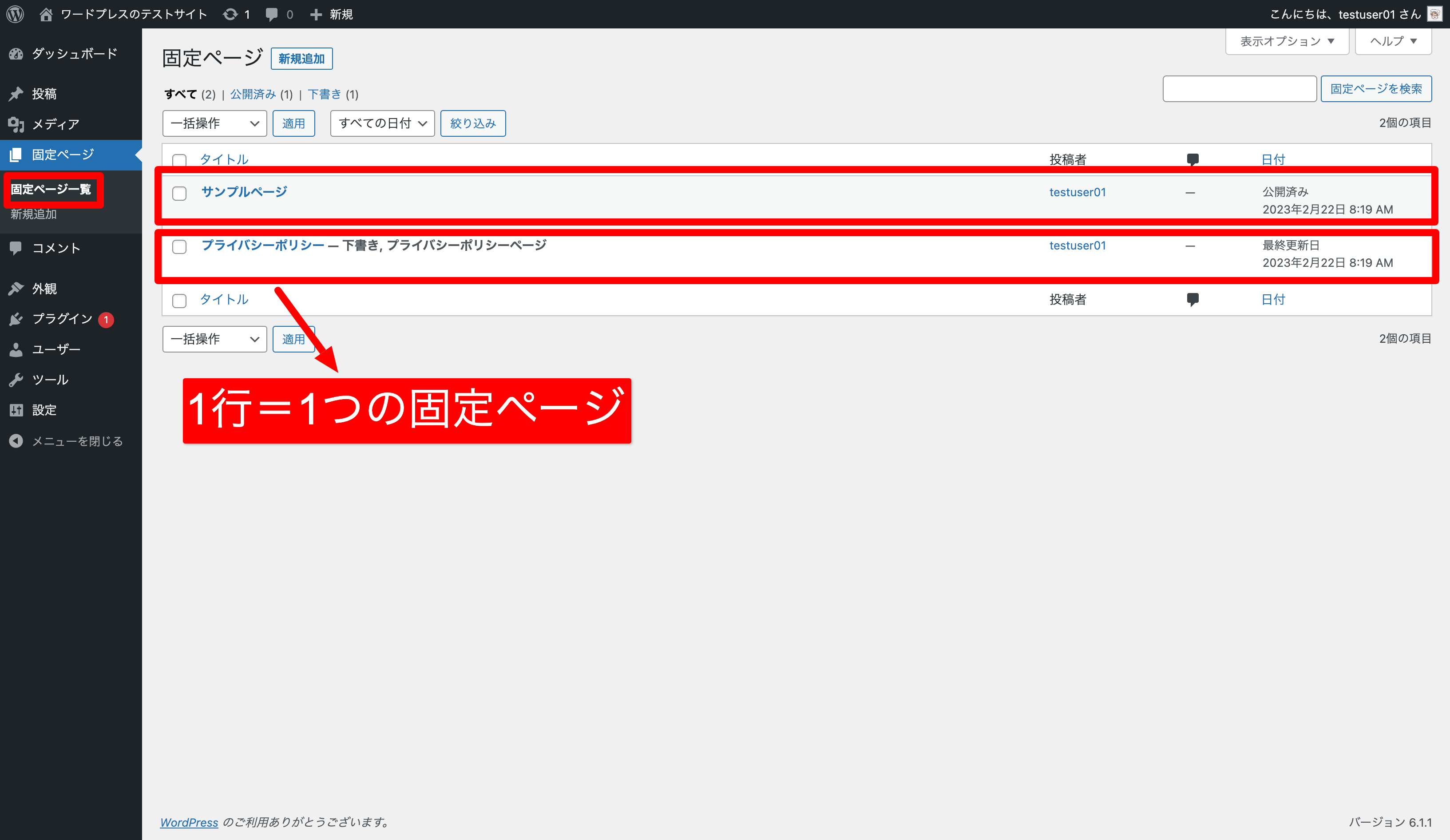
固定ページ−固定ページ一覧
- 固定ページの一覧が表示される。
- ここから固定ページの追加・編集・削除ができる。
- デフォルトで存在するページ
- 「サンプルページ」は削除してOK!
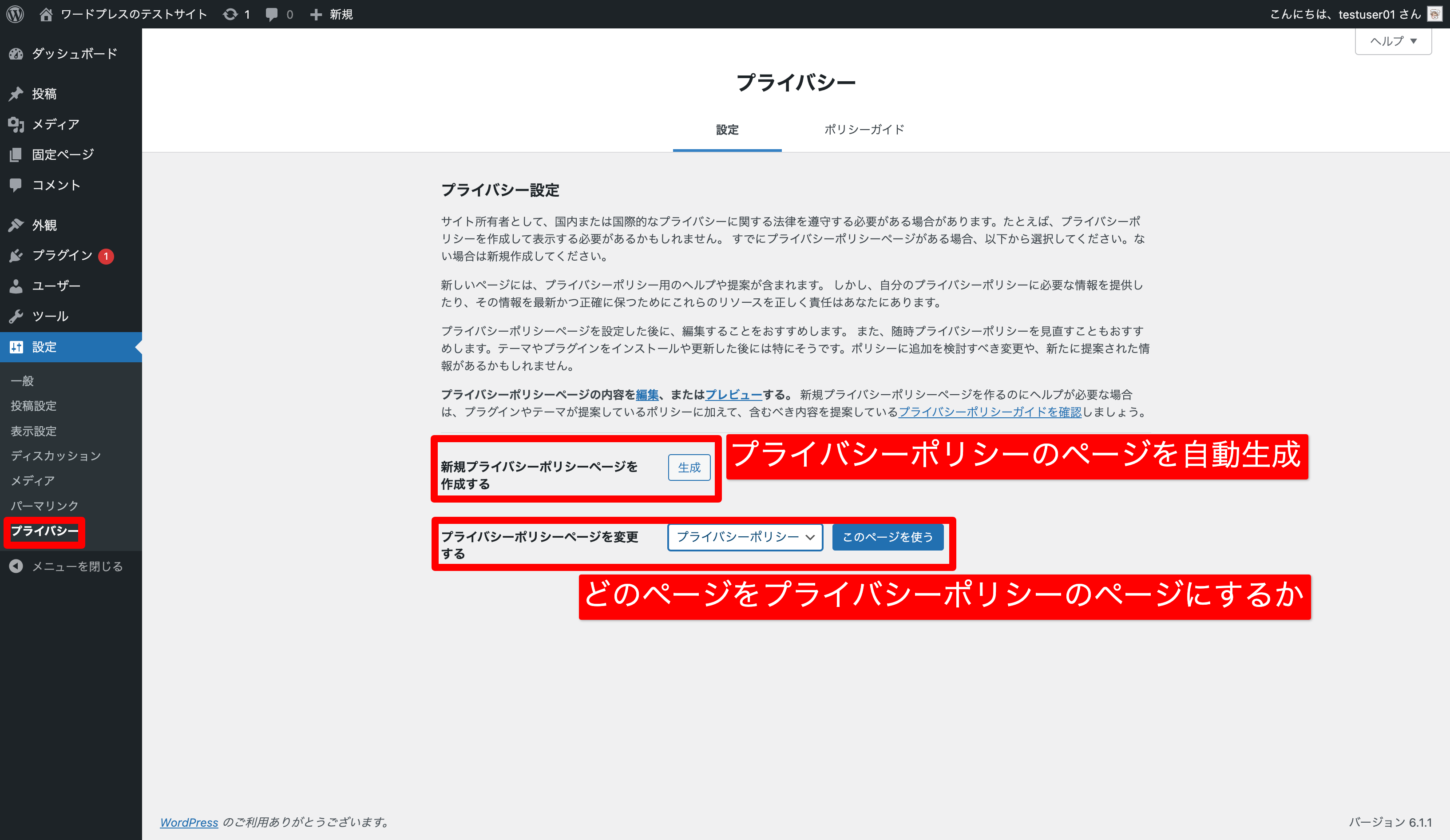
- 「プライバシーポリシー」も削除してOKだが……。サイトを運営するなら別途きちんとしたプライバシーポリシーの固定ページを作るべき。ググれば雛形が出てくるので本格的に運用したい人は調べみるといい。
💡
使い勝手は[投稿−投稿一覧]と同じ
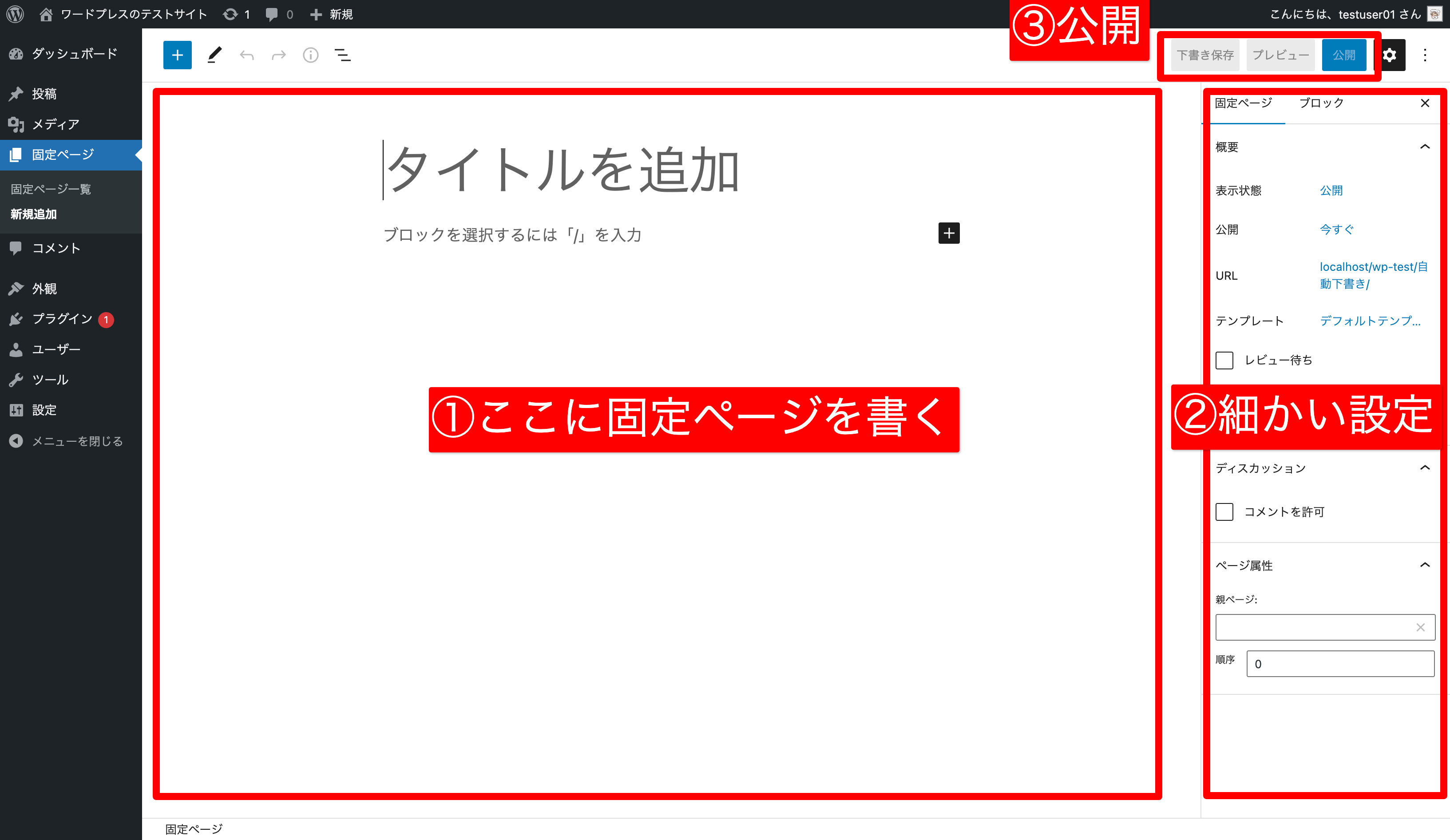
固定ページ−新規追加
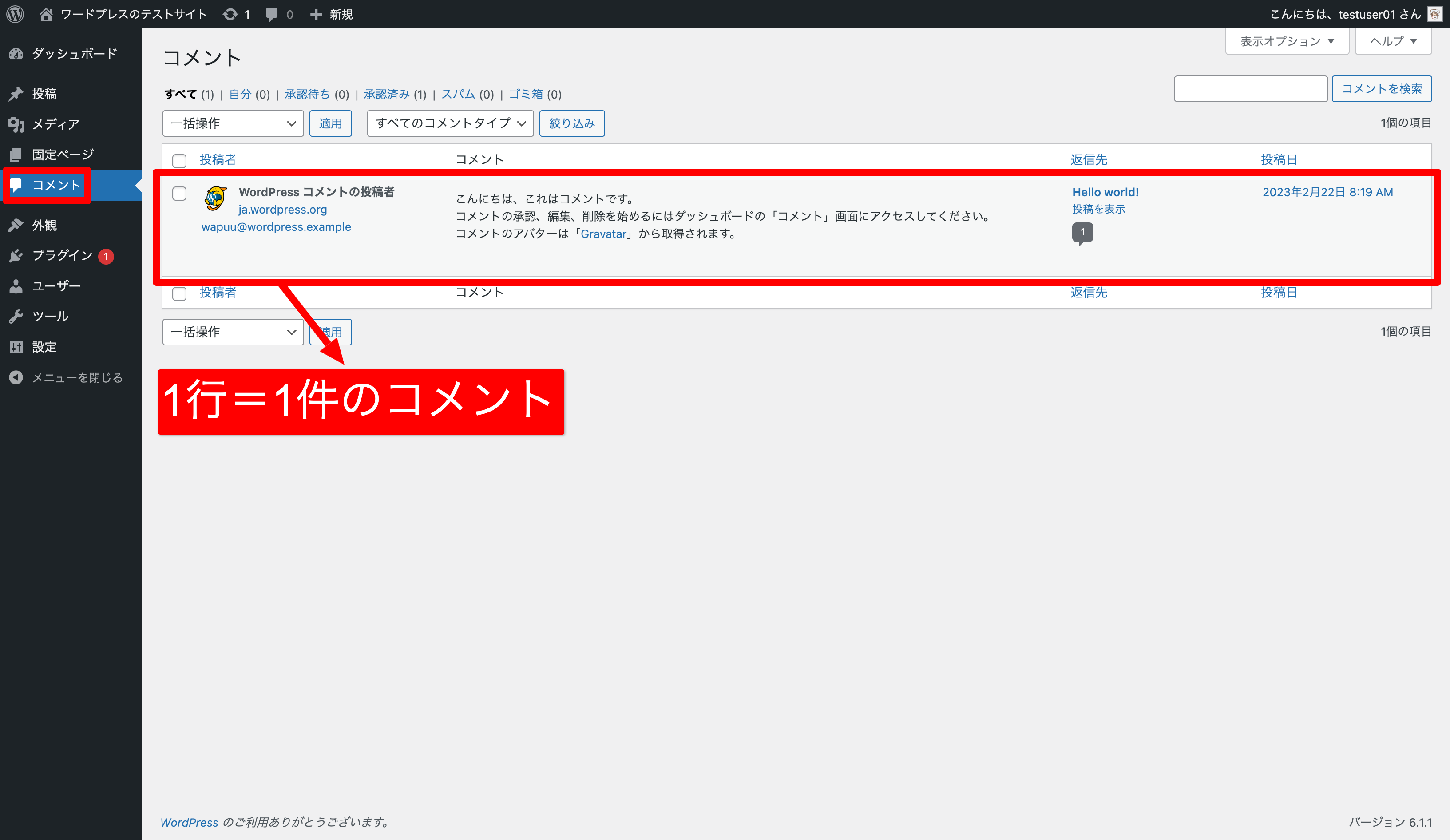
コメント
コメントは、記事についたコメントが表示される。
- 「サイト内のコメント欄」からコメントされるとここに表示される。
- サイト閲覧者が記事にコメントしてくれた場合、ここにコメントが表示される。
- コメント機能はOFFにすることもできる。
💡
コメント機能はスパムや荒らしが増える可能性があるため、無効にしておく人も多い!
【重要】外観
外観は、サイトの外観を管理するところ。
- 簡単にサイトのデザインが変えられる。
- 使用しているテーマ(後述)によっては、下記以外の設定が表示されることもある。
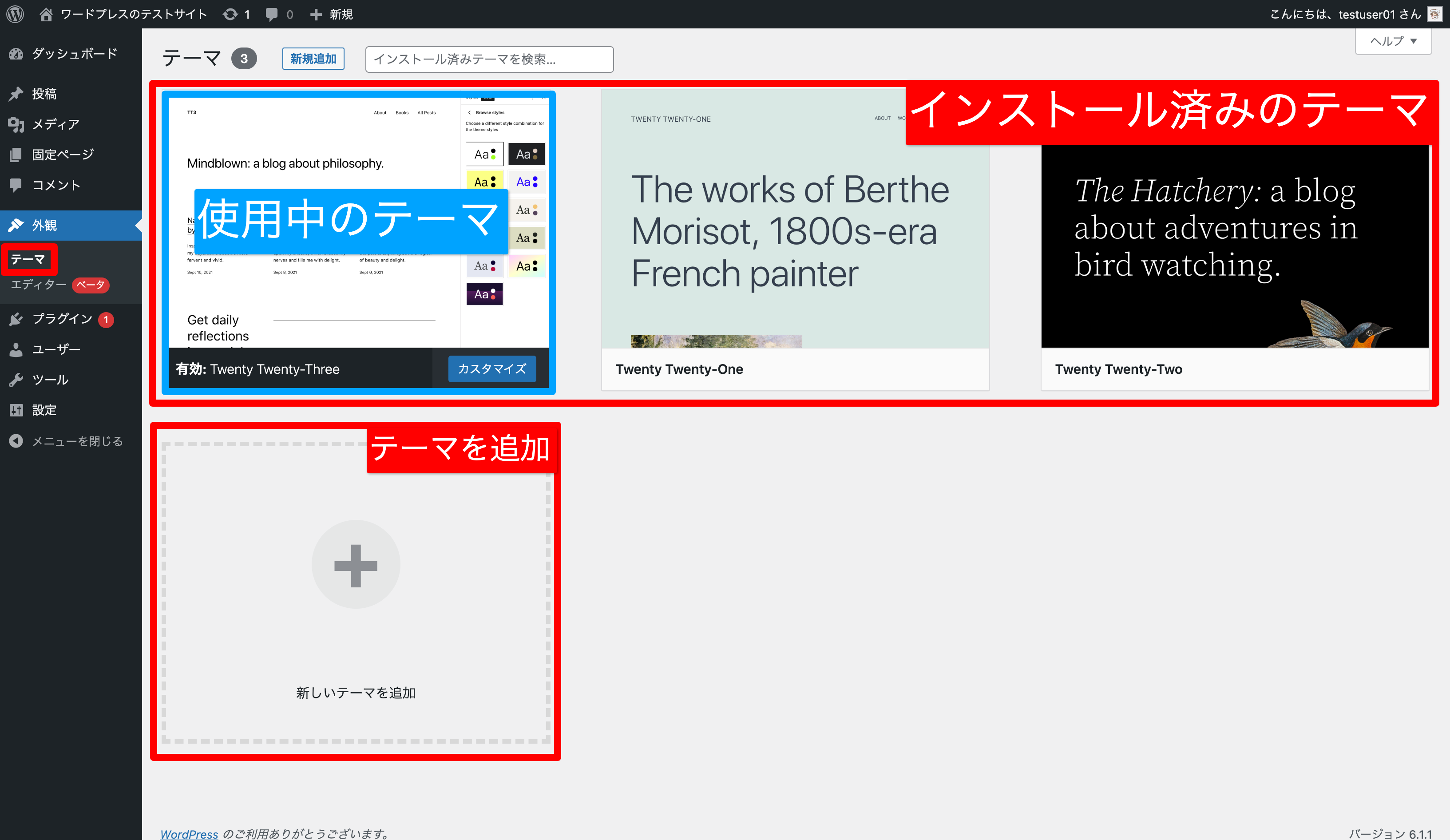
外観−テーマ
前提として……
テーマとは、サイトの見た目を決める機能。
ここでどのテーマを選ぶかでサイトの見た目が決まる。
- サイトの見た目を変更できる。
- テーマを変えるとサイトの見た目が変わる。
- テーマは世界中の人が公開しており、自分の好みのものを選ぶことができる。
- 無料、有料のテーマがある。
- デフォルトでいくつかテーマが入っている。
→サンプルのようなものなので、実際に運営するときは別のテーマを追加することが多い。無料で始めるなら「cocoon」というテーマがおすすめ。
💡
有料のテーマはデザインが優れていたり、高度な設定ができるものが多い。
ただし無料のテーマでクオリティが高いものも多いので、必ずしも有料テーマを購入する必要はない。
ただし無料のテーマでクオリティが高いものも多いので、必ずしも有料テーマを購入する必要はない。
【補足】テーマは自作できる
テーマを自作することもできるがWordPerssのプログラミングの知識が必要。
※下記の「エディタ」「テーマファイルエディタ」はどちらかが表示される。
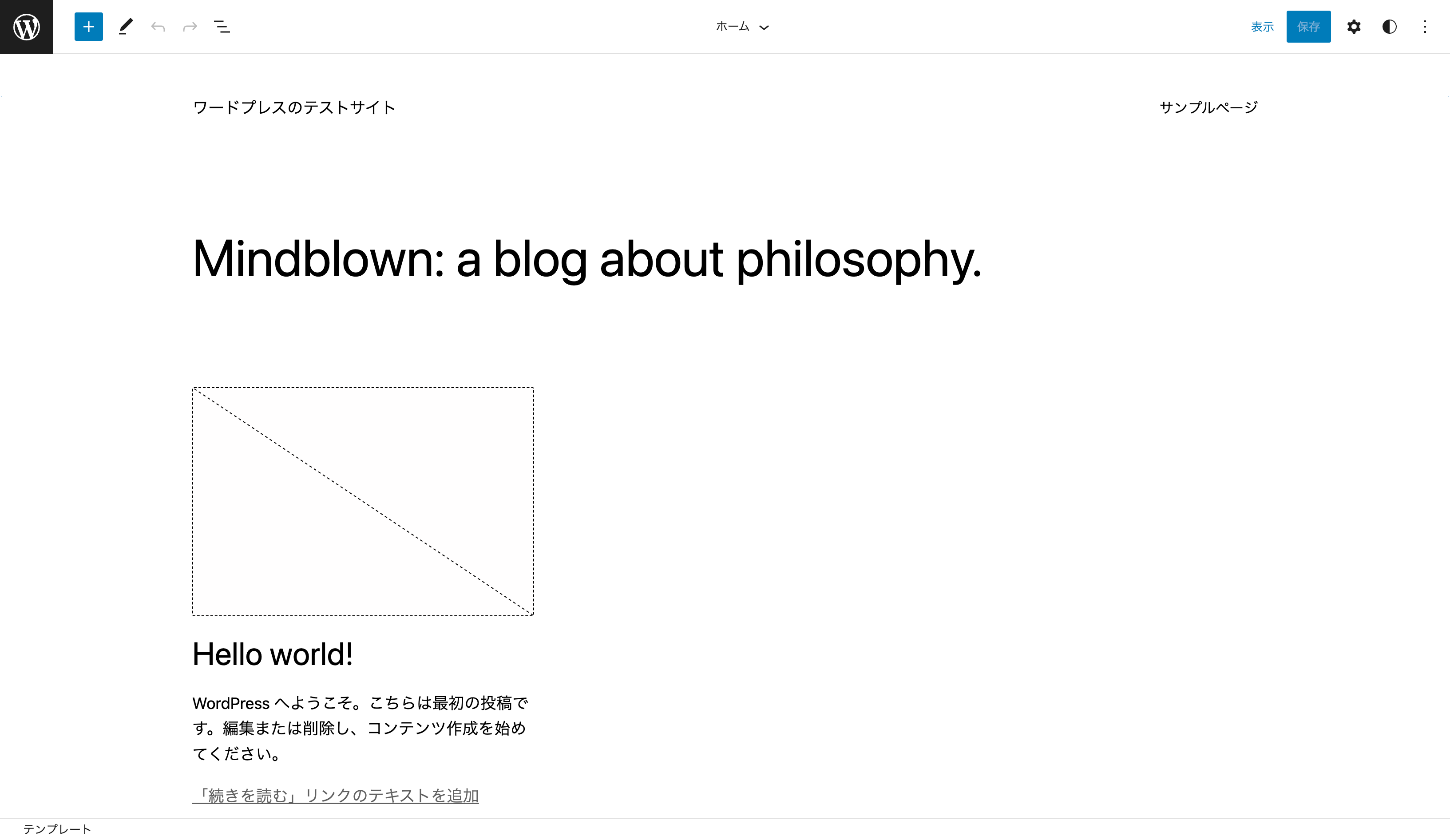
外観−エディター(上級者向け)
※初心者が触ることはないので読み飛ばしてOK
以下の画面はテーマによって異なる。
- エディタは、「フルサイト編集」という機能に対応したテーマの場合に使える。
- 直感的にデザインを編集できる。
- これによりテーマのテンプレートファイル(php、cssなど)が自動で編集され、デザインを変更することができる。
💡
よく分からずに変えてしまうと表示がおかしくなる可能性があるので注意!
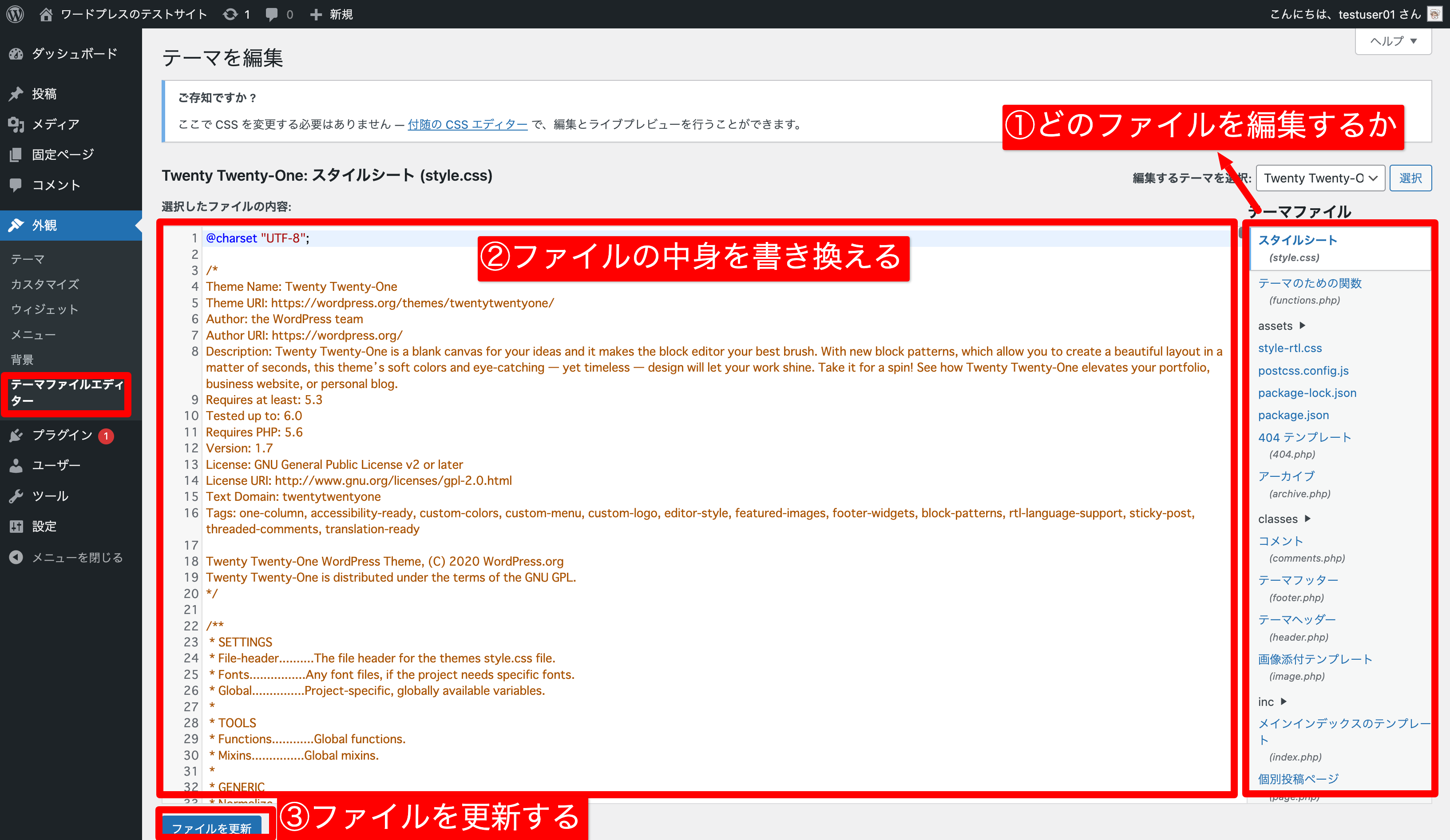
外観−テーマファイルエディター(上級者向け)
【重要】プラグイン
プラグインを管理するところ。
- プラグインとは、WordPressに元々ない便利機能のこと。
- スマホアプリのように自由に追加、削除できる。
- ただし入れすぎるとサイトが重くなるので注意!
- 例えば以下のようなプラグインがある。
- 「Contact Form 7」:お問い合わせを機能を実装できるプラグイン
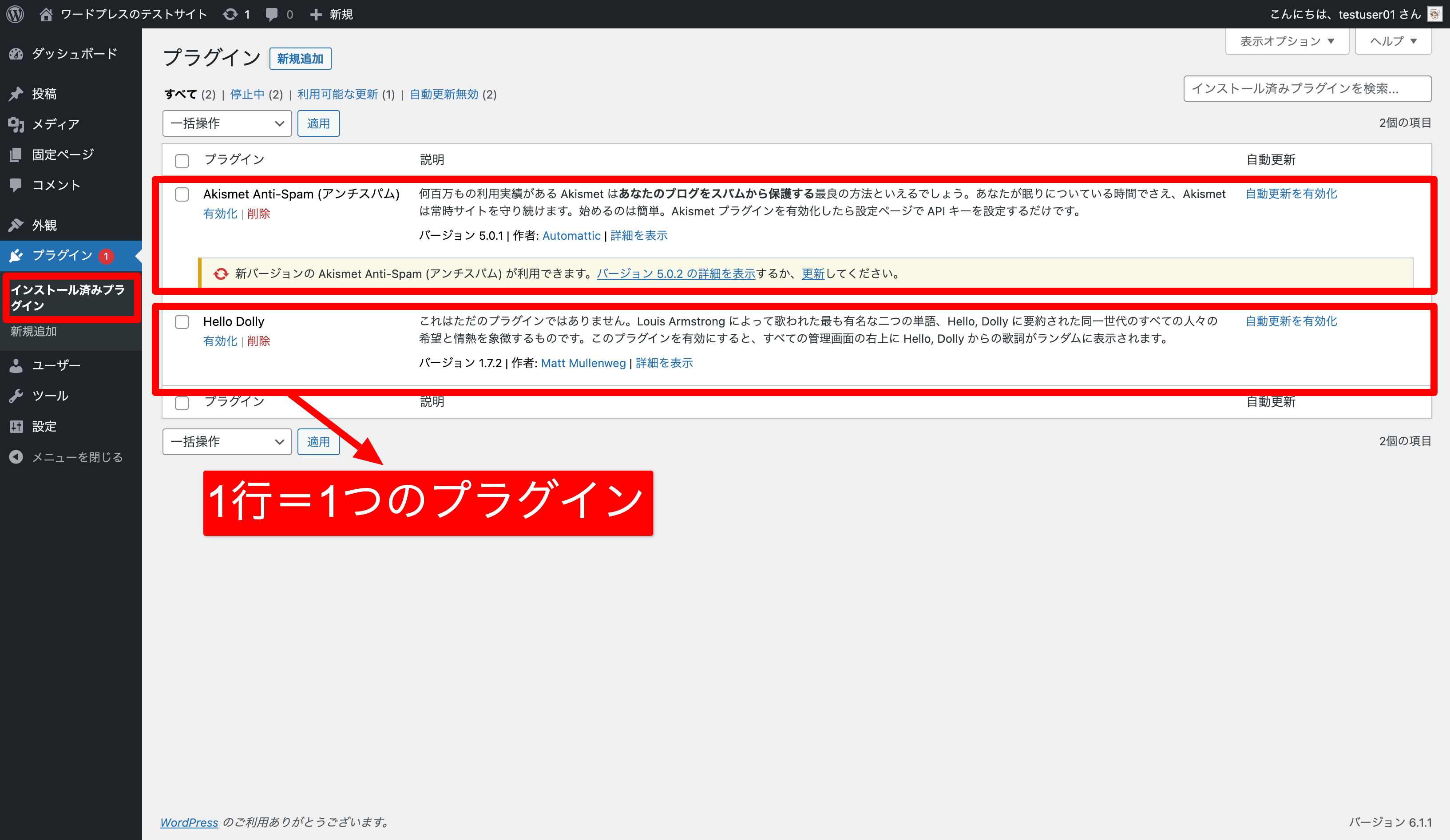
プラグイン−インストール済みプラグイン一覧
- インストール済みのプラグインを一覧で確認できる。
- プラグインを有効化、無効化などできる。
- デフォルトで入っているプラグイン。
- 「Akismet Anti-Spam」は個人的には削除してOK!
- スパムコメントからサイトを保護してくれるが、商用利用するなら有料になってしまう。
- コメント機能を使わないならそもそも不要。
- 「Hello Dolly」は削除してOK!
- サンプルのプラグインなので不要。
- 「Akismet Anti-Spam」は個人的には削除してOK!
【補足】プラグインの有効化、無効化などの意味
プラグインにマウスポインターを持ってくると以下のような言葉が表示される。
- 無効化
- インストールした状態のままプラグインの動作を止める。
- 有効化
- プラグインが動作するようになる。
- 削除
- プラグインがアンインストールされる。
- 更新
- プラグインをバージョンアップさせる。
💡
定期的にプラグインの更新や、不要なプラグインがないか点検しよう!
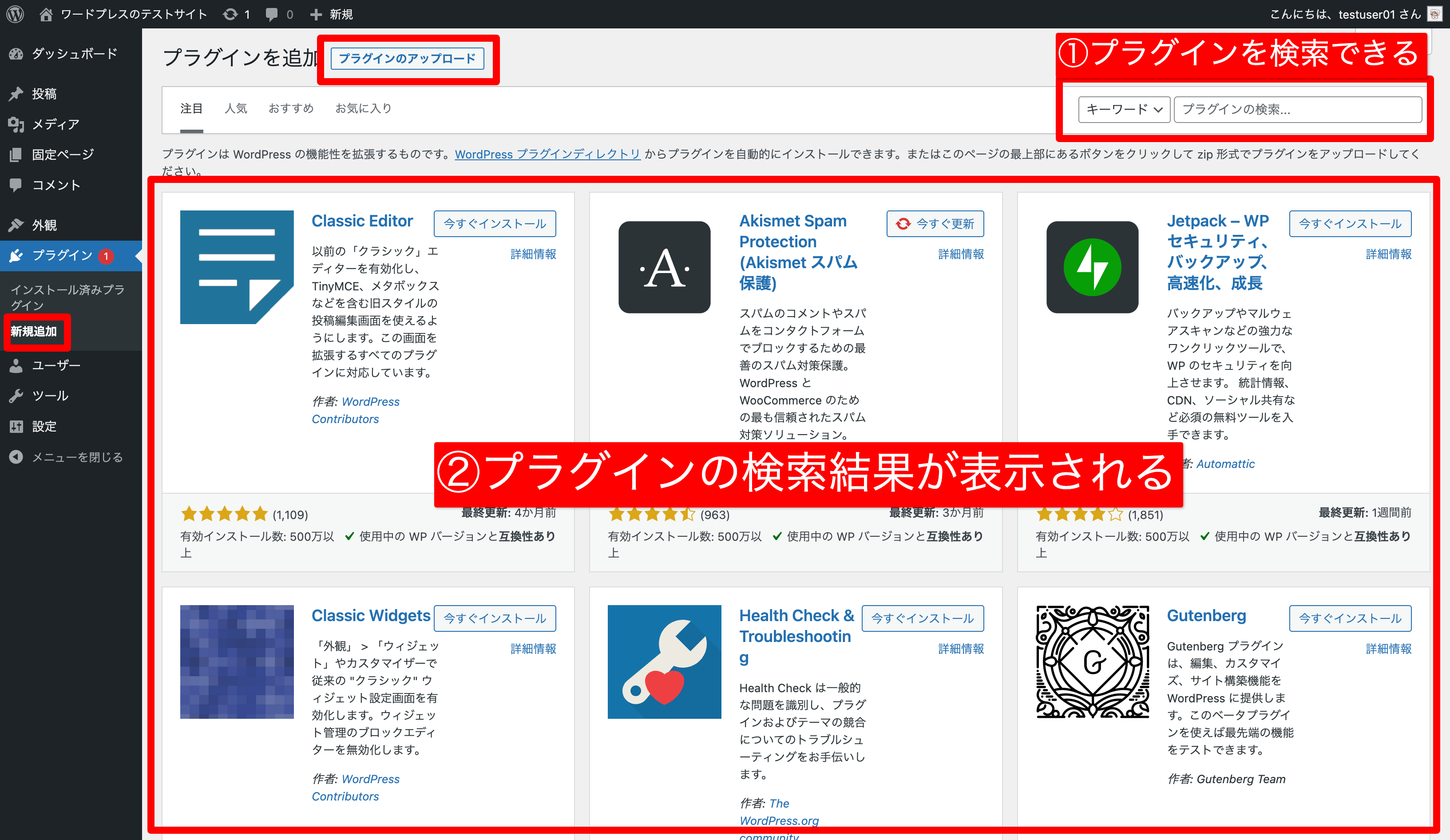
プラグイン−新規追加
- プラグインを追加できる。
- 一般的には、プラグイン名で検索してインストールする。
【補足】プラグインは外部から取得することもできる。
ネットで良さそうなプラグインを見つけて、このページで検索しても出てこないプラグインがある。
そんなときはプラグイン名でググってプラグイン(zipファイル)をダウンロードできるページを探す。
例えば以下のページ。
ダウンロードしたら[プラグイン-新規追加]に戻り、左上の「プラグインのアップロード」で、プラグイン(zipファイル)をインストールできる。
💡
「プラグインのアップロード」は、プラグインの検索結果に出てこない場合に使用することがある。別のサイトでプラグインをダウンロードしてきて、ここにアップする。
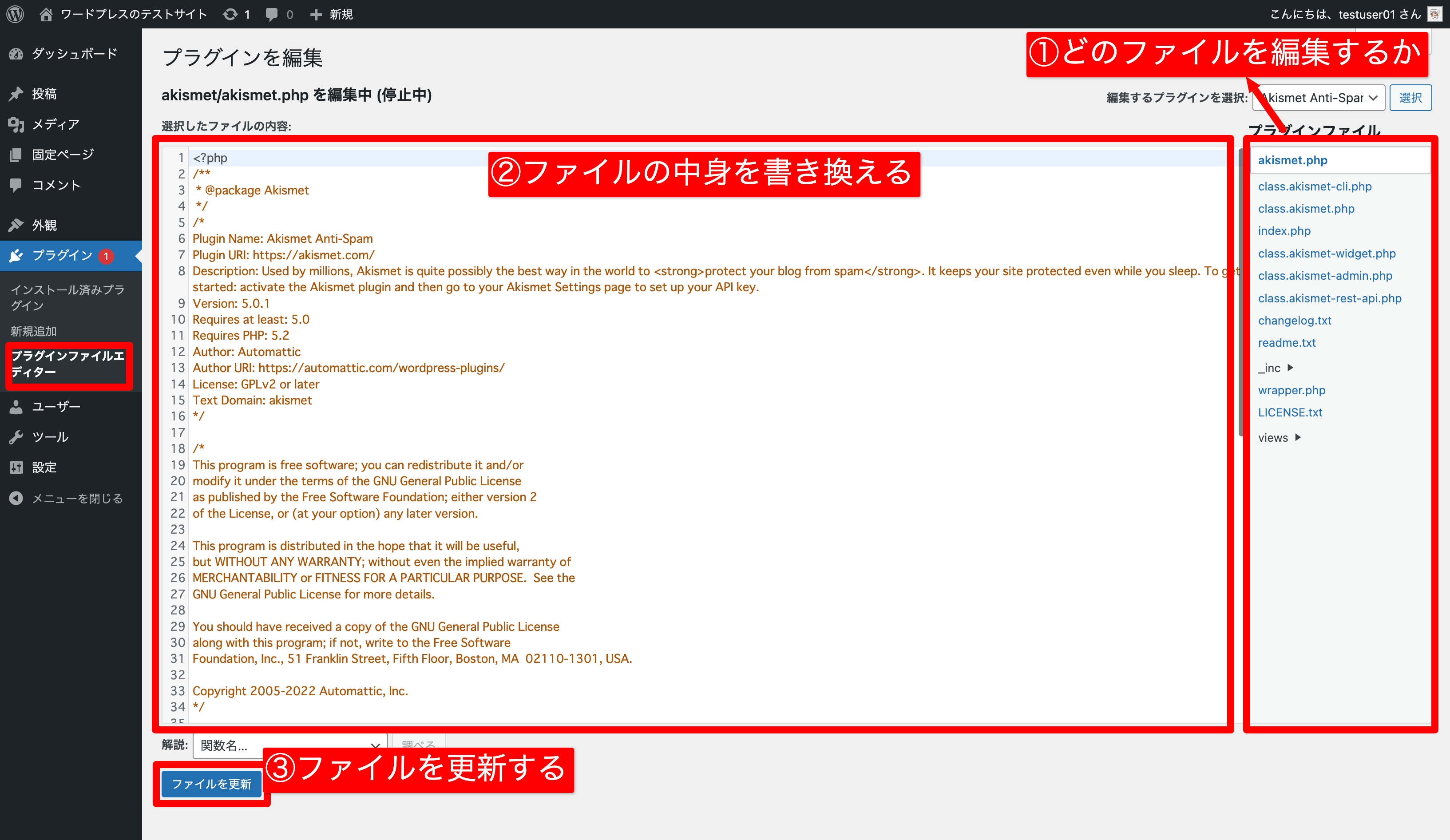
プラグイン−プラグインファイルエディター(上級者向け)
ユーザー
ユーザーは、WordPressのログインユーザーを管理するところ。
- 複数人でサイトを運営するときに使う。
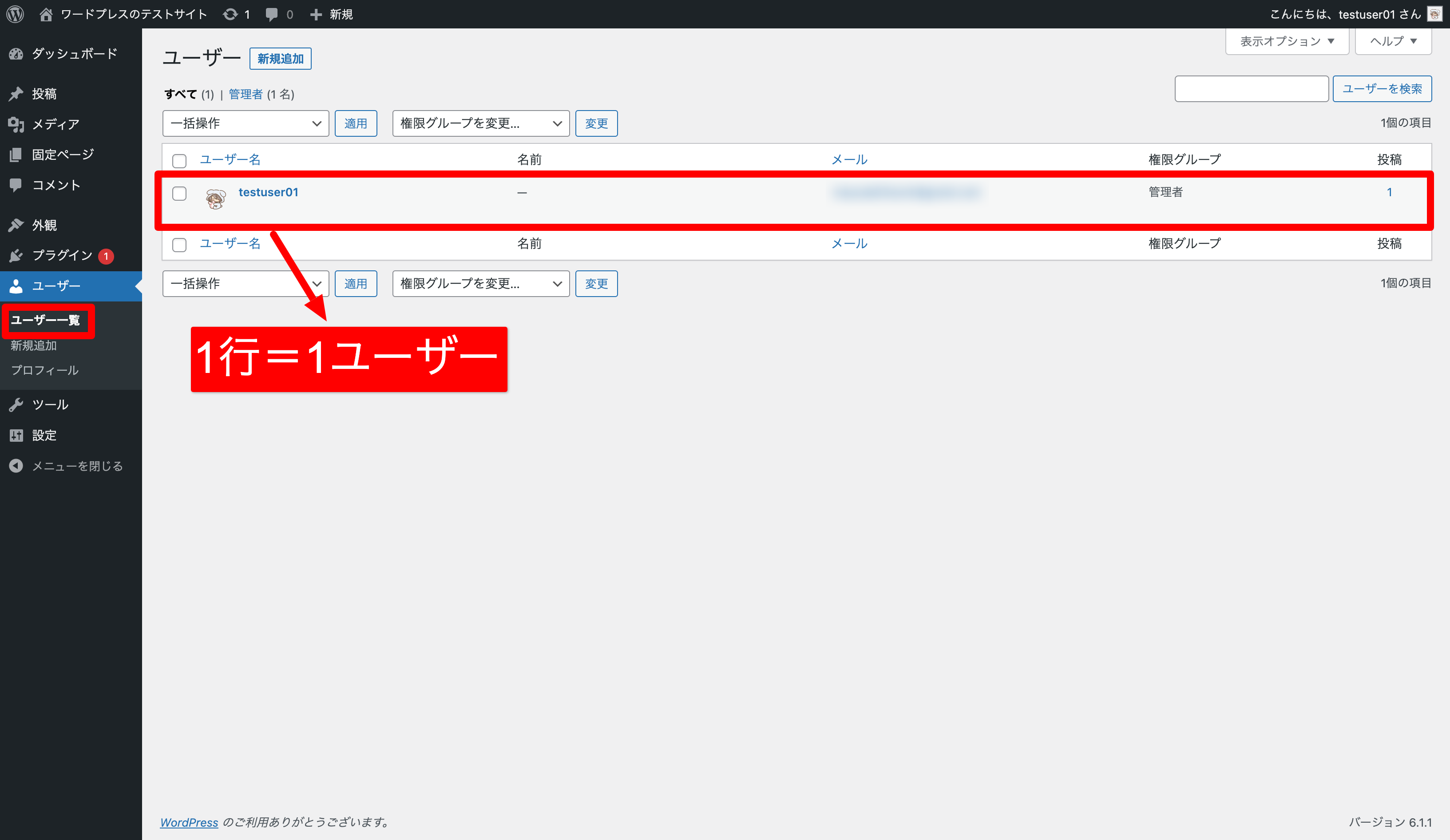
ユーザー−ユーザー一覧
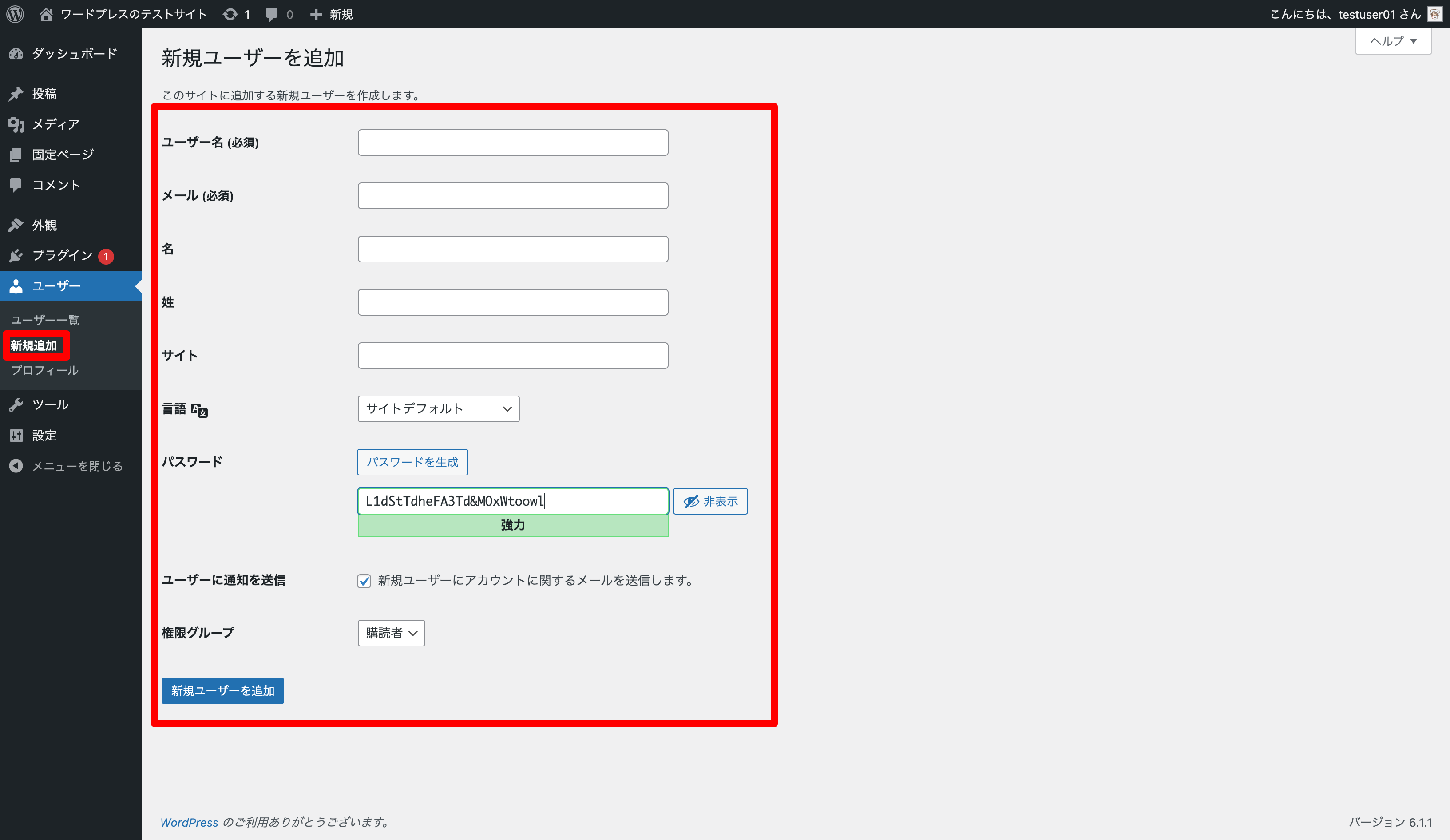
ユーザー−新規追加
- ユーザーを追加できる。
【補足】各項目の意味
- ユーザー名(必須)
- WordPressにログインするときに必要なユーザー名。
- メール(必須)
- パスワードの再設定などで使用するメールアドレス。
- 名
- テーマや設定によってサイトに名前が表示される。
- 性
- テーマや設定によってサイトに姓が表示される。
- サイト
- ユーザーのサイトなどがあればURLを入力する。
- 後述の[プロフィール]画面で表示されるが、ユーザーには見えない。
- テーマによってはこの情報をサイトに表示することがあるかもしれないが、基本的にユーザーが見ることはない。
- パスワード(必須)
- WordPressにログインするときに必要なパスワード。
- ユーザーに通知を送信。
- ユーザー追加時に、登録したメールアドレス宛に通知を送信する。
- 権限グループ
- ユーザーの権限。
💡
他のユーザーに勝手にサイトの重要な部分を変えられないように、権限は適切なものを設定しよう!(詳細は別途ググってね)
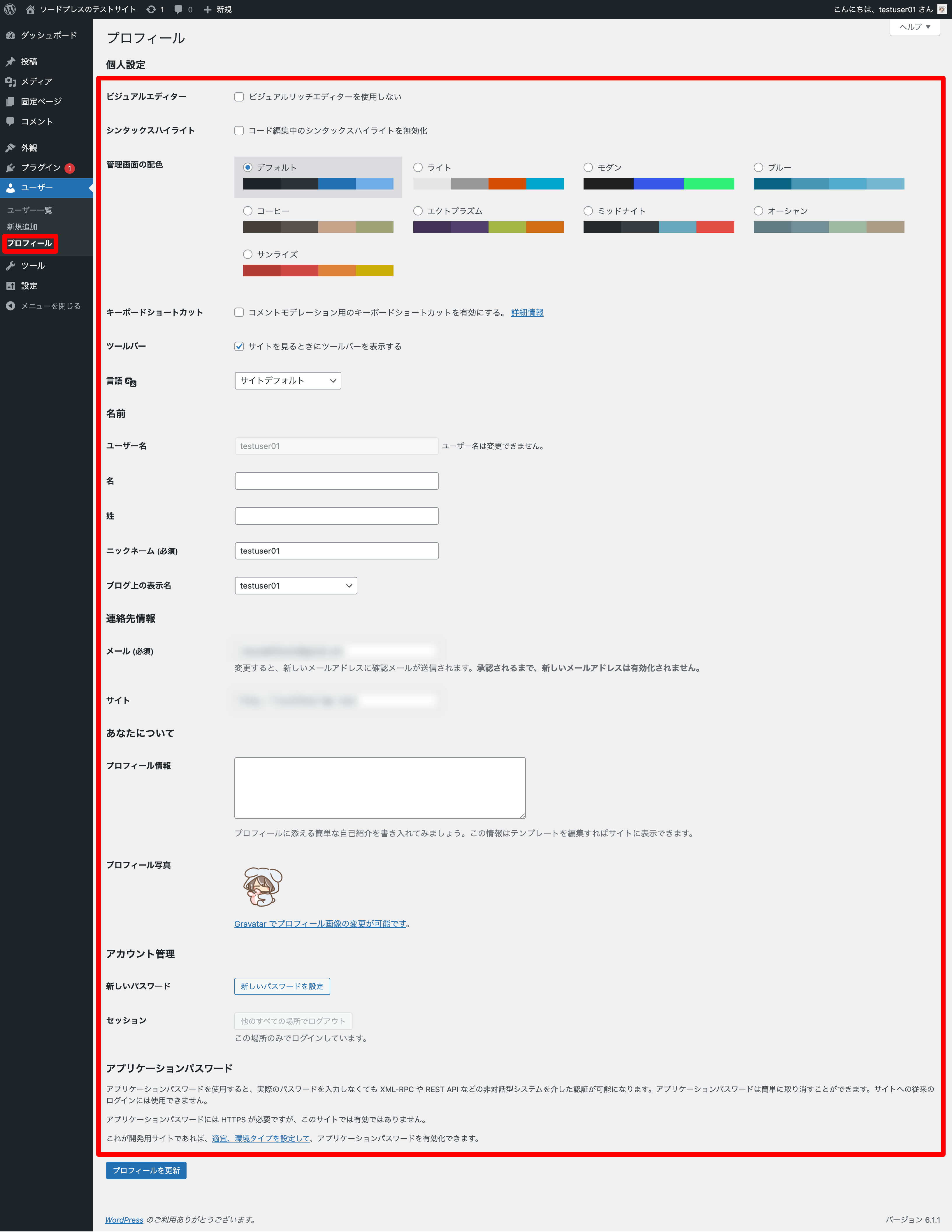
ユーザー−あなたのプロフィール
- ログイン中のユーザー(あなた)の情報が表示される。
【補足】各項目の意味
- ビジュアルエディター
- [投稿]などで記事を書くとき、簡単に入力できる機能。
- 「ビジュアルリッチエディターを使用しない」にするとHTMLで入力することになる。
- OFFのままにしておく。
- シンタックスハイライト
- [外観−テーマエディター]などでプログラムを編集するときシンタックスハイライトを無効にするかどうか。
- OFFのままにしておく。
- 管理画面の配色
- その名のとおりWordPress管理画面の配色。
- 好みのものでOK。
- キーボードショートカット
- [コメント]画面でショートカットを有効にするかどうか。
- とりあえずONにしておいてもいい。
- ツールバー
- WordPressにログインした状態でサイトを見ると、ツールバーが表示される。このツールバーを表示するかどうか。
- ONのままにしておく。(必要に応じてOFFにする)
- WordPressにログインした状態でサイトを見ると、ツールバーが表示される。このツールバーを表示するかどうか。
- 言語
- 管理画面の言語設定。
- 「サイトデフォルト」のままにしておく。
- ユーザー名
- [新規追加]画面と同じ
- 名
- [新規追加]画面と同じ
- 性
- [新規追加]画面と同じ
- ニックネーム
- テーマや設定によってサイトにニックネームが表示される。
- サイトに表示されてもいいニックネームを入力する。
- ブログ上の表示名
- サイト上で表示される名前。
- 姓、名、ニックネームから選ぶことができる。
- テーマによってはそもそも表示されないこともある。
- 任意のものを選択する。
- メール(必須)
- [新規追加]画面と同じ
- サイト
- [新規追加]画面と同じ
- プロフィール情報
- 自己紹介文。
- テーマによっては表示される。
- 入力は任意。
- プロフィール写真
- 管理画面やサイトに表示される(テーマによる)。
- WordPressのデフォルト機能で設定するにはGravatarに登録する必要があり面倒。
- プラグイン「Paid Membership, User Registration, User Profile & Restrict Content Plugin」などを使って簡単に設定することもできる。
- 必要に応じて設定する。
- 新しいパスワード
- パスワードを変更したいときに使う。
- セッション
- 複数の端末でWordPressにログインしている場合、他の端末でのログイン状態を取り消すことができる。
- 「友達のPCを借りてログインしたけど返す前にログアウトし忘れていた」といったときに使える。
- 普段は使うことはない。
- アプリケーションパスワード
- WordPressのREST APIを使用するときに使う。
- 初心者が触ることはない。
💡
最初は「ブログ上の表示名」を設定するくらいでOK!
ツール(上級者向け)
さまざまなツールが使えるところ。
- ほとんど使わないので読み飛ばしてOK。
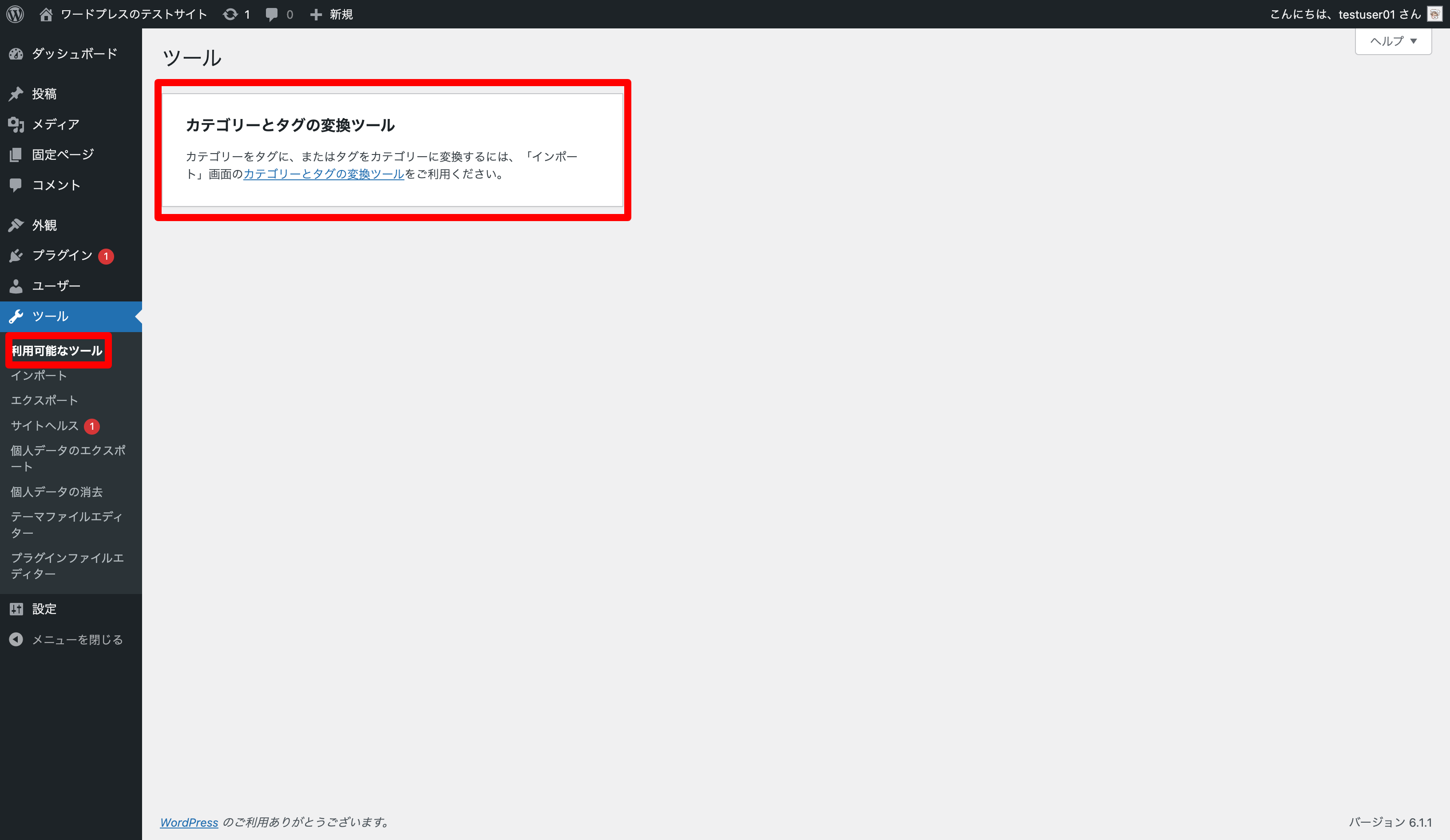
ツール−利用可能なツール
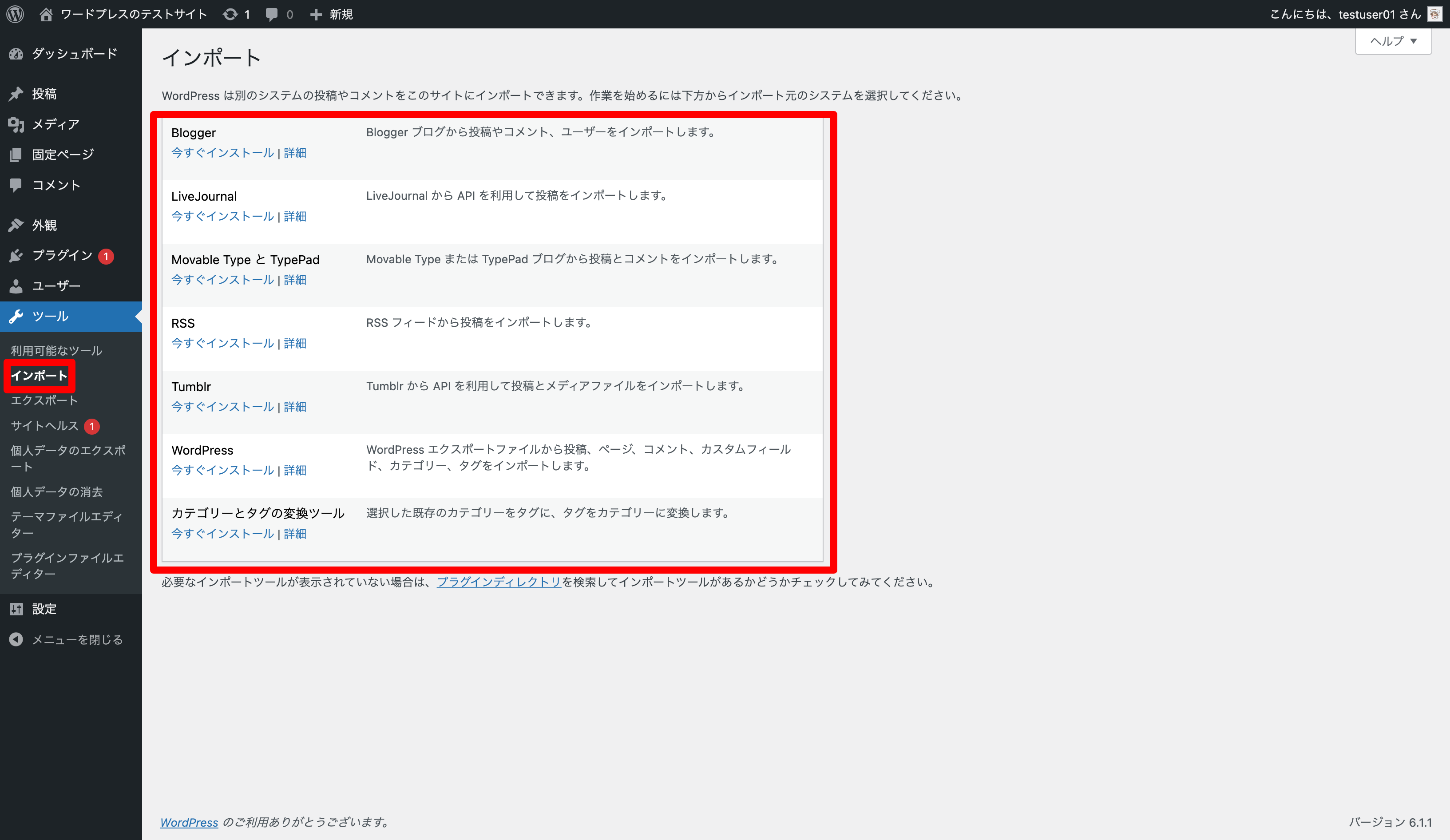
ツール−インポート
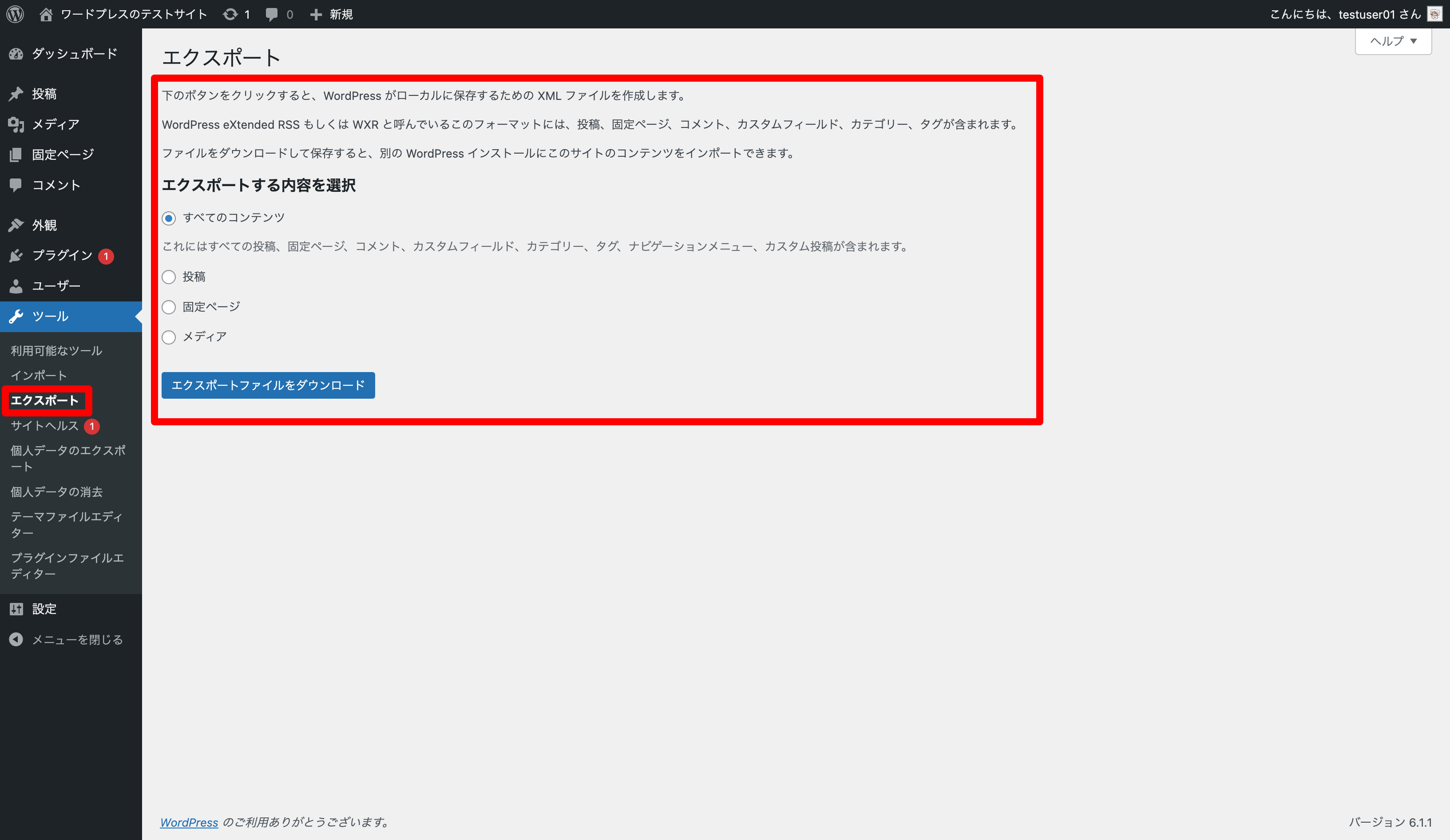
ツール−エクスポート
- WordPressのデータをエクスポートする画面。
- WordPress標準のエクスポート機能が使える。
- ただし全データはエクスポートできない。
- プラグイン「All-in-One WP Migration」の方がおすすめ。全データをエクスポートできる。
💡
ほぼ使うことがない画面
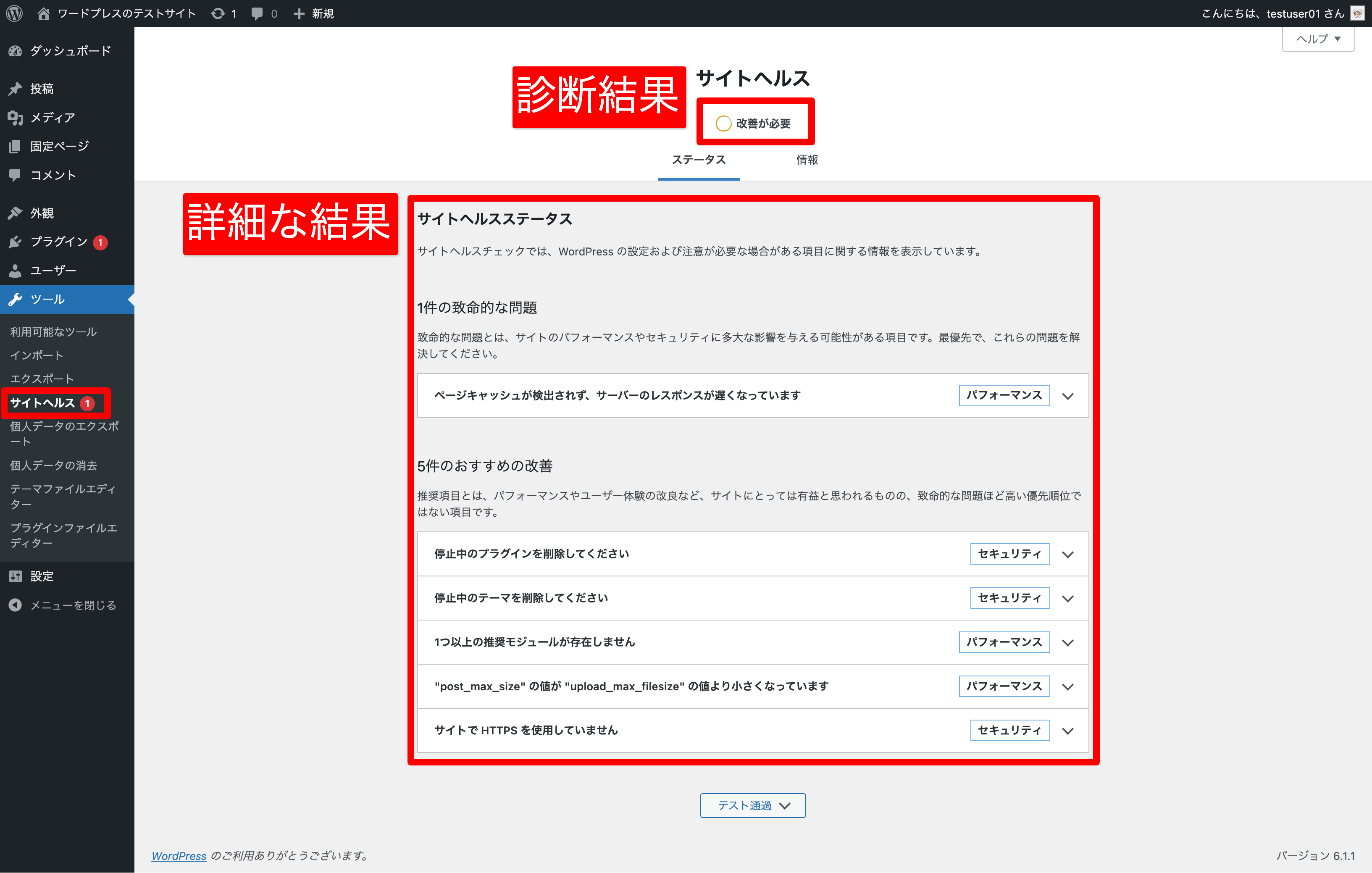
ツール−サイトヘルス
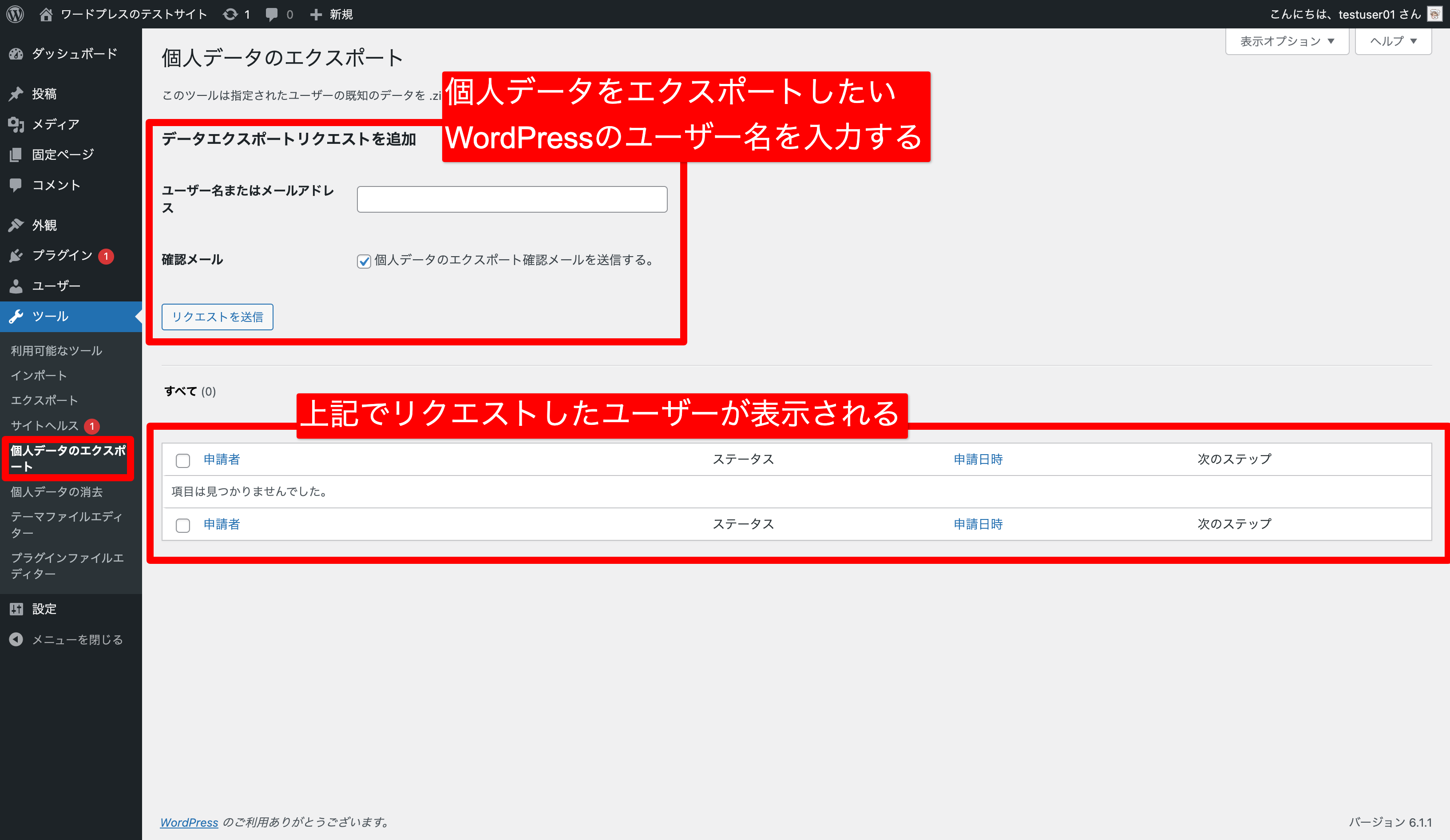
ツール−個人データのエクスポート
- WordPressユーザーの個人データをエクスポートする画面。
- エクスポートの流れは以下のとおり。
- ある日、編集者Bさんから「自分の個人データをエクスポートしたい」と申し出があった。
- 管理者Aさんが編集者Bさんに個人データエクスポートのリクエストを送信する。(画面上部の操作)
- 編集者Bさんにメールが届く。メール内のリンクをクリックしてエクスポートを承認する。
- 管理者Aさんはユーザーにエクスポートするためのリンクを編集者Bさんに送信する。(画面下部の操作)
- 編集者Bさんが自分の個人データをダウンロードできる。
💡
ほぼ使うことがない画面
以下のサイトでわかりやすく説明されていた。
ただ使うことがほぼないので初心者はスルー推奨。
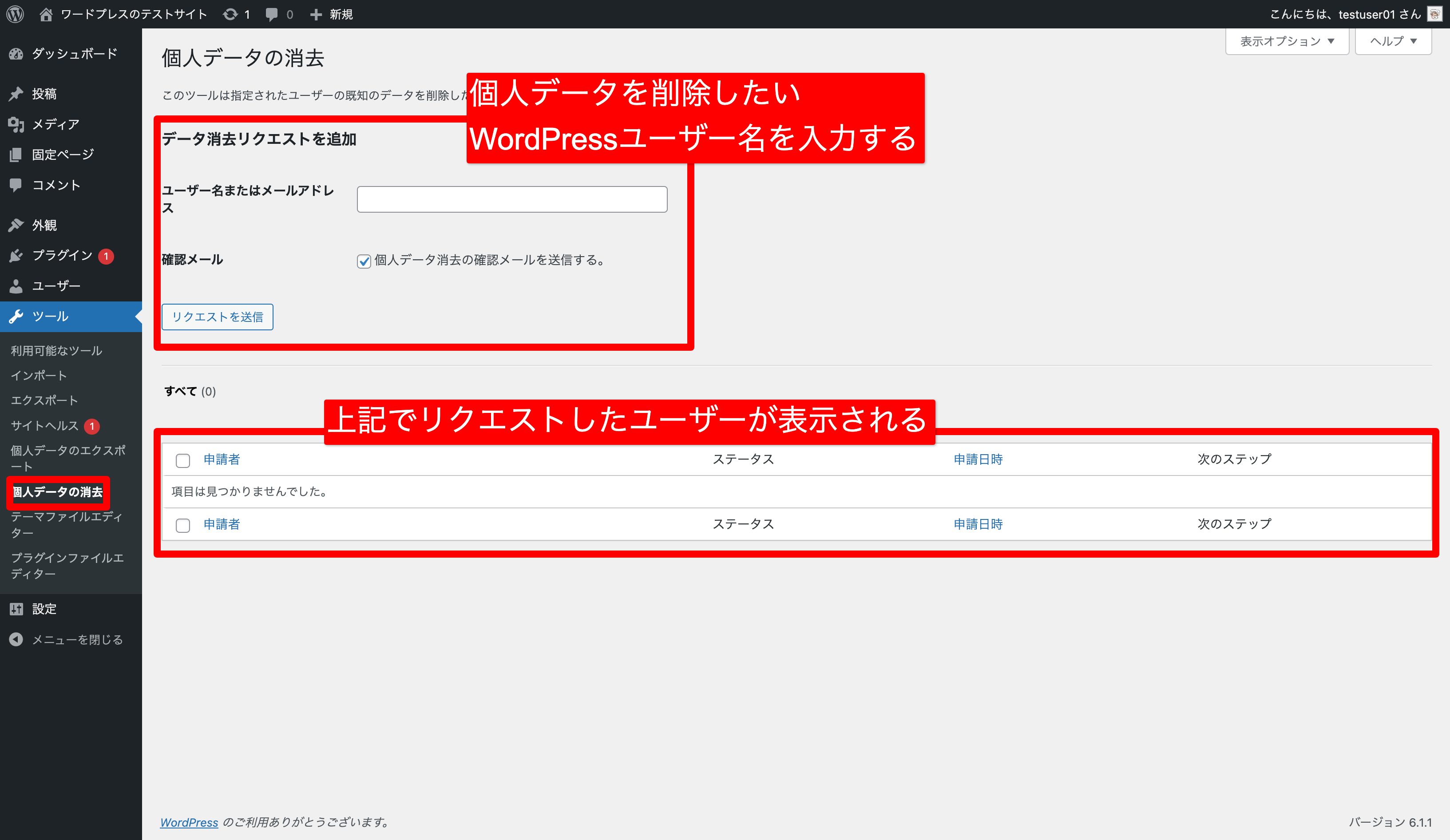
ツール−個人データ消去
設定
設定は、サイトのさまざまな設定をするところ。
- サイトを作成した初期段階で細かい設定をしておく。
- それ以降触ることはほぼない。
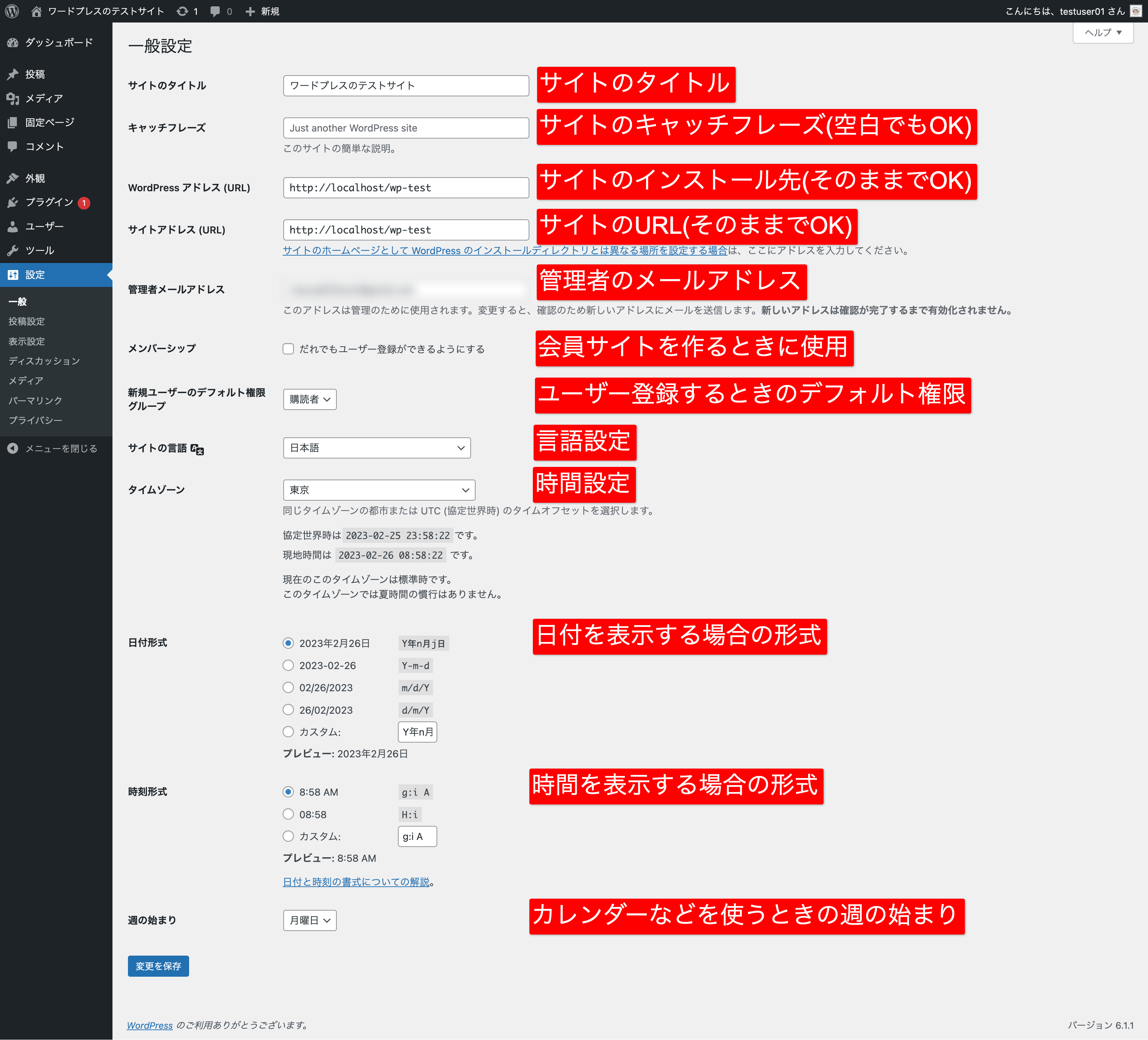
設定−一般
- WordPressの基本的な情報を設定する。
- 基本的に変更しなくてもよいが、変えたい部分があれば変えてもOK。
【補足】WordPressアドレス、サイトアドレスについて
- WordPressアドレスとは、
WordPressをインストールしたURL(基本的に変更しない)
変更すると今までのURLでダッシュボードにアクセスできなくなる - サイトアドレスとは、
そのサイトにアクセスするためのURL(必要に応じて変更する)
変更してもダッシュボードには今までどおりアクセス可能
変更後のURL直下に「index.php」と「.htaccess」を持ってきて適宜修正する必要がある
サイトアドレスを変更する場合は以下が参考になる。
💡
サイトを作成時に一通りチェックしておきたい
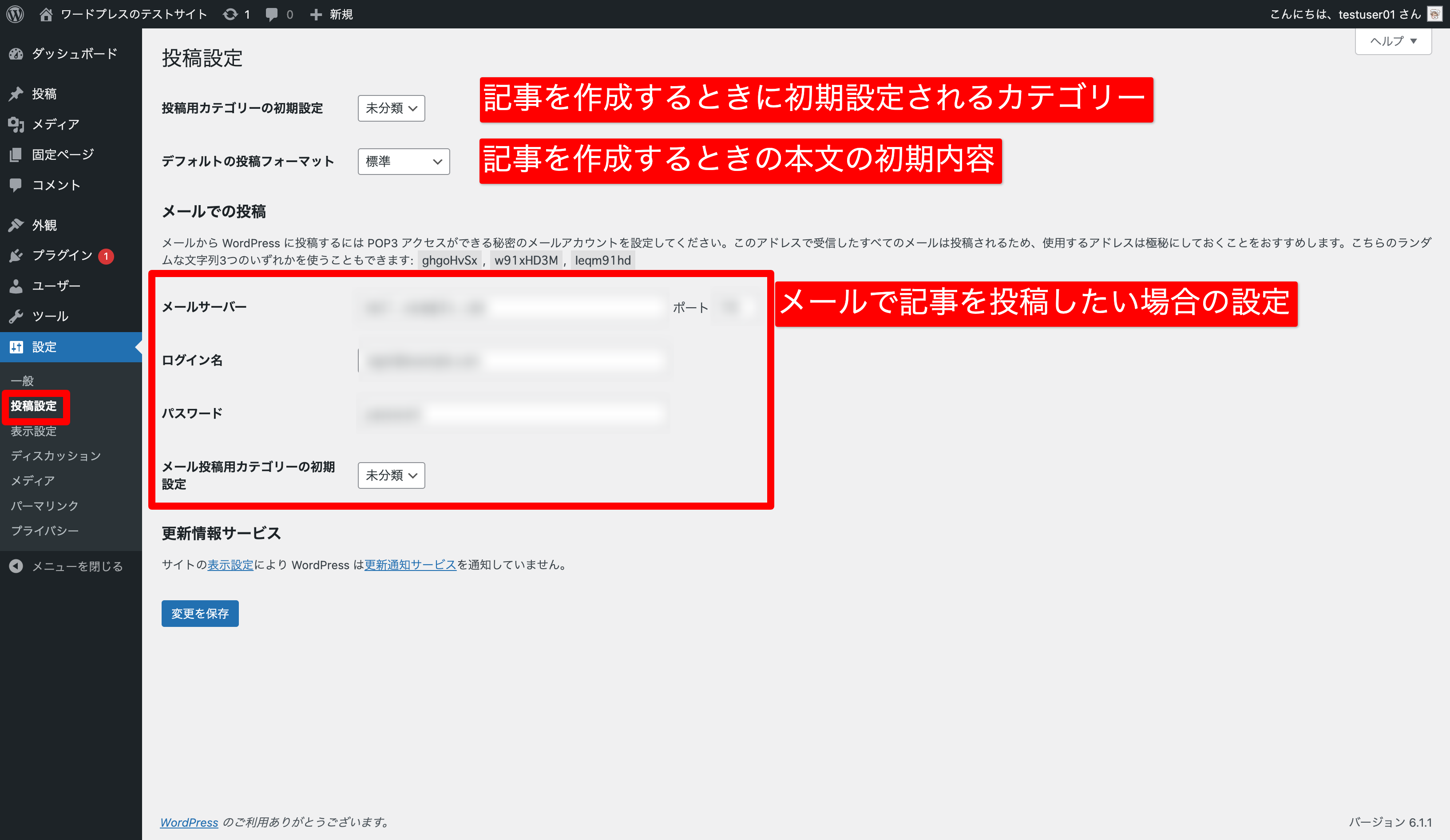
設定−投稿設定
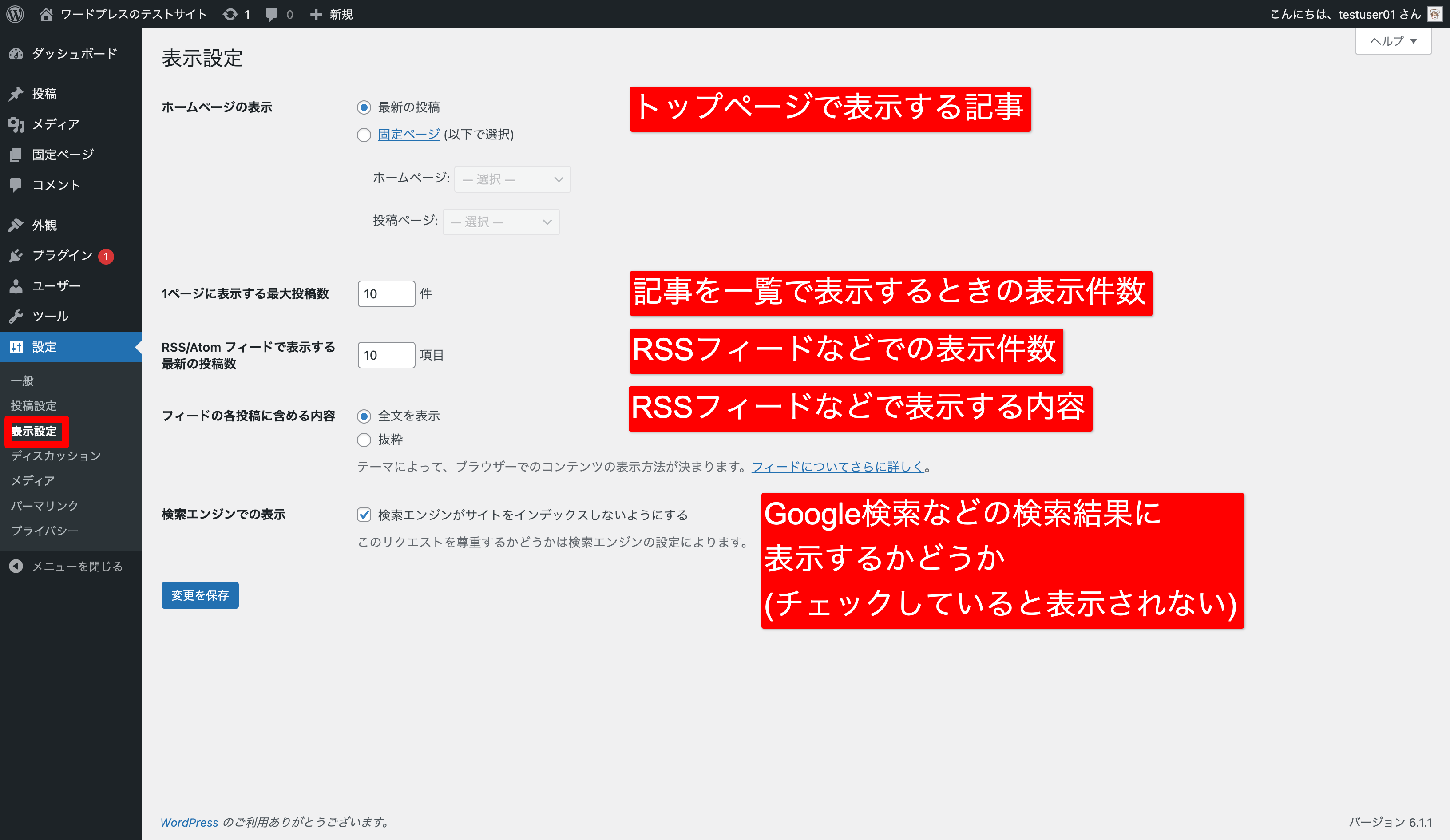
設定−表示設定
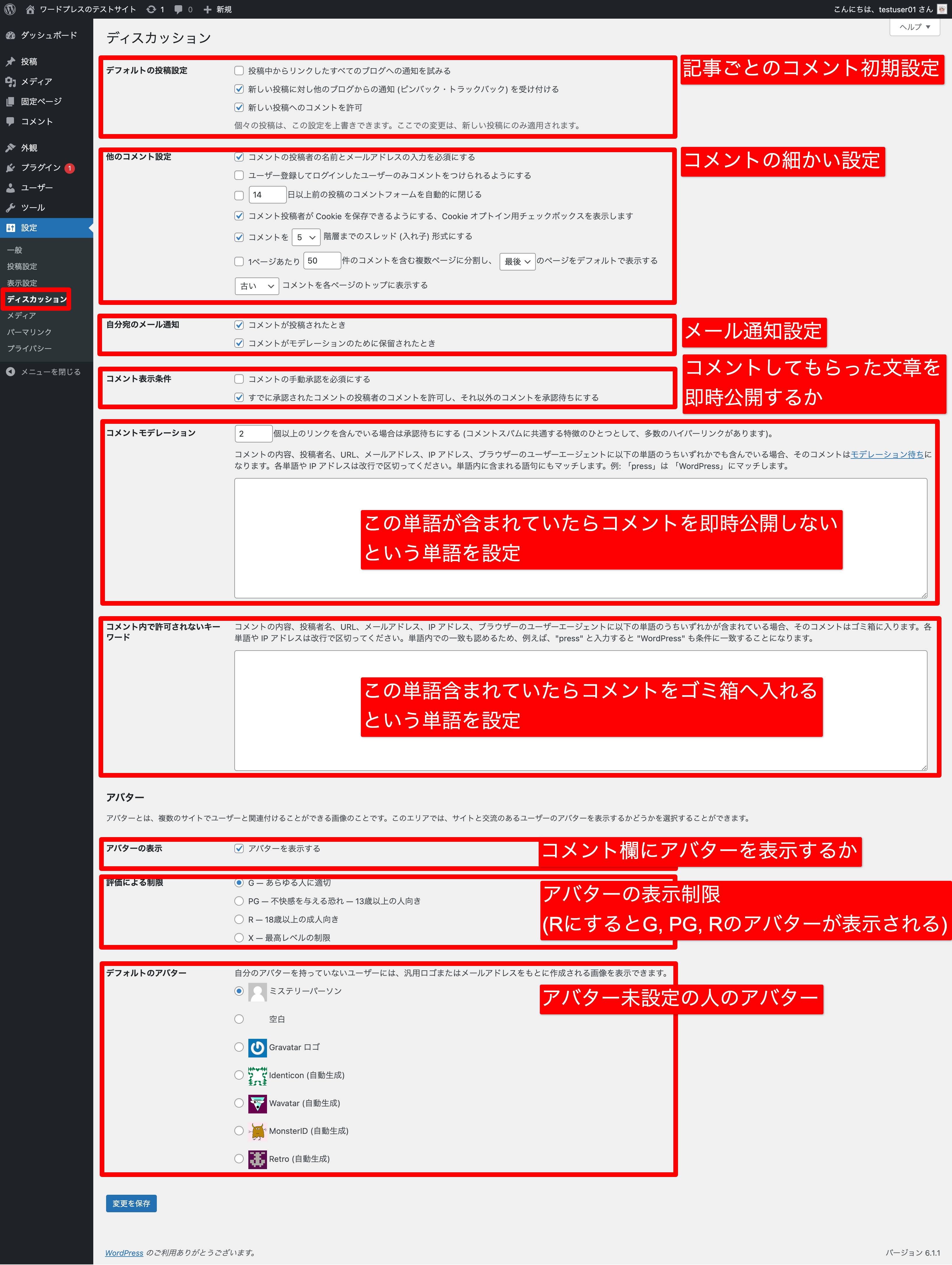
設定−ディスカッション
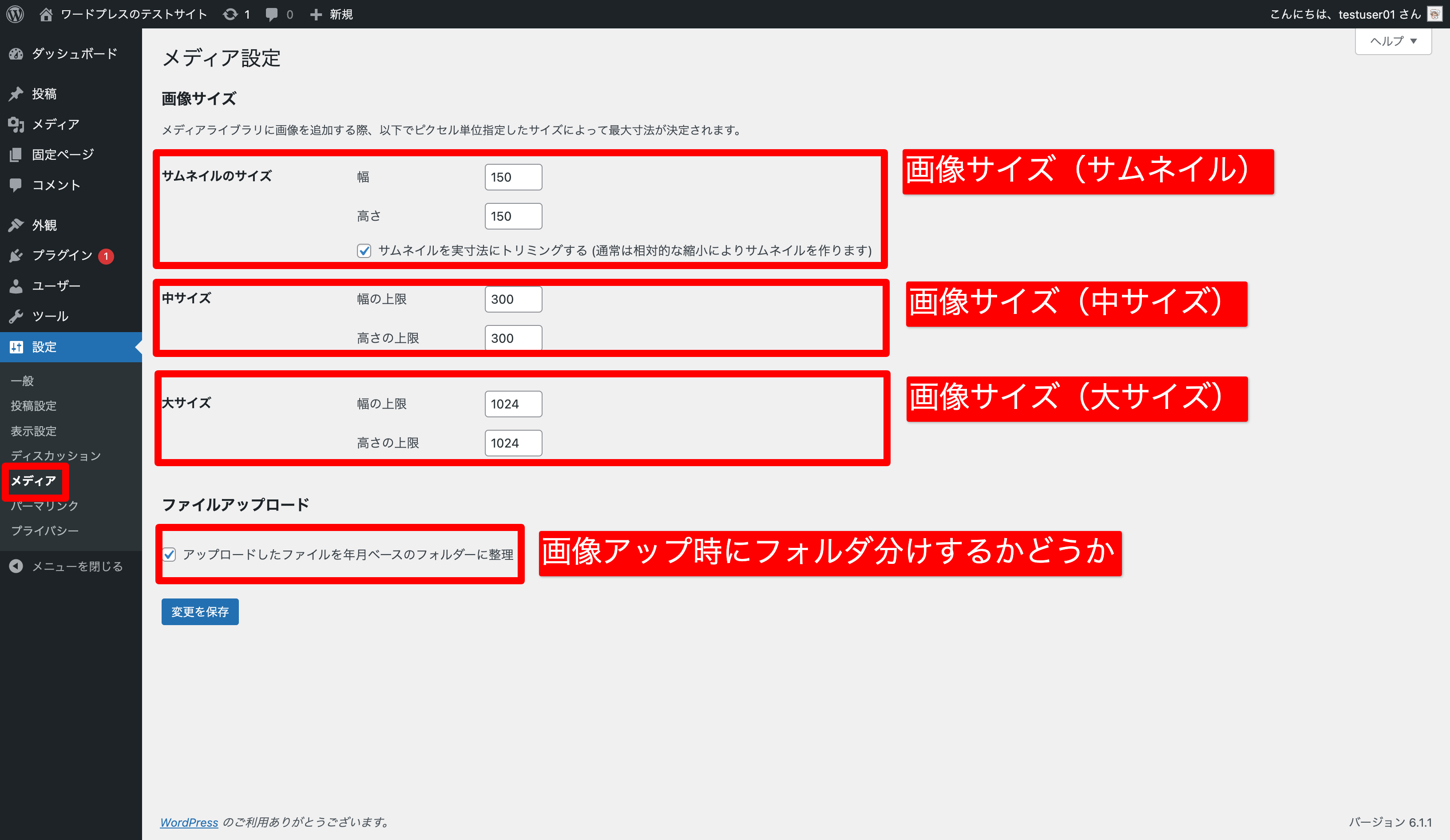
設定−メディア
- 前提として、WordPressで画像を1つアップすると、自動で以下の4ファイルが保存される。
- アップした元の画像
- サムネイルサイズの画像
- 中サイズの画像
- 小サイズの画像
- これらの画像サイズを定義することができる。
💡
基本的にはそのままでOK!
画像サイズは適宜見やすいサイズに変更しても◎
画像サイズは適宜見やすいサイズに変更しても◎
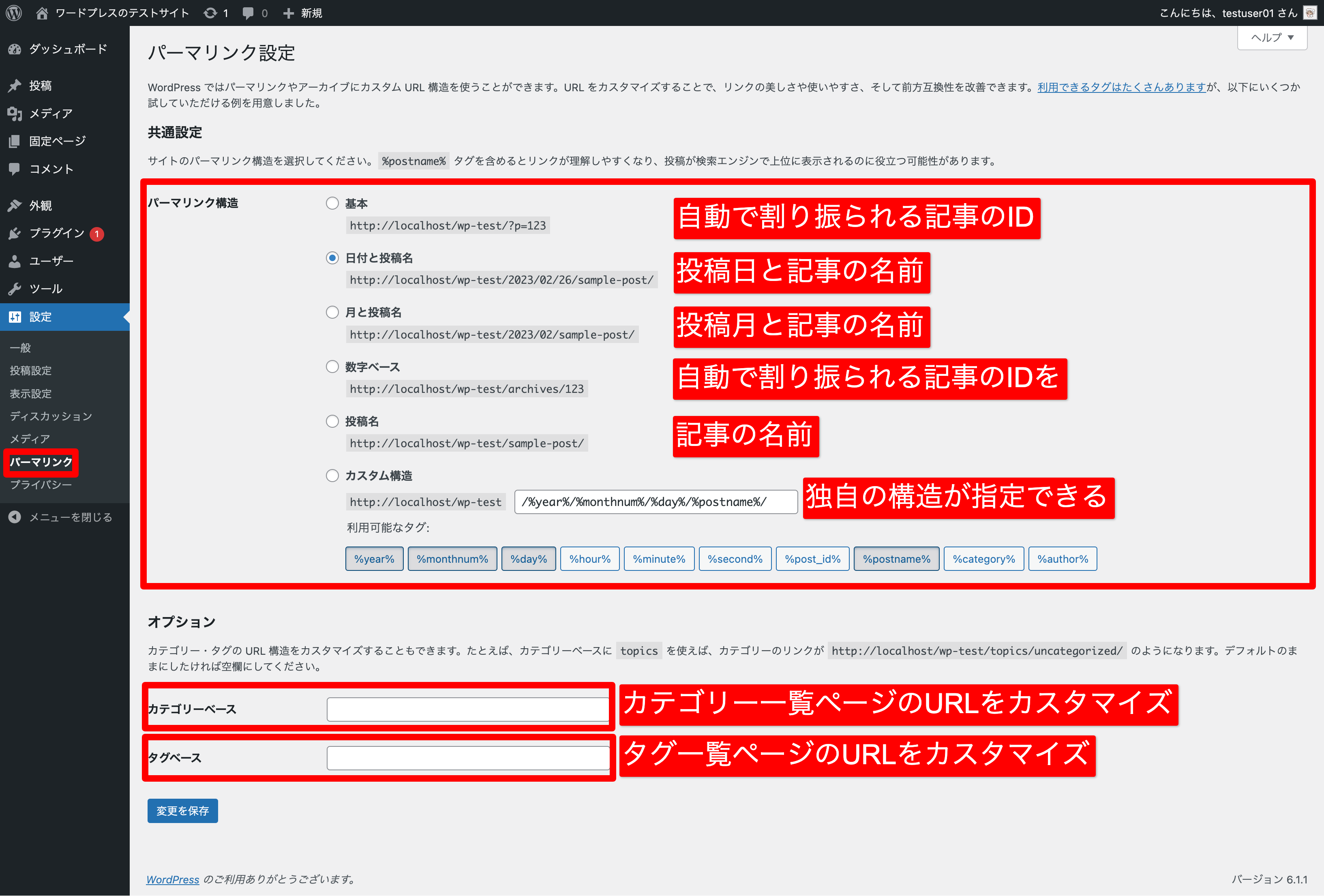
設定−パーマリンク
- パーマリンク(URL)の設定ができる。
- 「パーマリンク構造」はすべてのページのURLに影響があるので最初に設定しておくのがおすすめ。
- 「投稿名」をおすすめしている人が多い。
- 「投稿名」だとユーザーがURLを見たときに理解しやすい。
- 「投稿名」だとカテゴリーなどが変わってもURLは変わらない。
💡
「パーマリンク構造」を「投稿名」にしておこう!