はじめに
Pythonで簡単にクロスプラットフォームアプリが作れるフレームワーク「Flet」を使ってみた😊
備忘録として環境構築〜サンプルプログラムの実行までをまとめる!
この記事で解決したいこと
✅「Fletってどんなもの?」を理解できるように説明していく!
- Fletとは何か
- 開発環境の構築
- サンプルプログラムの作成
- Fletを使ってみた感想
今回のゴール
Fletって何?
✅FletはPythonのフレームワークの1つ
✅クロスプラットフォーム対応のGUIアプリが作れる
✅Flutterをベースにしている
Fletのいいところ
- 簡単にモダンなUIが作れる
- 「Webアプリ」「デスクトップアプリ」「モバイルアプリ」に対応
- HTML, CSS, JavaScriptといったWebフロントエンドの技術が不要
Fletのチュートリアル
✅Fletの環境構築〜実行までをやってみる!
Fletの開発に必要なもの
事前にインストールしておくもの
- Python
- pip
今からインストールするもの
- Flet
Fletをインストールする
pip install fletサンプルプログラムを作成
✅任意のディレクトリに、空のcounter.pyというファイルを作る。
✅counter.pyに以下のサンプルプログラムを貼り付ける。
/Users/hoge/sample/counter.py
import flet as ft
def main(page: ft.Page):
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
ft.app(target=main)サンプルプログラムを実行
✅ターミナルやコマンドプロンプトを開き、サンプルプログラムがあるディレクトリに移動する。
cd /Users/hoge/sample✅プログラムを実行する。
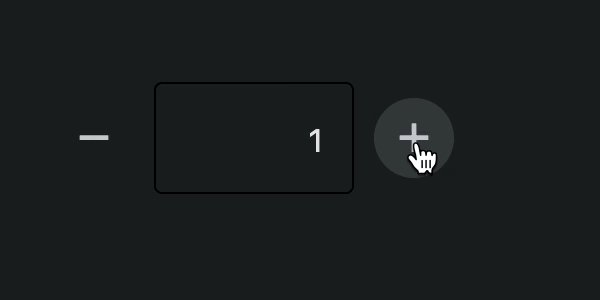
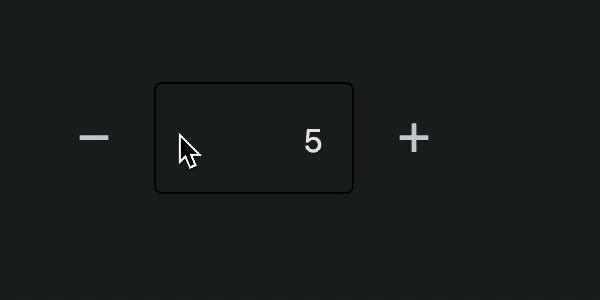
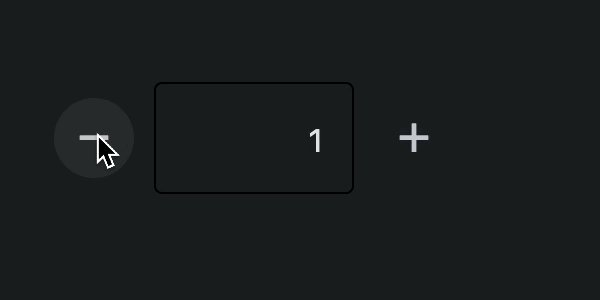
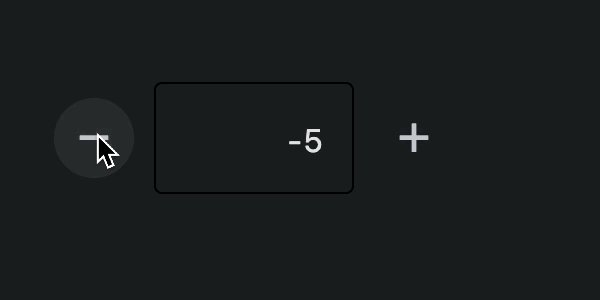
python counter.pyこんな感じのデスクトップアプリがプログラムが起動すれば成功!
Webアプリとして起動
view=ft.WEB_BROWSERを付けるだけでブラウザで起動するようになる!
✅最後の1行だけ変更する。
/Users/hoge/sample/counter.py
import flet as ft
def main(page: ft.Page):
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
# ✅view=ft.WEB_BROWSERを付ける
ft.app(target=main, view=ft.WEB_BROWSER)公式にサンプルプログラムがいっぱい
✅もっとサンプルを見たい方は公式ドキュメントを参照!
ドキュメント
https://flet.dev/docs/tutorials
サンプルプログラムのGItHub
Fletを使ってみた感想
Fletは簡単にクロスプラットフォームアプリが作れて魅力的なフレームワークだと感じた!
しかしFletは2022年に登場したばかりで情報が少ないので、大規模な開発に使うのはまだ怖いかも🥲
所感をまとめるとこんな感じ。
⭕️Pythonで簡単にモダンなGUIアプリが作れる!すごい!
⭕️クロスプラットフォーム対応もできる!すごい!
❌情報が少ない(2023年8月時点)
❌大規模開発での採用はまだ怖い