基本
概要
ブロックエディタは、WordPressの記事作成を直感的にできる画期的なツール。
画像挿入や文章を2列にするのも簡単にできる。
初めて触れる方でも簡単に使えるように、基本的な使い方から応用的な機能まで丁寧に解説する。
💡
ちなみにブロックエディタは、グーテンベルクとも呼ぶ。
考え方
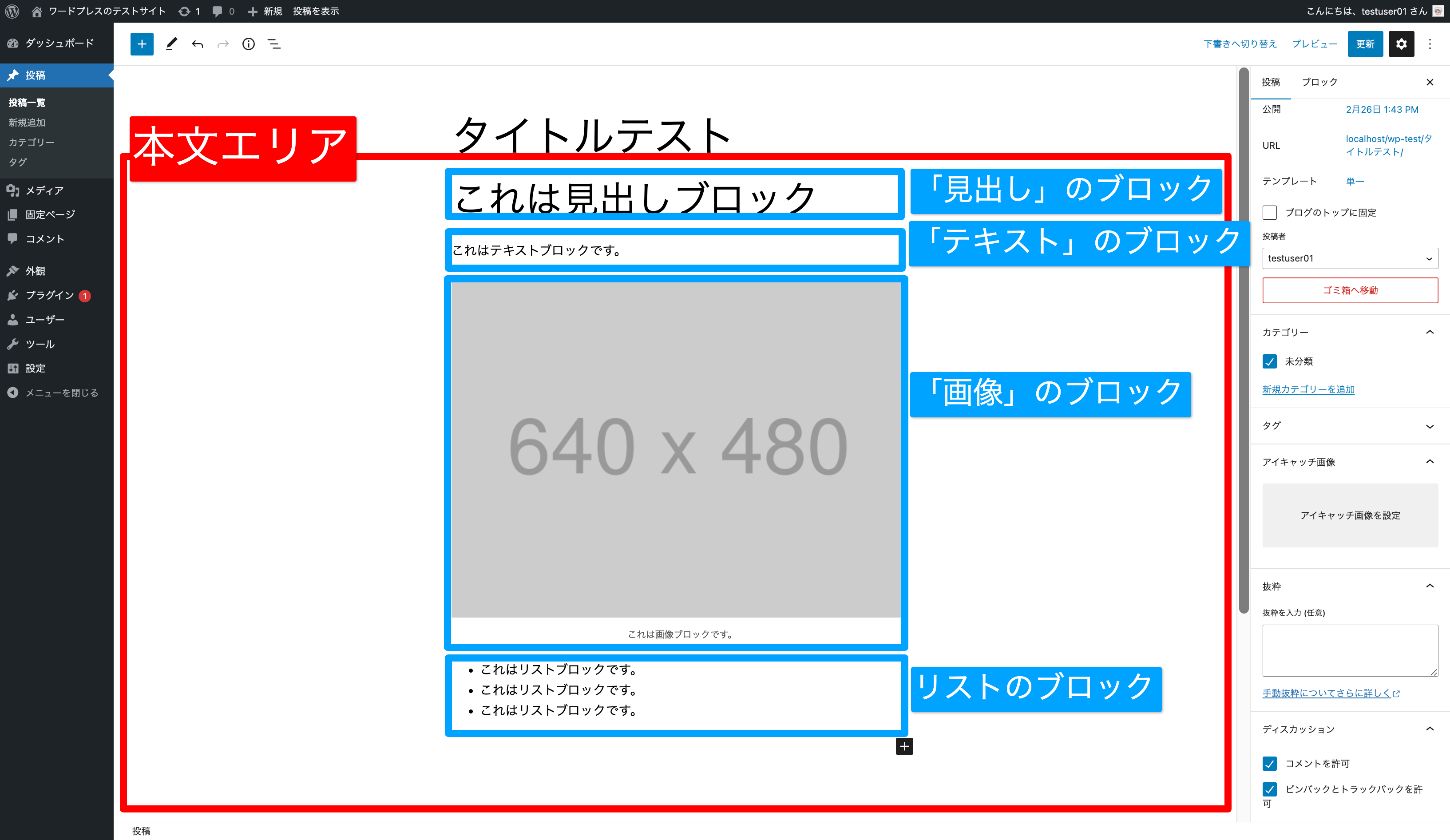
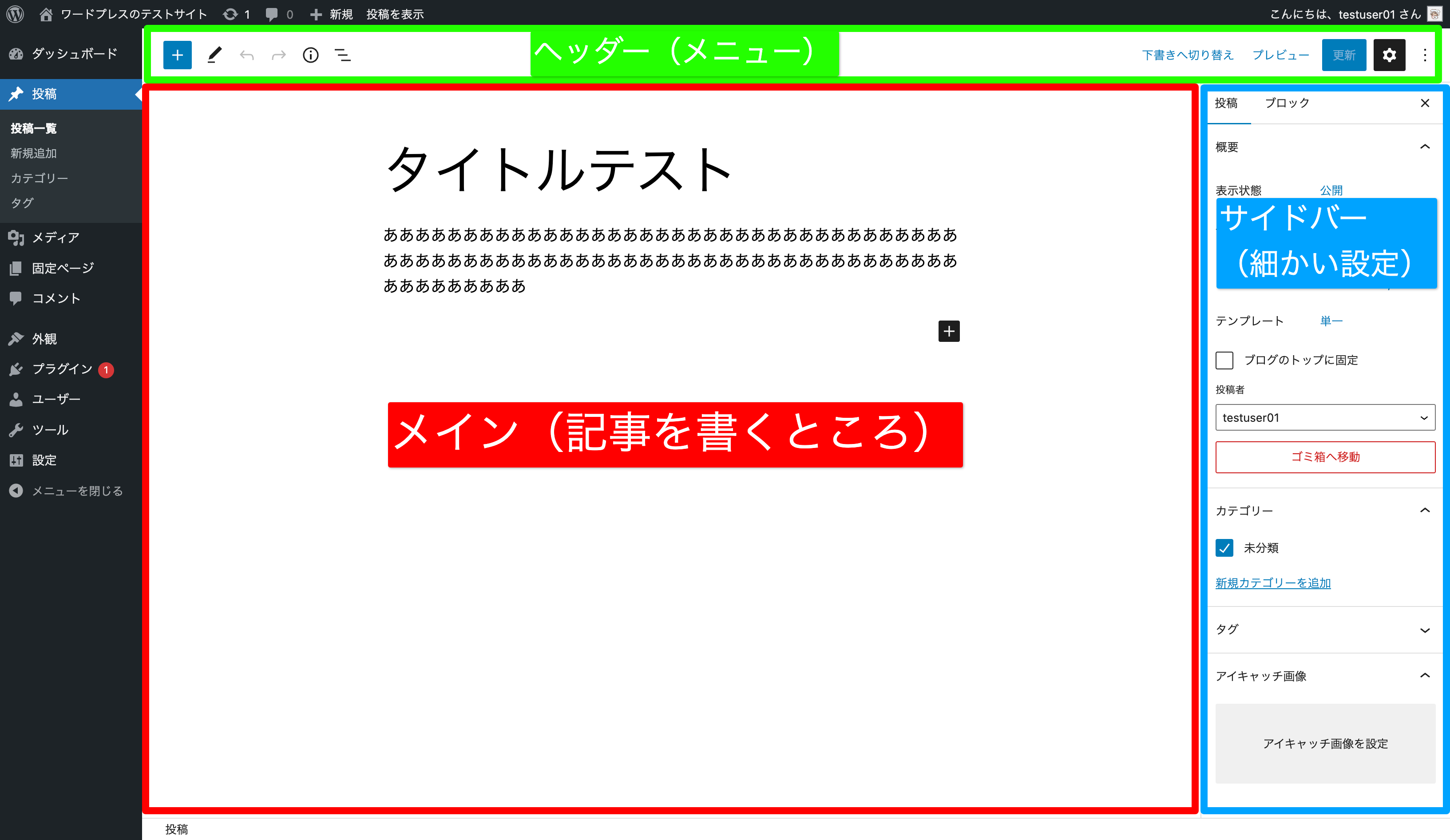
画面構成
投稿画面全体の構成。
※ブロックは「メイン」で使う。
ヘッダー
- 記事作成の全般的なメニュー(記事の下書き保存、公開など)
メイン
- タイトル
- 本文(ブロックを使う)
サイドバー
- 各種設定
- 投稿全体の設定(カテゴリーの設定など)
- ブロックごとの設定(文字サイズの調整など)
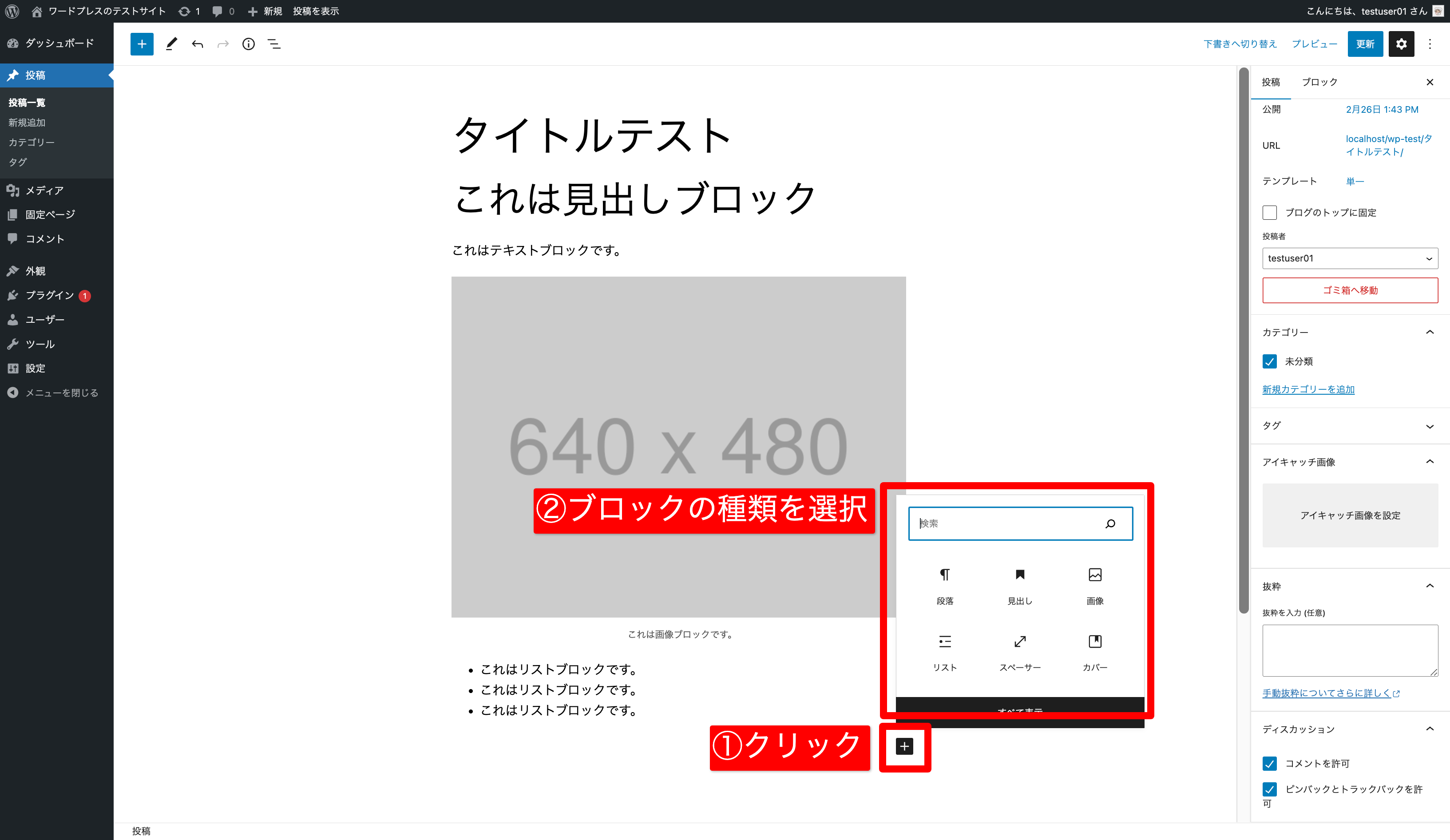
基本操作
便利な機能
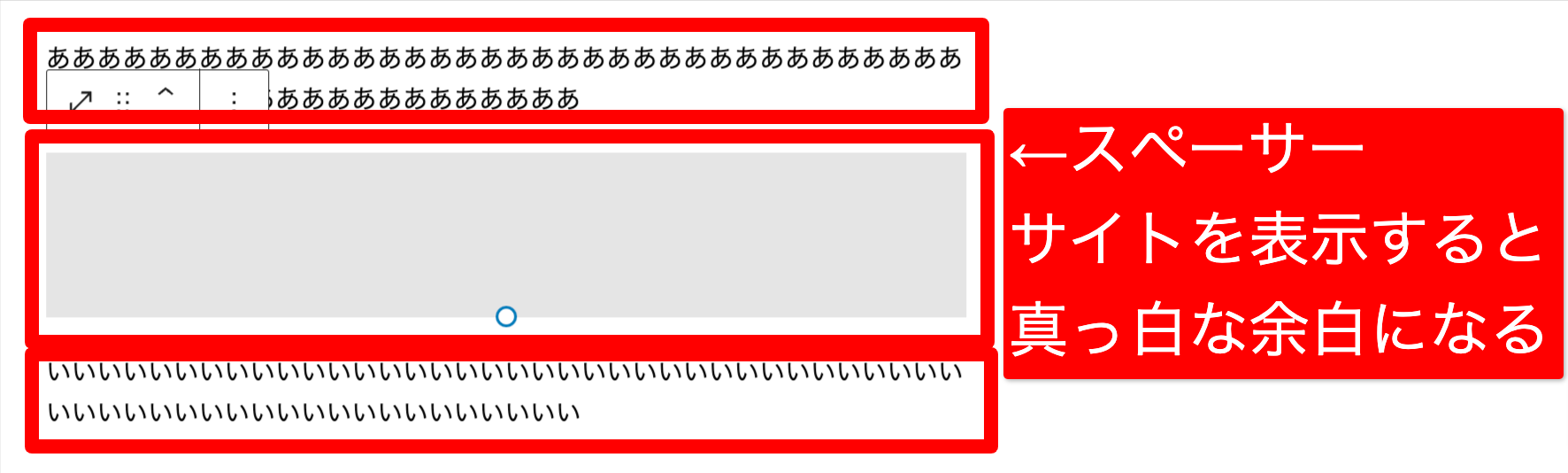
スペーサー
ブロックとブロックの間に、任意の余白(スペース)を挿入できる。
使い方
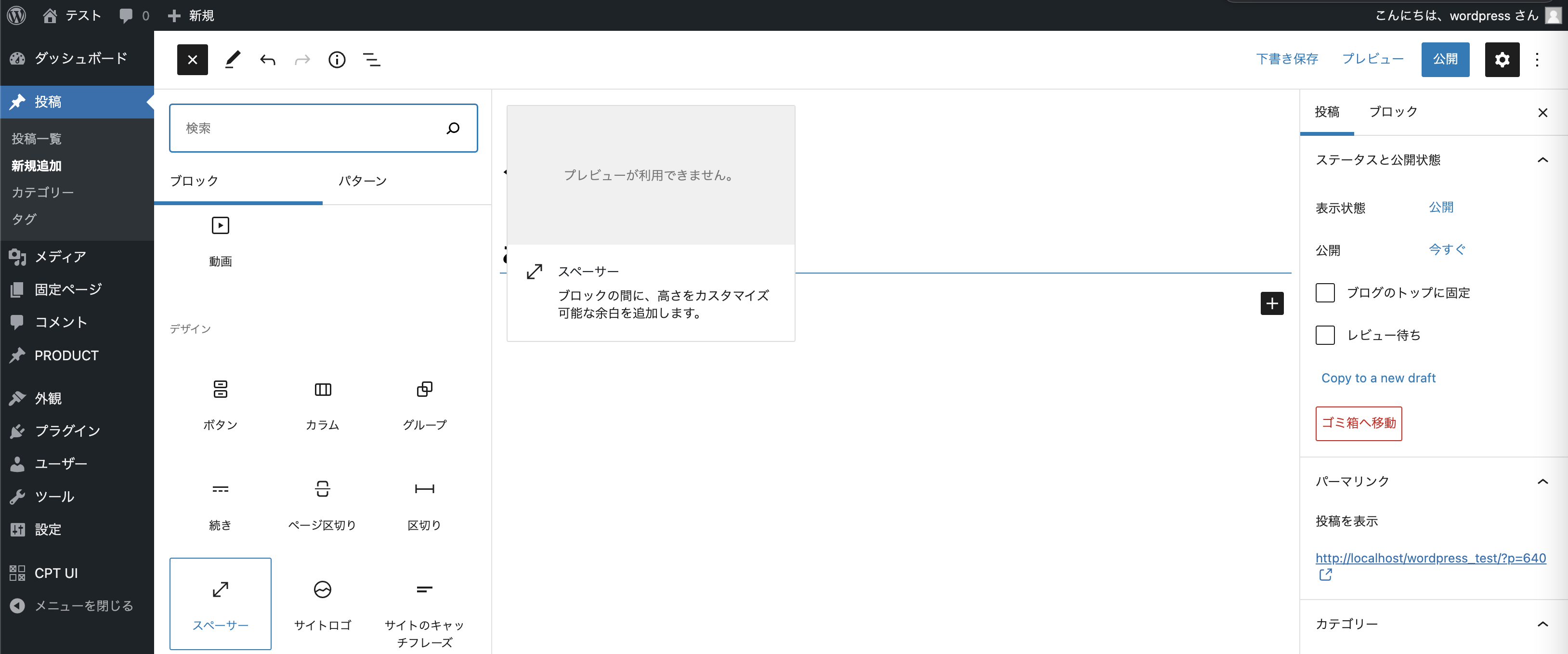
- ブロックを追加する「+」マークをクリックし、「すべて表示」を押すと「スペーサー」が選べる。
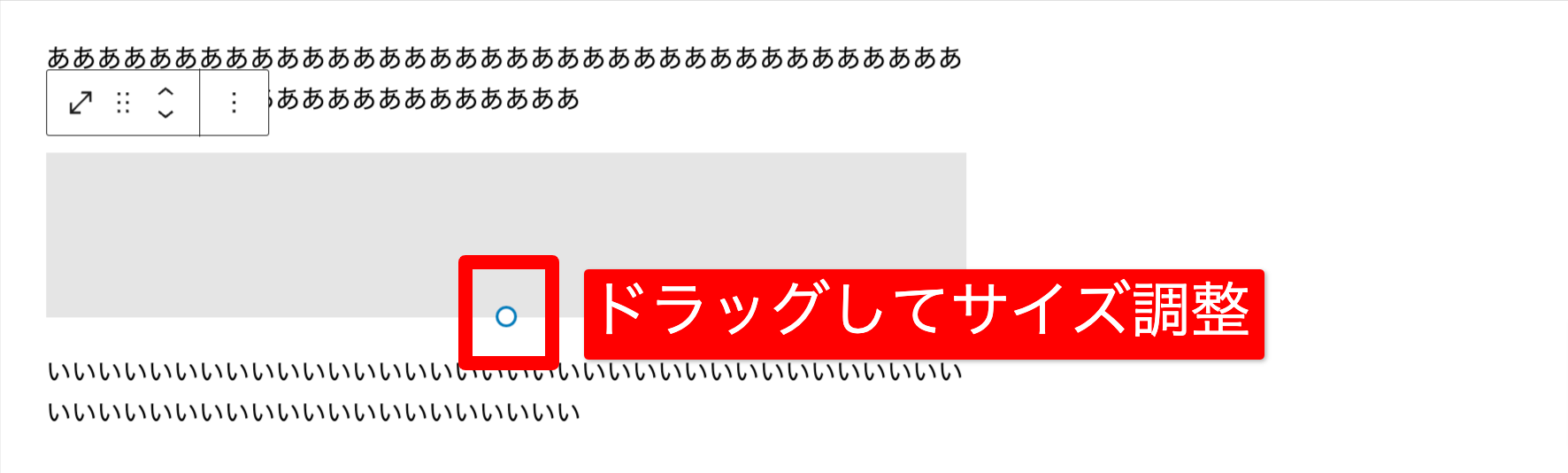
- スペースの高さはドラッグで任意に調節可能。
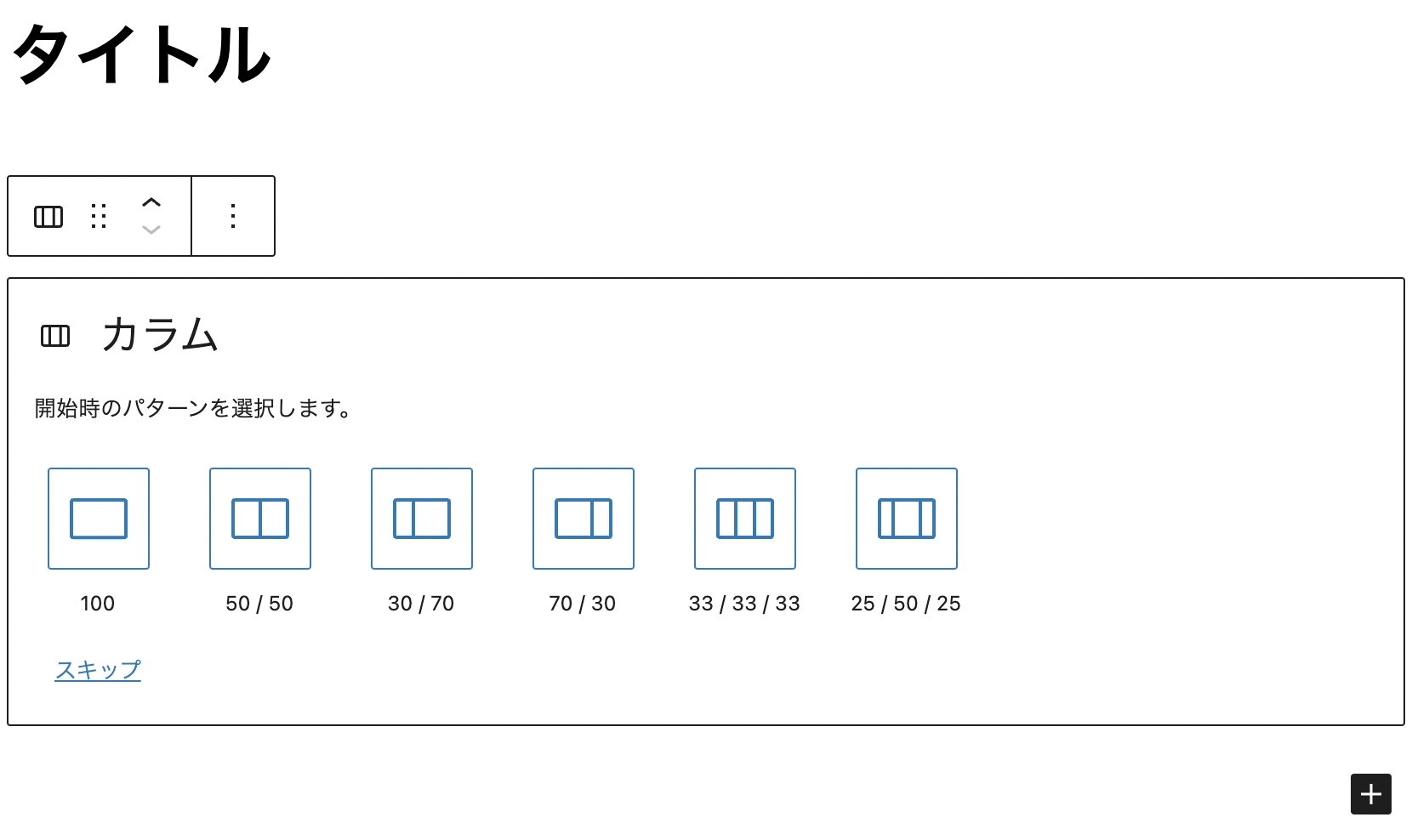
カラム(横並び)
ブロックエディタを使うと簡単に横並びできる。
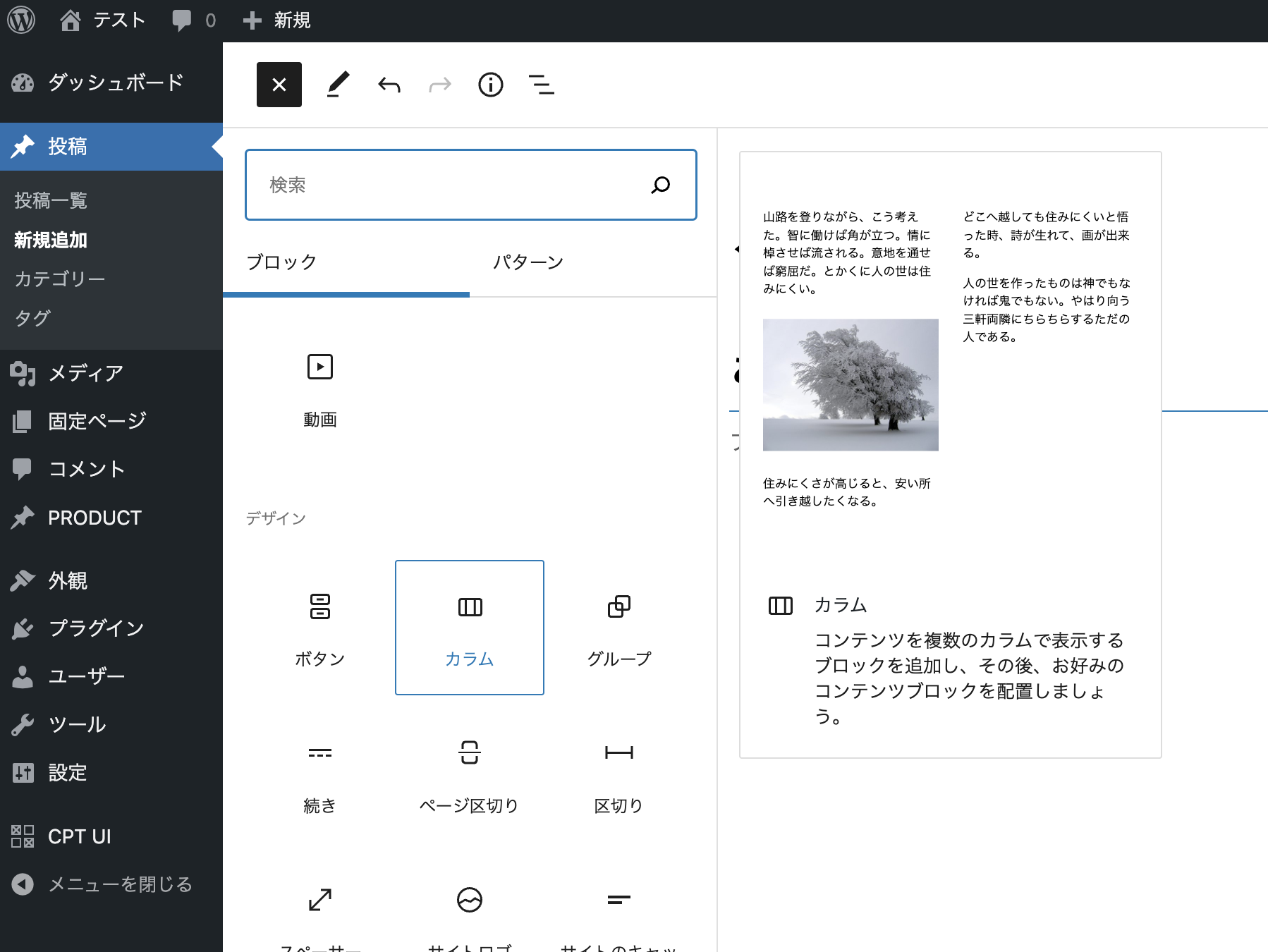
- ブロックを追加する「+」マークをクリックする。
- 「すべて表示」を押すと「カラム」が選べる。
- カラムを選択するとカラムのレイアウトを選べる。
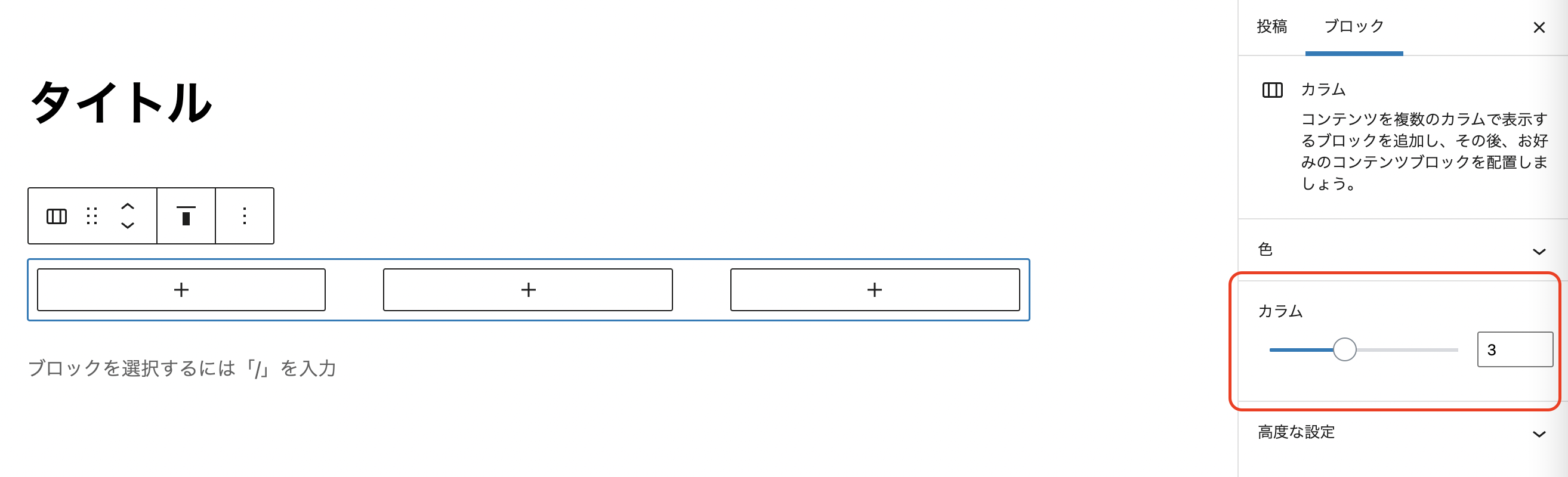
- また、あとからカラム数を変更することもできる
再利用ブロック
一度作ったブロックを登録しておき、再利用することができる機能。
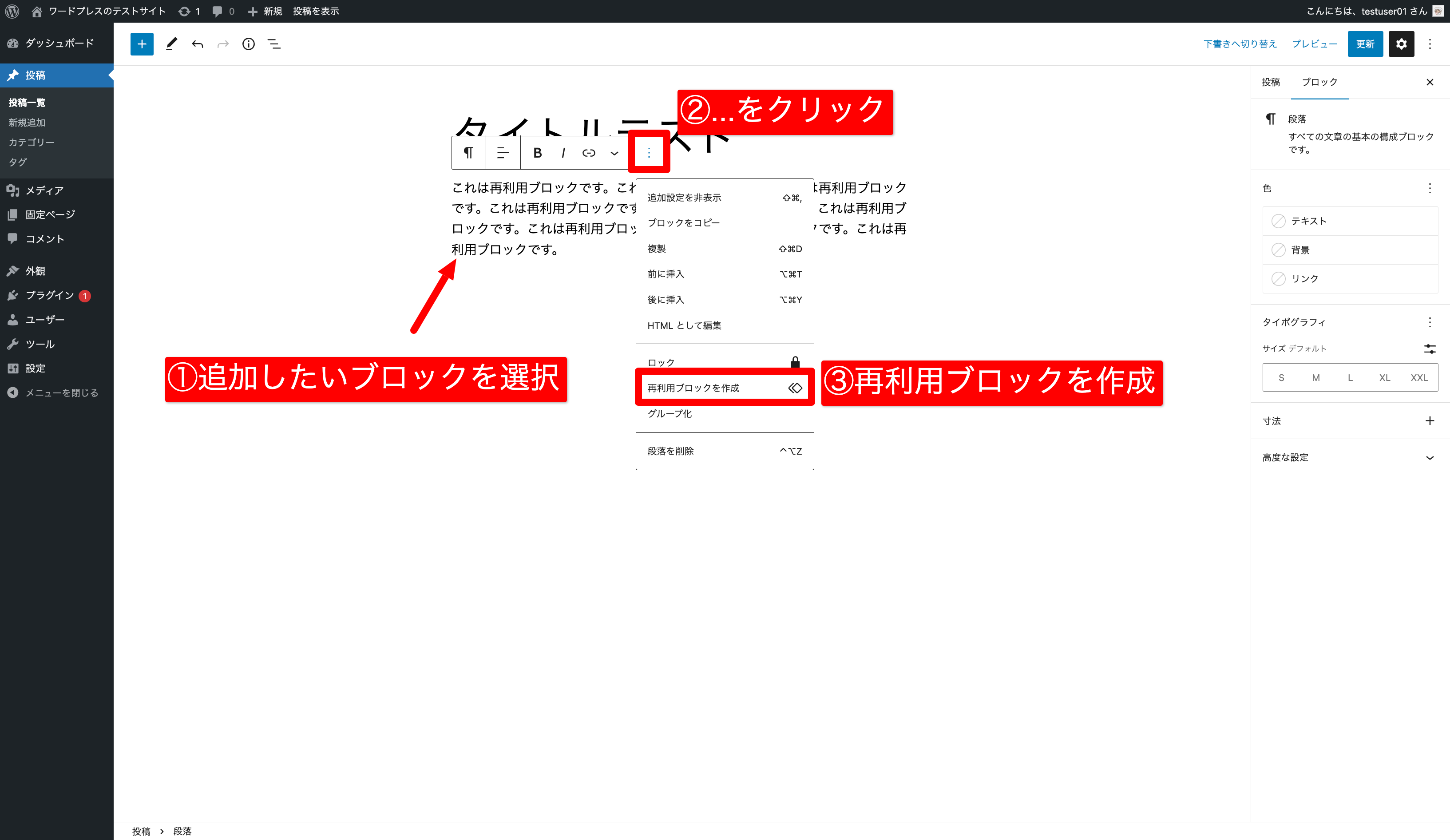
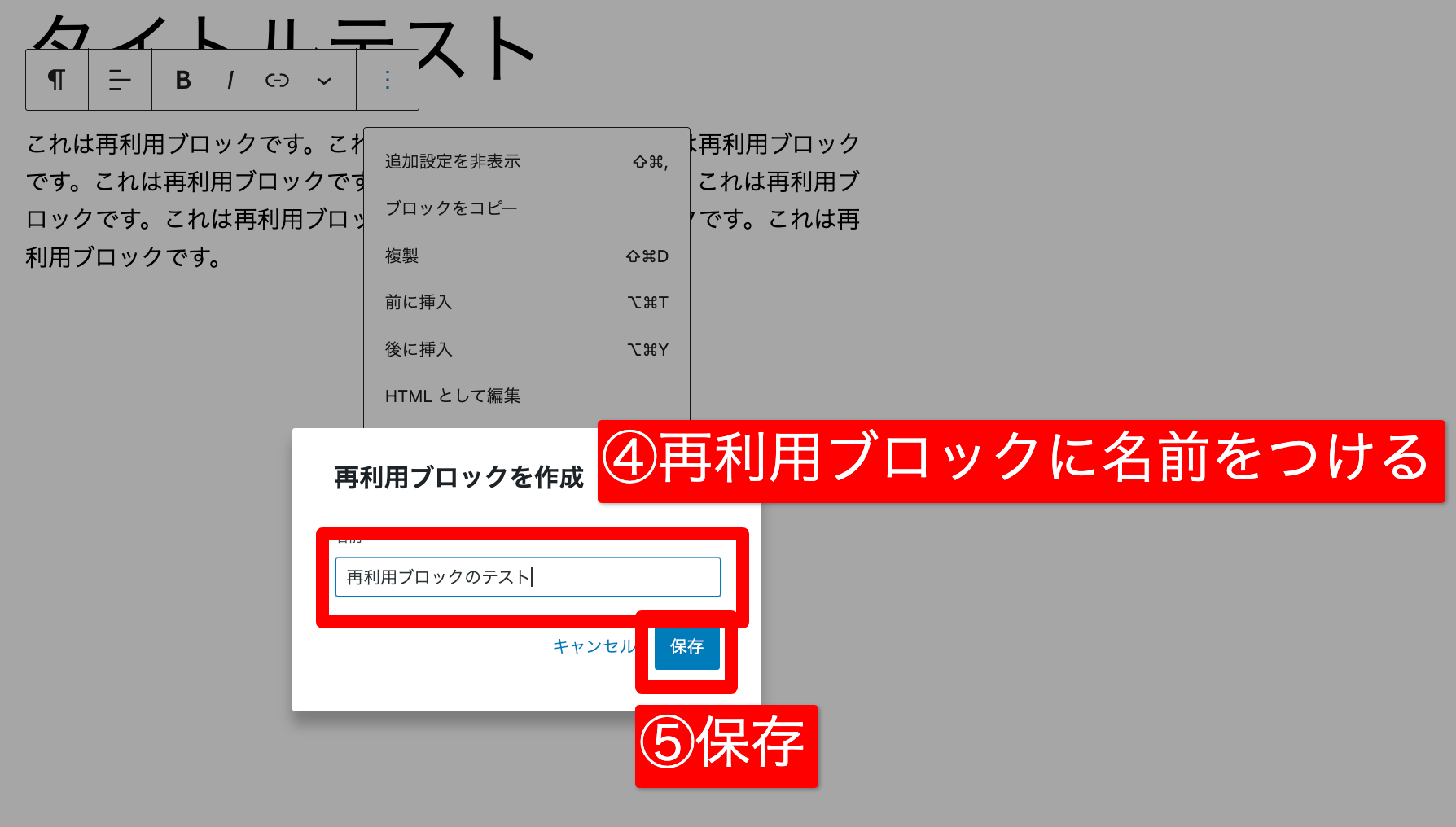
登録方法
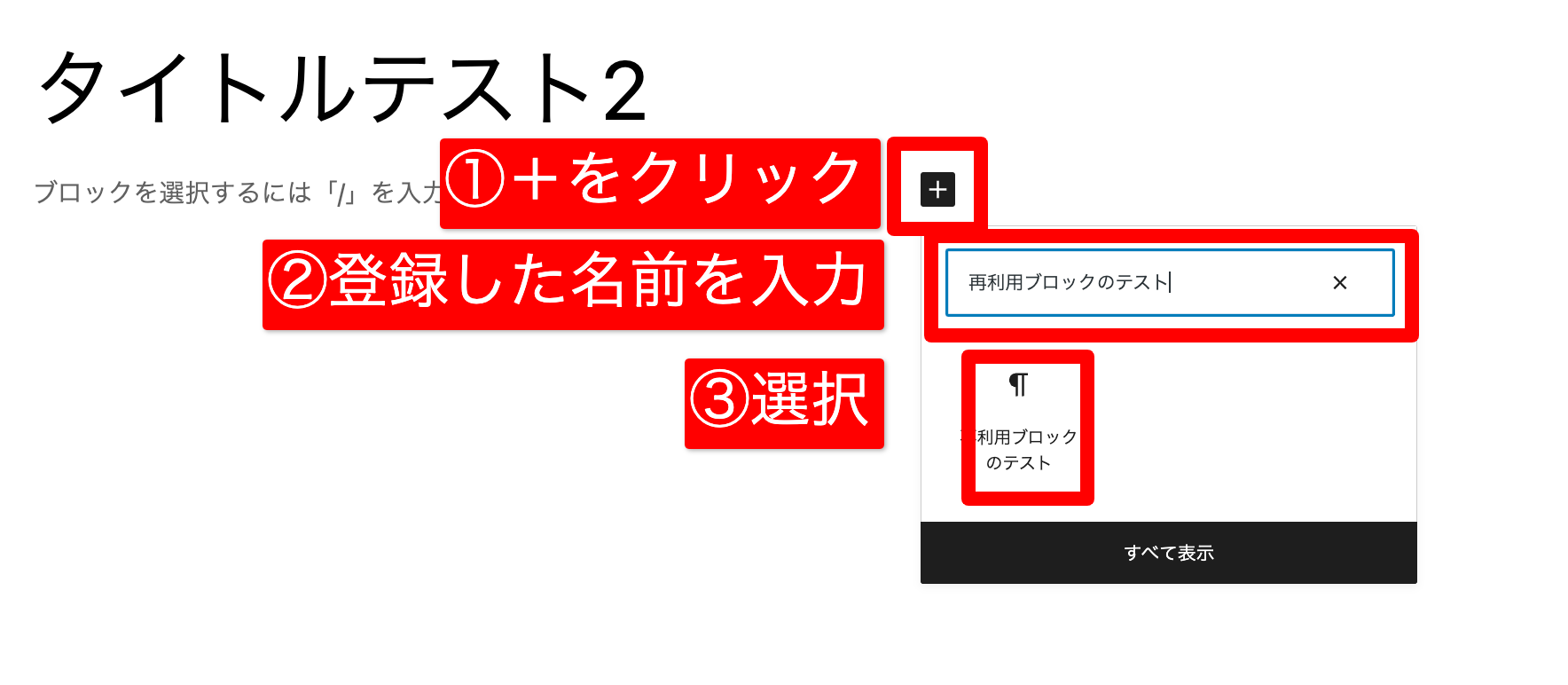
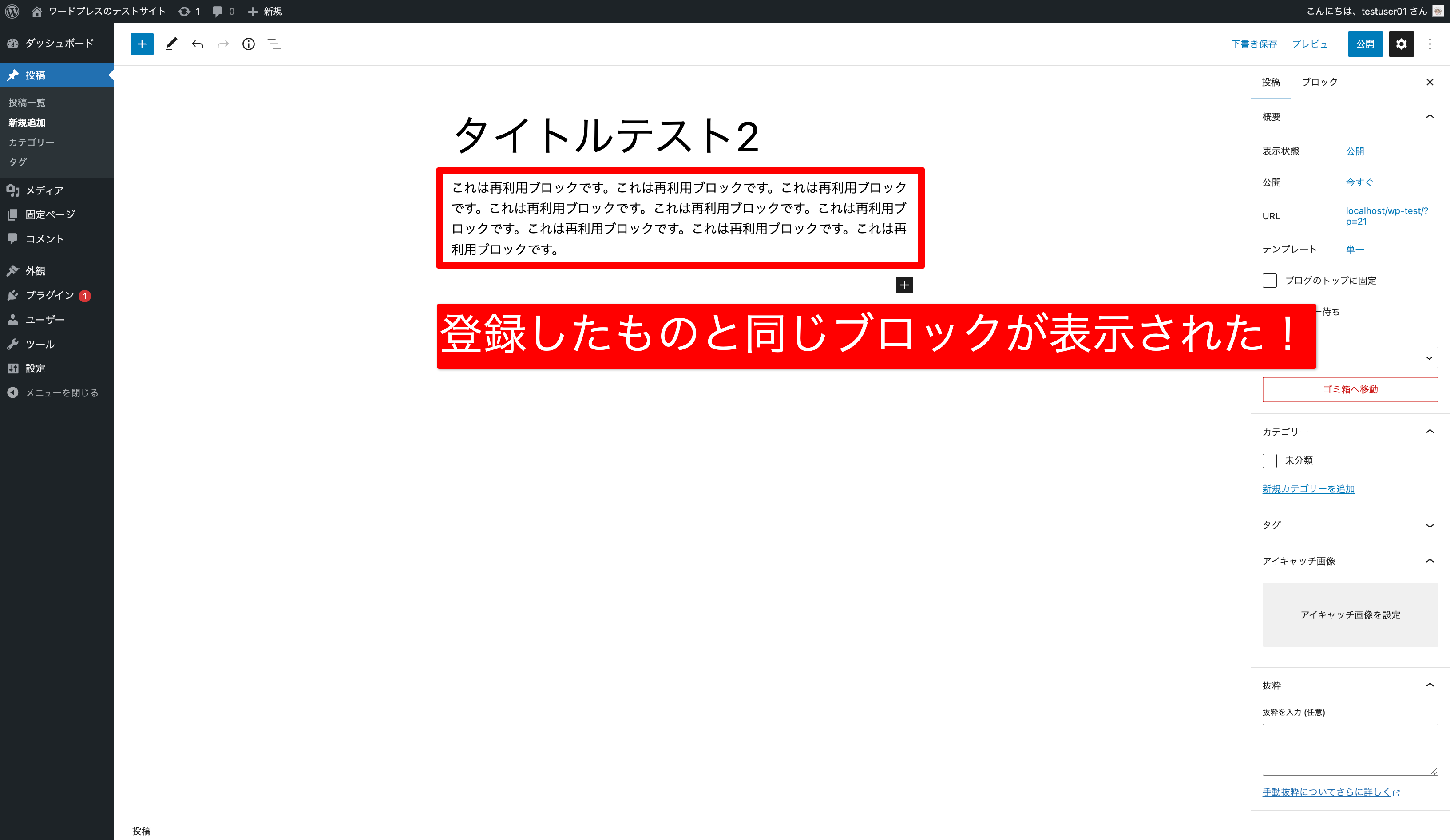
呼び出し方法
注意
再利用ブロックは1つ変更すると他の再利用ブロックもすべて同じように修正される。
→「どの記事でも共通の内容を表示したい」場合などに使用するのがおすすめ!
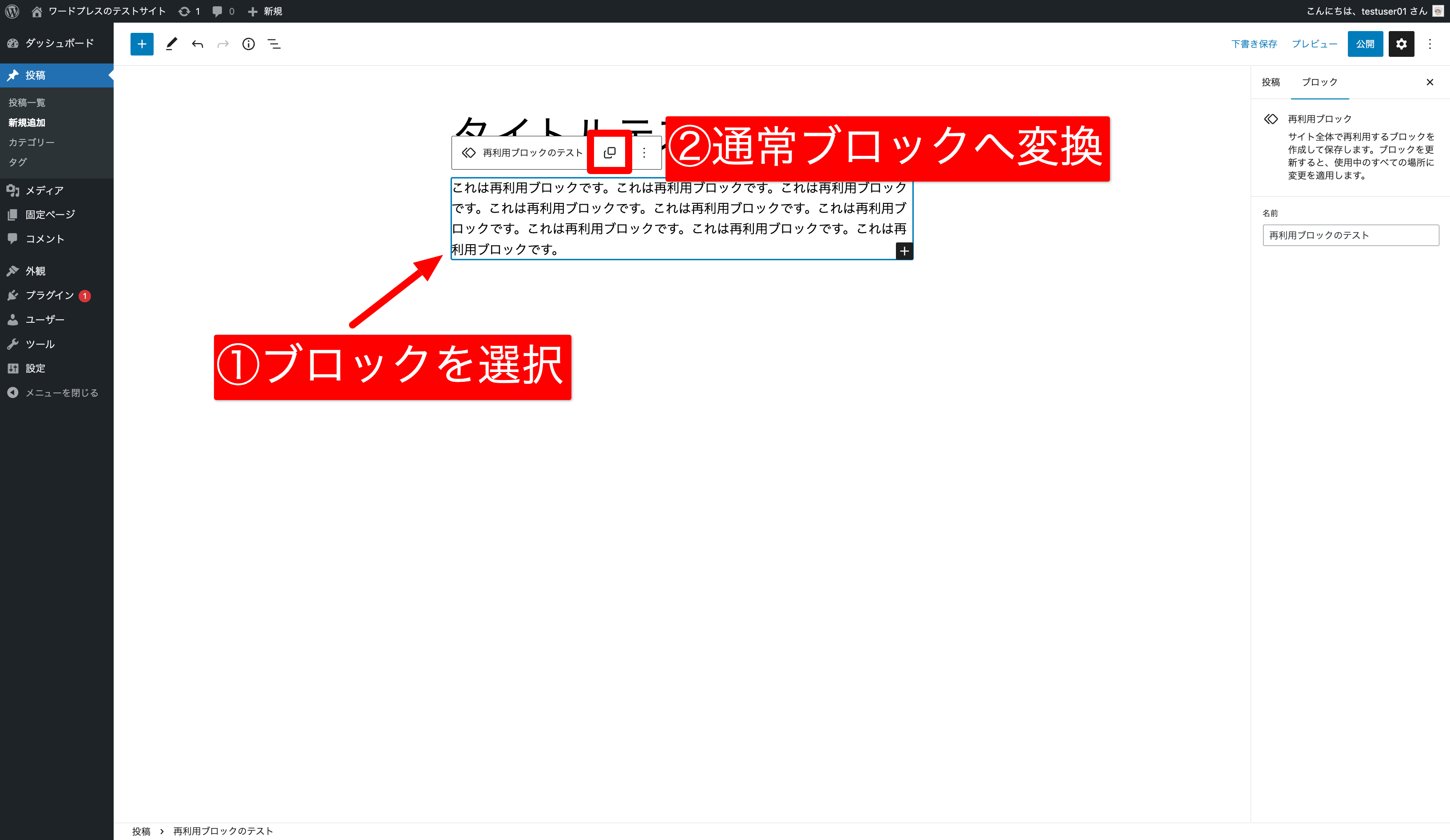
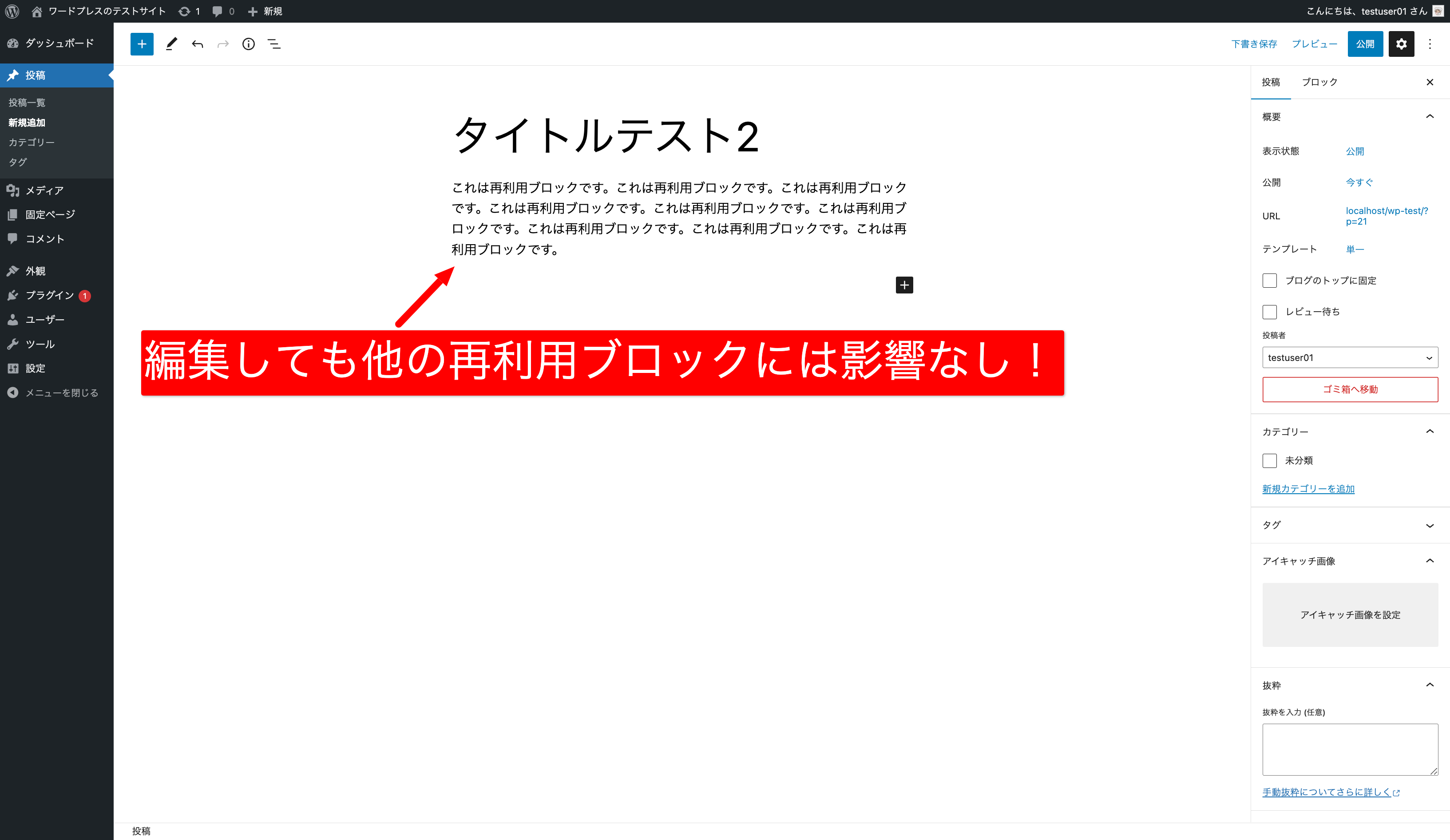
特定のブロックだけを個別に編集したい場合
呼び出し後「通常ブロックへ変換」すればそのブロックだけを編集できる。
以下の動画の説明が分かりやすかった。
テーブル(表)
テーブルを実装できる
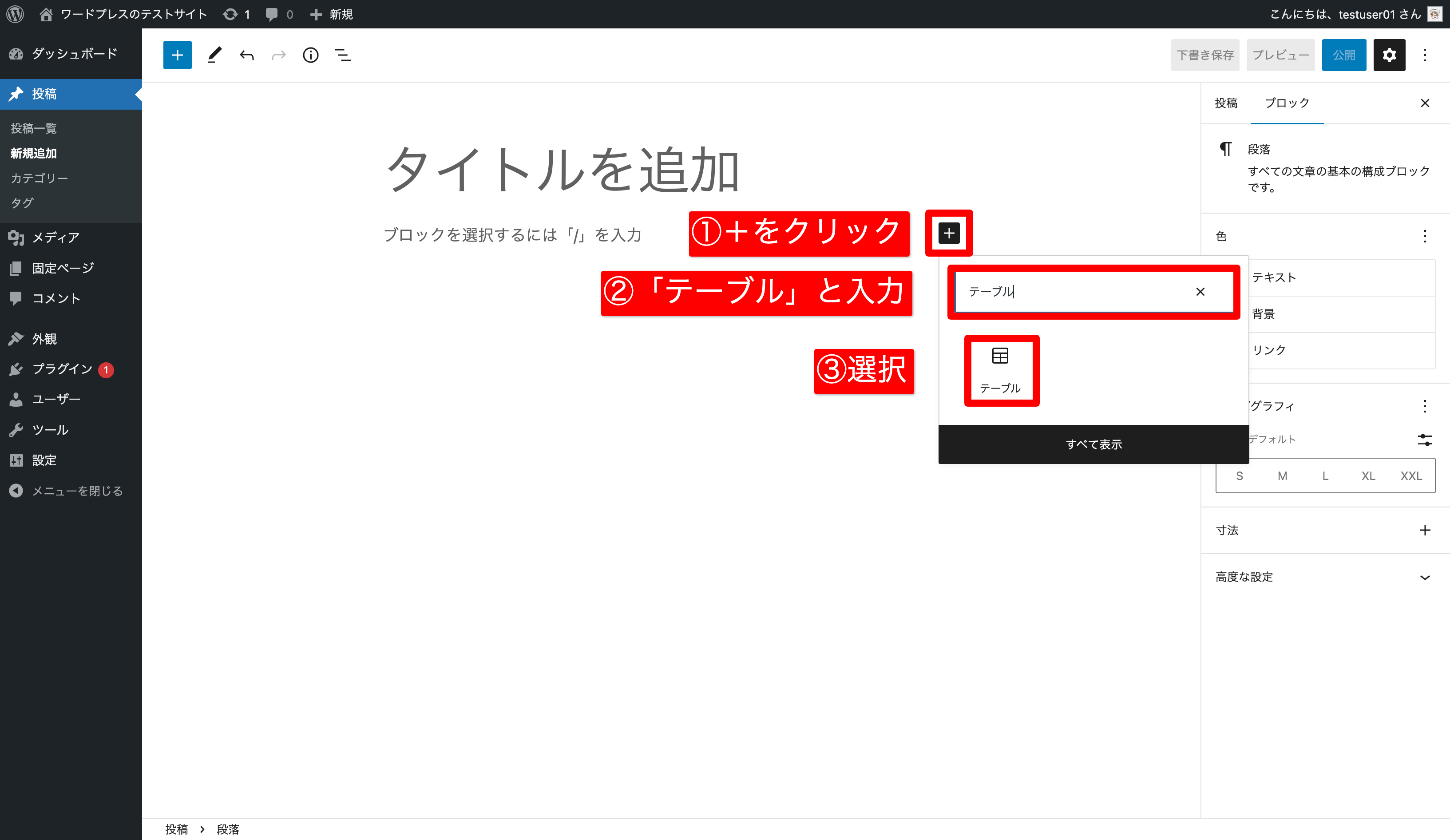
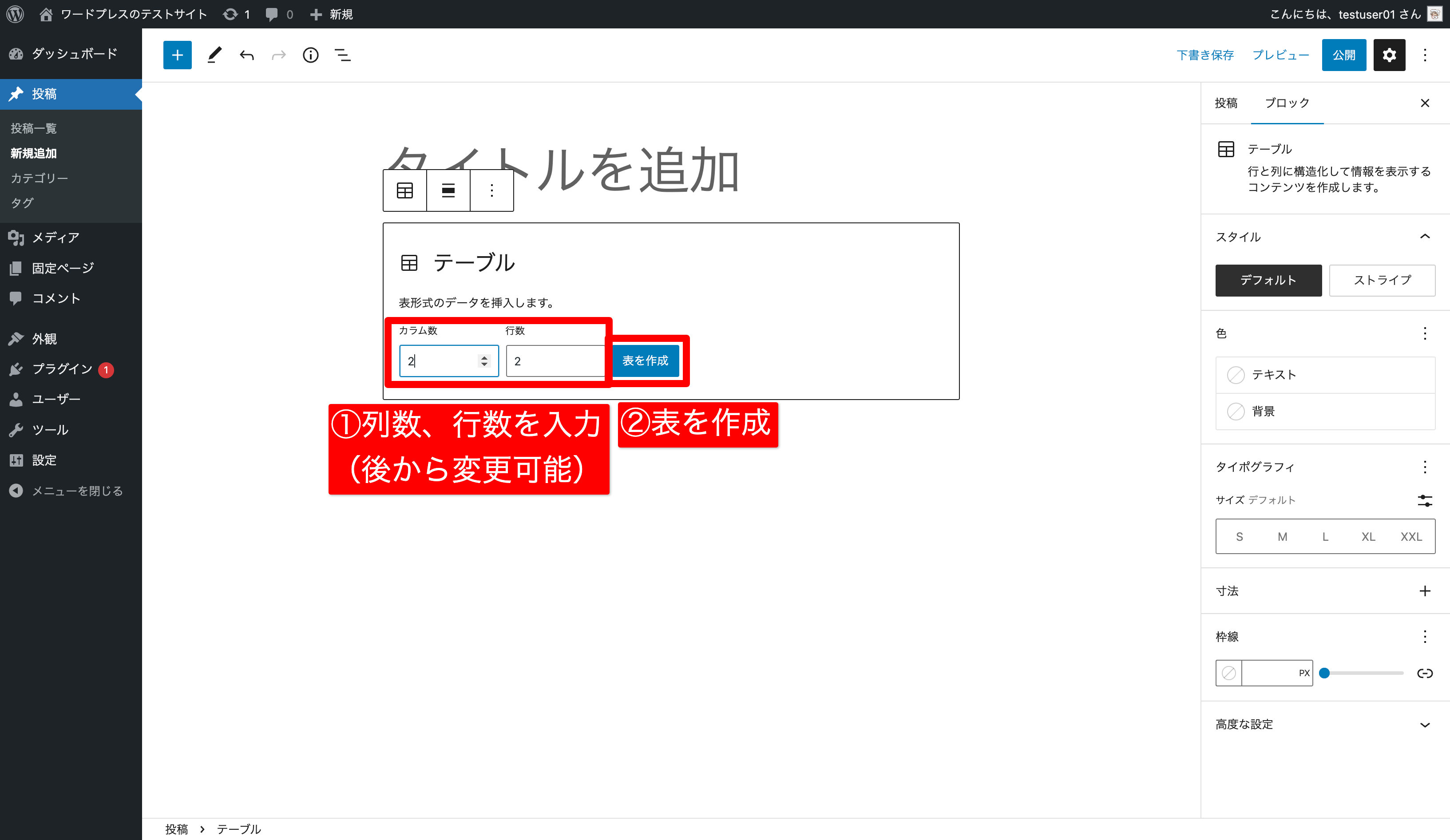
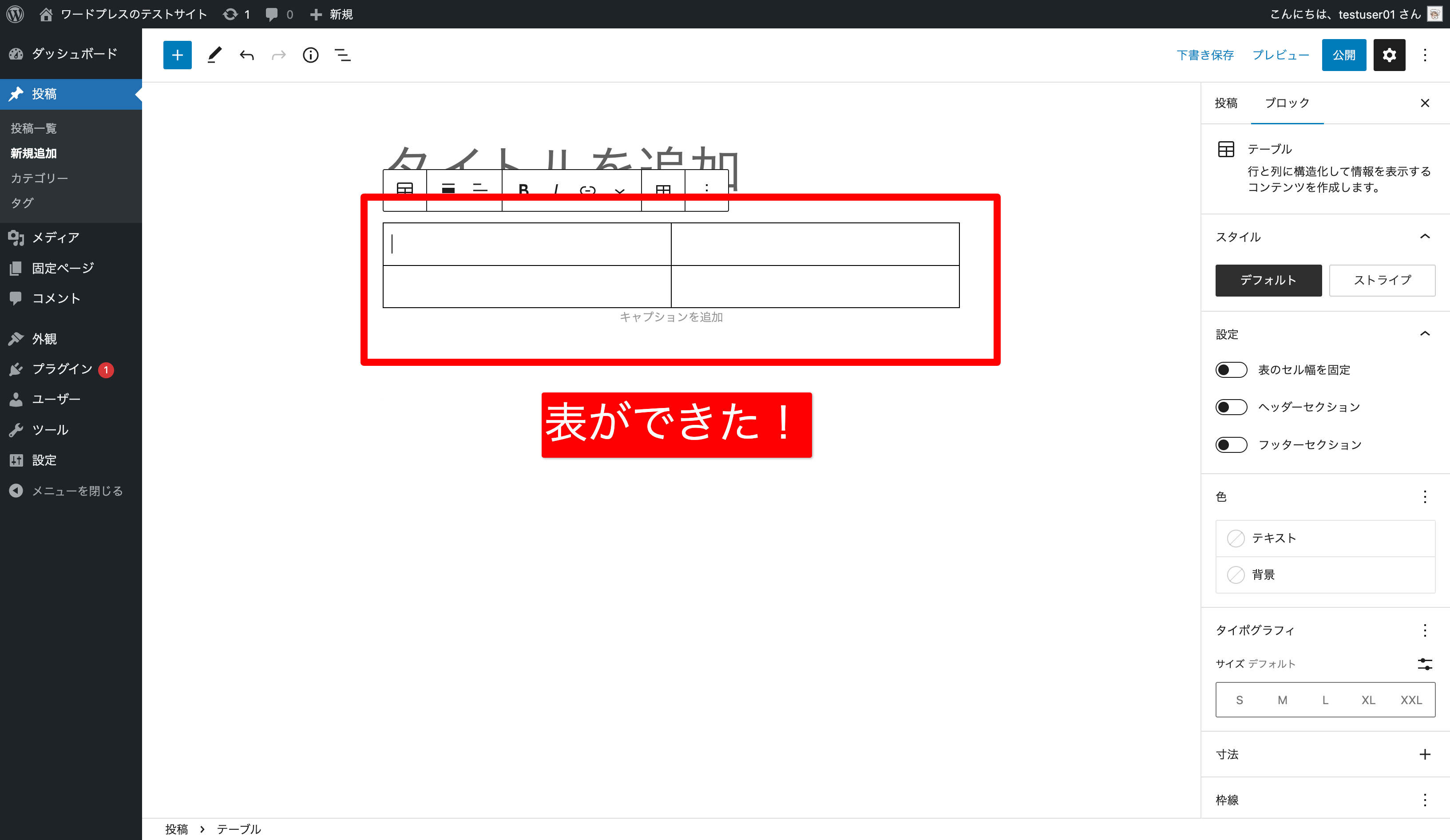
【基本】テーブルの使い方
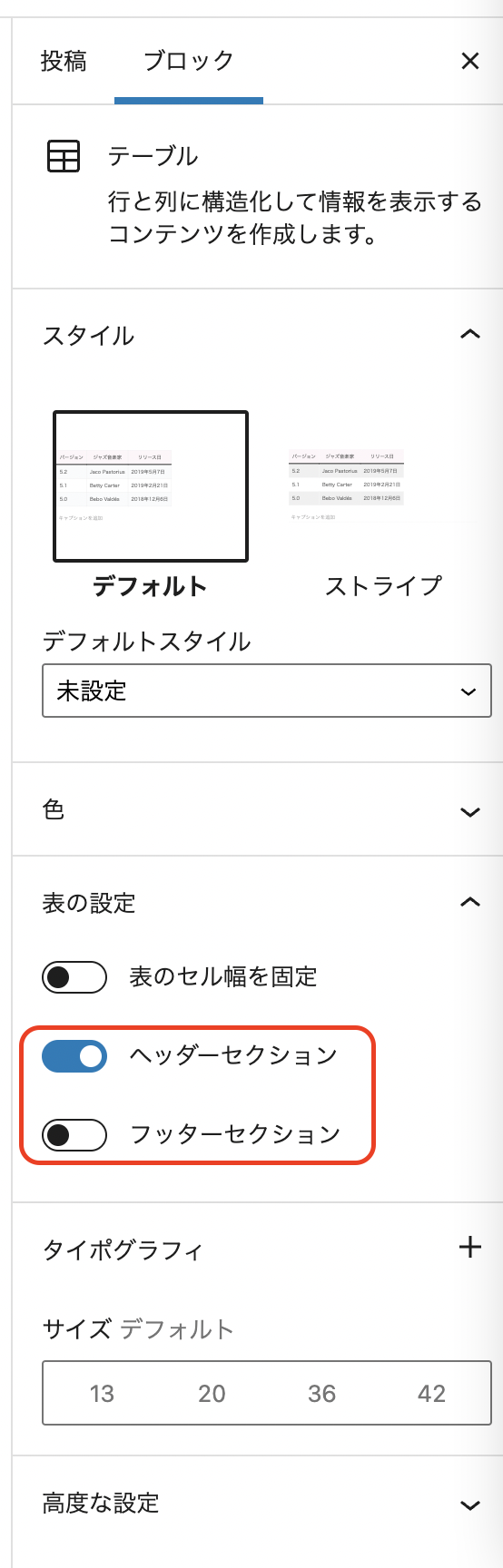
表にヘッダー行やフッター行を設定する
テーブル全体を選択し、画面右側のサイドバーで設定できる
【補足】「列」をヘッダーにする方法
※HTMLが触れる人向け
WordPressの機能では必ず「行」がヘッダーとなるが、以下の方法で「列」をヘッダーにできる。
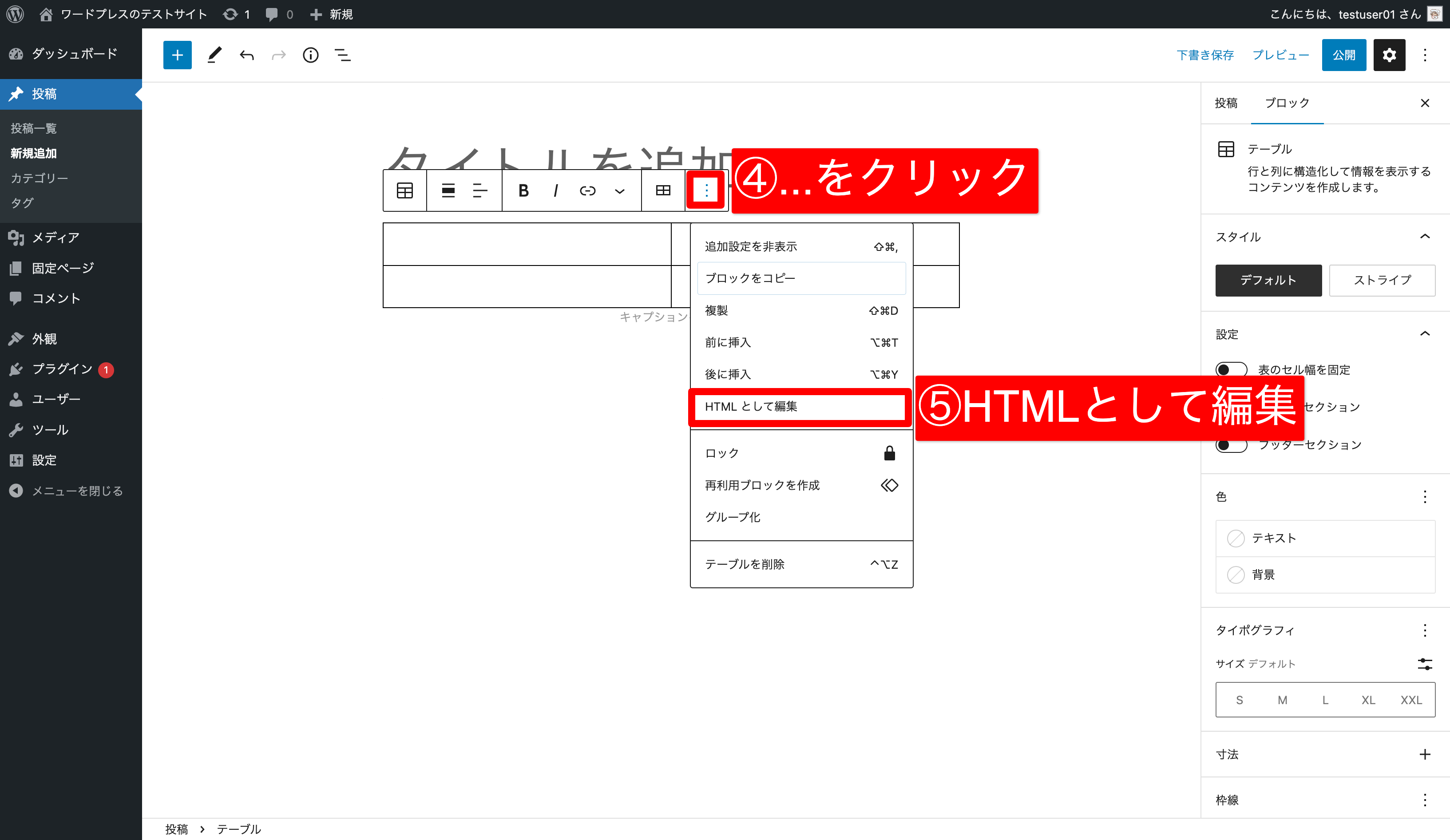
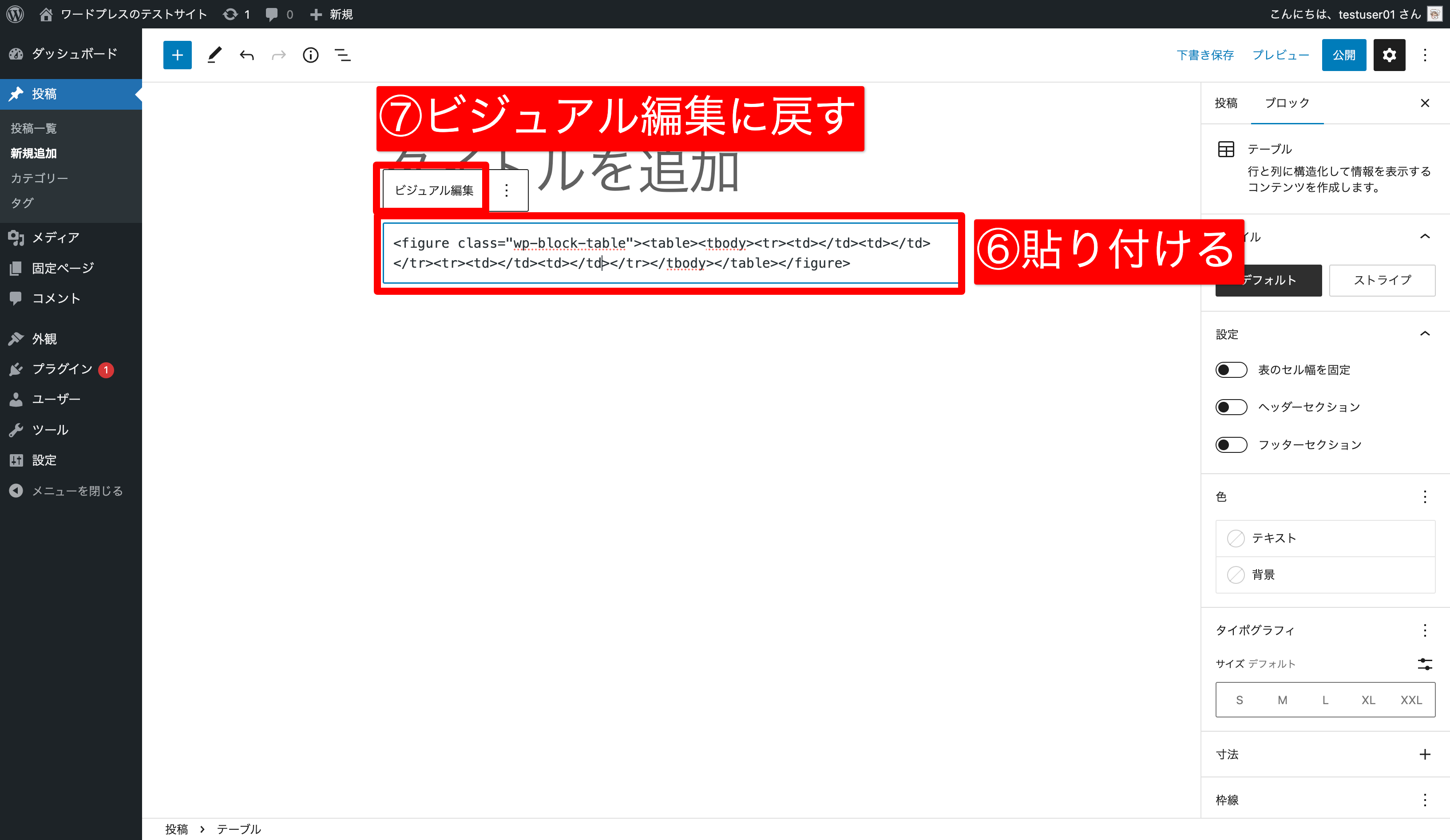
- 「HTMLとして編集」で、ヘッダーにした部分をtdタグ→thタグに変える。
詳細は以下のサイトを参照。
テーブル関連のプラグイン紹介
テーブル系のプラグインは主に以下の3種類ある。
静的テーブルプラグイン
動的テーブルプラグイン
WordPressのデータを基に、自動的にテーブルを生成する。
例
- Posts Table with Search & Sort
(投稿の一覧テーブルを生成する)
【補足】有料のプラグイン
- Posts Table Pro
(より高機能なプラグイン)
- WooCommerce Product Table
(ECサイト向けのプラグイン)
(WooCommerceというECサイト構築プラグインと併用して使う)
価格テーブルプラグイン
価格や料金を比較するためのプラグイン。
静的プラグインの一種。
例
- Easy Pricing Tables
(とにかく簡単。基本的な機能も備わっている。) - GoPricing
(豊富なカスタマイズができる)
【補足】HTMLの構造について
- テーブルはtableタグで出力される。
- デフォルトではthタグは出力されない。
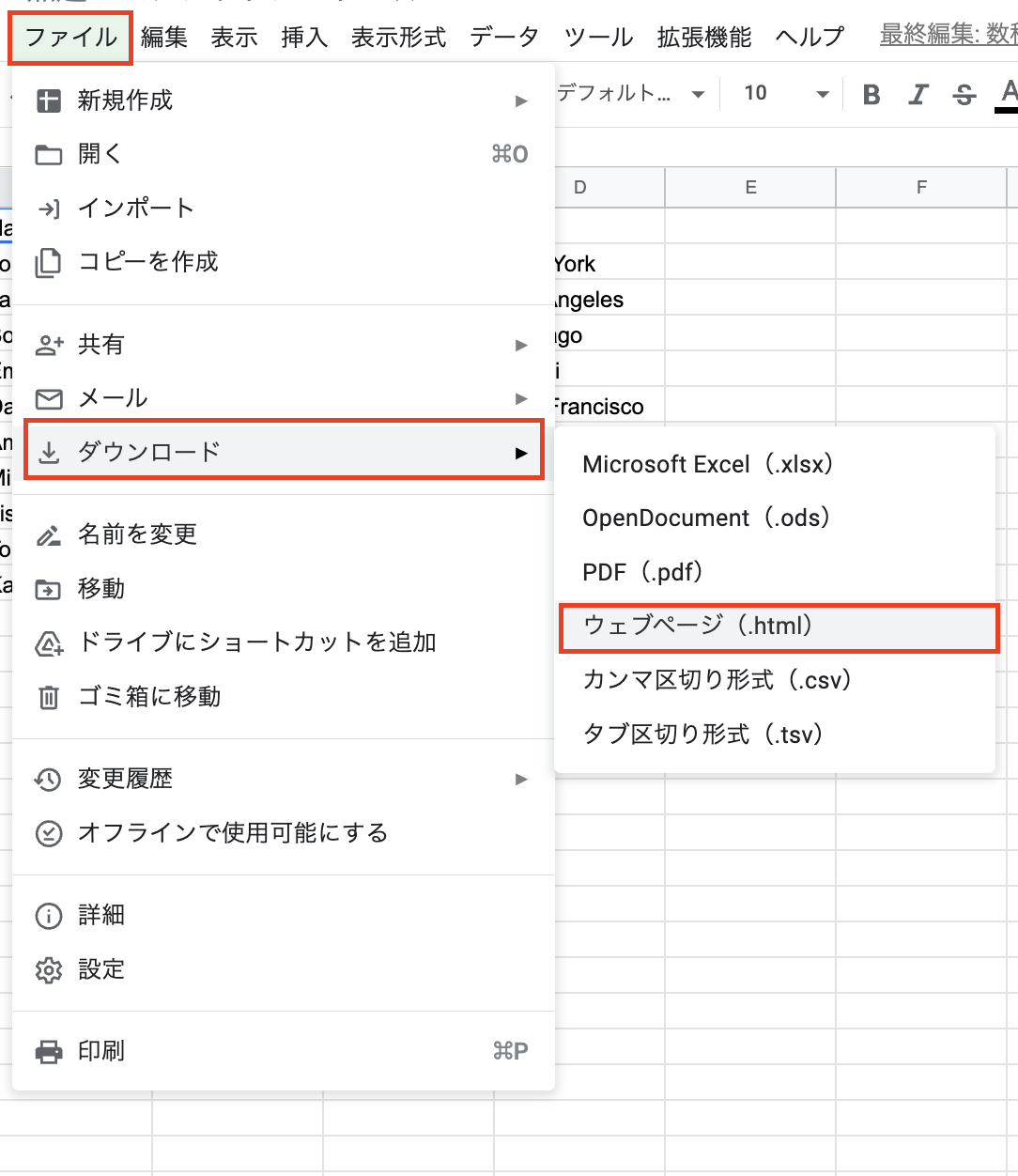
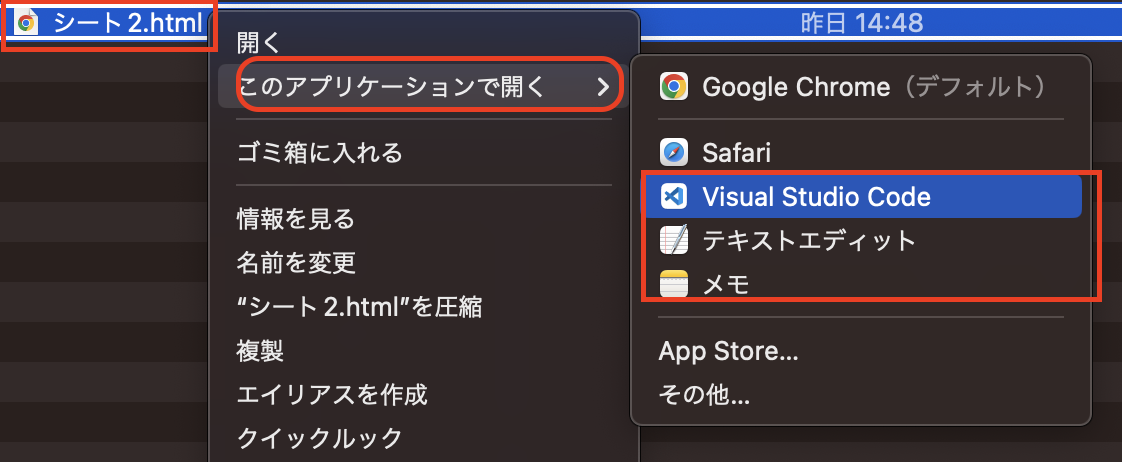
【補足】Googleスプレッドシートのデータをテーブルにする方法
方法1 スプレッドシートの共有を有効にして表示する
共有するだけならプラグインを使わなくても実現可能だが、見やすくない。
プラグイン「Inline Google Spreadsheet Viewer」を使用すると…
<iframe>の埋め込みではなく<table>で表を出力できる- 生成した表にソート機能や検索機能がつけられる
- 表のデータを CSV や Excel ファイルとしてユーザーにダウンロードしてもらえる
- 表データをもとに SVG 形式でグラフを出力できる
以下のサイトで詳しく説明されている。
【補足】横長のテーブルをスクロール可にする方法
応用
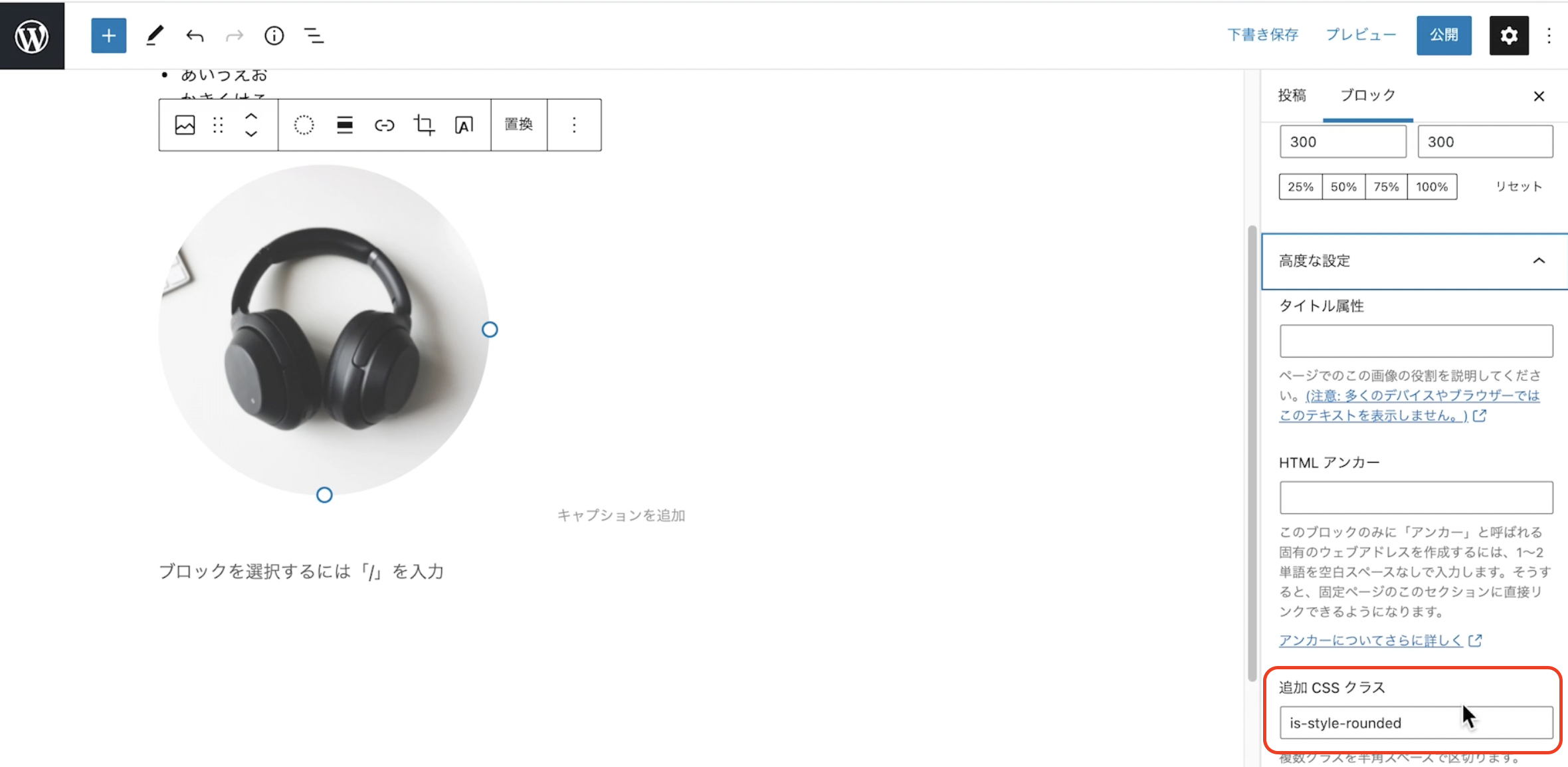
追加でCSSを設定する
参考サイト