はじめに
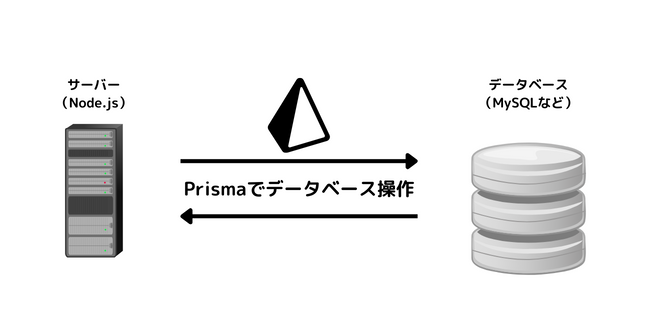
Node.jsでデータベース操作ができるパッケージ「Prisma」の基本的な使い方をまとめる😊
対象読者
- Prismaを始めて使う人
どんなときに使う?
- Node.jsでデータベース操作したいとき
- 特にNext.jsやExpressと組み合わせて使うことが多い
これから解説すること
- Prismaって何?
- CRUD操作のやり方
結論
Prismaって何?
✅Node.jsでデータベース操作ができるパッケージ。ORMの一種。
【補足】ORMとは
Object Relational Mappingの略。
ざっくり説明すると、SQL文を書かなくても簡単にデータベース操作が書けるツールのこと。
Prismaのいいところ
- Node.jsで簡単にデータベース操作ができる。
準備
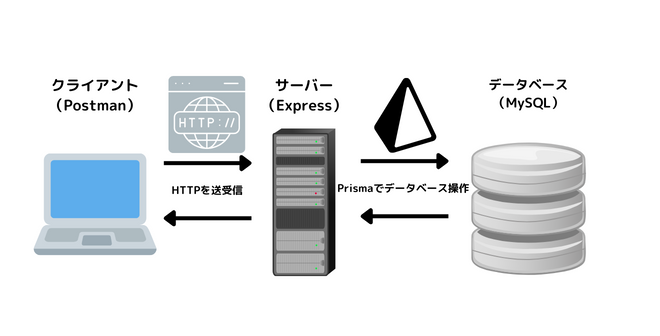
使用する手法・技術の紹介
事前にインストールしておくもの
- Node.js
- npm
- Postman(バックエンドにリクエストを送ることができれば他のものでもOK)
ダウンロードリンク:https://www.postman.com/downloads/
- サーバー(何でもOK)
例:SQLite、ローカルPCにインストールしたMySQL、ネットワーク上のサーバーなど
今からインストールするもの
- Express(Node.jsでバックエンド処理ができれば他のものでもOK)
- Prisma
- nodemon
Expressをインストールする
Expressをインストールする。
npm install expressPrismaをインストールする
Prismaをインストールする。
npm install prismaPrisma Clientをインストールする。
(プログラムからデータベースにアクセスするために必要)
npm install @prisma/clientPrisma と Prisma Clinetって?
Prisma :コマンドでデータベース操作ができるようになる。
Prisma Client:JavaScriptでデータベース操作ができるようになる。
nodemonをインストールする
nodemonをインストールする。
npm install nodemonpackage.jsonの”start”を修正しておく。
(ファイル変更時に自動でサーバーを再起動してくれるように設定)
{
"name": "prisma-sample",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// ✅変更
"start": "nodemon server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@prisma/client": "^5.7.0",
"express": "^4.18.2",
"nodemon": "^3.0.2",
"prisma": "^5.7.0"
}
}Prismaを初期化する
データベースを新規作成
✅これからPrismaでデータベース操作をするので、事前に手動でデータベースそのものを用意する。
今回はMySQLのデータベースを作ってみる。
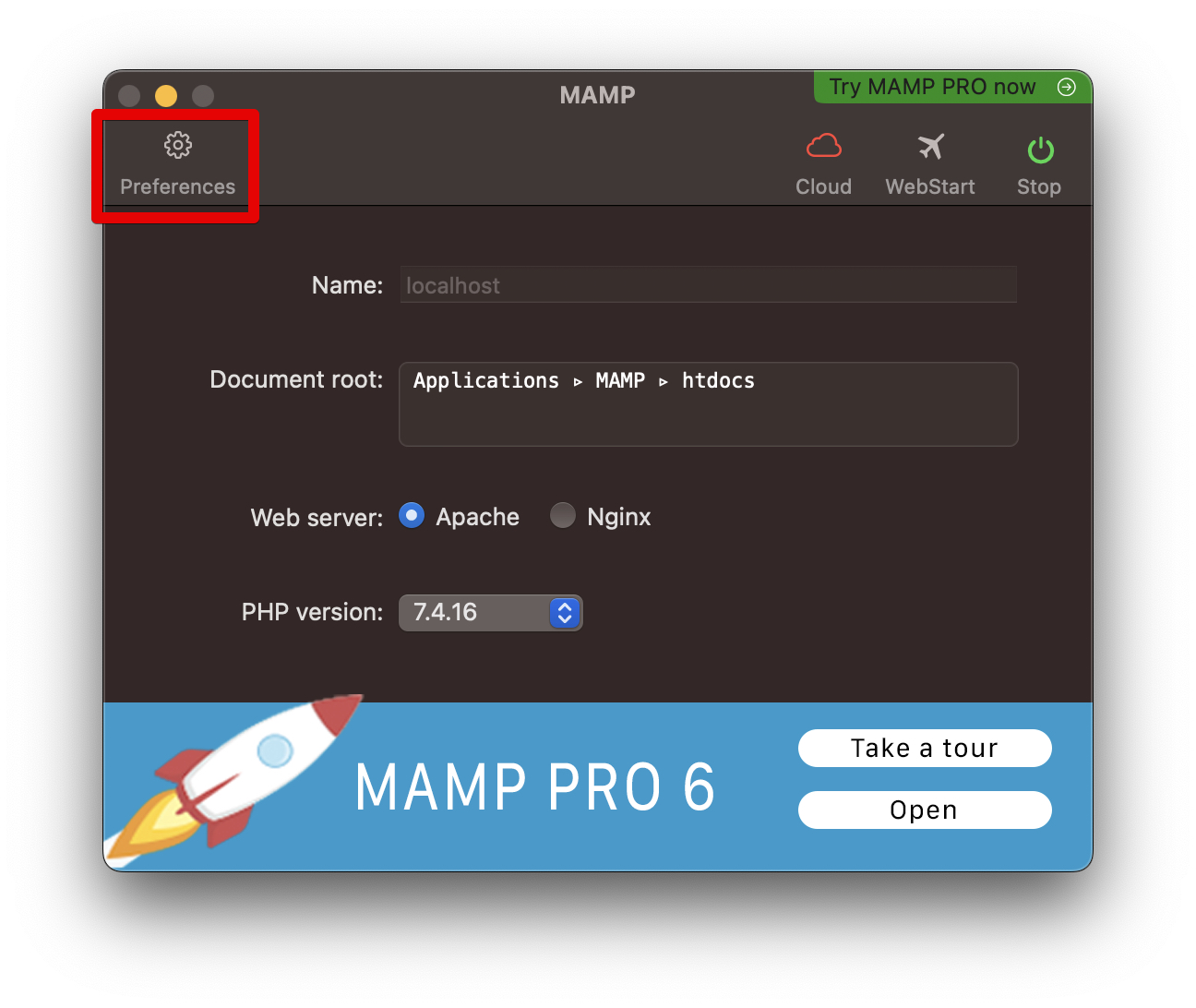
(PCにインストール済みのMAMPにMySQLが備わっていたのでそれを使う)
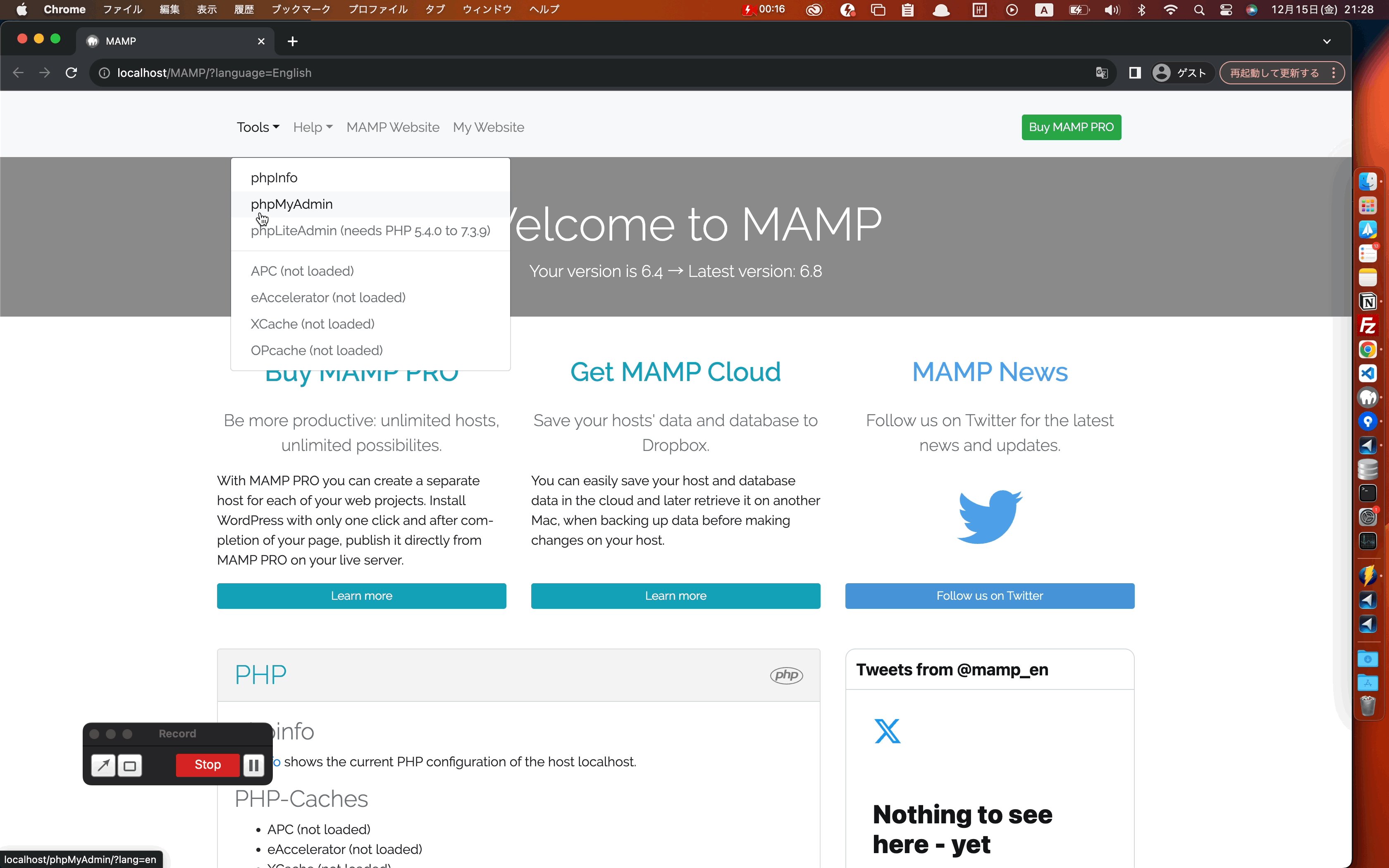
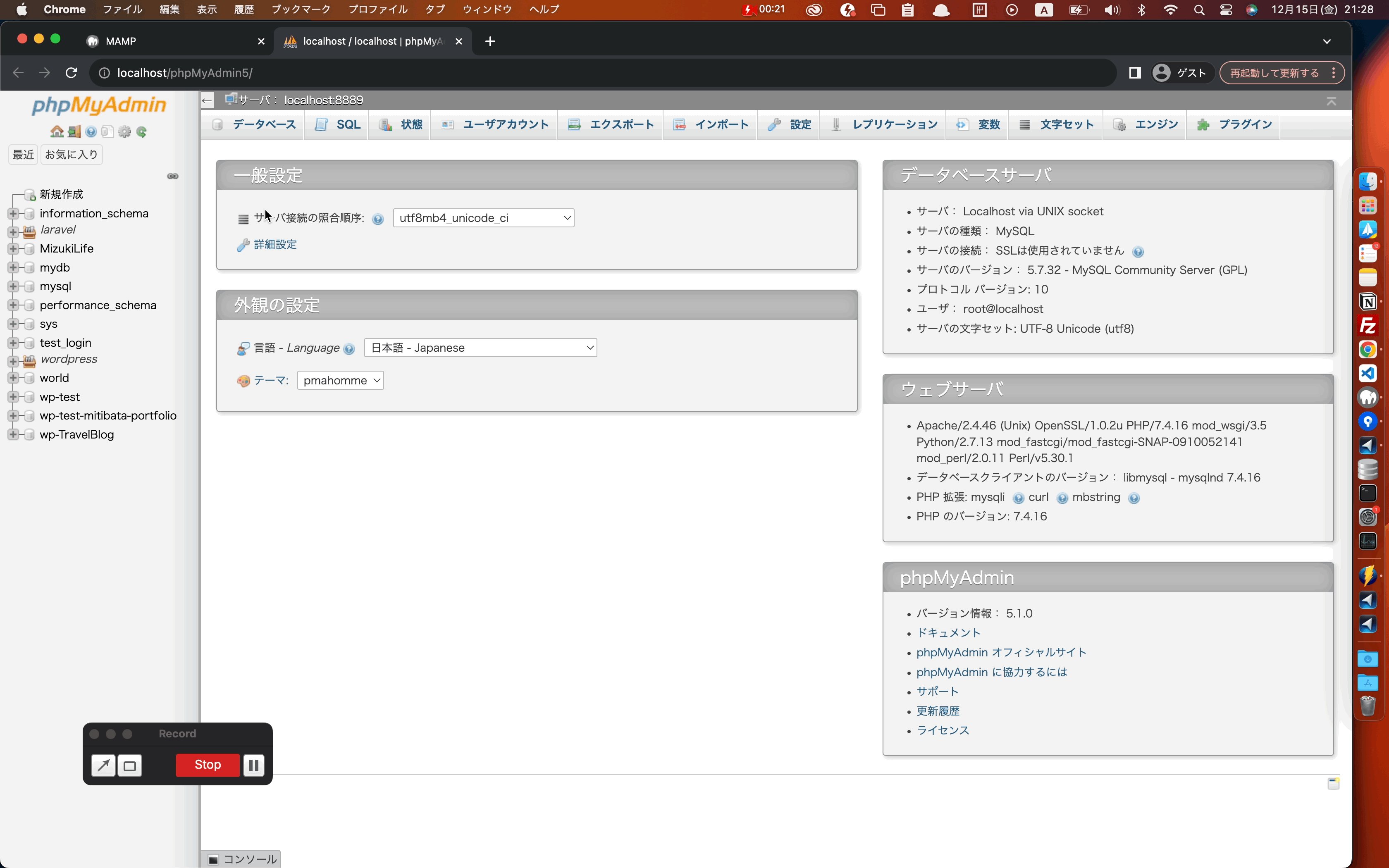
【手順1】phpMyAdminにアクセス
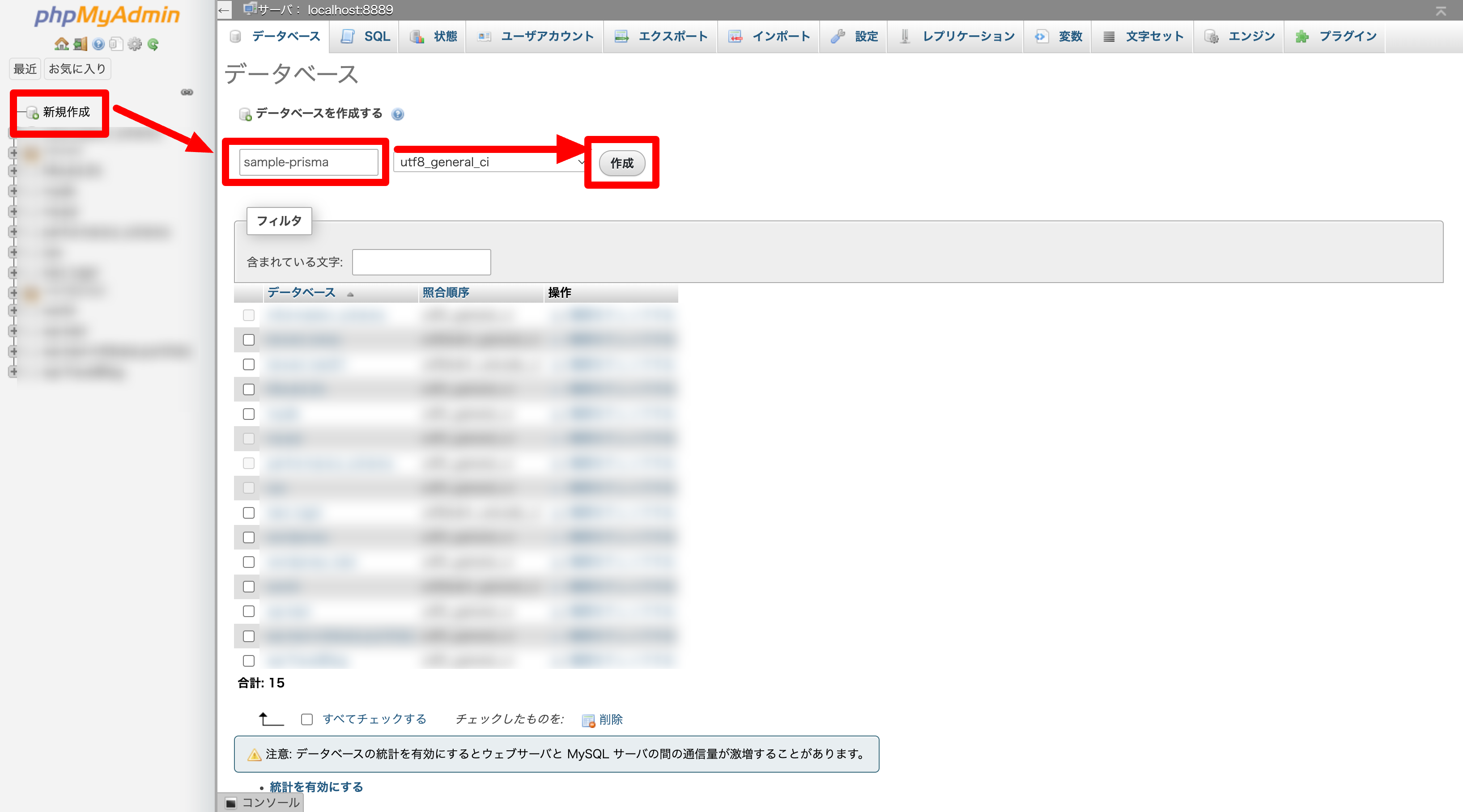
【手順2】データベースを新規作成
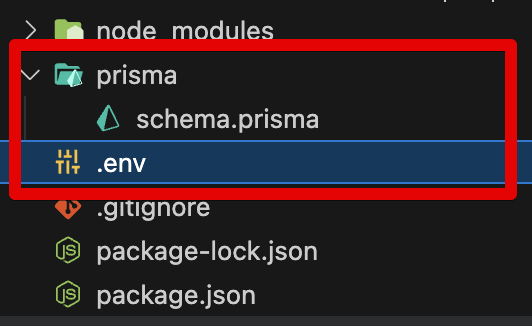
prisma/schema.prismaの設定
デフォルトは以下のようになっている。
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}使用するデータベースに合わせてproviderを変更する。
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql" // ✅変更
url = env("DATABASE_URL")
}.envの設定
デフォルトは以下のようになっている。
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"自分のデータベースの情報に書き換える。
// ✅変更
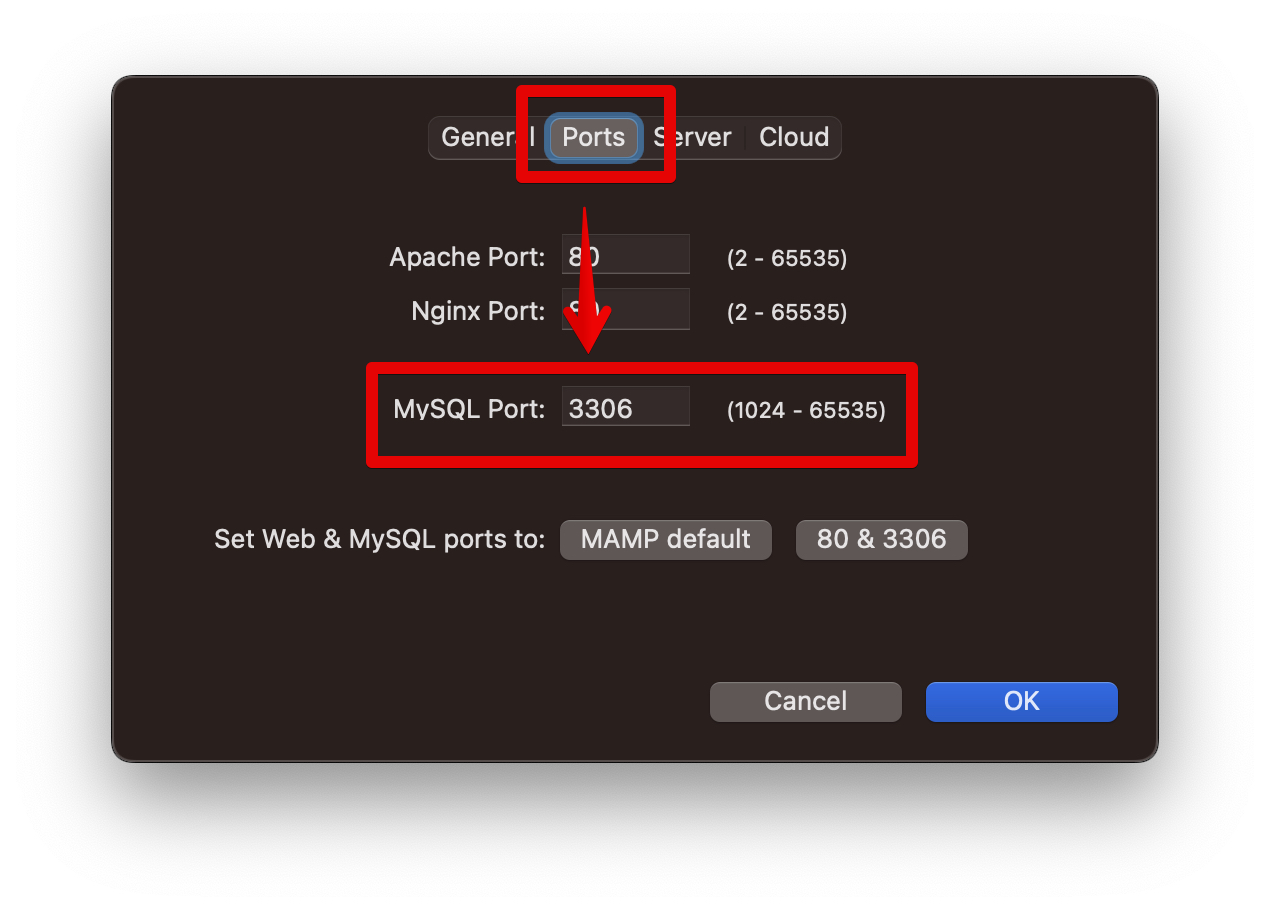
DATABASE_URL="mysql://id:pass@localhost:port番号/DB名?schema=public"例:MAMPの場合はデフォルトだと以下のようになる。
DATABASE_URL="mysql://root:root@localhost:3306/sample-prisma?schema=public"使い方
テーブルを新規作成
以下の手順でテーブルが作れる。
【手順1】prisma/schema.prisma にテーブル定義を書く
以下のようにmodelを書けばOK。
今回はPostsテーブルを作成する。
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
// ✅追記
model Posts {
id Int @default(autoincrement()) @id
title String
body String
}【手順2】マイグレートする
コマンドを実行するだけでOK。
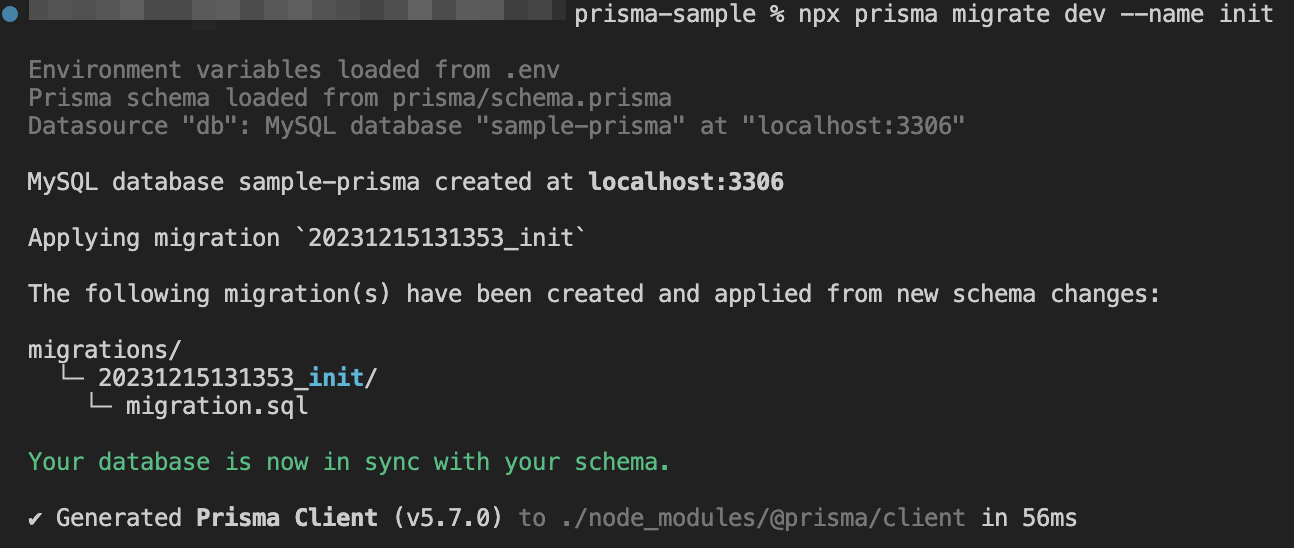
npx prisma migrate dev --name init成功した画面
✅実行結果
phpMyAdminを見ると、データベース「sample-prisma」にテーブル「Posts」ができている。
また「prisma/migrations/20231215131353_init/migration.sql」のようなSQLファイルもできているはず。(内容は理解できなくてもOK)
-- CreateTable
CREATE TABLE `Posts` (
`id` INTEGER NOT NULL AUTO_INCREMENT,
`title` VARCHAR(191) NOT NULL,
`body` VARCHAR(191) NOT NULL,
PRIMARY KEY (`id`)
) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;データベースの確認
ここまではphpMyAdminでデータベースを確認していたが、以降はPrismaでデータを確認する。
【手順1】Prismaの画面を起動
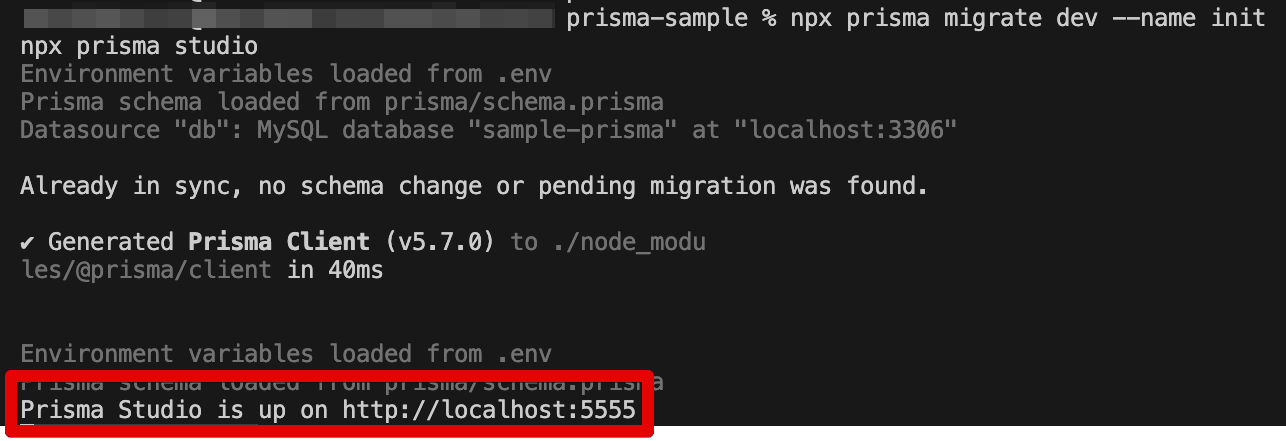
コマンドを実行するだけでOK。
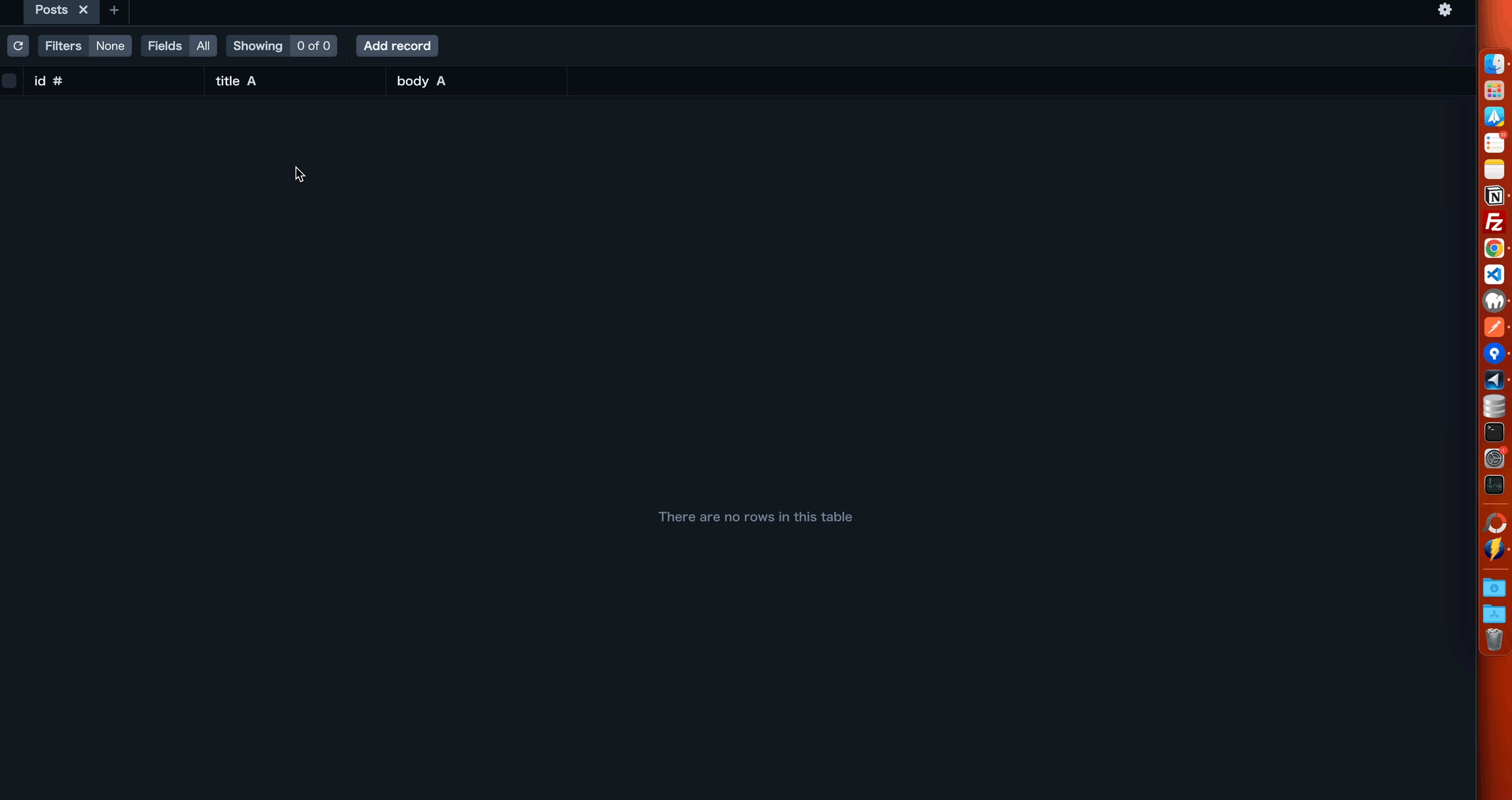
npx prisma studio成功した画面
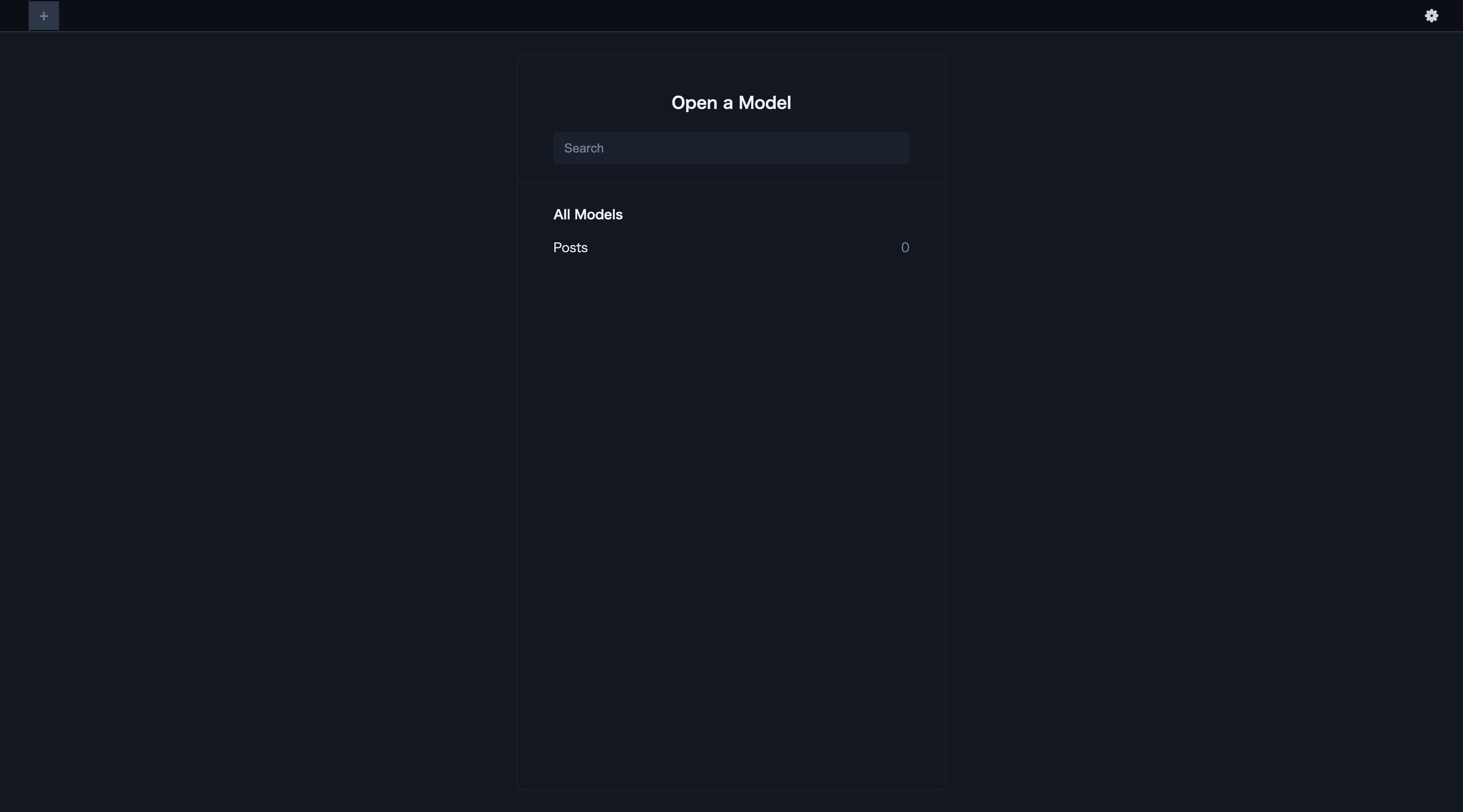
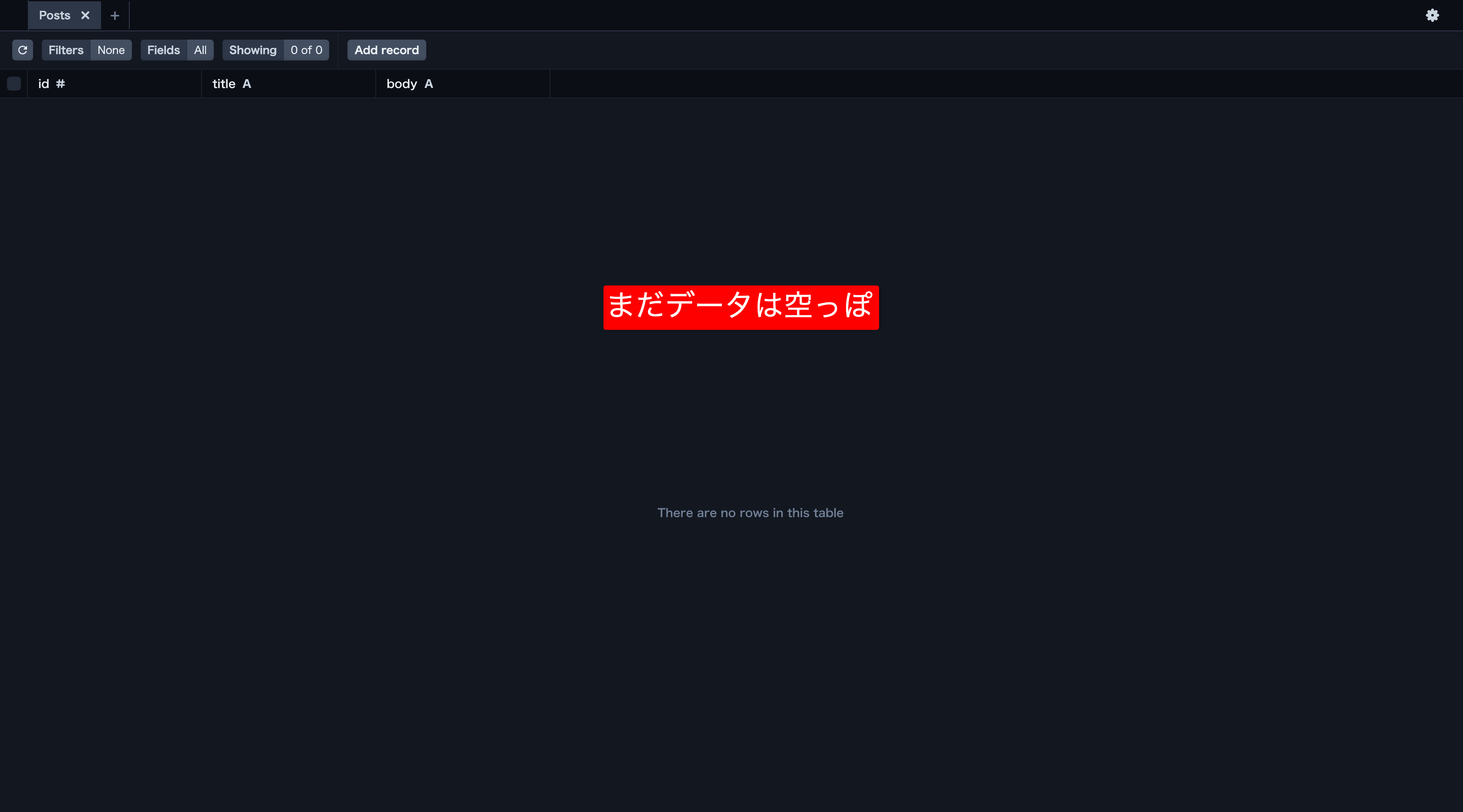
自動的に「http://localhost:5555/」が開くはず。
Postsを開くと空のテーブルになっていることが分かる。
テーブルにレコードを1件追加
Prismaのcreate関数でレコードを1件追加する。
ここではPostmanでPOST送信する。
【手順1】レコード1件追加するコード
Prismaのcreate関数でレコードを1件追加する処理を書く。
server.js(今回はExpress上でPrismaを使う)
const { PrismaClient } = require("@prisma/client");
const express = require('express');
const app = express();
const PORT = 8000;
// Prismaを使う準備
const prisma = new PrismaClient();
app.use(express.json());
// ✅投稿を作成
app.post("/createPost", async (req, res) => {
// リクエストからタイトルと本文を取得
const { title, body } = req.body;
// データベースに1件追加
const newPost = await prisma.posts.create({
data: {
title: title,
body: body,
},
});
return res.json(newPost);
});
// サーバーを起動
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});→SQLを書かずにレコードが追加できる!
【手順2】Expressのサーバーを起動する
コマンドを実行するだけでOK。
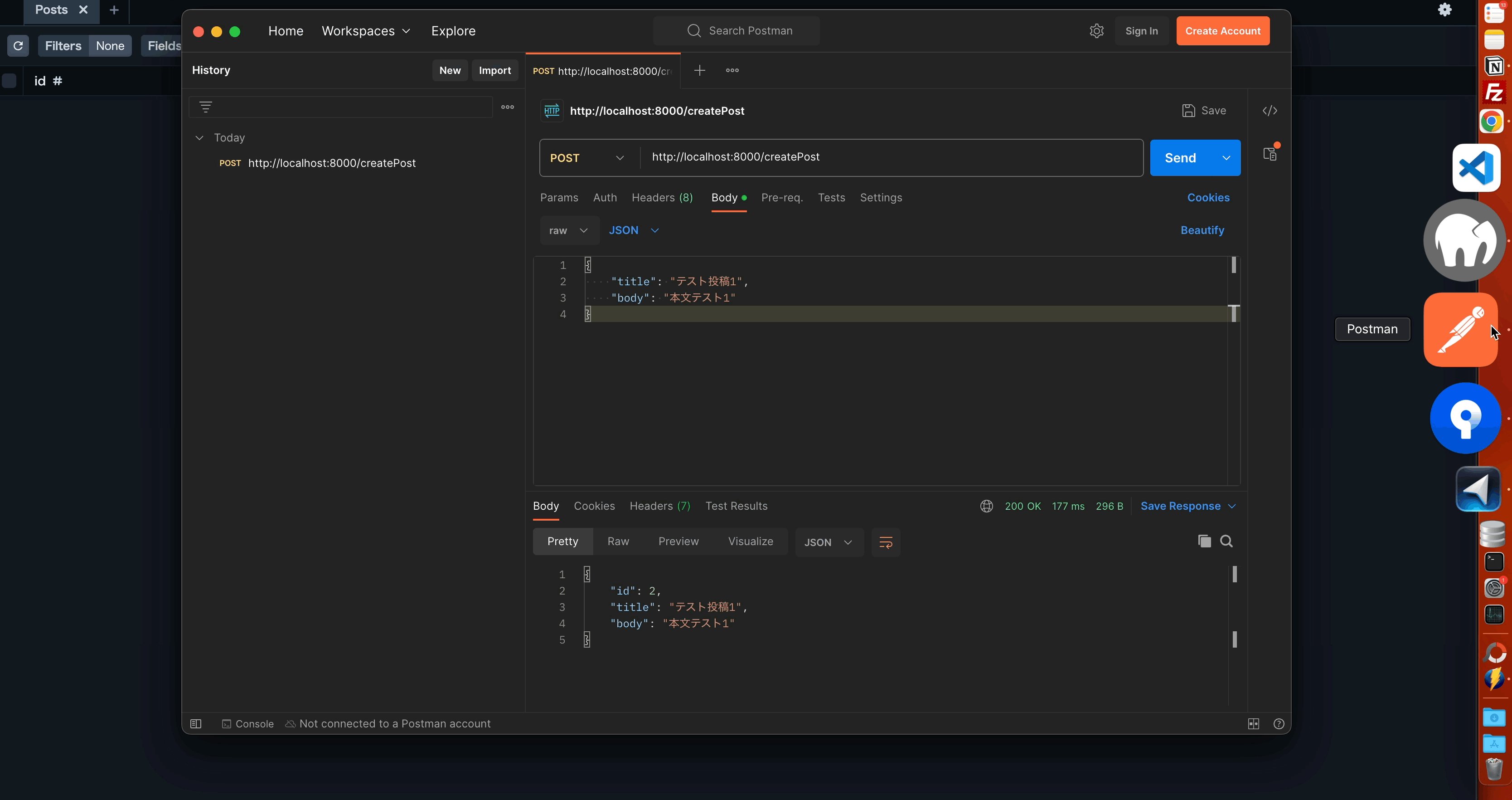
npm start【手順3】PostmanでPOST送信する
先ほど書いたレコード追加処理を実行するため、実際にPOST送信してみる。
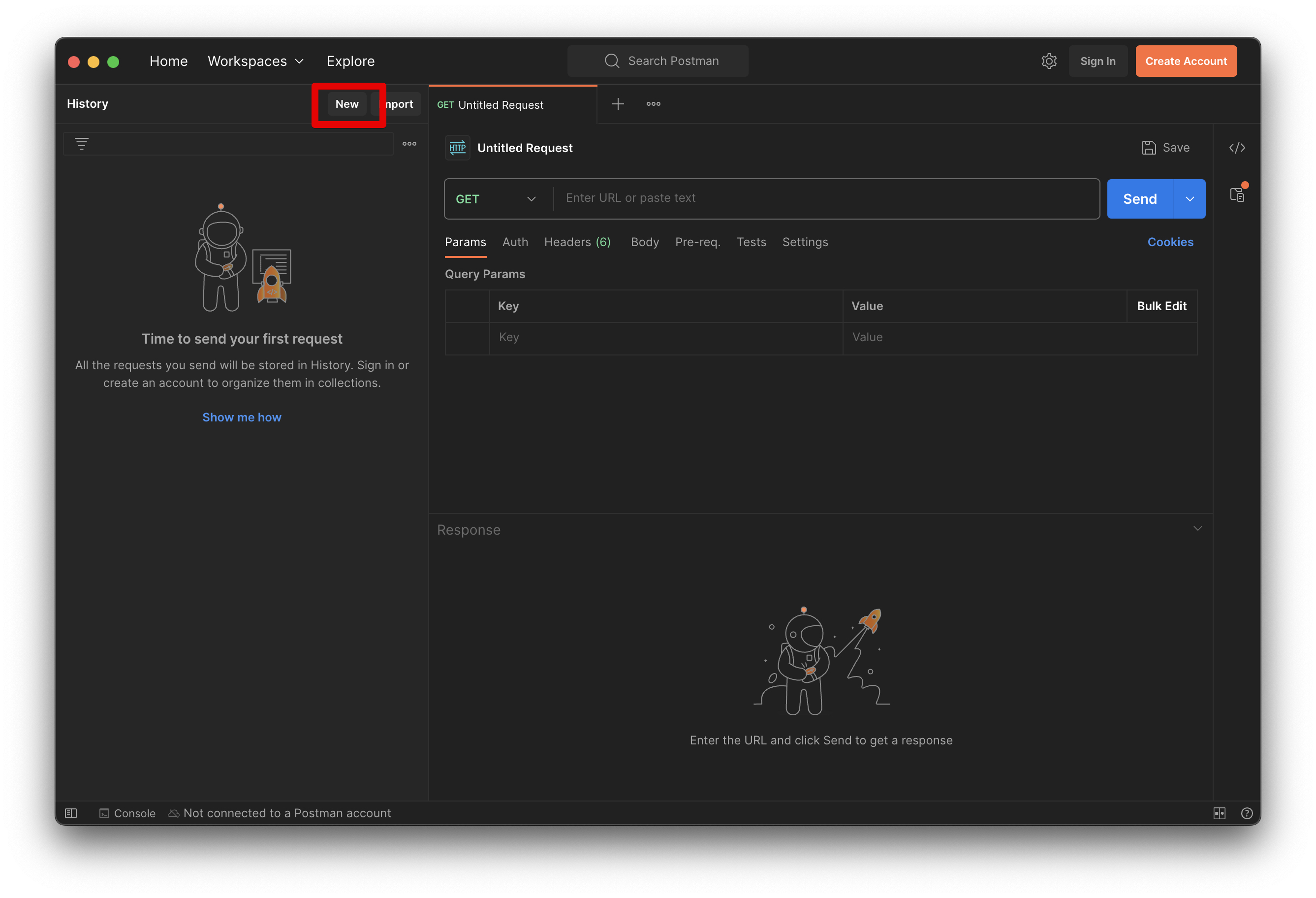
Postmanを開き、Newをクリック。
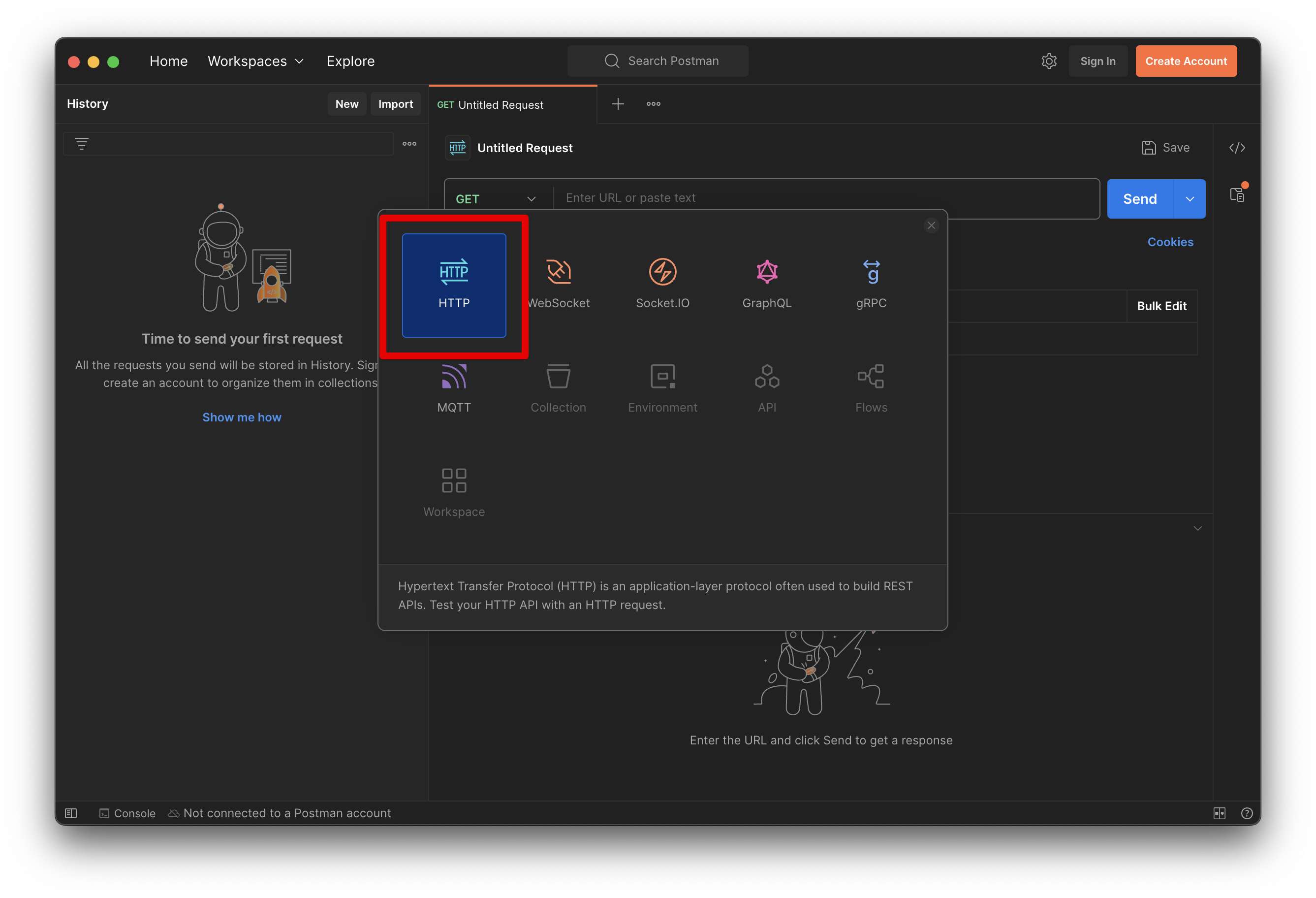
HTTPを選択。
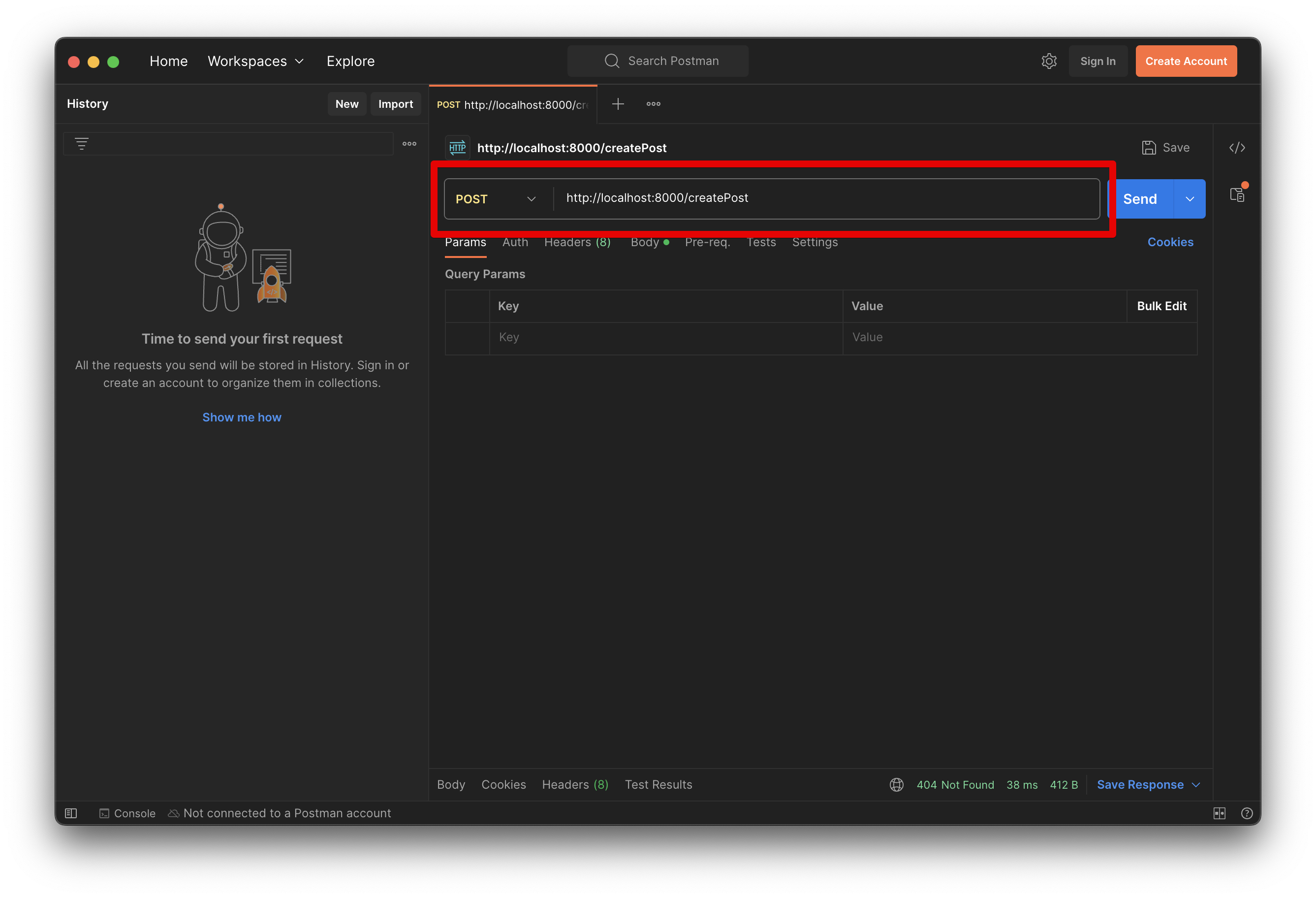
「POST」を選択し「http://localhost:8000/createPost」と入力する。
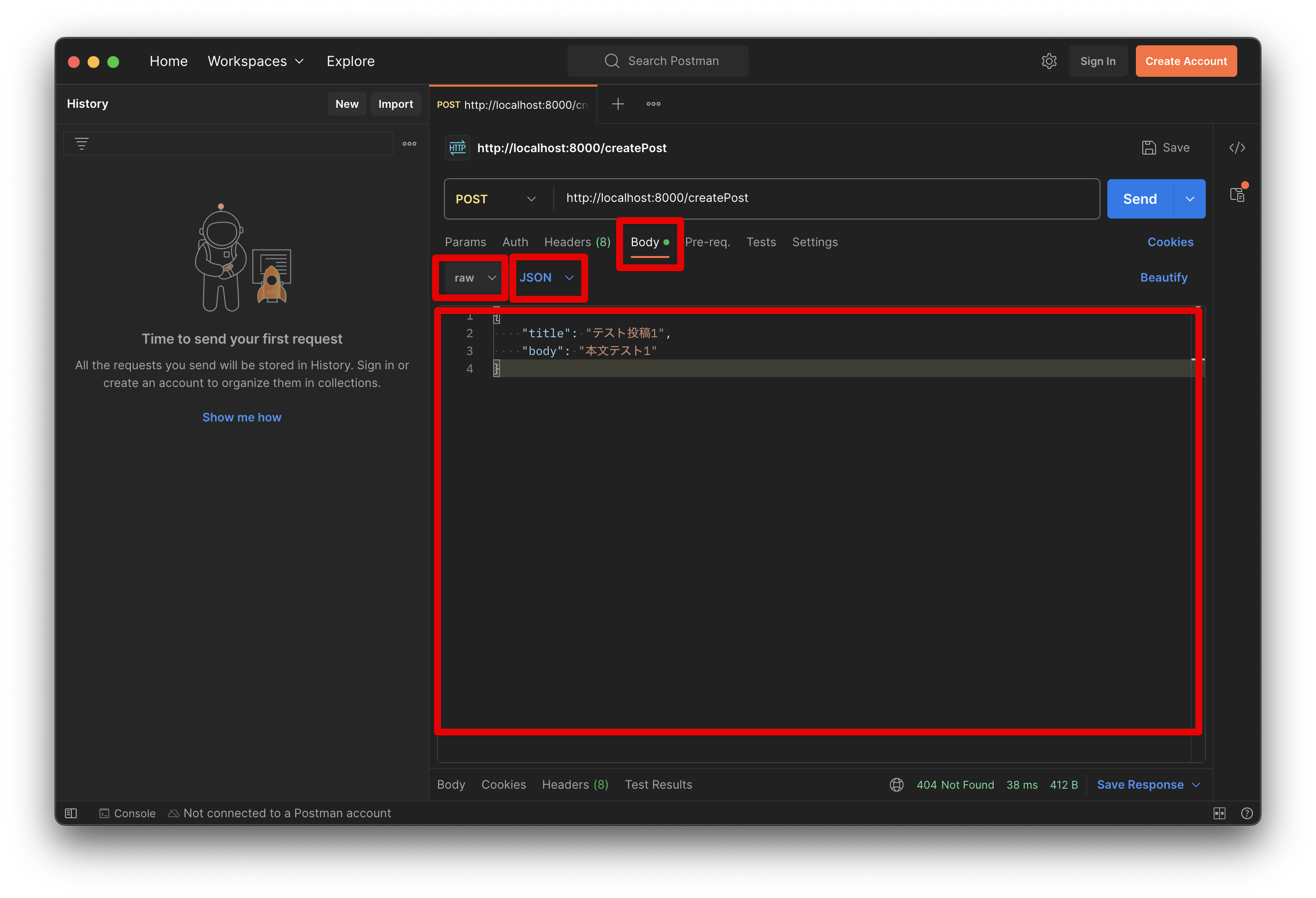
「Body」タブを選択し、「row」「JSON」を選択する。
リクエストの内容は以下のとおり。
{
"title": "テスト投稿1",
"body": "本文テスト1"
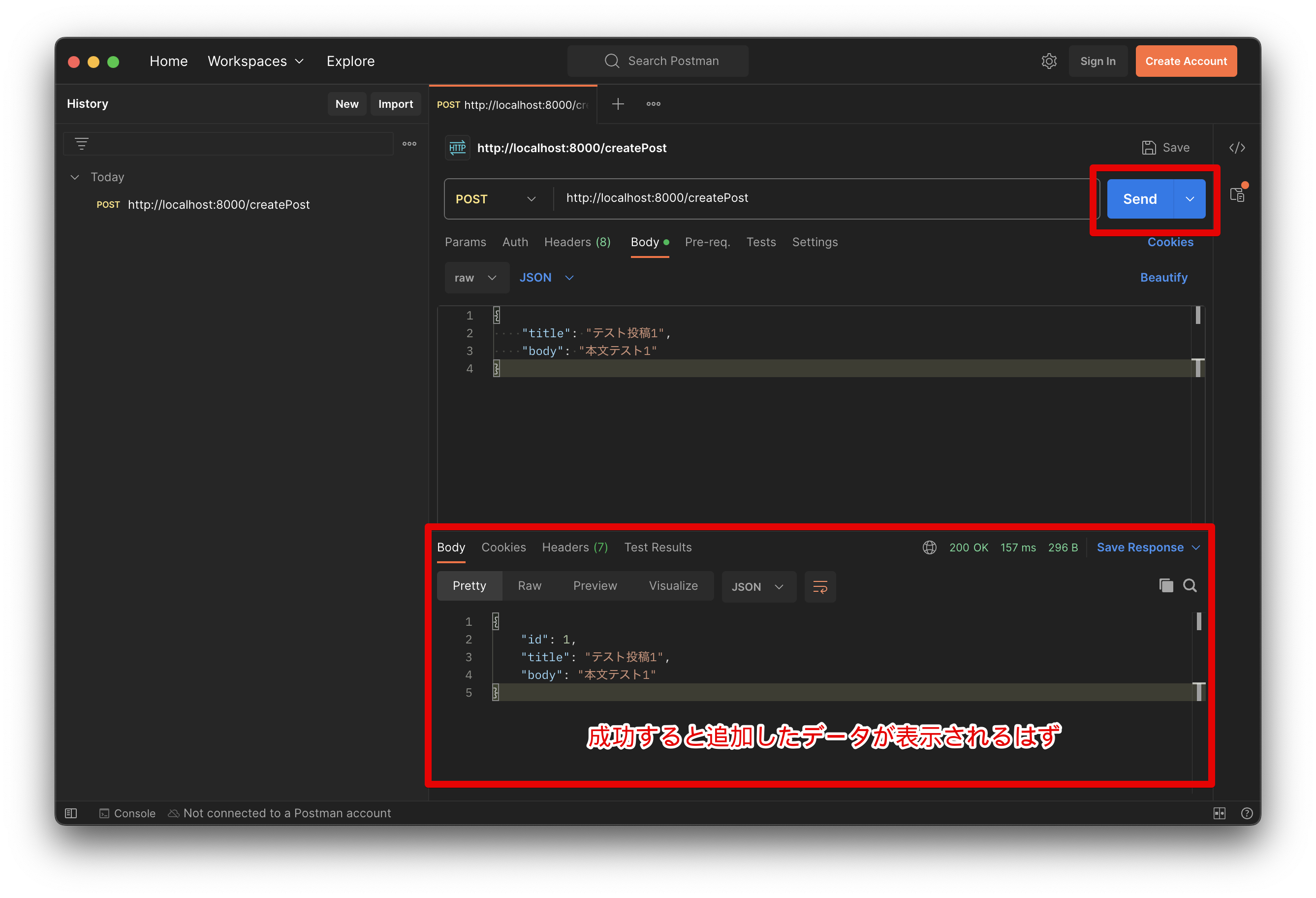
}POST送信する。
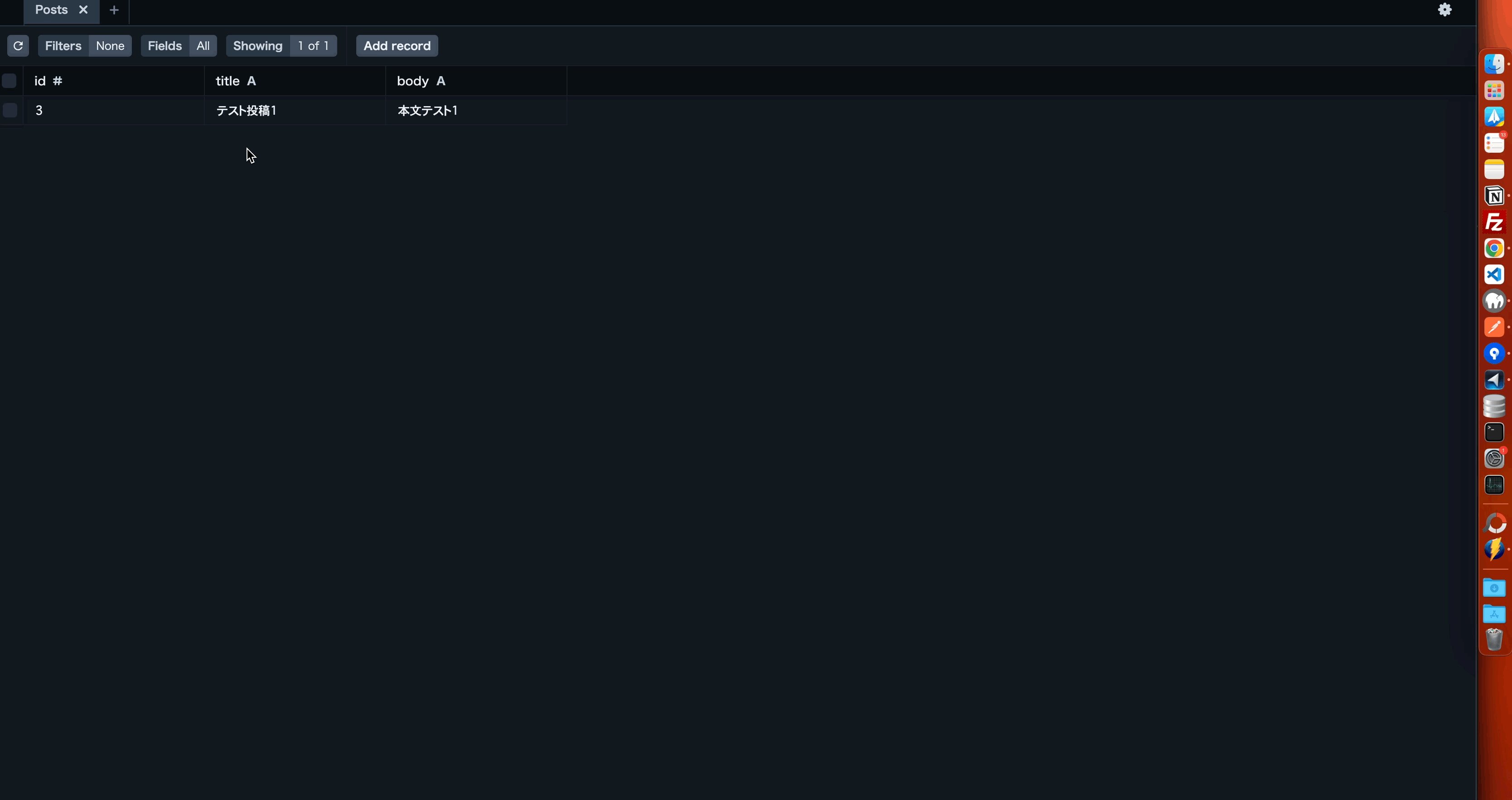
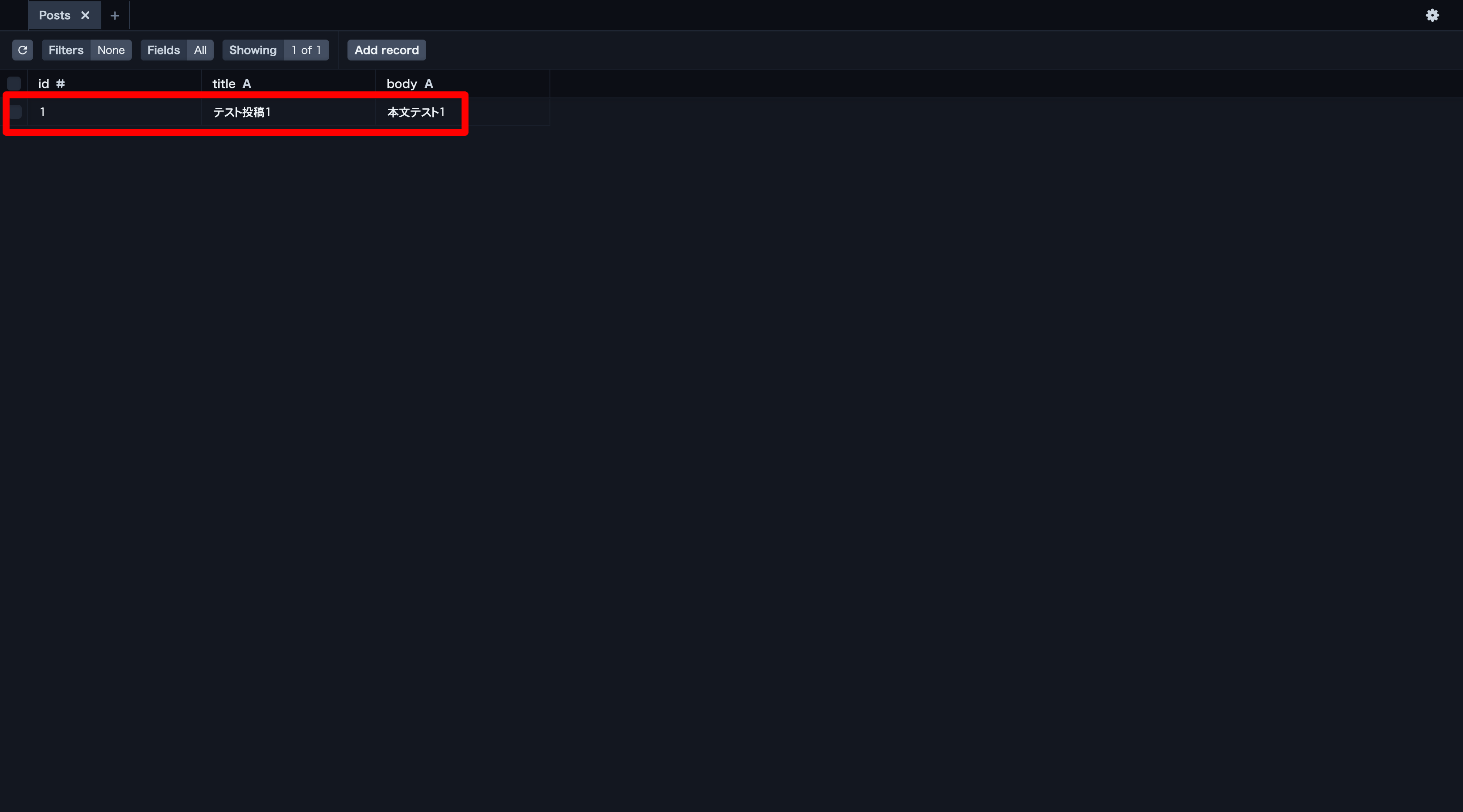
Prisma Studioでもレコードが増えたか確認してみる。
http://localhost:5555/ にアクセスしてレコードが増えていれば成功🎉
テーブルからレコードを取得(全件)
【手順1】レコードを取得するコード
Prismaのfindmany関数でレコードを全部取得する処理を書く。
server.js(今回はExpress上でPrismaを使う)
const { PrismaClient } = require("@prisma/client");
const express = require('express');
const app = express();
const PORT = 8000;
// Prismaを使う準備
const prisma = new PrismaClient();
app.use(express.json());
// ✅投稿を取得(全件)
app.get("/posts", async (req, res) => {
const posts = await prisma.posts.findMany();
return res.json(posts);
})
// サーバーを起動
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});→SQLを書かずにレコードが取得できる!
【手順2】Expressのサーバーを起動する
コマンドを実行するだけでOK。
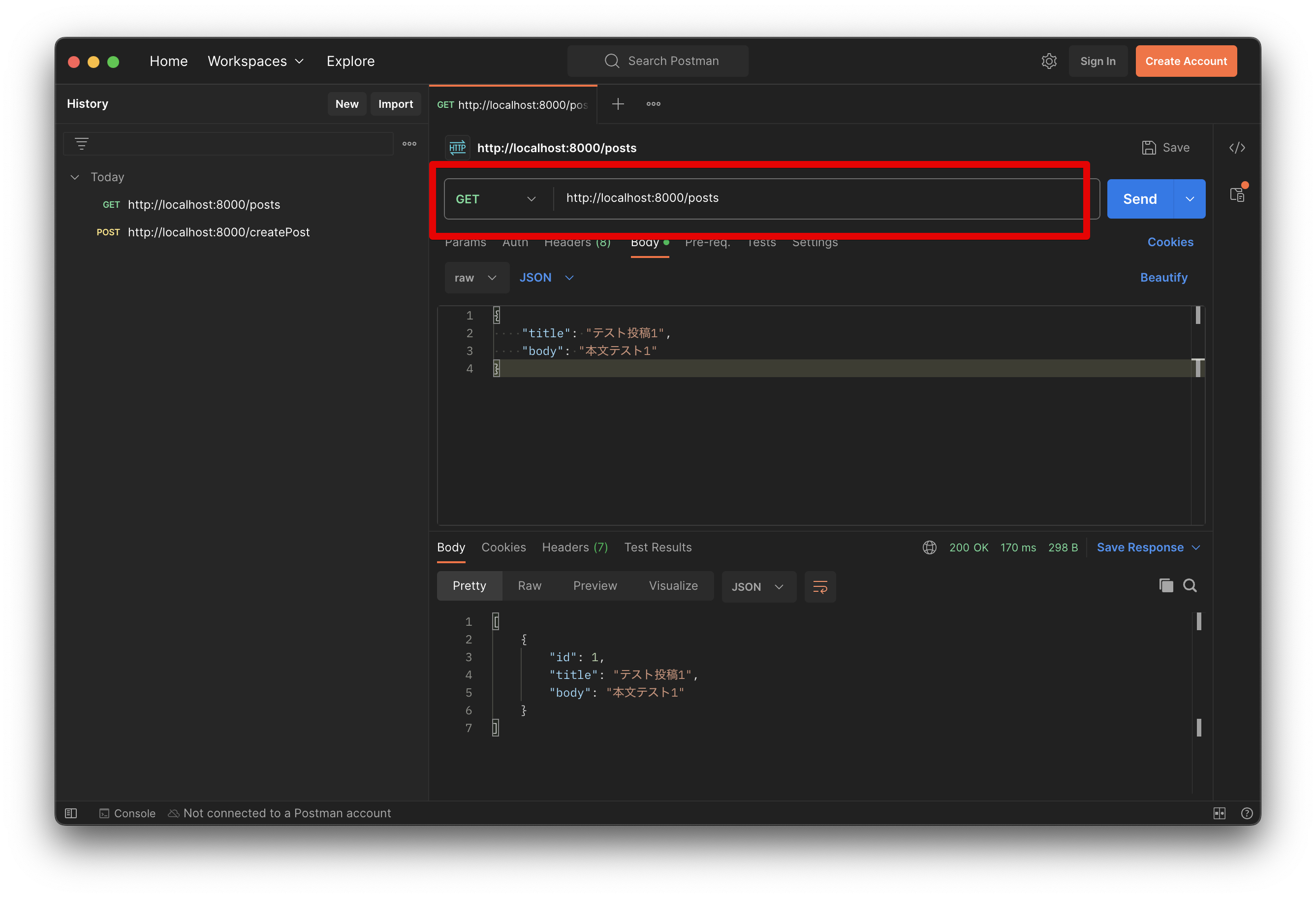
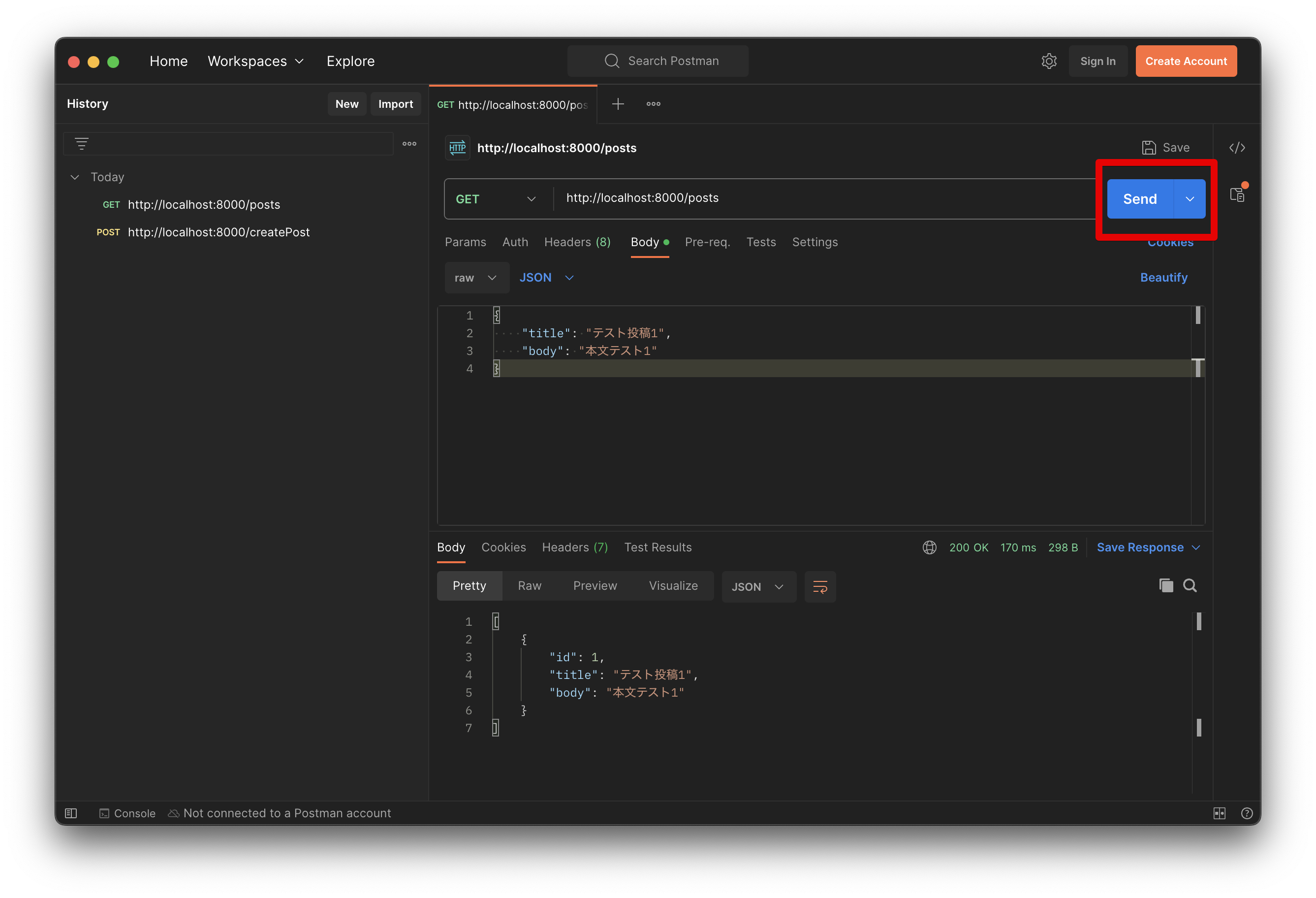
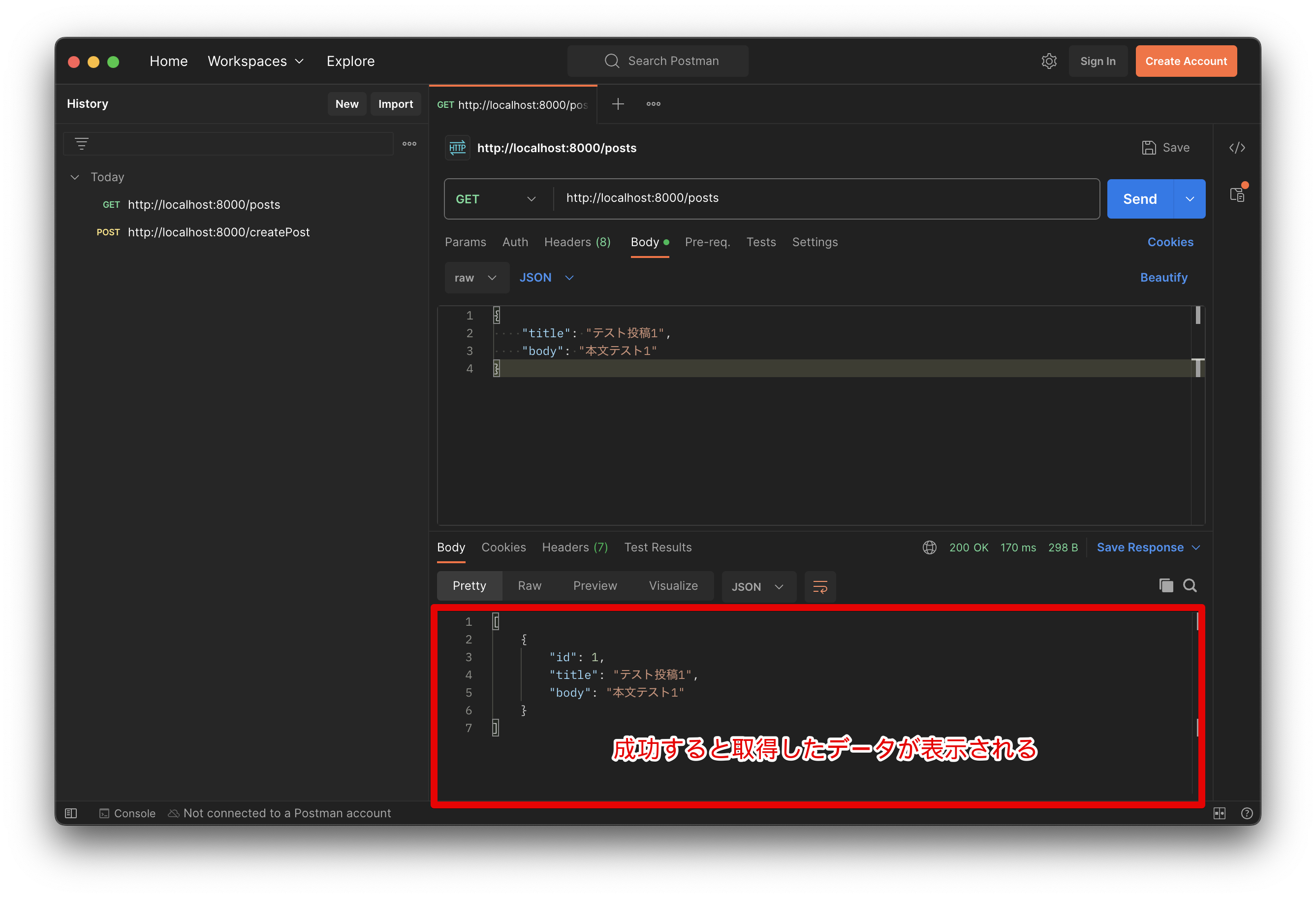
npm start【手順3】PostmanでGET送信する
テーブルからレコードを取得(1件)
【手順1】レコードを取得するコード
PrismaのfindUnique関数でレコードを1件取得する処理を書く。
server.js(今回はExpress上でPrismaを使う)
const { PrismaClient } = require("@prisma/client");
const express = require('express');
const app = express();
const PORT = 8000;
// Prismaを使う準備
const prisma = new PrismaClient();
app.use(express.json());
// ✅投稿を取得(1件)
app.get("/:id", async (req, res) => {
const post = await prisma.posts.findUnique({
where: {
id: Number(req.params.id),
},
});
return res.json(post);
})
// サーバーを起動
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});→SQLを書かずにレコードが取得できる!
【手順2】Expressのサーバーを起動する
コマンドを実行するだけでOK。
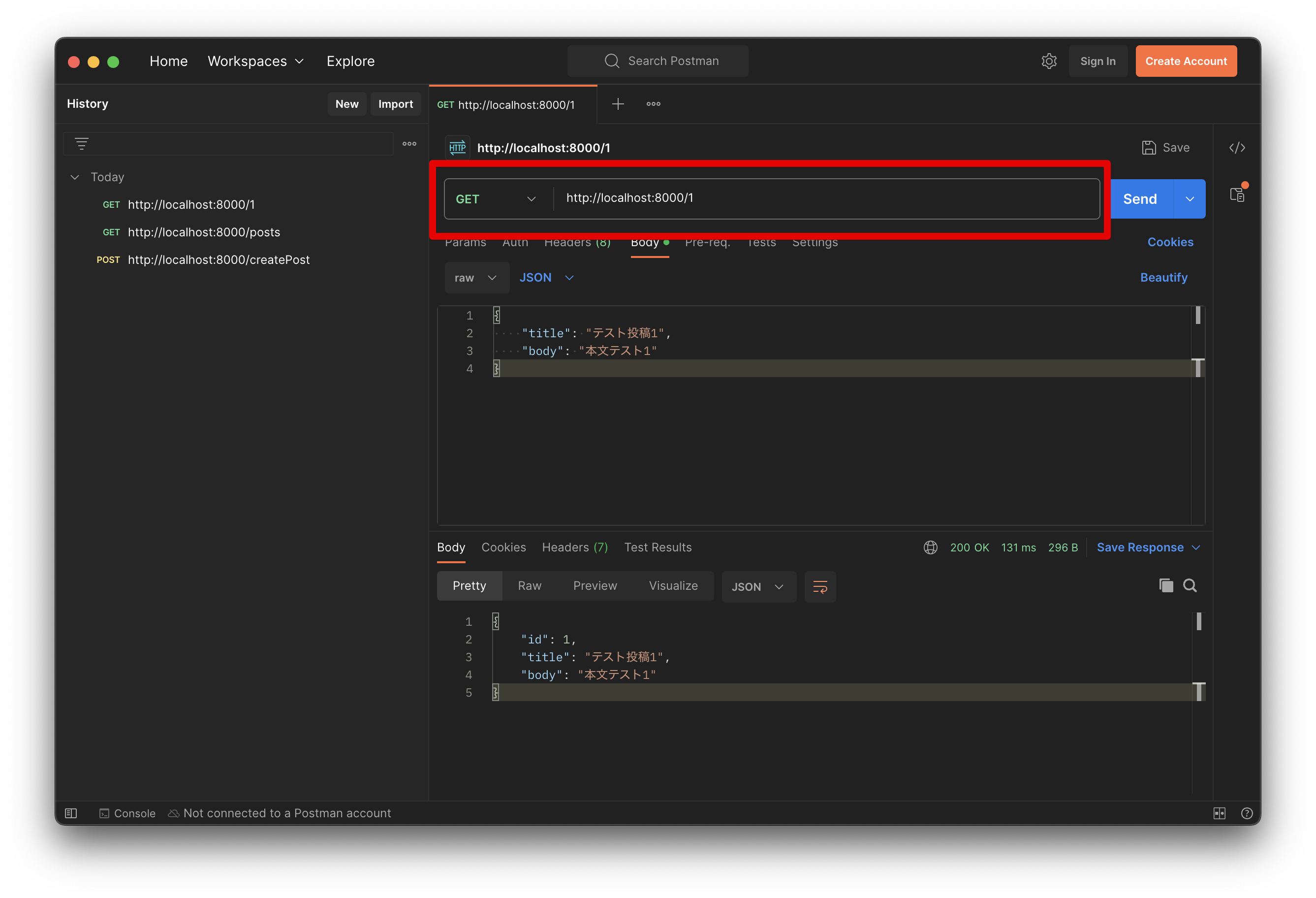
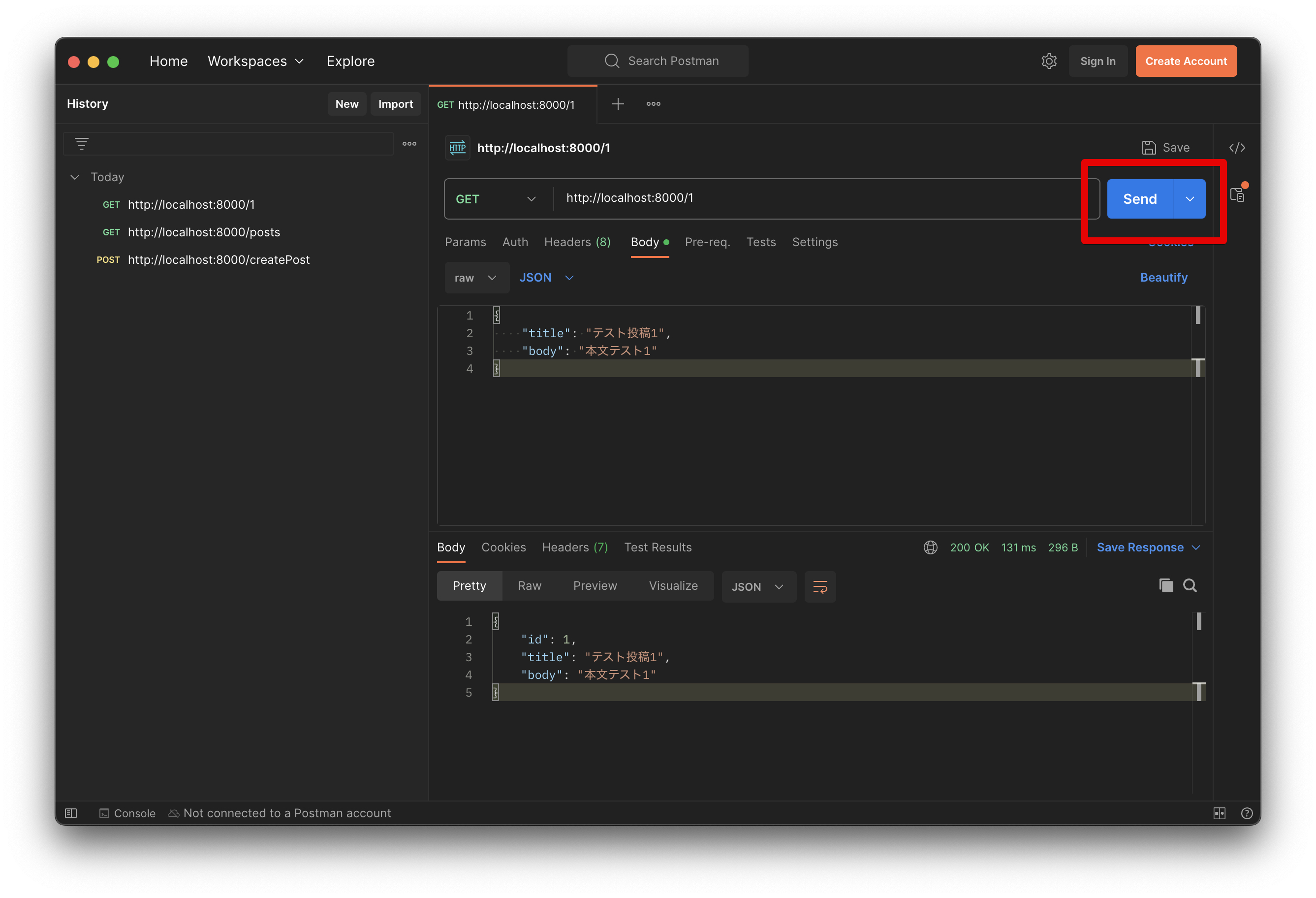
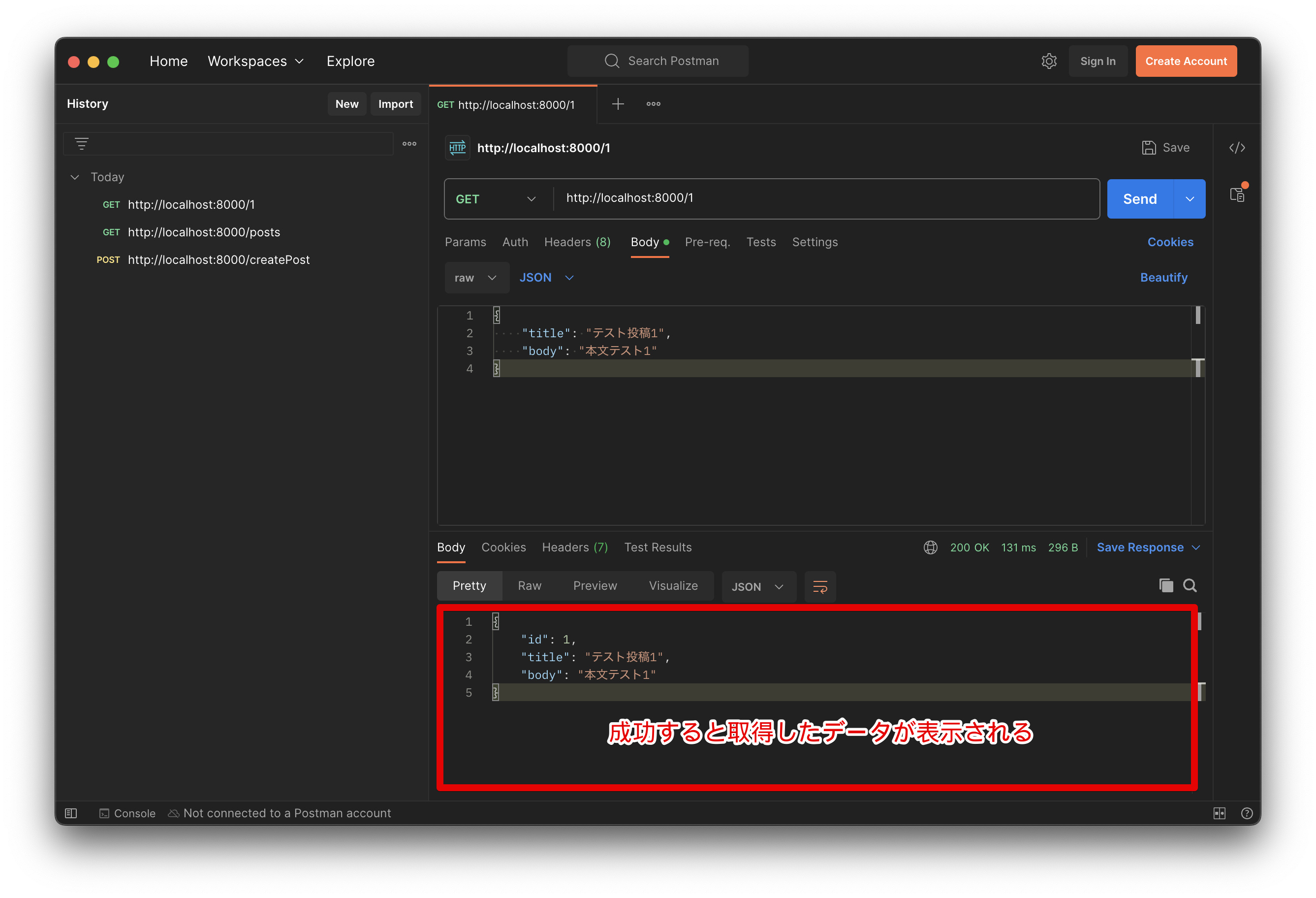
npm start【手順3】PostmanでGET送信する
テーブルのレコードを更新
【手順1】レコードを更新するコード
Prismaのupdate関数でレコードを更新する処理を書く。
server.js(今回はExpress上でPrismaを使う)
const { PrismaClient } = require("@prisma/client");
const express = require('express');
const app = express();
const PORT = 8000;
// Prismaを使う準備
const prisma = new PrismaClient();
app.use(express.json());
// ✅投稿を更新
app.put("/:id", async (req, res) => {
// リクエストからタイトルと本文を取得
const { title, body } = req.body;
// レコードを更新
const updatedPost = await prisma.posts.update({
where: {
id: Number(req.params.id),
},
data: {
title: title,
body: body,
},
});
return res.json(updatedPost);
});
// サーバーを起動
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});→SQLを書かずにレコードが取得できる!
【手順2】Expressのサーバーを起動する
コマンドを実行するだけでOK。
npm start【手順3】PostmanでGET送信する
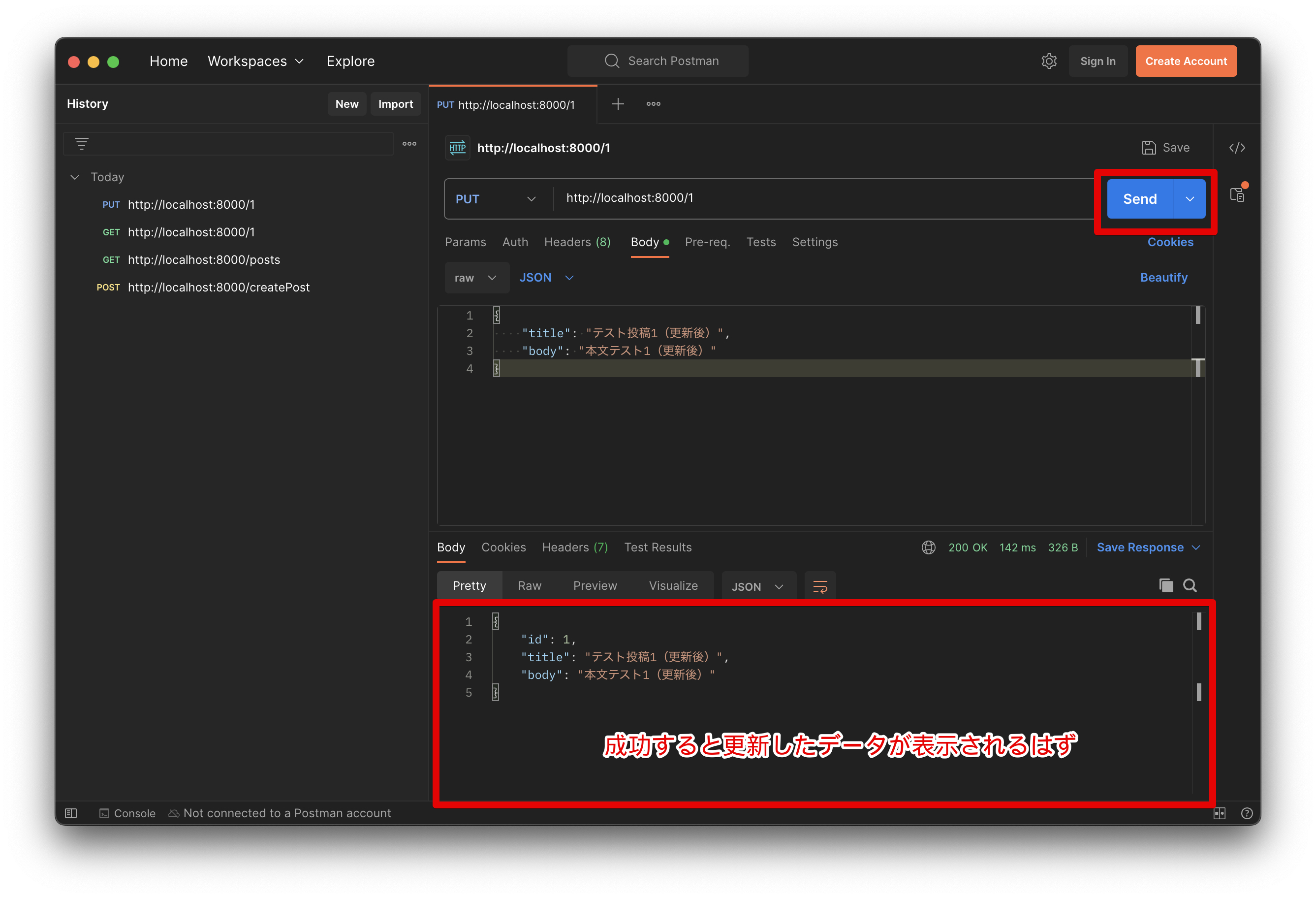
先ほど書いたレコード更新処理を実行するため、実際にPUT送信してみる。
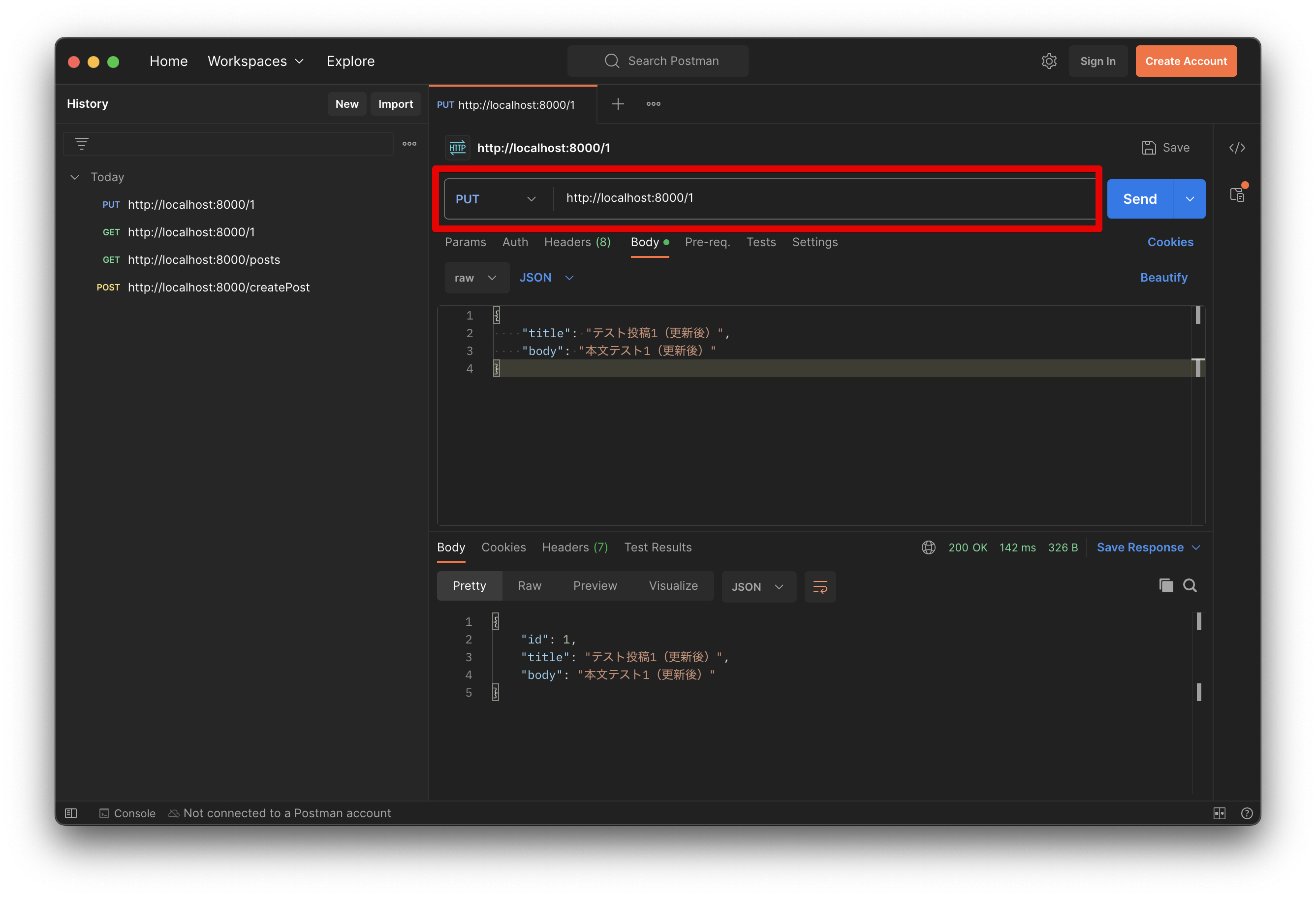
Postmanで「PUT」を選択し「http://localhost:8000/1」と入力する。
(末尾の1はどういう意味? → IDが1を更新して!の意味)
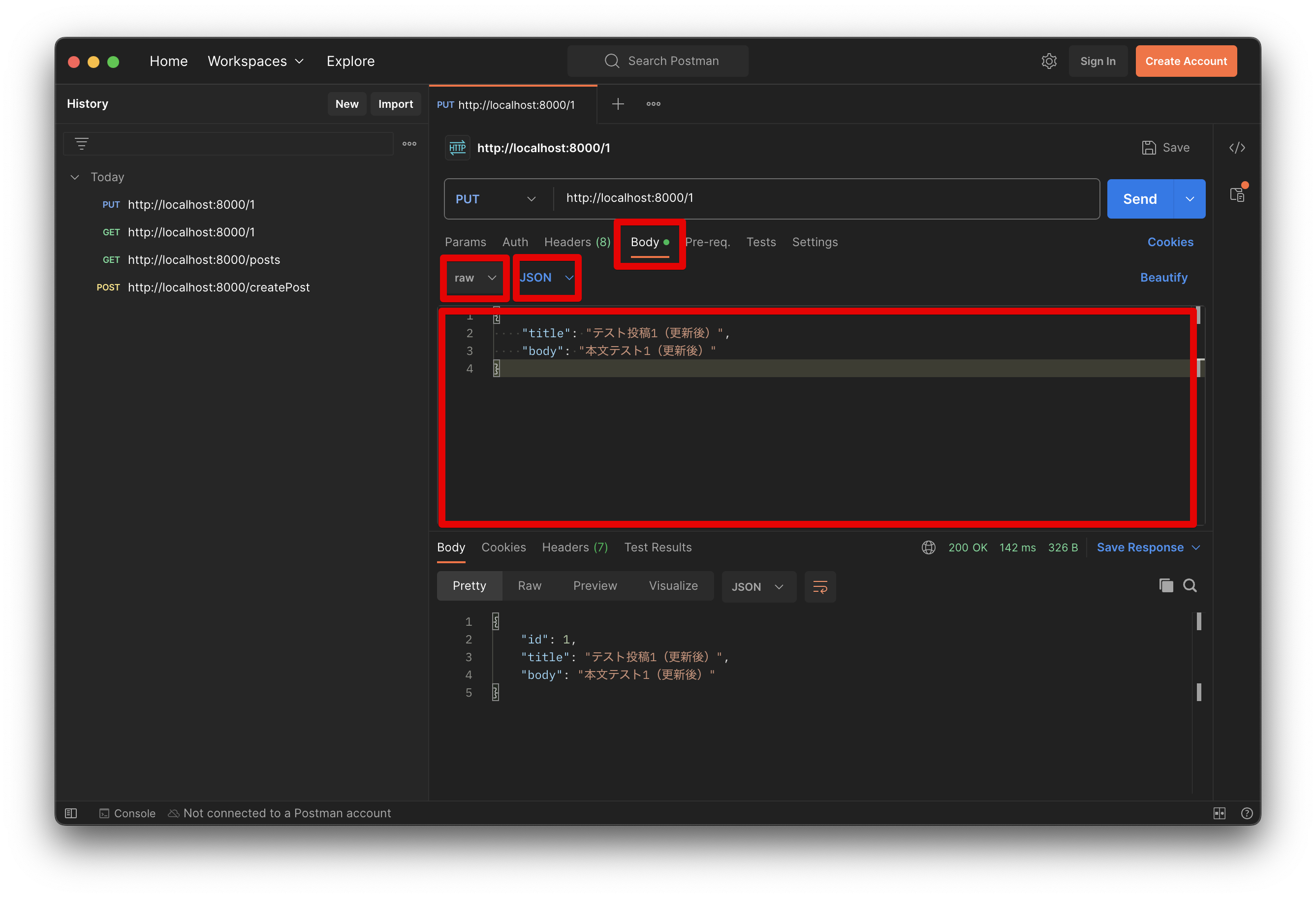
「Body」タブを選択し、「row」「JSON」を選択する。
リクエストの内容は以下のとおり。
{
"title": "テスト投稿1(更新後)",
"body": "本文テスト1(更新後)"
}PUT送信する。
Prisma Studioでもレコードが更新されたか確認してみる。
http://localhost:5555/ にアクセスしてレコードが増えていれば成功🎉
テーブルからレコードを削除
【手順1】レコードを削除するコード
Prismaのdelete関数でレコードを削除する処理を書く。
server.js(今回はExpress上でPrismaを使う)
const { PrismaClient } = require("@prisma/client");
const express = require('express');
const app = express();
const PORT = 8000;
// Prismaを使う準備
const prisma = new PrismaClient();
app.use(express.json());
// ✅投稿を削除
app.delete("/:id", async (req, res) => {
const deletedPost = await prisma.posts.delete({
where: {
id: Number(req.params.id),
},
});
return res.json(deletedPost);
})
// サーバーを起動
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});→SQLを書かずにレコードが取得できる!
【手順2】Expressのサーバーを起動する
コマンドを実行するだけでOK。
npm start【手順3】PostmanでGET送信する
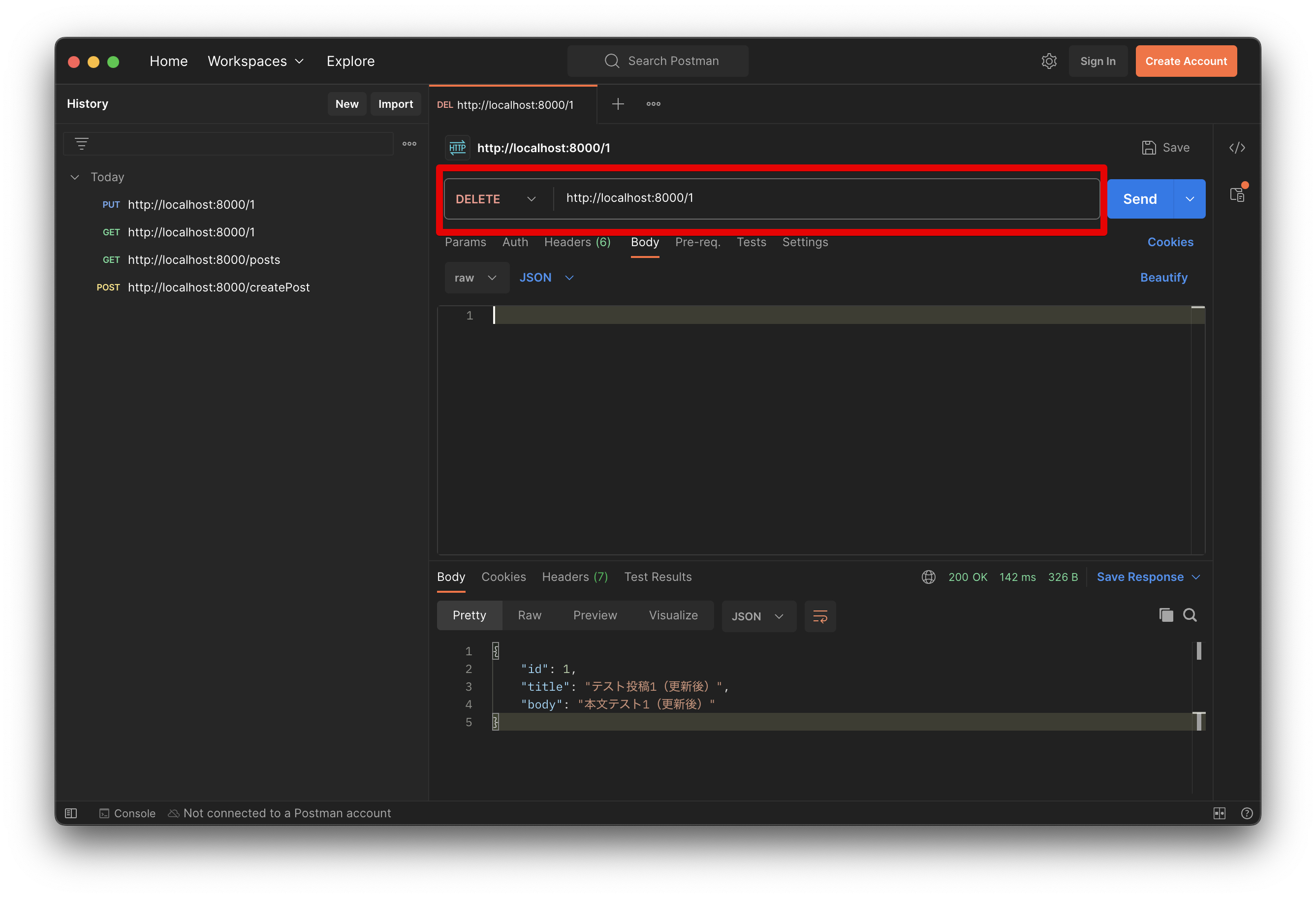
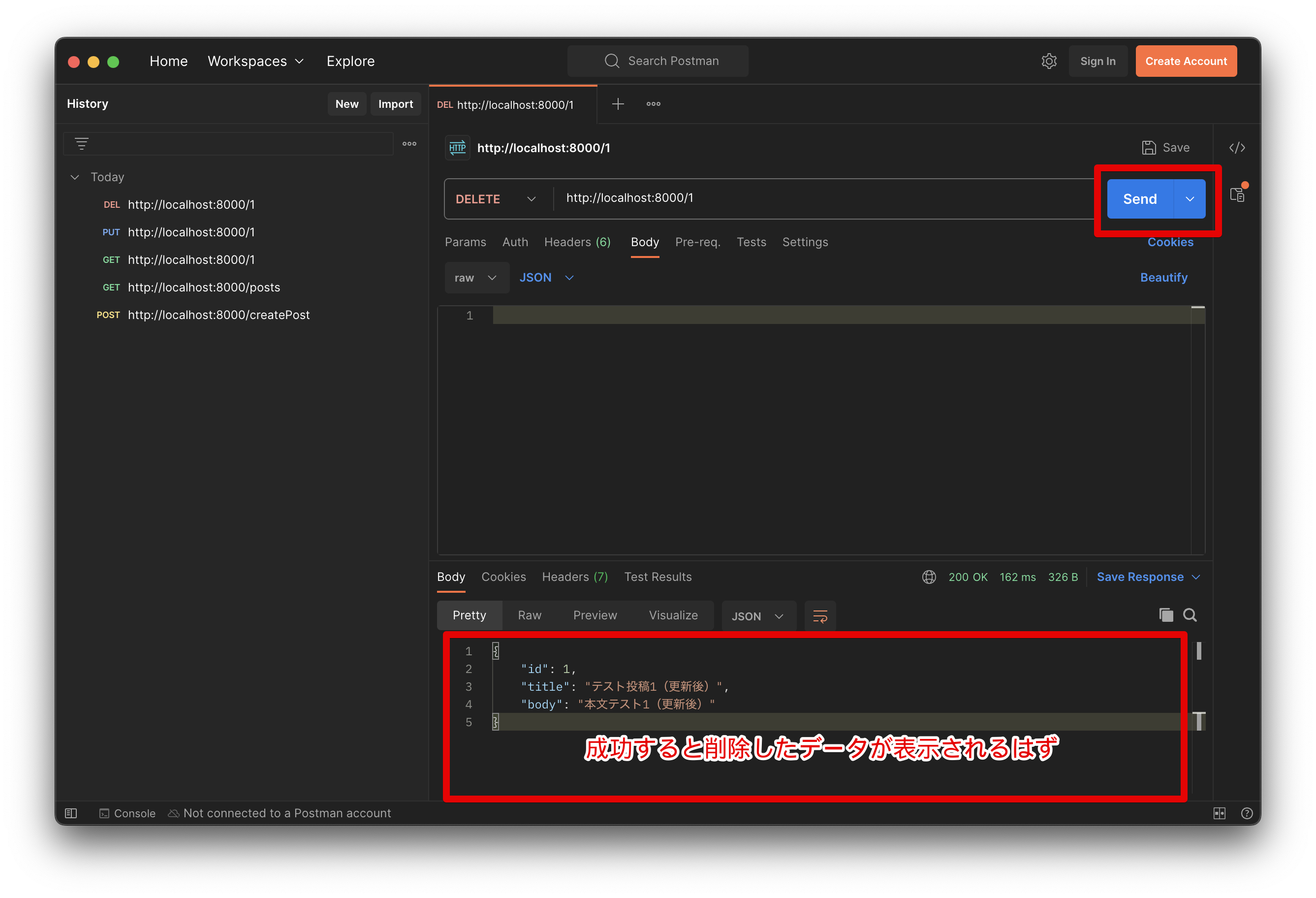
先ほど書いたレコード削除処理を実行するため、実際にDELETE送信してみる。
Postmanで「DELETE」を選択し「http://localhost:8000/1」と入力する。
(末尾の1はどういう意味? → IDが1のデータを削除して!の意味)
DELETE送信する。
Prisma Studioでもレコードが更新されたか確認してみる。
http://localhost:5555/ にアクセスしてレコードが消えていれば成功🎉
まとめ
Prismaを使えばSQLを使わずに簡単にデータベースを操作できた😊
もっと複雑なデータベース操作をしたい場合は公式ドキュメントがおすすめ✨
参考サイト
公式ドキュメント
分かりやすい解説動画
PrismaでMAMPを使う方法