概要
ChatGTPを使ってHTMLサイトをWordPress化できるのか気になったので試してみた。
結論、基本的な部分は自動でWordPress化できた!
やりたいこと
- 既存の静的サイトをWordPress化したい。
- 今回はトップページだけWordPress化する。
トップページをWordPress化してもらう
やること
静的なトップページ「index.html」をWordPress化して「index.php」を作成する。
元のHTML
イメージ
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ブログタイトル</title>
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<header class="bg-dark text-light">
<div class="container py-3">
<h1>ブログタイトル</h1>
<nav>
<ul class="nav">
<li class="nav-item"><a class="nav-link" href="/">ホーム</a></li>
<li class="nav-item"><a class="nav-link" href="/category1">カテゴリー1</a></li>
<li class="nav-item"><a class="nav-link" href="/category2">カテゴリー2</a></li>
<li class="nav-item"><a class="nav-link" href="/category3">カテゴリー3</a></li>
<li class="nav-item"><a class="nav-link" href="/contact">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
<main class="container my-5">
<article class="my-3">
<h2><a href="/article1" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
<article class="my-3">
<h2><a href="/article2" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
<article class="my-3">
<h2><a href="/article3" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
</main>
<footer class="bg-dark text-light py-3">
<div class="container">
<p class="mb-0">Copyright © 2023 ブログタイトル</p>
</div>
</footer>
<!-- BootstrapのJavaScript読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>ChatGPTへの質問(1/3)
結論、1回の質問では解決せず3回の質問が必要だった✅
質問(1/3)
以下のとおり質問してみた。
あなたは優秀なWebエンジニアです。
以下のトップページをWordPress化してほしいです。
具体的には次の依頼内容を段階的に対応してください。
・ヘッダーを「haader.php」として作成して、具体的なファイルの中身を教えてください。
・フッターを「footer.php」として作成して、具体的なファイルの中身を教えてください。
・トップページを「index.php」として作成して、具体的なファイルの中身を教えてください。。
・必要であれば「functions.php」も作成して、具体的なファイルの中身を教えてください。。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ブログタイトル</title>
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<header class="bg-dark text-light">
<div class="container py-3">
<h1>ブログタイトル</h1>
<nav>
<ul class="nav">
<li class="nav-item"><a class="nav-link" href="/">ホーム</a></li>
<li class="nav-item"><a class="nav-link" href="/category1">カテゴリー1</a></li>
<li class="nav-item"><a class="nav-link" href="/category2">カテゴリー2</a></li>
<li class="nav-item"><a class="nav-link" href="/category3">カテゴリー3</a></li>
<li class="nav-item"><a class="nav-link" href="/contact">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
<main class="container my-5">
<article class="my-3">
<h2><a href="/article1" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
<article class="my-3">
<h2><a href="/article2" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
<article class="my-3">
<h2><a href="/article3" class="text-dark">記事タイトル</a></h2>
<p>記事の内容がここに入ります。</p>
</article>
</main>
<footer class="bg-dark text-light py-3">
<div class="container">
<p class="mb-0">Copyright © 2023 ブログタイトル</p>
</div>
</footer>
<!-- BootstrapのJavaScript読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>回答(1/3)
ありがとうございます。以下に具体的なファイルの中身を示します。
header.php:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title('|', true, 'right'); ?><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body>
<header class="bg-dark text-light">
<div class="container py-3">
<h1><a href="<?php echo esc_url(home_url('/')); ?>"><?php bloginfo('name'); ?></a></h1>
<nav>
<?php wp_nav_menu(array('theme_location' => 'header-menu', 'container' => false, 'menu_class' => 'nav')); ?>
</nav>
</div>
</header>footer.php:
<footer class="bg-dark text-light py-3">
<div class="container">
<p class="mb-0"><?php bloginfo('name'); ?> - © <?php echo date('Y'); ?></p>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>index.php:
<?php get_header(); ?>
<main class="container my-5">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="my-3">
<h2><a href="<?php the_permalink(); ?>" class="text-dark"><?php the_title(); ?></a></h2>
<p><?php the_content(); ?></p>
</article>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>functions.php:
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
)
);
}
add_action( 'init', 'register_my_menus' );これらのファイルを、WordPressのテーマフォルダに格納し、WordPressのテーマとして有効化すれば、トップページをWordPress化することができます。また、必要に応じて、CSSファイルやJavaScriptファイルをWordPressのテーマフォルダに格納し、wp_enqueue_style()やwp_enqueue_script()関数を使用して、テーマ内で使用することができます。
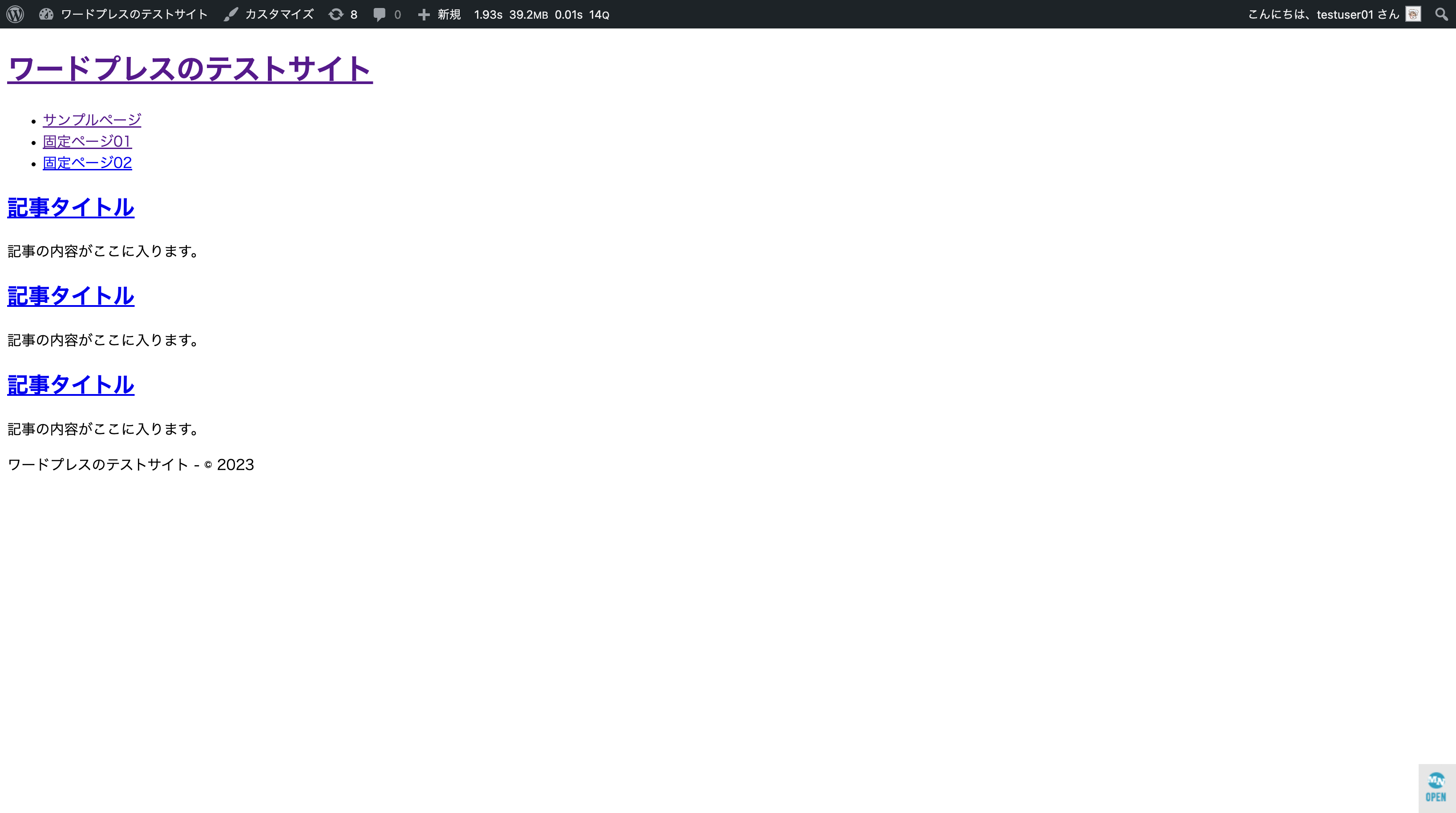
結果(1/3)
ChatGPTへの質問(2/3)
CSS,JavaScriptが効くように修正してもらう✅
質問(2/3)
以下のとおり質問してみた。
先ほどの回答ではCSSやJavaScriptが読み込まれていません回答(2/3)
申し訳ありません。CSSやJavaScriptが読み込まれていないことに気づきませんでした。以下はCSSやJavaScriptが読み込まれた状態でのコードになります。
header.php:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title('|', true, 'right'); ?><?php bloginfo('name'); ?></title>
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="bg-dark text-light">
<div class="container py-3">
<h1><?php bloginfo('name'); ?></h1>
<nav>
<ul class="nav">
<li class="nav-item"><a class="nav-link" href="<?php echo esc_url(home_url('/')); ?>">ホーム</a></li>
<li class="nav-item"><a class="nav-link" href="<?php echo esc_url(home_url('/category1')); ?>">カテゴリー1</a></li>
<li class="nav-item"><a class="nav-link" href="<?php echo esc_url(home_url('/category2')); ?>">カテゴリー2</a></li>
<li class="nav-item"><a class="nav-link" href="<?php echo esc_url(home_url('/category3')); ?>">カテゴリー3</a></li>
<li class="nav-item"><a class="nav-link" href="<?php echo esc_url(home_url('/contact')); ?>">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
footer.php:
<footer class="bg-dark text-light py-3">
<div class="container">
<p class="mb-0">Copyright © <?php echo date('Y'); ?>
<?php bloginfo('name'); ?></p>
</div>
</footer>
<?php wp_footer(); ?>
<!-- BootstrapのJavaScript読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" inte
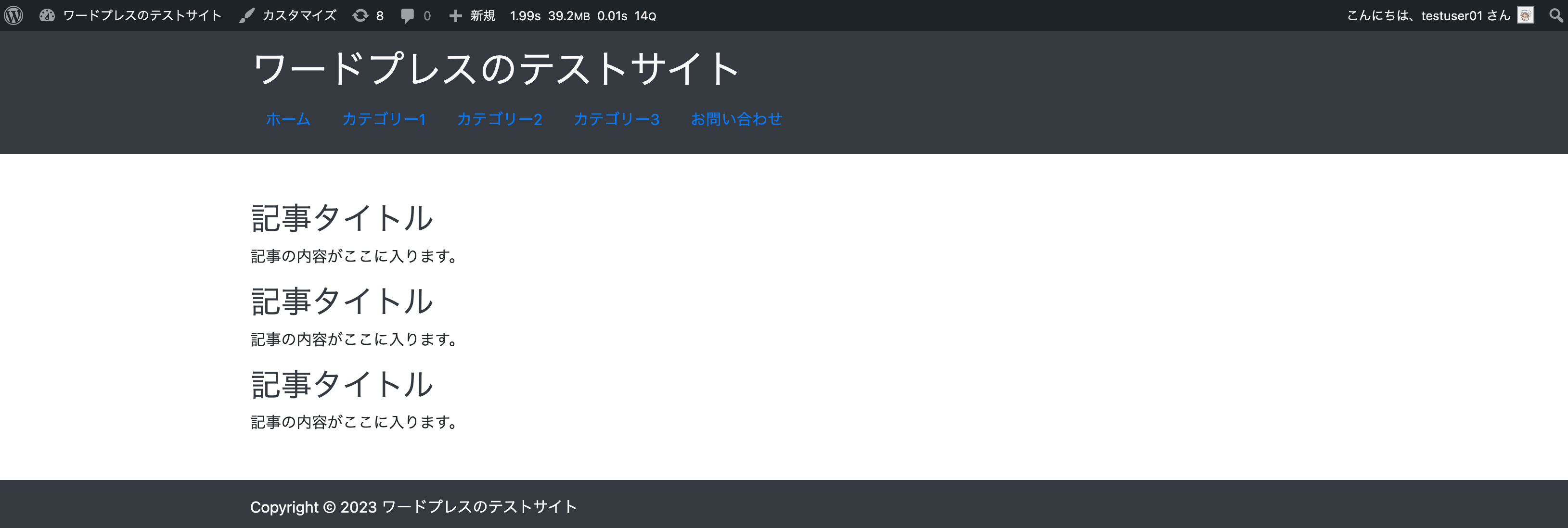
結果(2/3)
回答が途中で途切れている…🥲
3回目の質問へ!
ChatGPTへの質問(3/3)
2回目の続きを教えてもらう✅
質問(3/3)
以下のとおり質問してみた。
続きは?回答(3/3)
すみません、回答が途切れてしまいました。
「functions.php」を作成し、以下のコードを追加します。
<?php
function my_theme_scripts() {
wp_enqueue_style( 'bootstrap', 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css', array(), '4.3.1' );
wp_enqueue_script( 'jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', array(), '3.3.1', true );
wp_enqueue_script( 'popper', 'https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js', array(), '1.14.7', true );
wp_enqueue_script( 'bootstrap', 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js', array(), '4.3.1', true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );
これにより、BootstrapのCSSとJavaScriptが読み込まれるようになります。
以上が、WordPressテーマ化に必要なファイルの作成とコードの記述になります。作成したファイルをWordPressテーマディレクトリにアップロードし、WordPressの管理画面からテーマを有効化することで、トップページがWordPress化されます。
結果(3/3)
まとめ
よかったところ⭕️
✅爆速でWordPress化してくれる
手作業でWordPress化するより圧倒的に早い。
今回はindex.phpだけだったが、もちろん他のページも爆速でWordPress化してくれる。
✅初心者の手助けとして優秀
WordPressの経験が浅いと、どこから手を付けていいか迷いがちなのでとても助かる。
✅カスタマイズもできる
今回は紹介していないが、「〇〇の機能を実装してほしい」とお願いすれば、カスタマイズ方法を教えてくれる。
よくないところ❌
✅問題点が残っている可能性
コードは完璧ではなく改善の余地が残っている。
✅WordPressの知識は必要
一切知識がないと実用的なものを作るのは難しい。
- 自分で問題点を見抜く必要がある
- どのようなカスタマイズができるか、ある程度知っておく必要がある
総評
- ChatGPTはあくまで補助ツール。
- 利用者の最低限のスキルは必要。
- でも補助ツールとしては超有能!
- これ以上性能が向上したらすごいことになりそう……