概要
カスタムタクソノミーって難しそうな名前💭
しかし意味はシンプルなので説明を読めば簡単に理解できる!
前提としてタクソノミーを理解する必要がある。以下を参照。
💡
初心者でも理解できるよう解説する
カスタムタクソノミーとは
まずは言葉で説明する。
- カスタムタクソノミーとは、自分で定義するタクソノミーのこと。
- カスタム投稿タイプと合わせて使用することが多い。
カスタム投稿タイプについては以下を参照。
💡
文章だけだとよく意味がわからない💭
イメージ図
言葉だけだと分かりにくいのでイメージ図で説明する。
[投稿]
|--[カテゴリー](👈タクソノミーの一種)
| |-------[お知らせ]
| |-------[コラム]
| |-------[ニュース]
|
|--[タグ](👈タクソノミーの一種)
|-------[重要情報]
|-------[おすすめ情報]
[製品情報](👈カスタム投稿タイプの一種)
|--[商品](👈カスタムタクソノミーの一種)
| |-------[服]
| |-------[ズボン]
| |-------[カバン]
|
|--[商品タグ](👈カスタムタクソノミーの一種)
|-------[カジュアル]
|-------[フォーマル]
|-------[メンズ]
|-------[レディース]- [カテゴリー]、[タグ]はデフォルトで用意されているタクソノミー。
- それに対して、[商品]や[商品タグ]はカスタムタクソノミー(自分で作ったカテゴリー)。
カスタムタクソノミーの作成方法
【方法1】プラグインを使う
通常はプラグインを使う方法が簡単でおすすめ🔰
まずはカスタムタクソノミーを作る準備をする。
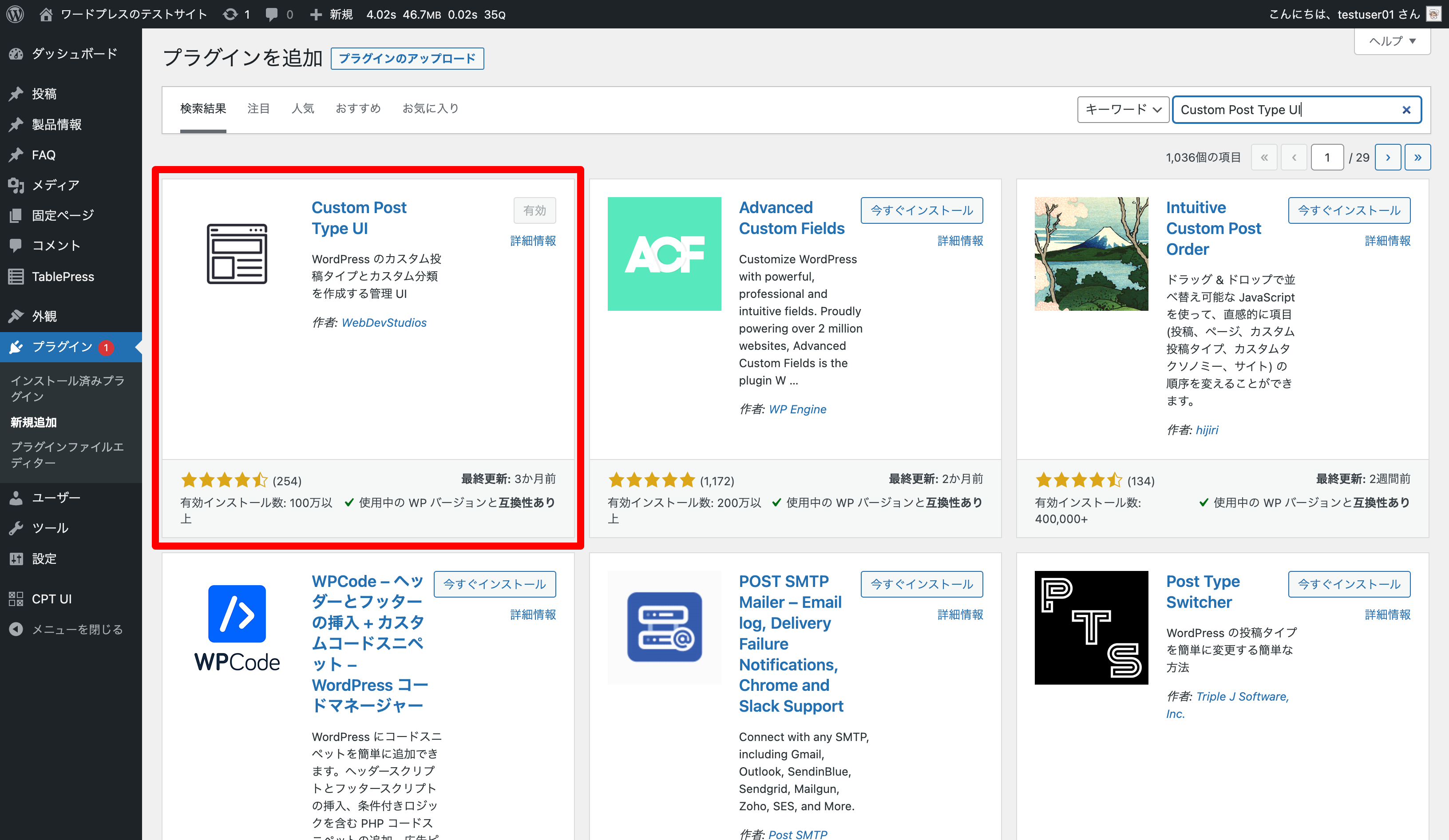
【準備1】プラグインのインストール
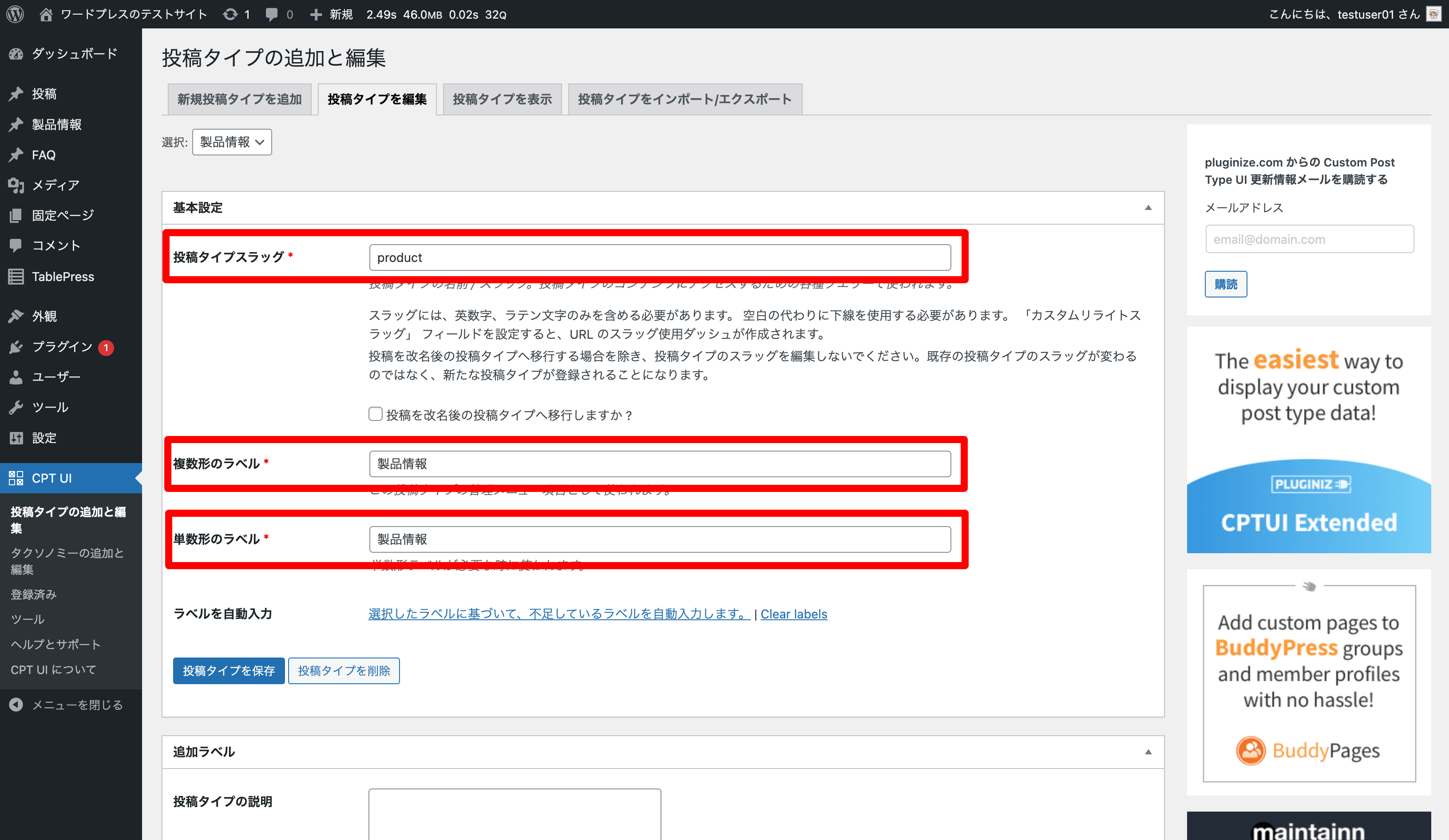
【準備2】カスタム投稿タイプの作成
- 一般的に、まずカスタム投稿タイプを作成する。
- 今回は「製品情報」というカスタム投稿タイプを作成する。
カスタム投稿タイプの作り方は以下を参照。
💡
1つのプラグインでカスタム投稿タイプ、カスタムタクソノミーが設定できる
以下の手順でカスタムタクソノミーを追加する。
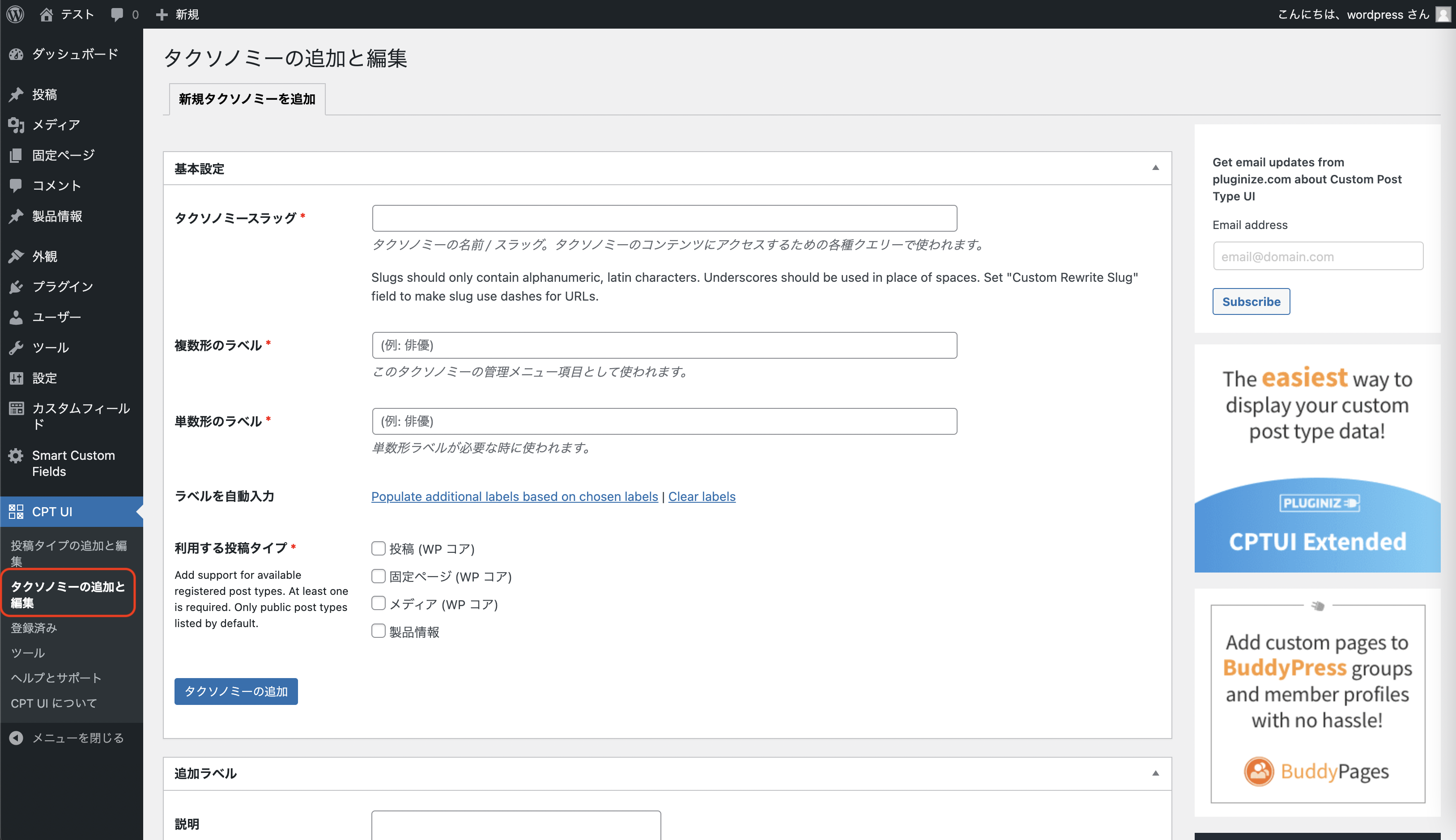
【ステップ0】タクソノミーの追加画面
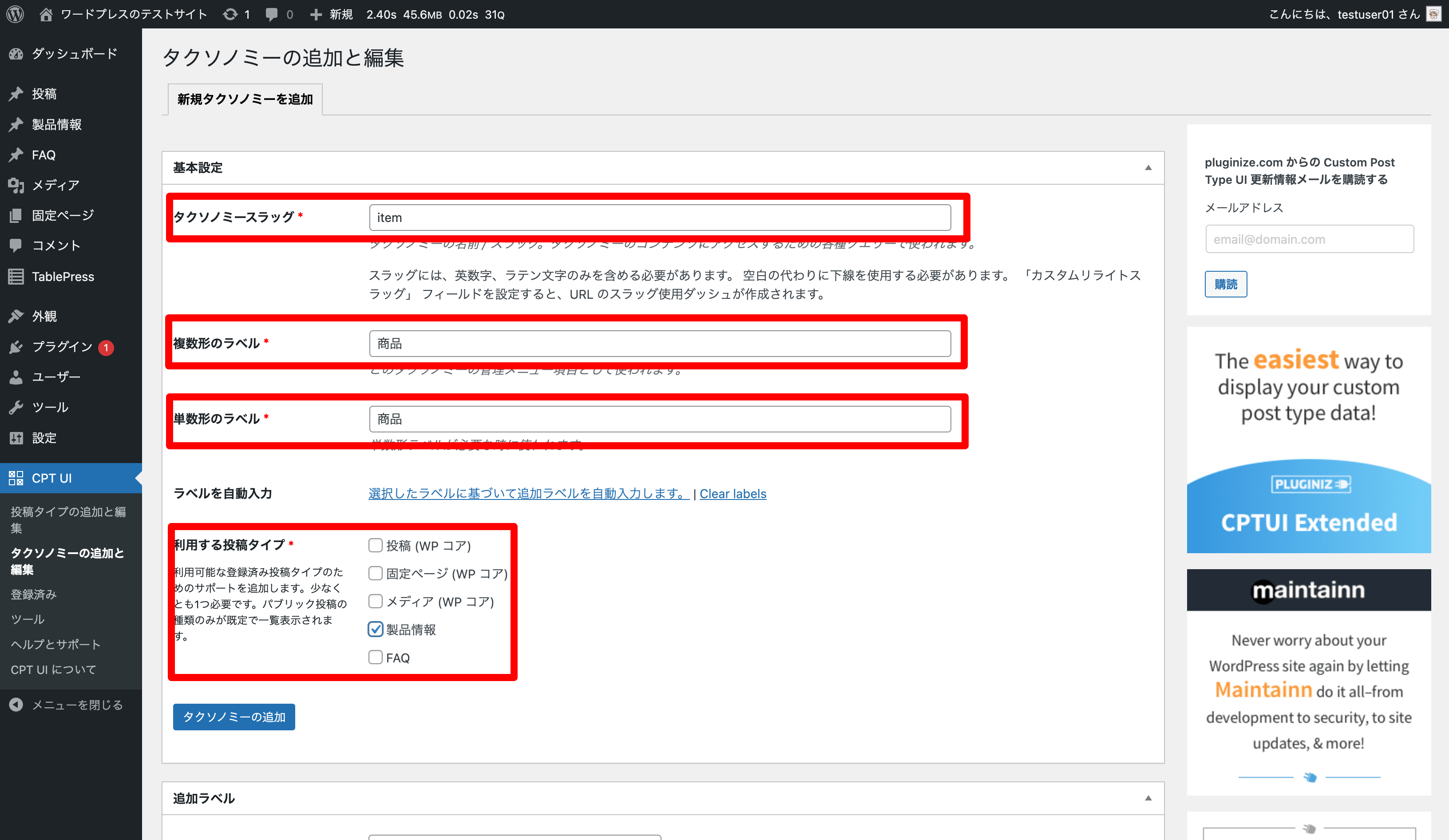
【ステップ1】必須項目の入力
4つの必須項目を入力する。
| 項目 | 説明 | 例 | 補足 |
|---|---|---|---|
| タクソノミースラッグ | カスタムタクソノミーのID | item | 半角英数で20文字以内 |
| 複数系のラベル | カスタムタクソノミーの表記名 | 商品 | 日本語可能 |
| 単数系のラベル | カスタムタクソノミーの表記名 ※複数形のラベルと同じでOK | 商品 | 日本語可能 |
| 利用する投稿タイプ | カスタムタクソノミーをどの投稿タイプに紐づけるか | 製品情報 | カスタム投稿タイプを選択する |
【ステップ2】その他の設定
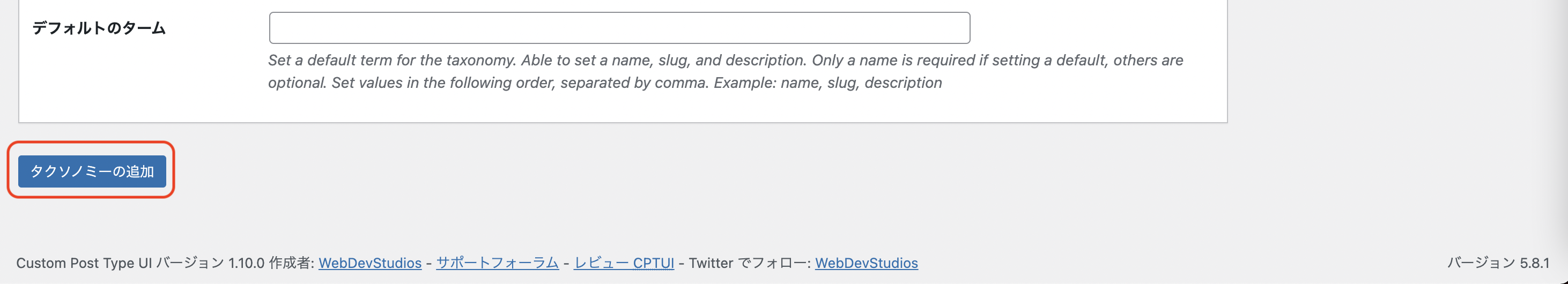
【ステップ3】カスタムタクソノミーを追加
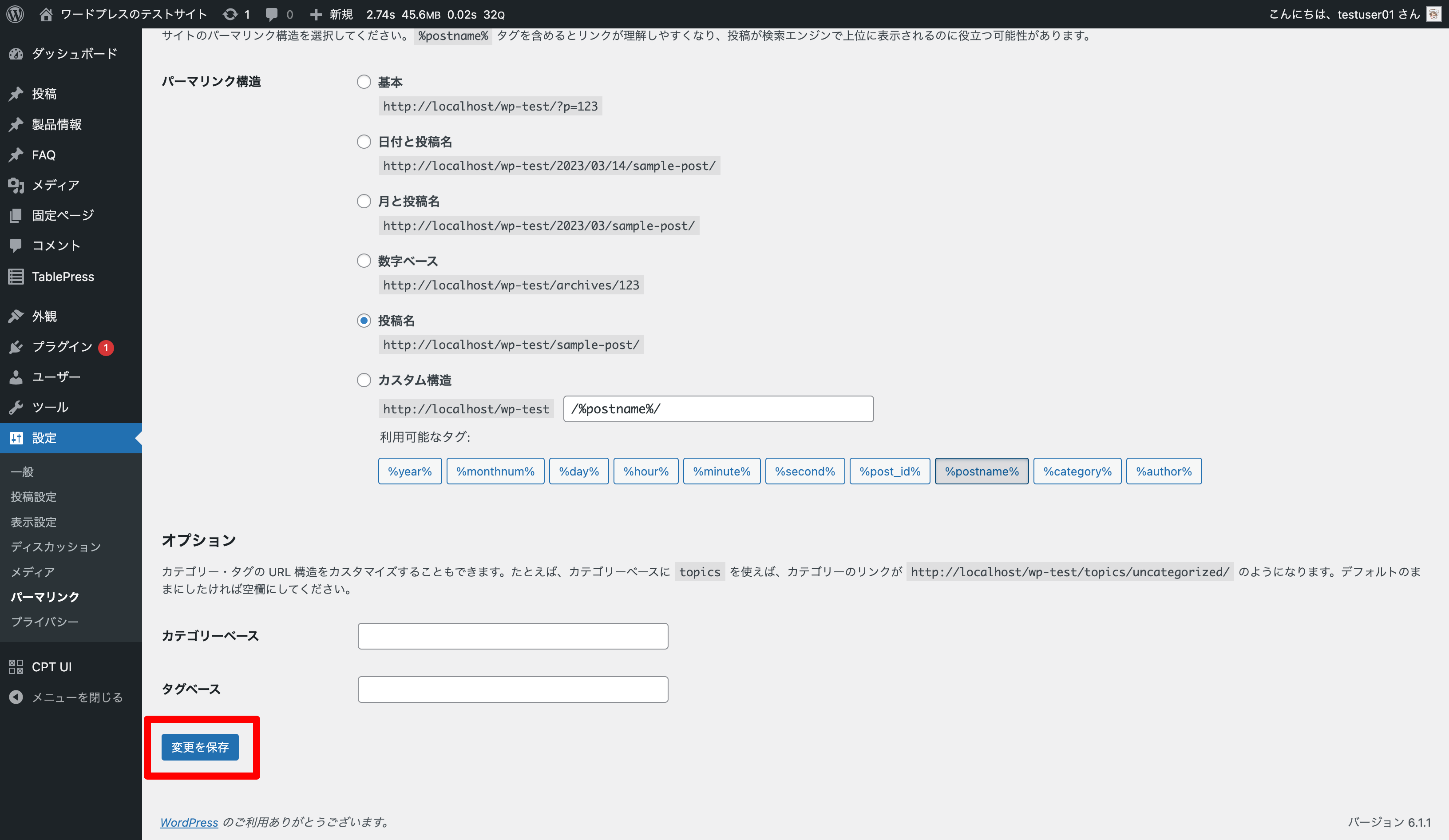
【ステップ4】パーマリンク画面で更新
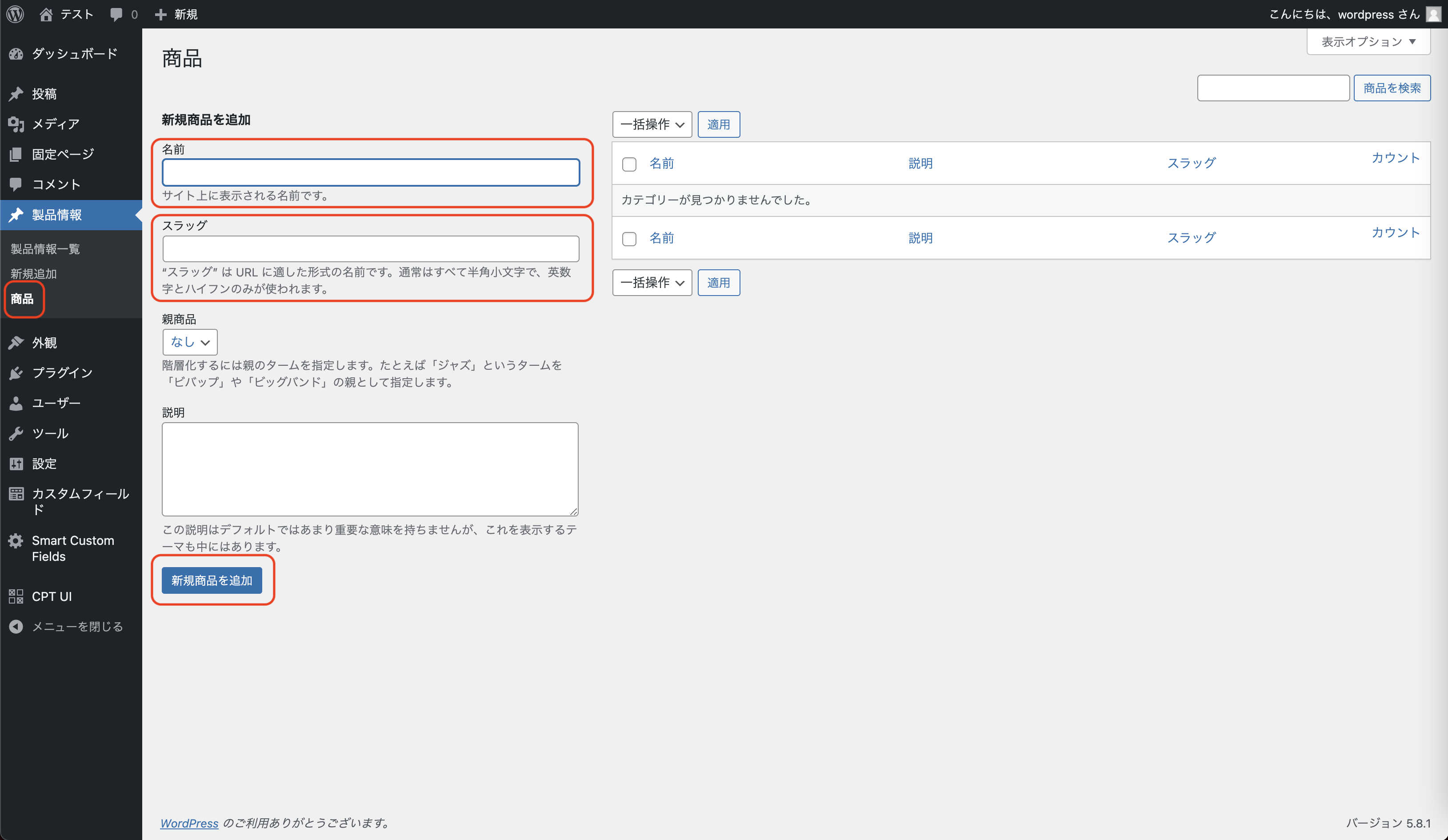
【ステップ5】カスタムタクソノミーに任意のタームを追加
- タクソノミーを追加しただけだと空っぽの「カテゴリー」がある状態と同じなので意味がない。
- タクソノミーの中に実際に使うターム(項目)を作成する必要がある。
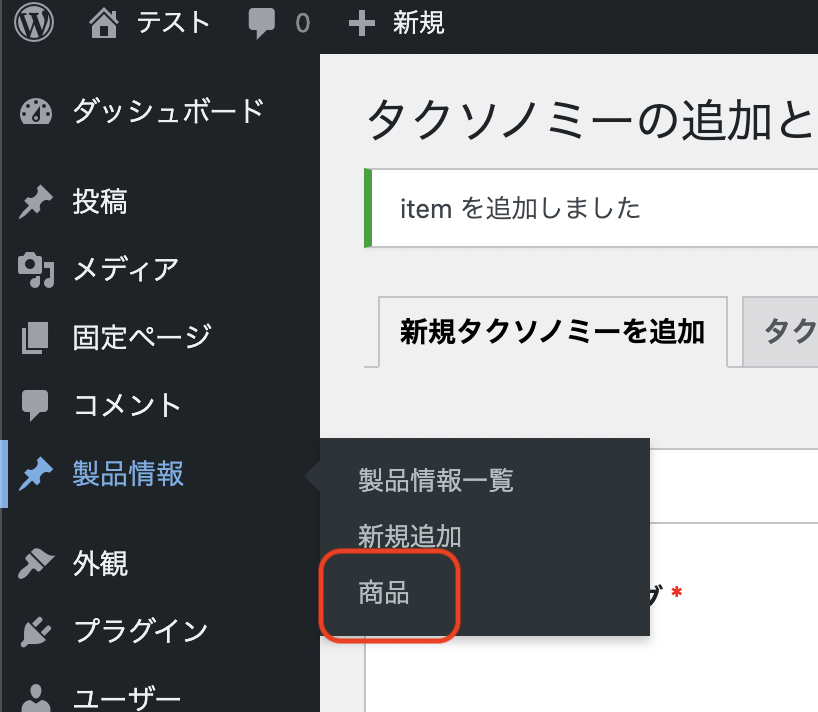
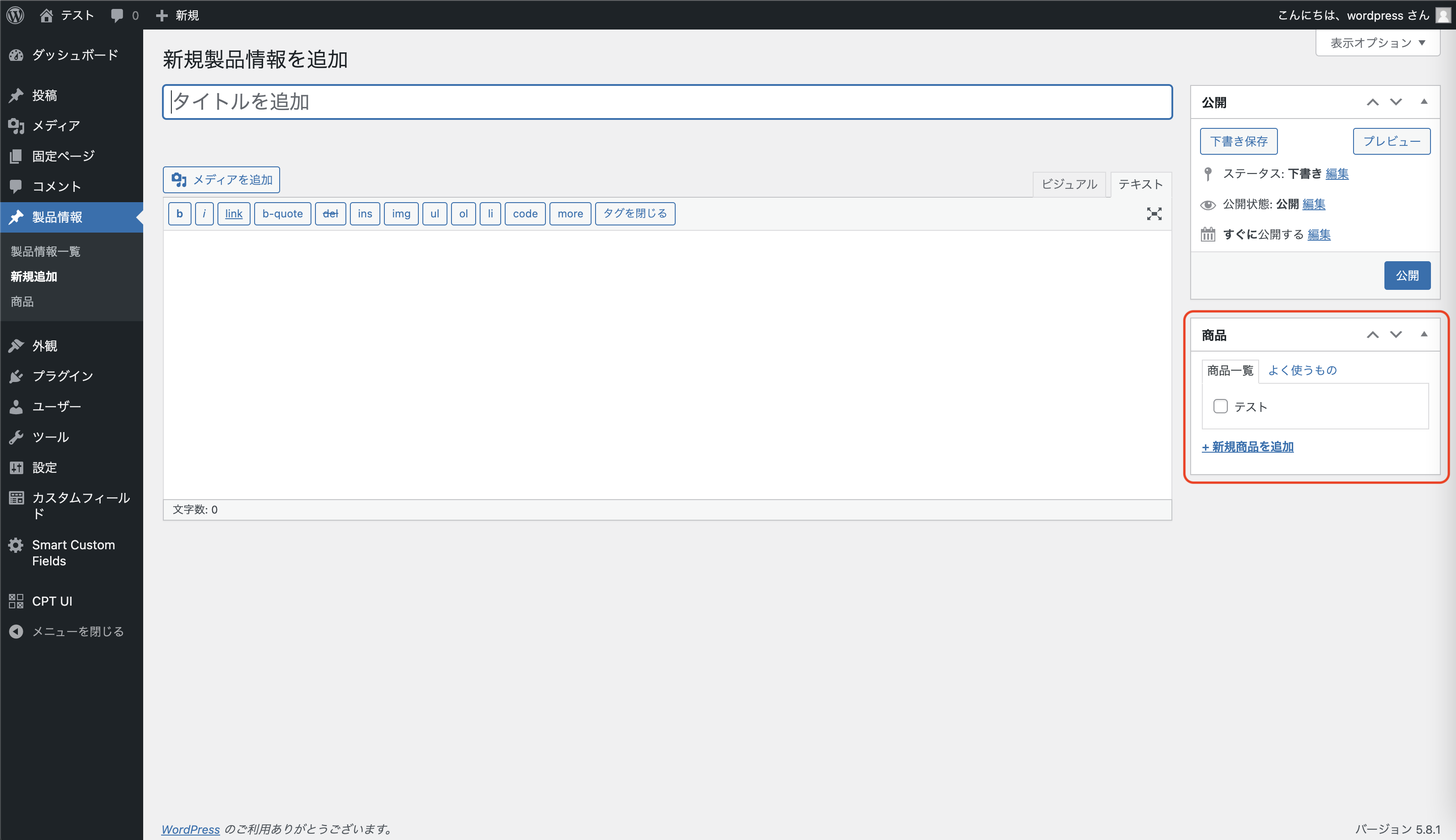
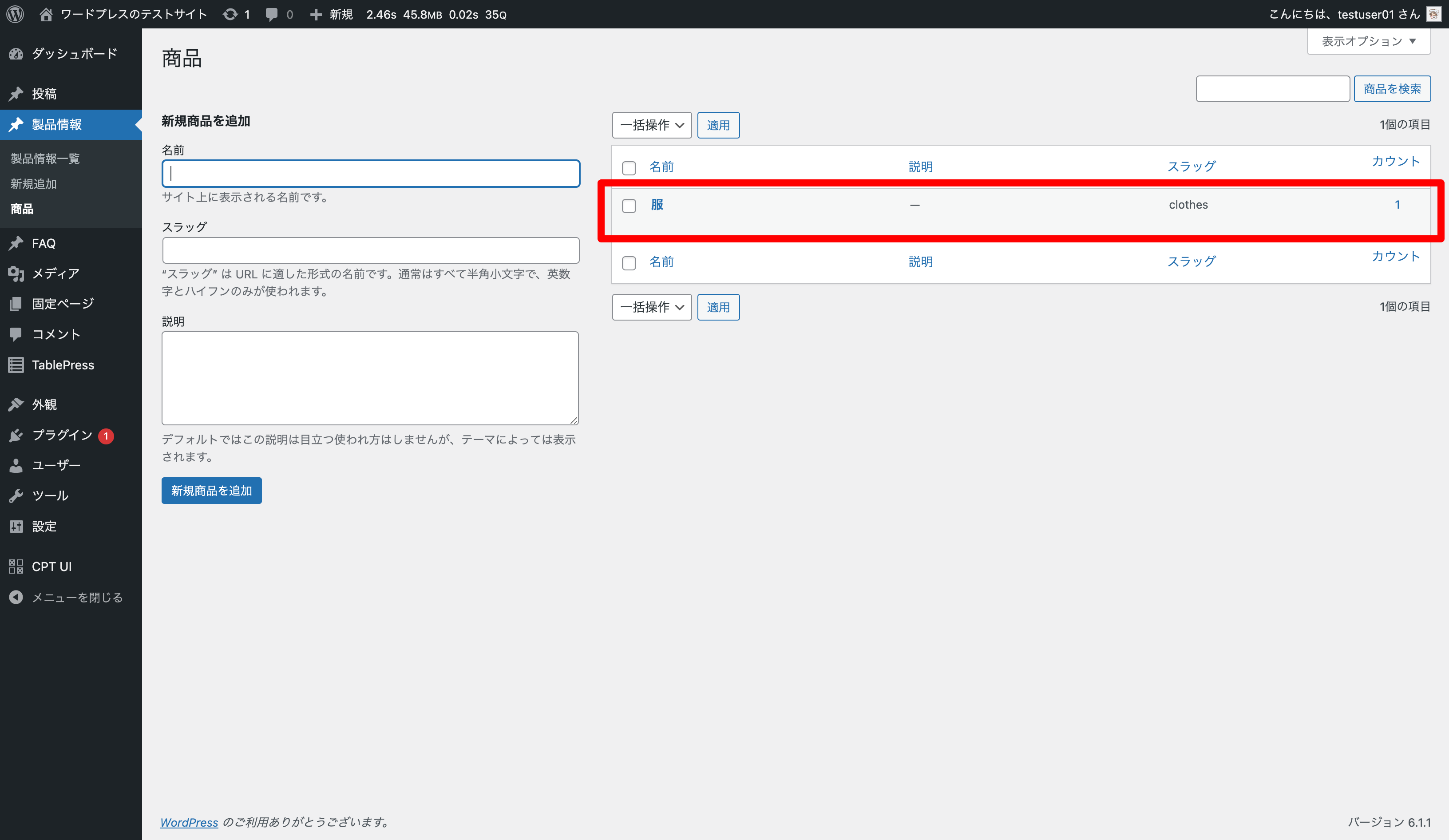
[製品情報(カスタム投稿タイプ名)―商品(カスタムタクソノミー名)]を開く。
カテゴリーと同じ操作でターム(項目)を追加できる。
【ステップ6】確認
💡
手順は多いけど1つ1つは簡単!
【方法2】自作
少しでもプラグインを減らして軽量にしたい場合は自作に挑戦してみるのもアリ⭐️
WordPress開発に慣れている方におすすめ。
カスタムタクソノミーを追加
functions.phpに以下を追記するだけでOK✅
function custom_taxonomy() {
$args = array(
'labels' => array( // 管理画面に表示される名称
'name' => '商品',
'singular_name' => '商品',
),
'public' => true, // カスタムタクソノミーを有効にする
'show_in_rest' => true, // ブロックエディタで設定可能にする
);
// [投稿]にカスタムタクソノミーを登録
register_taxonomy( 'item', 'post', $args );
}
add_action( 'init', 'custom_taxonomy' );以下で詳しく解説している。
💡
意外と簡単!
URL
カスタムタクソノミーのアーカイブページ
https://ドメイン名/カスタムタクソノミー名/ターム名
例えば以下のタームを作った場合
- カスタムタクソノミー:商品「item」
- ターム:服「clothes」
URLは「https://ドメイン名/item/clothes 」となる。
⚠️
URLはカスタムタクソノミーのリライト設定によって変わることもある
注意
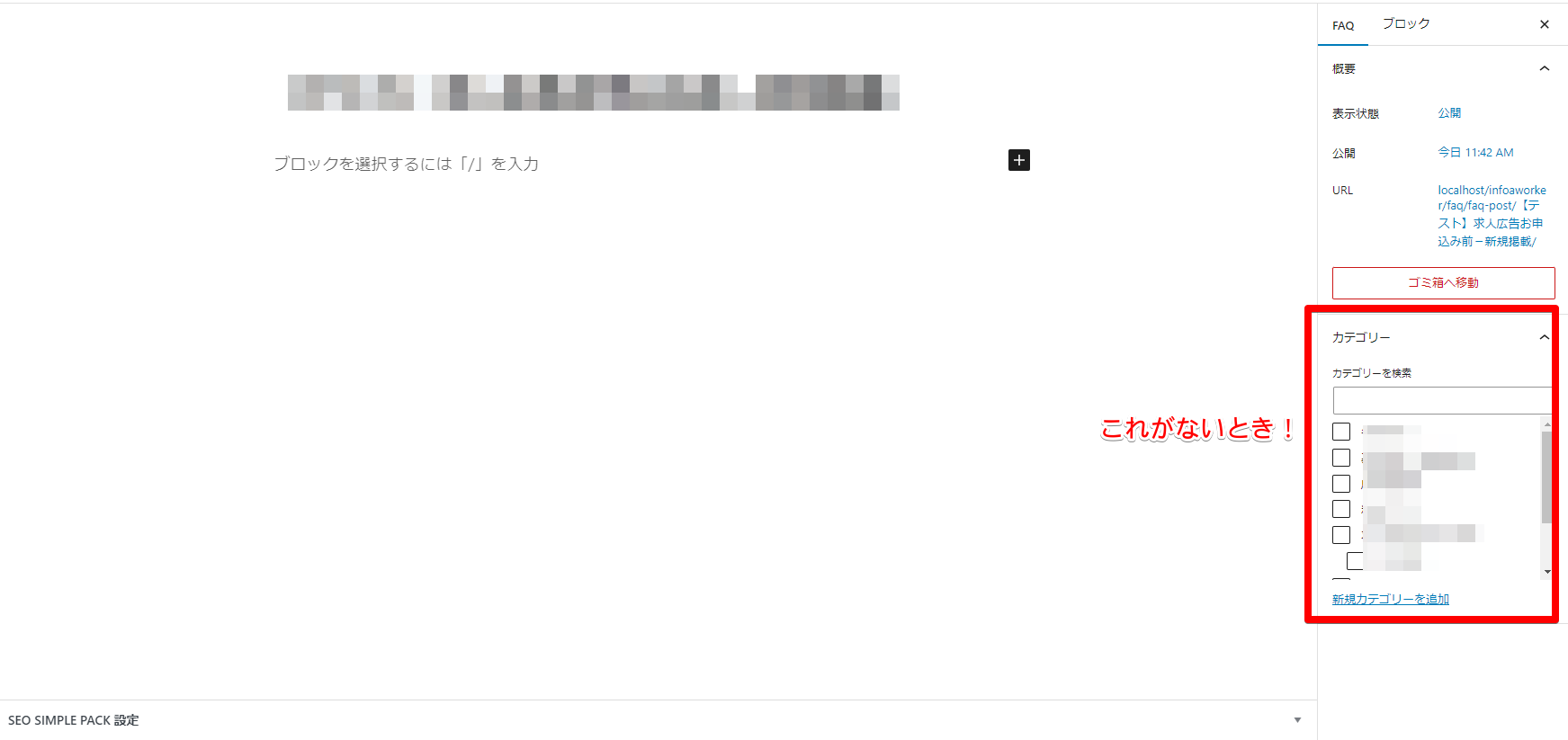
投稿の編集ページでカスタムタクソノミーの設定項目がない場合の対処方法✅
「Custom Post Type UI」の場合
以下の設定を「真」にする。
- CPT UI - タクソノミーの追加と編集 - タクソノミーを編集(タブ)- 設定 - REST API で表示
自作の場合
register_taxonomy(…)に'show_in_rest' => trueを設定する。
functions.php
function custom_taxonomy() {
$args = array(
'labels' => array(
'name' => '商品',
'singular_name' => '商品',
),
'public' => true,
'show_in_rest' => true, // ブロックエディタで設定可能にする
);
register_taxonomy( 'item', 'post', $args );
}
add_action( 'init', 'custom_taxonomy' );上記対処方法の参考サイト
参考サイト